如何安裝 Font Awesome WordPress 2017 主題
已發表: 2022-10-30假設您想要介紹 Font Awesome WordPress 主題:Font Awesome 是一個 WordPress 主題,可讓您輕鬆地將圖標添加到您的網站。 這些圖標由 Font Awesome 圖標庫提供,其中包含超過 4,000 個圖標。 您可以在帖子和頁面以及菜單和側邊欄中使用Font Awesome 圖標。 安裝 Font Awesome 很容易。 首先,您需要從 WordPress 主題目錄下載主題。 接下來,您需要將主題上傳到您的 WordPress 網站。 最後,您需要激活主題。 安裝並激活 Font Awesome 後,您就可以開始在您的網站上使用圖標了。 要將圖標添加到您的帖子或頁面,您可以使用圖標短代碼。 例如,要為相機添加 Font Awesome 圖標,您可以使用以下短代碼:[icon name=”camera”]。 您還可以在菜單和側邊欄中使用 Font Awesome 圖標。 為此,您需要添加一個新菜單項,然後選擇要使用的 Font Awesome 圖標。 Font Awesome 是一個很棒的 WordPress 主題,用於向您的網站添加圖標。 擁有超過 4,000 個圖標,您可以輕鬆找到使您的網站看起來很棒所需的圖標。
按照這些步驟,您將能夠將 Font Awesome 添加到您的 WordPress 網站。 這可以在內部或外部完成。 一個關鍵組件是確保正確加載字體。 如果樣式表的字體或鏈接設置不正確,則不會出現圖標。 使用 Font Awesome 非常簡單:只需複制和粘貼即可。 如果您使用的是 Sass 或 Less,則需要下載 font-awesome 文件夾並將其安裝到項目的根文件夾中。 已經創建了一些插件來幫助安裝您的軟件。 您也許可以創建自己的插件,您可以在多個項目和多個主題中使用它。
如何在沒有插件的情況下向 WordPress 添加 Font Awesome?

在 WordPress 上,您可以在不使用任何插件的情況下添加很酷的字體。 您可以通過從 Font Awesome 圖標庫中進行選擇,然後將圖標一一添加到您的站點來手動將圖標添加到您的站點。 如果您輸入您的電子郵件地址,您將能夠直接將嵌入代碼添加到主題中。
使用 Font Awesome,您可以在 WordPress 中創建自定義圖標,而無需學習如何編程或設計。 字體圖標是完全可定制的和響應式的,這就是傳統圖像或精靈表被替換的方式。 它有超過 80,000 個活動安裝,並與最新版本的 WordPress 兼容。 圖標的移動方式與日常移動方式相同。 您可以更改顏色、對齊方式、高度、樣式等等。 字體圖標是通用的,幾乎與所有瀏覽器兼容。 因為有太多可用的字體圖標,我們可能無法在我們的網站上使用圖片。
大多數設計師已經用 Font Awesome 圖標取代了傳統圖像。 可以通過多種方式修改圖標,但最簡單的修改是最有效的。 圖標可以通過多種方式進行更改,包括大小、旋轉、顏色等。 要使用下面的代碼,只需將其複制並粘貼到您的 WordPress 編輯器中。 如何在 elementor 中使用 font awesome ? 您唯一需要做的就是下載並安裝 WordPress 主題管理器。 Elementor 的字體 Awesome 圖標已經可用於該應用的高級版本。 Better Font Awesome 插件旨在與 Font Awesome Icons 和Font Awesome Shortcodes 生成的簡碼兼容。

粘貼您的 API 令牌。 保存更改。 在 WordPress 中啟用字體真棒圖標
在 Font Awesome WordPress 插件設置中啟用 Web 字體:在插件設置中,在 Use a Kit 下,在 Web Font 下,啟用 Web Font。 粘貼 API 令牌的 URL。 您應該進行所有必要的更改。 可以在 WordPress 管理區域中找到 Font Awesome Icons 選項卡。 在字體部分下,選擇圖標。 如果您有 Font Awesome 文件,請將路徑粘貼到目錄中。 從下拉菜單中選擇名為 Font Awesome 的字體系列。 如果要啟用它,請單擊啟用按鈕。 要更改您的選項,請轉至更新選項頁面。 字體設置應啟用。 它是一種出色的網絡字體。 在 Font Awesome WordPress 插件設置中,您可以使用網絡字體。
如何將自定義字體真棒圖標添加到 WordPress?

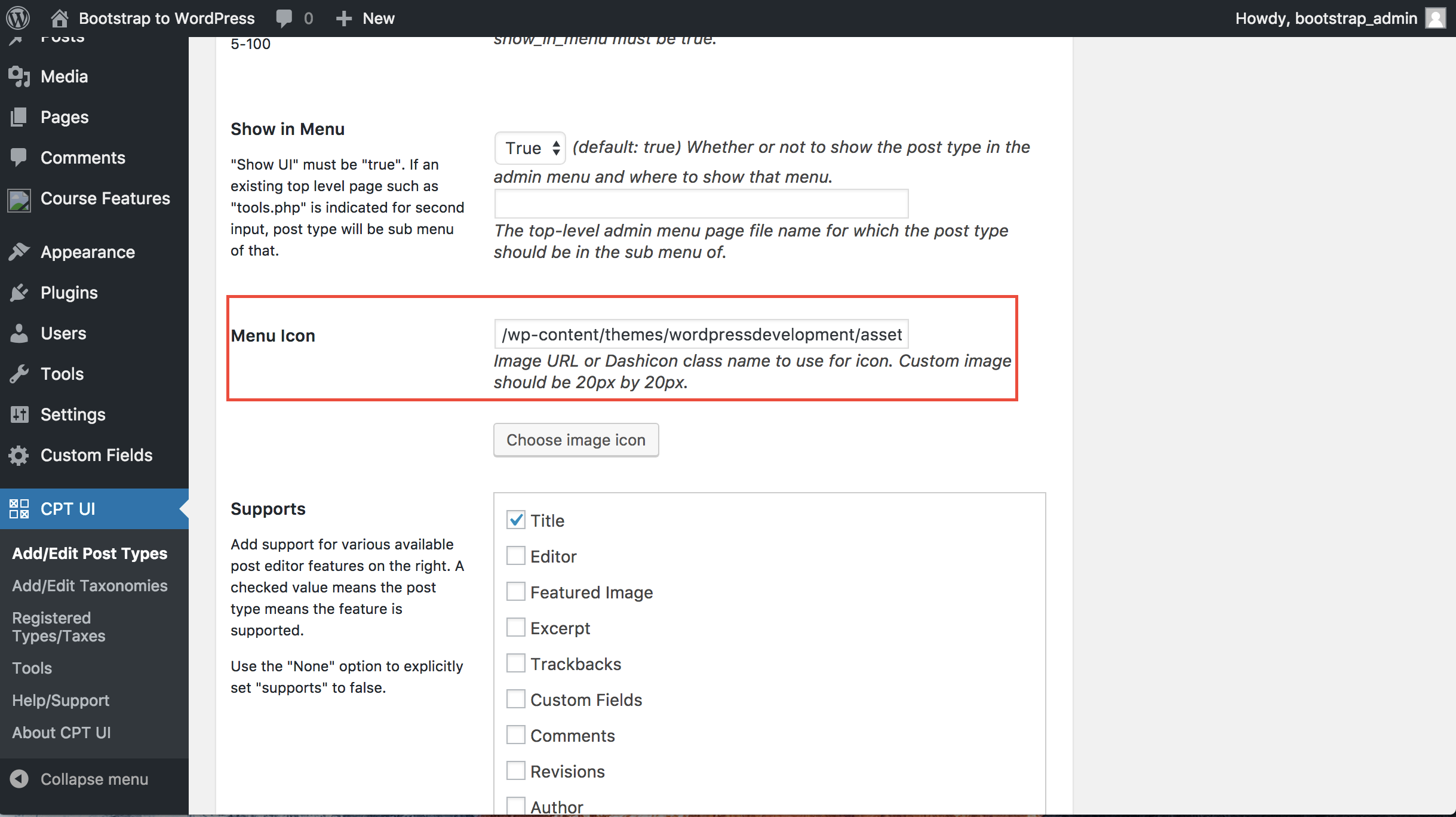
當您啟動 WordPress 主題時,在目錄中添加一個名為 fontawesome 的新文件夾。 然後,如果您已經擁有該文件夾,請插入剛剛創建的圖標的字體。 完成此步驟後,您需要將字體添加到 WordPress 主題。 您可以將其編碼到主題的功能中。
Font Awesome 是一組流行的圖標,外觀時尚而現代。 只需添加字體。 得益於大型社區的支持,WordPress 的圖標非常棒。 永遠記得在使用圖標時包含一個文本標籤。 您可以提高網站的可用性,同時使其對訪問者更具吸引力。 Font Awesome 樣式表中的圖標會不斷更新。 樣式表可以在這裡下載; 之後,您可以通過 FTP 將其上傳到您的網站並複製文件路徑。
如果您使用的是子主題,則需要將此代碼複製到 functions.php 文件中。 在大多數情況下,您選擇的圖標很可能會更大。 要使您的圖標更大,只需添加一個新的圖標類元素。 您可以通過訪問 Font Awesome 的示例頁面找到可以進行的所有操作的完整列表。 另一個將 Font Awesome 圖標添加到實際 WordPress 菜單項的出色插件是 Font Awesome 4 Menus。 使用與所有其他樣式選項相同的樣式選項,您可以最大化圖標的大小,以及更改它們的顏色。 例如,要顯示更大的圖標,您必須在 shortcode:: 中包含此類。
手動字體真棒圖標
如果您想在不依賴Font Awesome CDN的情況下使用 Font Awesome 圖標,您可以自己下載並託管 Font Awesome 字體和 CSS 文件。 如果您想在離線或未連接到 Internet 的網站上使用 Font Awesome 圖標,這將特別有用。
在沒有互聯網的情況下使用 Font Awesome 圖標的 3 種方法
如果沒有 Internet,您可以通過多種方式使用字體真棒圖標。 font awesome 網站允許您下載圖標或使用您下載的font awesome zip 文件中包含的圖標。 也可以使用 font awesome zip 文件中包含的圖標。
