Font Awesome WordPress 2017 테마를 설치하는 방법
게시 됨: 2022-10-30Font Awesome WordPress Theme에 대한 소개를 원한다고 가정합니다. Font Awesome은 웹사이트에 아이콘을 쉽게 추가할 수 있는 WordPress 테마입니다. 아이콘은 4,000개 이상의 아이콘이 포함된 Font Awesome 아이콘 라이브러리에서 제공합니다. 글과 페이지, 메뉴와 사이드바에서 Font Awesome 아이콘 을 사용할 수 있습니다. Font Awesome 설치는 쉽습니다. 먼저 워드프레스 테마 디렉토리에서 테마를 다운로드해야 합니다. 다음으로 WordPress 웹사이트에 테마를 업로드해야 합니다. 마지막으로 테마를 활성화해야 합니다. Font Awesome을 설치하고 활성화하면 웹사이트에서 아이콘을 사용할 수 있습니다. 게시물이나 페이지에 아이콘을 추가하려면 아이콘 단축 코드를 사용할 수 있습니다. 예를 들어, 카메라에 Font Awesome 아이콘을 추가하려면 [icon name=”camera”] 단축 코드를 사용합니다. 메뉴와 사이드바에서 Font Awesome 아이콘을 사용할 수도 있습니다. 이렇게 하려면 새 메뉴 항목을 추가한 다음 사용하려는 Font Awesome 아이콘을 선택해야 합니다. Font Awesome은 웹사이트에 아이콘을 추가하기 위한 훌륭한 WordPress 테마입니다. 4,000개 이상의 아이콘을 사용할 수 있으므로 웹사이트를 멋지게 만드는 데 필요한 아이콘을 쉽게 찾을 수 있습니다.
다음 단계에 따라 WordPress 사이트에 Font Awesome을 추가할 수 있습니다. 이는 내부 또는 외부에서 수행할 수 있습니다. 핵심 구성 요소는 글꼴이 제대로 로드되었는지 확인하는 것입니다. 글꼴이나 스타일시트에 대한 링크가 제대로 설정되지 않으면 아이콘이 나타나지 않습니다. Font Awesome을 사용하는 것은 매우 간단합니다. 복사하여 붙여넣기만 하면 됩니다. Sass 또는 Less를 사용하는 경우 font-awesome 폴더를 프로젝트의 루트 폴더에 다운로드하여 설치해야 합니다. 소프트웨어 설치에 도움이 되는 몇 가지 플러그인이 생성되었습니다. 여러 프로젝트와 여러 테마에서 사용할 수 있는 고유한 플러그인을 만들 수 있습니다.
플러그인 없이 WordPress에 Font Awesome을 어떻게 추가합니까?

WordPress에서는 플러그인을 사용하지 않고도 멋진 글꼴 을 추가할 수 있습니다. Font Awesome 아이콘 라이브러리에서 선택한 다음 사이트에 아이콘을 하나씩 추가하여 사이트에 아이콘을 수동으로 추가할 수 있습니다. 이메일 주소를 입력하면 임베드 코드를 테마에 직접 추가할 수 있습니다.
Font Awesome을 사용하면 프로그래밍이나 디자인 방법을 배우지 않고도 WordPress에서 사용자 정의 아이콘을 만들 수 있습니다. 글꼴 아이콘은 완전히 사용자 지정이 가능하고 반응이 빠르기 때문에 기존 이미지나 스프라이트 시트가 대체됩니다. 80,000개 이상의 활성 설치가 있으며 최신 버전의 WordPress와 호환됩니다. 아이콘은 일상적인 것과 같은 방식으로 이동할 수 있습니다. 색상, 정렬, 높이, 스타일 등을 변경할 수 있습니다. 글꼴 아이콘은 보편적이며 거의 모든 브라우저와 호환됩니다. 사용할 수 있는 글꼴 아이콘이 너무 많기 때문에 웹사이트에서 사진을 사용하지 못할 수 있습니다.
대부분의 디자이너는 기존 이미지를 Font Awesome 아이콘으로 대체했습니다. 다양한 방법으로 아이콘을 수정할 수 있지만 가장 간단한 수정이 가장 효과적입니다. 아이콘은 크기, 회전, 색상 등 다양한 방법으로 변경할 수 있습니다. 아래 코드를 사용하려면 복사하여 WordPress 편집기에 붙여넣기만 하면 됩니다. elementor에서 멋진 글꼴을 어떻게 사용할 수 있습니까? WordPress 테마 관리자를 다운로드하여 설치하기만 하면 됩니다. Elementor용 글꼴 Awesome 아이콘은 앱의 프리미엄 버전에서 이미 사용할 수 있습니다. Better Font Awesome 플러그인은 Font Awesome Icons 및 Font Awesome Shortcodes 에서 생성된 단축 코드와 호환되도록 설계되었습니다.

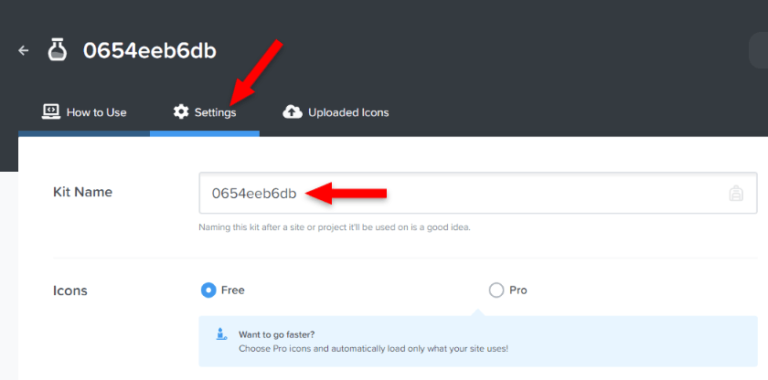
API 토큰을 붙여넣습니다. 변경 사항을 저장합니다. WordPress에서 글꼴 멋진 아이콘 활성화
Font Awesome WordPress 플러그인 설정에서 웹 글꼴 활성화: 플러그인 설정의 키트 사용 아래 웹 글꼴에서 웹 글꼴을 활성화합니다. API 토큰의 URL을 붙여넣습니다. 필요한 모든 변경을 수행해야 합니다. Font Awesome Icons 탭은 WordPress 관리 영역에서 찾을 수 있습니다. 글꼴 섹션 에서 아이콘을 선택합니다. Font Awesome 파일이 있는 경우 해당 경로를 디렉터리에 붙여넣습니다. 드롭다운 메뉴에서 Font Awesome이라는 글꼴 모음을 선택합니다. 활성화하려면 활성화 버튼을 클릭합니다. 옵션을 변경하려면 업데이트 옵션 페이지로 이동하십시오. 글꼴 설정을 활성화해야 합니다. 훌륭한 웹폰트입니다. Font Awesome WordPress 플러그인 설정에서 웹 글꼴을 사용할 수 있습니다.
WordPress에 사용자 정의 글꼴 멋진 아이콘을 어떻게 추가합니까?

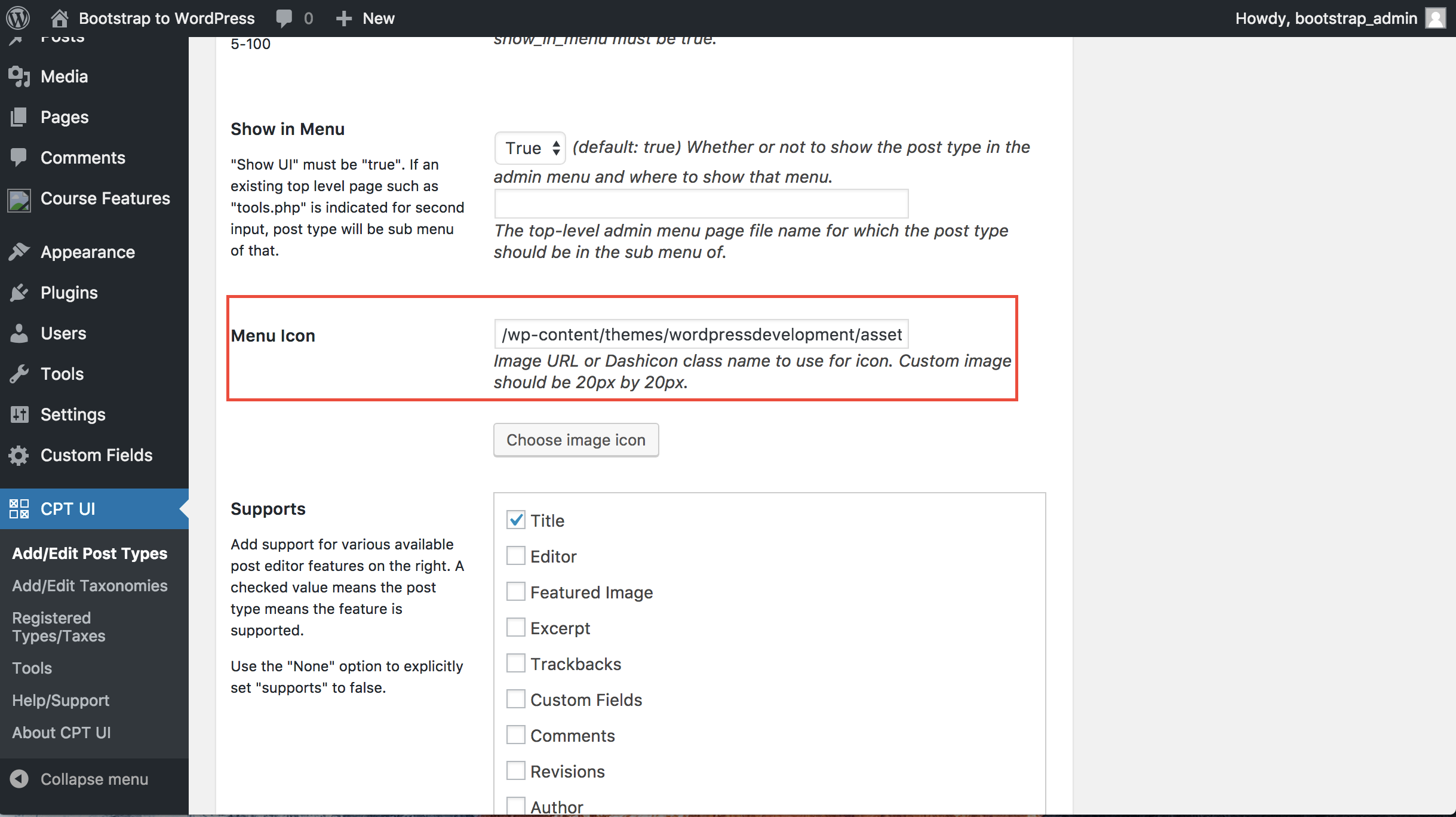
WordPress 테마를 시작할 때 fontawesome이라는 새 폴더를 디렉토리에 추가하십시오. 그런 다음 폴더가 이미 있는 경우 방금 만든 아이콘의 글꼴을 삽입합니다. 이 단계를 완료한 후 WordPress 테마에 글꼴을 추가해야 합니다. 이것을 테마의 기능으로 코딩할 수 있습니다.
인기 있는 아이콘 세트인 Font Awesome은 세련되고 현대적인 외관을 가지고 있습니다. 글꼴을 추가하기만 하면 됩니다. 대규모 커뮤니티의 지원 덕분에 WordPress의 아이콘은 환상적입니다. 아이콘을 사용할 때는 항상 텍스트 레이블을 포함해야 합니다. 웹사이트의 사용성을 향상시키면서 방문자에게 더 매력적으로 만들 수 있습니다. Font Awesome 스타일시트 의 아이콘은 지속적으로 업데이트됩니다. 스타일시트는 여기에서 다운로드할 수 있습니다. 그런 다음 FTP를 통해 웹사이트에 업로드하고 파일 경로를 복사할 수 있습니다.
하위 테마를 사용하는 경우 이 코드를 functions.php 파일에 복사해야 합니다. 선택한 아이콘은 대부분의 경우 더 커질 것입니다. 아이콘을 더 크게 만들려면 새 아이콘 클래스 요소를 추가하기만 하면 됩니다. Font Awesome의 예제 페이지를 방문하여 수행할 수 있는 모든 조작의 전체 목록을 찾을 수 있습니다. 실제 WordPress 메뉴 항목에 Font Awesome 아이콘을 추가하는 또 다른 훌륭한 플러그인은 Font Awesome 4 Menus입니다. 다른 모든 것과 동일한 스타일 옵션을 사용하여 아이콘의 크기를 최대화하고 색상을 변경할 수 있습니다. 예를 들어 더 큰 아이콘을 표시하려면 단축 코드::에 이 클래스를 포함해야 합니다.
글꼴 멋진 아이콘 수동
Font Awesome CDN 에 의존하지 않고 Font Awesome 아이콘을 사용하려면 Font Awesome 글꼴과 CSS 파일을 직접 다운로드하여 호스팅할 수 있습니다. 이것은 오프라인이 되거나 인터넷에 연결되지 않을 웹사이트에서 Font Awesome 아이콘을 사용하려는 경우에 특히 유용합니다.
인터넷 없이 멋진 글꼴 아이콘을 사용하는 3가지 방법
인터넷이 없으면 다양한 방법으로 멋진 글꼴 아이콘을 사용할 수 있습니다. font Awesome 웹사이트에서는 아이콘을 다운로드하거나 다운로드한 font Awesome zip 파일 에 포함된 아이콘을 사용할 수 있습니다. 글꼴 굉장한 zip 파일에 포함된 아이콘을 사용하는 것도 가능합니다.
