كيفية تثبيت موضوع ووردبريس
نشرت: 2022-10-30يعد تثبيت سمة WordPress عملية بسيطة ، ولكن من المهم أن تفهم الأساسيات قبل البدء. ستوجهك هذه المقالة خلال عملية تثبيت قالب WordPress. قبل أن تبدأ ، يجب أن يكون لديك اسم مجال وحساب استضافة ويب. بمجرد حصولك على هذه ، يمكنك تثبيت WordPress على خادم الويب الخاص بك. بمجرد تثبيت WordPress ، يمكنك تسجيل الدخول إلى حسابك والبدء في تثبيت السمات. لتثبيت سمة ، تحتاج أولاً إلى تنزيلها من دليل سمة WordPress. بمجرد حصولك على ملف السمة ، يمكنك تحميله إلى تثبيت WordPress الخاص بك بالانتقال إلى علامة التبويب "المظهر" واختيار "إضافة سمات جديدة". بمجرد تحميل الموضوع ، يمكنك تنشيطه بالانتقال إلى علامة التبويب "المظهر" واختيار "السمات". الآن بعد أن عرفت كيفية تثبيت سمة WordPress ، يمكنك تصفح دليل سمة WordPress والعثور على سمة تناسب احتياجاتك.
تعد Divi ، وهي سمة WordPress شائعة ، واحدة من أكثر السمات شيوعًا. يتوفر أيضًا Divi Builder ، وهو منشئ السمات المدمج في النظام الأساسي. Divi متاح كتثبيت على شبكة الإنترنت أو كمكوِّن إضافي لبرنامج WordPress. في هذه الدورة ، سوف نوضح كيفية تثبيت كل من Divi Theme و DiviBuilder. باستخدام الاستضافة المشتركة ، من غير المحتمل أن تتمكن من تثبيت Divi مباشرة من لوحة معلومات WordPress. في المثال التالي ، سنستخدم WinSCP لتسجيل الدخول إلى حساب FTP الخاص بك. في مدير الملفات في cPanel ، ابحث عن ملف Divi Builder ZIP في مجلد الملحقات بعد تحميل الملف. عن طريق النقر بزر الماوس الأيمن وتحديد استخراج ، يمكنك استخراج الملفات. يمكن الآن تنشيط سمة Divi باستخدام المظهر -.
تخطيطات Divi Premade (قوالب مميزة): أولاً وقبل كل شيء ، انتقل إلى رابط التنزيل أدناه لتنزيل التخطيط الذي تريد استخدامه. يمكن العثور على استيراد وتصدير الملفات من لوحة تحكم WordPress ضمن استيراد. سيتم عرض الملف الذي تم تنزيله في قسم الاستيراد ، وسيتم عرض الملف الذي تم استيراده أيضًا. يحتوي التخطيط على ملف JSON.
كيف يمكنني استيراد سمة Divi إلى WordPress؟
بالانتقال إلى Divi> Theme Builder ، يمكنك إنشاء Theme Builder. أدخل الاستيراد أو التصدير أو تعبئة المنفذ في حاوية الاستيراد أو التصدير. يمكن إجراء الاستيراد بالنقر فوق استيراد.
باستخدام Divi Theme Builder الجديد ، يمكنك استيراد قوالب السمات وتصديرها. فيما يلي الخيارات الثلاثة لاستيراد حزمة قالب (أو قالب بسيط). يمكن استيراد / تصدير قوالب السمات ، مما يتيح لك نقلها بسهولة من موقع إلى آخر. يمكنك تغيير المظهر الخاص بك عن طريق الذهاب إلى Divi. لديك خياران بعد فتح نافذة جديدة. "يتضمن هذا الاستيراد مراجع إلى الرؤوس والهيئات والتذييلات العالمية لمواقع الويب التي تم تصدير الواردات منها." للبدء ، يجب عليك استيراد النص المخصص فقط ، مما يعني أنه سيتم فقد كل رؤوس الصفحات وتذييلاتها. على الرغم من حقيقة أن Divi Theme Builder لا يزال في مراحله الأولى ، يعمل المصممون في Elegant Themes بجد على ذلك ، ويسمح لك الموقع حاليًا بتنزيل الحزم الخمس الأولى مجانًا. يمكن أيضًا تصدير قالب النسق بسهولة ، ولا يتطلب الأمر سوى ثلاث نقرات.
ديفي وجوتنبرج: The Perfect Pai
إذا كنت تستخدم Divi 3.18 أو إصدارًا أحدث ، فيجب عليك أولاً تثبيت إصدار WordPress 1.6.0 أو إصدار أحدث. إذا حافظت على التوافق ، فستتمكن من الوصول إلى أحدث الميزات والتحديثات المفيدة. ستظل سمة Divi تعمل مع WordPress 5.0 ، ولكن يجب تثبيت محرر Gutenberg لاستخدامه.
لن تكون Divi و Gutenberg الوسيلتين الأساسيتين لتنظيم معلوماتك بعد الآن. كلاهما يمكن استخدامها. إذا كنت تستخدم Divi 3.18 أو إصدارًا أحدث ، فيمكنك استخدام محرر Gutenberg لإنشاء محتوى مذهل دون المساس بالتوافق مع موقع WordPress الحالي الخاص بك. مع أحدث إصدارات WordPress و Divi ، يمكنك إنشاء مواقع ويب جميلة دون مشاكل ، وسيظهر موقعك ويعمل بشكل مثالي.

موضوع ديفي غير مثبت

هناك عدة أسباب لعدم تثبيت Divi Theme الخاص بك. السبب الأكثر شيوعًا هو أنه ليس لديك الأذونات الصحيحة المحددة لتثبيت WordPress الخاص بك. قد يكون سبب آخر هو أنك تحاول تثبيت السمة في الدليل الخاطئ. تأكد من تثبيت السمة في دليل wp-content / theme /. إذا كنت لا تزال غير قادر على تثبيت السمة ، فاتصل بمزود الاستضافة الخاص بك وسيكون بإمكانهم مساعدتك بشكل أكبر.
كيفية تثبيت Divi على الموقع

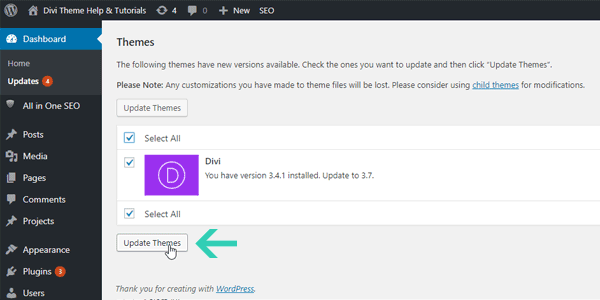
بافتراض أن لديك حساب استضافة SiteGround وتم تثبيت WordPress ، يمكنك اتباع هذه الخطوات لتثبيت Divi: 1. قم بتنزيل ملفات سمة Divi من Elegant Themes. 2. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> السمات وانقر فوق الزر "إضافة جديد". 3. انقر فوق الزر "تحميل السمة " واختر ملف Divi ZIP الذي قمت بتنزيله. 4. انقر فوق الزر "تثبيت" ثم الزر "تنشيط". هذا هو! يمكنك الآن البدء في بناء موقعك باستخدام Divi.
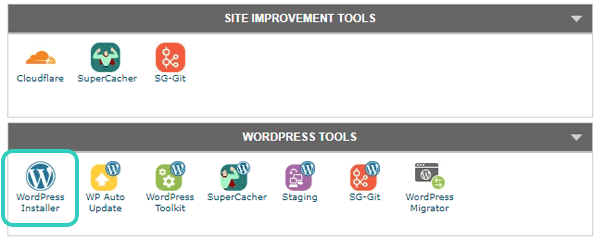
تم تصميم منصة استضافة SiteGround لتلبية متطلبات Divi وهي مدعومة من قبل فريق من محترفي WordPress. يتم توفير التثبيت التلقائي لـ Divi و WordPress. لتشغيل PHP ، لا تحتاج إلى تغيير الإعداد أو الترقية إلى برنامج خادم أحدث. مراجعات Trustpilot: تلقى SiteGround أكثر من 3000 تقييم من فئة الخمس نجوم. تم بناء SiteGround على Google Cloud ويأتي بشكل قياسي مع CDN مجاني بالإضافة إلى مكون إضافي لضغط الصور التلقائي والتخزين المؤقت المعروف باسم SG Optimizer. تهدف منصة SiteGround إلى الحفاظ على تحديث برنامج WordPress والخادم بحيث يتم منع الثغرات الأمنية الشائعة. علاوة على ذلك ، فهي تحمي مواقع الويب الخاصة بك بجدار حماية للخادم.
يقوم Bluehost's DiviGround Hosting بتثبيت WordPress مسبقًا ويتضمن مفتاح ترخيص Divi. من الممكن أيضًا جدولة عمليات تثبيت Divi وتنشيط الترخيص عبر SiteGround. إذا كنت تستخدم Divi ، فلا ينبغي أن يكون ذلك مفاجئًا. يمكن لشركاء الاستضافة لدينا إما تحسين بيئات الاستضافة الخاصة بهم لدعم Divi أو يمكنهم إجراء تغييرات على بيئاتهم الحالية. SiteGround هو مزود استضافة WordPress يقدم خدمات استثنائية. اخترناهم لأننا واثقون من أنهم سيقدمون تجربة رائعة لموقعك على الويب. يوفر SiteGround خدمات استضافة الويب التي تعمل بنظام WordPress ، ويتوفر متخصصون في WordPress لمساعدتك في تلبية جميع متطلبات Divi. يمكنك تخطي خطوات الإعداد والبدء في العمل على الفور.
مراجعة موضوع Divi WordPress
بفضل خطوطها النظيفة وميزاتها الرائعة ، تجعل سمة Divi WordPress من السهل استخدامها. إنه مثالي لكل من أولئك الذين يبحثون عن حل خارج الصندوق وكذلك لأولئك الذين يرغبون في تصميم صفحاتهم الخاصة دون ترميز.
ديفي مقابل. العنصر: أيهما أفضل البناء؟
نظرًا لأن مقارنات Divi و Elementor غير صالحة ، يجب تجنبها. Elementor هو منشئ تصميم بالسحب والإفلات يسمح لك بسهولة تغيير شكل ومظهر موقع الويب الخاص بك. يتضمن Divi ، وهو جزء من Builder ، مكتبة من التخطيطات المصممة مسبقًا.
