วิธีการติดตั้งธีม WordPress
เผยแพร่แล้ว: 2022-10-30การติดตั้งธีม WordPress เป็นขั้นตอนง่ายๆ แต่สิ่งสำคัญคือคุณต้องเข้าใจพื้นฐานก่อนเริ่มต้นใช้งาน บทความนี้จะแนะนำคุณตลอดขั้นตอนการติดตั้งธีม WordPress ก่อนที่คุณจะเริ่มต้น คุณจะต้องมีชื่อโดเมนและบัญชีเว็บโฮสติ้ง เมื่อคุณมีสิ่งเหล่านี้แล้ว คุณสามารถติดตั้ง WordPress บนเว็บเซิร์ฟเวอร์ของคุณได้ เมื่อติดตั้ง WordPress แล้ว คุณสามารถเข้าสู่ระบบบัญชีและเริ่มติดตั้งธีมได้ ในการติดตั้งธีม ก่อนอื่นคุณต้องดาวน์โหลดจากไดเร็กทอรีธีมของ WordPress เมื่อคุณมีไฟล์ธีมแล้ว คุณสามารถอัปโหลดไปยัง การติดตั้ง WordPress ได้โดยไปที่แท็บ "ลักษณะที่ปรากฏ" และเลือก "เพิ่มธีมใหม่" เมื่ออัปโหลดธีมแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่แท็บ "ลักษณะที่ปรากฏ" และเลือก "ธีม" เมื่อคุณทราบวิธีการติดตั้งธีม WordPress แล้ว คุณสามารถเรียกดูไดเร็กทอรีธีมของ WordPress และค้นหาธีมที่เหมาะกับความต้องการของคุณได้
Divi ซึ่งเป็นธีมยอดนิยมของ WordPress เป็นหนึ่งในธีมที่ได้รับความนิยมมากที่สุด Divi Builder ซึ่งเป็นตัว สร้างธีม ที่สร้างไว้ในแพลตฟอร์มก็มีให้บริการเช่นกัน Divi มีให้บริการในรูปแบบการติดตั้งบนเว็บหรือเป็นปลั๊กอินสำหรับ WordPress ในหลักสูตรนี้ เราจะสาธิตวิธีการติดตั้งทั้งธีม Divi และ DiviBuilder การใช้โฮสติ้งที่ใช้ร่วมกันทำให้คุณไม่สามารถติดตั้ง Divi ได้โดยตรงจากแดชบอร์ดของ WordPress ในตัวอย่างต่อไปนี้ เราจะใช้ WinSCP เพื่อเข้าสู่ระบบบัญชี FTP ของคุณ ในตัวจัดการไฟล์ของ cPanel ให้มองหาไฟล์ ZIP Divi Builder ในโฟลเดอร์ปลั๊กอินหลังจากอัปโหลดไฟล์ โดยการคลิกขวาและเลือก Extract คุณสามารถแตกไฟล์ได้ ธีม Divi สามารถเปิดใช้งานได้โดยใช้ Appearance -
เลย์เอาต์ Divi Premade (เทมเพลตพรีเมียม): ก่อนอื่น ไปที่ลิงก์ดาวน์โหลดด้านล่างเพื่อดาวน์โหลดเลย์เอาต์ที่คุณต้องการใช้ การนำเข้าและส่งออกไฟล์จากแดชบอร์ด WordPress สามารถพบได้ในการนำเข้า ไฟล์ที่ดาวน์โหลดจะแสดงในส่วนการนำเข้า และไฟล์ที่นำเข้าก็จะแสดงด้วยเช่นกัน เลย์เอาต์มีไฟล์ JSON
ฉันจะนำเข้าธีม Divi ลงใน WordPress ได้อย่างไร
โดยไปที่ Divi > Theme Builder คุณสามารถสร้าง Theme Builder ป้อน นำเข้า ส่งออก หรือ เติมพอร์ต ลงในคอนเทนเนอร์นำเข้าหรือส่งออก นำเข้าสามารถทำได้โดยคลิกนำเข้า
ด้วย Divi Theme Builder ใหม่ คุณสามารถนำเข้าและส่งออกเทมเพลตธีมได้ สามตัวเลือกสำหรับการนำเข้าชุดแม่แบบ (หรือแม่แบบอย่างง่าย) มีดังนี้ เทมเพลตธีมสามารถนำเข้า/ส่งออกได้ ช่วยให้คุณย้ายเทมเพลตจากที่หนึ่งไปยังอีกที่หนึ่งได้อย่างง่ายดาย คุณสามารถเปลี่ยนธีมของคุณได้โดยไปที่ Divi คุณมีสองตัวเลือกหลังจากที่คุณเปิดหน้าต่างใหม่ ” การนำเข้านี้รวมถึงการอ้างอิงถึงส่วนหัว เนื้อหา และส่วนท้ายของเว็บไซต์ที่ส่งออกการนำเข้า” ในการเริ่มต้น คุณต้องนำเข้าเฉพาะเนื้อหาแบบกำหนดเอง ซึ่งหมายความว่าส่วนหัวและส่วนท้ายของธีมทั้งหมดจะหายไป แม้ว่า Divi Theme Builder จะยังอยู่ในช่วงเริ่มต้น แต่นักออกแบบที่ Elegant Themes ก็กำลังทำงานอย่างหนักกับมัน และขณะนี้ไซต์ให้คุณดาวน์โหลดห้าแพ็คแรกได้ฟรี เทมเพลตธีมยังสามารถส่งออกได้อย่างง่ายดาย และใช้เวลาเพียงสามคลิกเท่านั้น
Divi และ Gutenberg: Pai ที่สมบูรณ์แบบ
หากคุณใช้ Divi 3.18 หรือใหม่กว่า คุณต้องติดตั้ง WordPress เวอร์ชัน 1.6.0 หรือใหม่กว่าก่อน หากคุณรักษาความเข้ากันได้ คุณจะสามารถเข้าถึงคุณลักษณะและการอัปเดตล่าสุดที่เป็นประโยชน์ได้ ธีม Divi จะยังคงใช้งานได้กับ WordPress 5.0 แต่ต้องติดตั้ง Gutenberg Editor เพื่อใช้งาน
Divi และ Gutenberg จะไม่เป็นวิธีหลักในการจัดระเบียบข้อมูลของคุณอีกต่อไป สามารถใช้ได้ทั้งสองอย่าง หากคุณใช้ Divi 3.18 หรือใหม่กว่า คุณสามารถใช้ Gutenberg Editor เพื่อสร้างเนื้อหาที่น่าทึ่งโดยไม่กระทบต่อความเข้ากันได้กับไซต์ WordPress ที่คุณมีอยู่ ด้วย WordPress และ Divi เวอร์ชันล่าสุด คุณสามารถสร้างเว็บไซต์ที่สวยงามได้โดยไม่มีปัญหา และเว็บไซต์ของคุณจะมีรูปลักษณ์และทำงานได้อย่างสมบูรณ์

ไม่ได้ติดตั้งธีม Divi

มีสาเหตุบางประการที่ทำให้ธีม Divi ของคุณไม่สามารถติดตั้งได้ สาเหตุที่พบบ่อยที่สุดคือคุณไม่มีสิทธิ์ที่ถูกต้องในการติดตั้ง WordPress อีกสาเหตุหนึ่งอาจเป็นเพราะคุณกำลังพยายามติดตั้งธีมในไดเร็กทอรีที่ไม่ถูกต้อง ตรวจสอบให้แน่ใจว่าคุณกำลังติดตั้งธีมในไดเร็กทอรี wp-content/themes/ หากคุณยังไม่สามารถติดตั้งธีมได้ โปรดติดต่อผู้ให้บริการโฮสติ้งของคุณ พวกเขาจะสามารถช่วยคุณได้เพิ่มเติม
วิธีการติดตั้ง Divi บน Siteground

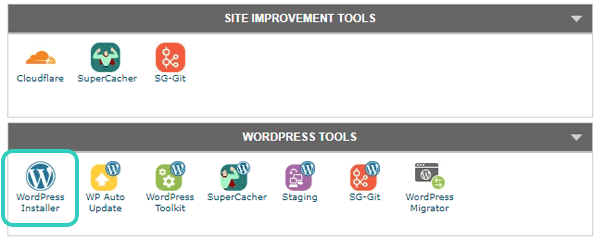
สมมติว่าคุณมีบัญชีโฮสติ้ง SiteGround และติดตั้ง WordPress คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อติดตั้ง Divi: 1. ดาวน์โหลดไฟล์ธีม Divi จากธีมที่หรูหรา 2. ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ > ธีม แล้วคลิกปุ่ม เพิ่มใหม่ 3. คลิกปุ่ม อัปโหลดธีม และเลือกไฟล์ Divi ZIP ที่คุณดาวน์โหลด 4. คลิกปุ่มติดตั้งแล้วคลิกปุ่มเปิดใช้งาน แค่นั้นแหละ! ตอนนี้คุณสามารถเริ่มสร้างไซต์ของคุณด้วย Divi
แพลตฟอร์มโฮสติ้งของ SiteGround ได้รับการออกแบบมาเพื่อตอบสนองความต้องการของ Divi และได้รับการสนับสนุนจากทีมงานมืออาชีพของ WordPress มีการติดตั้ง Divi และ WordPress อัตโนมัติ ในการใช้งาน PHP คุณไม่จำเป็นต้องเปลี่ยนการตั้งค่าหรืออัปเกรดเป็นซอฟต์แวร์เซิร์ฟเวอร์ที่ใหม่กว่า รีวิว Trustpilot: SiteGround ได้รับบทวิจารณ์ระดับห้าดาวมากกว่า 3,000 รายการ SiteGround สร้างขึ้นบน Google Cloud และมาพร้อมกับมาตรฐาน CDN ฟรี เช่นเดียวกับปลั๊กอินสำหรับการบีบอัดรูปภาพอัตโนมัติและการแคชที่รู้จักกันในชื่อ SG Optimizer แพลตฟอร์ม SiteGround มีวัตถุประสงค์เพื่อให้ WordPress และซอฟต์แวร์เซิร์ฟเวอร์เป็นปัจจุบันอยู่เสมอ เพื่อป้องกันช่องโหว่ทั่วไป นอกจากนี้ยังปกป้องเว็บไซต์ของคุณด้วยไฟร์วอลล์ของเซิร์ฟเวอร์
DiviGround Hosting ของ Bluehost ติดตั้ง WordPress ล่วงหน้าและมีคีย์ใบอนุญาต Divi นอกจากนี้ยังสามารถกำหนดเวลาการติดตั้ง Divi และการเปิดใช้งานใบอนุญาตผ่าน SiteGround หากคุณใช้ Divi ก็ไม่น่าแปลกใจเลย พันธมิตรโฮสติ้งของเราสามารถเพิ่มประสิทธิภาพสภาพแวดล้อมการโฮสต์เพื่อรองรับ Divi หรือสามารถเปลี่ยนแปลงสภาพแวดล้อมที่มีอยู่ได้ SiteGround เป็นผู้ให้บริการโฮสติ้ง WordPress ที่ให้บริการพิเศษ เราเลือกพวกเขาเพราะเรามั่นใจว่าพวกเขาจะมอบประสบการณ์ที่ยอดเยี่ยมให้กับเว็บไซต์ของคุณ SiteGround ให้บริการเว็บโฮสติ้งที่ขับเคลื่อนด้วย WordPress และผู้เชี่ยวชาญของ WordPress พร้อมช่วยเหลือคุณในการปฏิบัติตามข้อกำหนดของ Divi ทั้งหมด คุณสามารถข้ามขั้นตอนการตั้งค่าและเริ่มทำงานได้ทันที
Divi WordPress Theme Review
ด้วยเส้นสายที่สะอาดตาและคุณสมบัติที่น่าประทับใจ ธีม Divi WordPress ทำให้ใช้งานง่าย เหมาะอย่างยิ่งสำหรับทั้งผู้ที่กำลังมองหาโซลูชันแบบสำเร็จรูปและผู้ที่ต้องการออกแบบหน้าของตนเองโดยไม่ต้องเขียนโค้ด
Divi เทียบกับ Elementor: ตัวสร้างตัวไหนดีกว่ากัน?
เนื่องจากการเปรียบเทียบ Divi และ Elementor ไม่ถูกต้อง จึงควรหลีกเลี่ยง Elementor คือเครื่องมือสร้างการออกแบบแบบลากและวางที่ช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดาย Divi ซึ่งเป็นส่วนหนึ่งของ Builder มีไลบรารีเลย์เอาต์ที่ออกแบบไว้ล่วงหน้า
