كيفية تثبيت سمة Font Awesome WordPress 2017
نشرت: 2022-10-30بافتراض أنك ترغب في الحصول على مقدمة إلى Font Awesome WordPress Theme: Font Awesome هي سمة WordPress تتيح لك إضافة رموز بسهولة إلى موقع الويب الخاص بك. يتم توفير الرموز بواسطة مكتبة أيقونات Font Awesome ، والتي تحتوي على أكثر من 4000 رمز. يمكنك استخدام أيقونات Font Awesome في منشوراتك وصفحاتك ، وكذلك في القائمة والشريط الجانبي. يعد تثبيت Font Awesome أمرًا سهلاً. أولاً ، تحتاج إلى تنزيل السمة من دليل قوالب WordPress. بعد ذلك ، تحتاج إلى تحميل السمة على موقع WordPress الخاص بك. أخيرًا ، تحتاج إلى تنشيط السمة. بمجرد تثبيت وتنشيط Font Awesome ، يمكنك البدء في استخدام الرموز على موقع الويب الخاص بك. لإضافة رمز إلى منشورك أو صفحتك ، يمكنك استخدام الرمز المختصر. على سبيل المثال ، لإضافة رمز Font Awesome للكاميرا ، يمكنك استخدام الرمز القصير التالي: [icon name = ”camera”]. يمكنك أيضًا استخدام رموز Font Awesome في القوائم والأشرطة الجانبية. للقيام بذلك ، تحتاج إلى إضافة عنصر قائمة جديد ثم تحديد رمز Font Awesome الذي تريد استخدامه. Font Awesome هي سمة WordPress رائعة لإضافة أيقونات إلى موقع الويب الخاص بك. مع توفر أكثر من 4000 رمز ، يمكنك بسهولة العثور على الرموز التي تحتاجها لجعل موقع الويب الخاص بك يبدو رائعًا.
باتباع هذه الخطوات ، ستتمكن من إضافة Font Awesome إلى موقع WordPress الخاص بك. يمكن القيام بذلك داخليًا أو خارجيًا. أحد المكونات الرئيسية هو التأكد من تحميل الخط بشكل صحيح. إذا لم يتم إعداد الخطوط أو الرابط إلى ورقة الأنماط بشكل صحيح ، فلن يظهر الرمز. من السهل جدًا استخدام Font Awesome: ما عليك سوى نسخه ولصقه. إذا كنت تستخدم Sass أو Less ، فستحتاج إلى تنزيل مجلد الخط الرائع وتثبيته في المجلد الجذر لمشروعك. تم إنشاء عدد قليل من المكونات الإضافية التي ستساعد في تثبيت برنامجك. قد تتمكن من إنشاء المكون الإضافي الخاص بك ، والذي يمكنك استخدامه في مشاريع متعددة وعبر موضوعات متعددة.
كيف يمكنني إضافة Font Awesome إلي WordPress بدون ملحقات؟

في WordPress ، يمكنك إضافة خط رائع دون استخدام أي مكونات إضافية. يمكنك إضافة أيقونات إلى موقعك يدويًا عن طريق التحديد من مكتبة أيقونات Font Awesome ثم إضافة رموز واحدة تلو الأخرى إلى موقعك. إذا أدخلت عنوان بريدك الإلكتروني ، فستتمكن من إضافة رمز التضمين مباشرة إلى السمة.
باستخدام Font Awesome ، يمكنك إنشاء رموز مخصصة في WordPress دون الحاجة إلى تعلم كيفية البرمجة أو التصميم. رموز الخطوط قابلة للتخصيص بالكامل وسريعة الاستجابة ، وهي الطريقة التي يتم بها استبدال الصور التقليدية أو أوراق الرموز المتحركة. يحتوي على أكثر من 80000 تثبيت نشط ومتوافق مع أحدث إصدار من WordPress. يمكن نقل الرموز بالطريقة نفسها التي يتم نقلها على أساس يومي عادي. يمكنك تغيير الألوان والمحاذاة والارتفاع والنمط وما إلى ذلك ، من بين أشياء أخرى. رموز الخطوط عالمية ومتوافقة مع كل متصفح تقريبًا. نظرًا لوجود العديد من رموز الخطوط المتاحة ، فقد لا نتمكن من استخدام الصور على مواقعنا الإلكترونية.
تم استبدال الصور التقليدية بأيقونات Font Awesome بواسطة غالبية المصممين. من الممكن تعديل الرموز بعدة طرق ، لكن أبسط التعديلات هي الأكثر فعالية. يمكن تغيير الرمز بعدة طرق ، بما في ذلك الحجم والتدوير واللون وما إلى ذلك. لاستخدام الكود أدناه ، ما عليك سوى نسخه ولصقه في محرر WordPress الخاص بك. كيف يمكنك استخدام الخط الرائع في العنصر؟ الشيء الوحيد الذي عليك القيام به هو تنزيل وتثبيت مدير ثيمات WordPress. تتوفر رموز الخطوط Awesome لـ Elementor بالفعل للإصدار المتميز من التطبيق. تم تصميم المكون الإضافي Better Font Awesome ليكون متوافقًا مع الرموز القصيرة التي تم إنشاؤها بواسطة Font Awesome Icons و Font Awesome Shortcodes .

الصق في رمز Api الخاص بك. احفظ التغييرات. تمكين أيقونات رائعة للخط في ووردبريس
قم بتمكين Web Font في إعدادات المكون الإضافي Font Awesome WordPress: في إعدادات المكون الإضافي ، ضمن استخدام مجموعة ، ضمن خط الويب ، قم بتمكين خط الويب. الصق عنوان URL لرمز API الخاص بك. يجب عليك إجراء جميع التغييرات اللازمة. يمكن العثور على علامة التبويب Font Awesome Icons في منطقة إدارة WordPress. ضمن قسم الخطوط ، حدد الأيقونات. إذا كانت لديك ملفات Font Awesome ، فقم بلصق المسار في الدليل. حدد عائلة الخطوط المسماةFont Awesome من القائمة المنسدلة. انقر فوق الزر ممكّن إذا كنت تريد تمكينه. لتغيير خياراتك ، انتقل إلى صفحة خيارات التحديث. يجب تمكين إعداد الخط. إنه خط ويب ممتاز. في إعدادات البرنامج المساعد Font Awesome WordPress ، يمكنك استخدام خط ويب.
كيف أقوم بإضافة رموز رائعة لخطوط مخصصة إلى WordPress؟

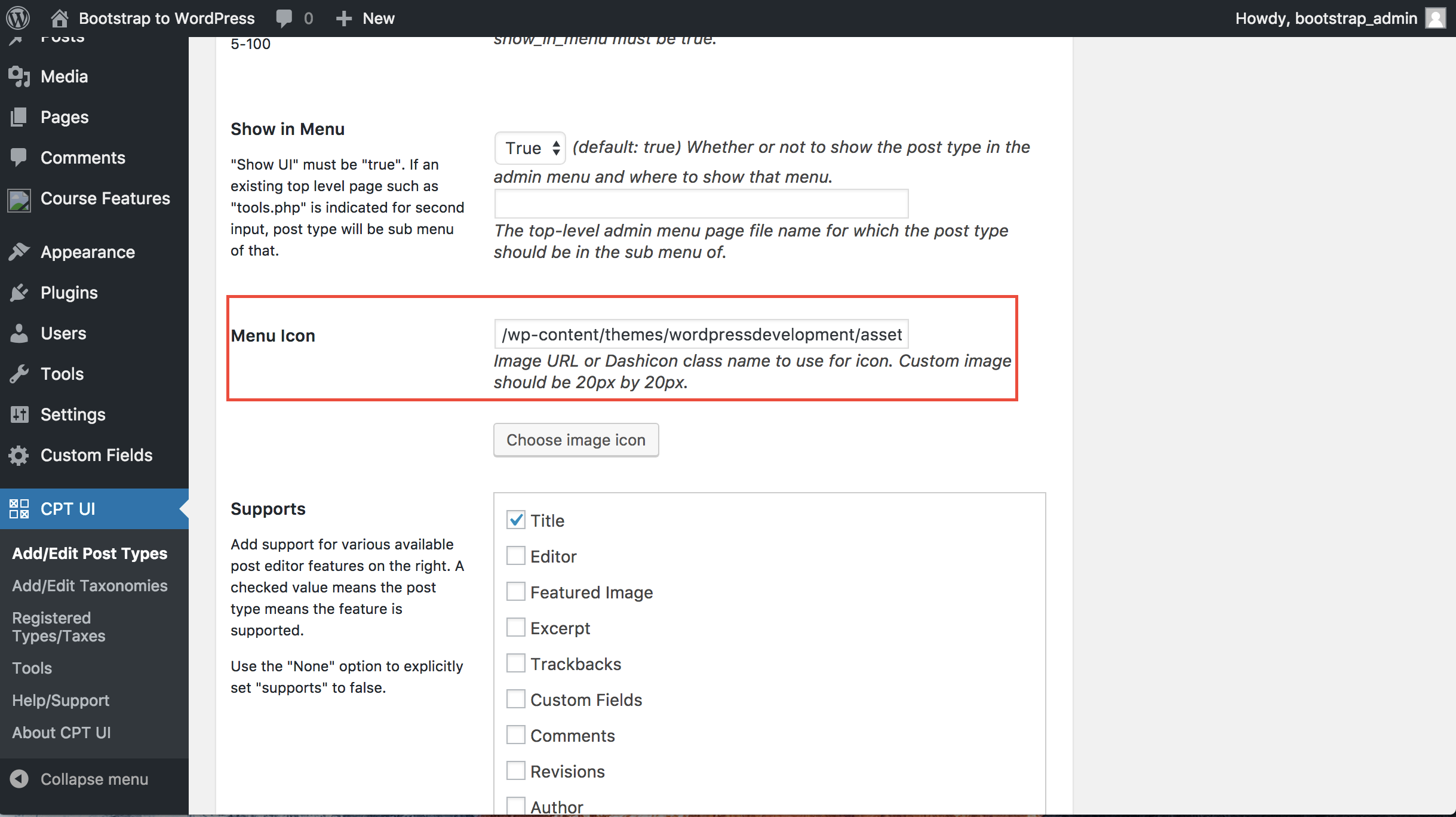
عند تشغيل قالب WordPress الخاص بك ، أضف مجلدًا جديدًا يسمى fontawesome إلى الدليل. ثم ، إذا كان لديك المجلد بالفعل ، فقم بإدراج الخطوط للرمز الذي أنشأته للتو. بعد الانتهاء من هذه الخطوة ، ستحتاج إلى إضافة خطوط إلى سمة WordPress الخاصة بك. يمكنك ترميز هذا في وظائف الموضوع الخاص بك.
Font Awesome ، مجموعة أيقونات شهيرة ، لها مظهر أنيق وعصري. ببساطة أضف الخط. أيقونات WordPress رائعة بفضل دعم مجتمع كبير. تذكر دائمًا تضمين تسمية نصية عند استخدام الرموز. يمكنك تحسين قابلية استخدام موقع الويب الخاص بك مع جعله أكثر جاذبية للزوار. يتم تحديث الرموز الموجودة في ورقة أنماط Font Awesome باستمرار. يمكن تنزيل ورقة الأنماط هنا ؛ بعد ذلك ، يمكنك تحميله على موقع الويب الخاص بك عبر FTP ونسخ مسار الملف.
إذا كنت تستخدم قالبًا فرعيًا ، فستحتاج إلى نسخ هذا الرمز في ملف jobs.php. من المرجح أن تكون الرموز التي تختارها أكبر في معظم الحالات. لتكبير الرمز الخاص بك ، ما عليك سوى إضافة عنصر فئة رمز جديد. يمكنك العثور على قائمة كاملة بجميع عمليات التلاعب التي يمكنك إجراؤها من خلال زيارة صفحة الأمثلة على Font Awesome. هناك مكون إضافي ممتاز آخر لإضافة رموز Font Awesome إلى عناصر قائمة WordPress الفعلية وهو Font Awesome 4 Menus. باستخدام نفس خيارات التصميم مثل جميع الخيارات الأخرى ، يمكنك تكبير أحجام الرموز ، وكذلك تغيير ألوانها. لعرض رمز أكبر ، على سبيل المثال ، يجب تضمين هذه الفئة في الرمز القصير ::.
أيقونات رهيبة للخط يدويًا
إذا كنت تريد استخدام رموز Font Awesome دون الاعتماد على Font Awesome CDN ، فيمكنك تنزيل واستضافة خطوط Font Awesome وملفات CSS بنفسك. هذا مفيد بشكل خاص إذا كنت تريد استخدام رموز Font Awesome على موقع ويب سيكون غير متصل بالإنترنت أو غير متصل بالإنترنت.
3 طرق لاستخدام أيقونات Font Awesome بدون الإنترنت
بدون الإنترنت ، يمكنك استخدام أيقونات رائعة للخط بعدة طرق. يتيح لك موقع الخط الرائع تنزيل الرموز أو استخدام الرموز المضمنة في ملف مضغوط رائع الخط الذي قمت بتنزيله. من الممكن أيضًا استخدام الرموز المضمنة في ملف مضغوط رائع للخط.
