WordPress 테마를 설치하는 방법
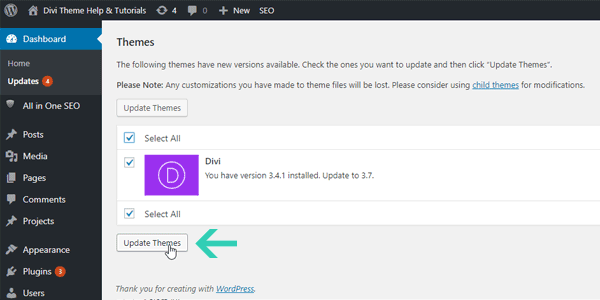
게시 됨: 2022-10-30WordPress 테마 설치는 간단한 과정이지만 시작하기 전에 기본 사항을 이해하는 것이 중요합니다. 이 기사에서는 WordPress 테마를 설치하는 과정을 안내합니다. 시작하기 전에 도메인 이름과 웹 호스팅 계정이 있어야 합니다. 이것들이 있으면 웹 서버에 WordPress를 설치할 수 있습니다. WordPress가 설치되면 계정에 로그인하여 테마 설치를 시작할 수 있습니다. 테마를 설치하려면 먼저 WordPress 테마 디렉토리에서 다운로드해야 합니다. 테마 파일이 있으면 "모양" 탭으로 이동하고 "새 테마 추가"를 선택하여 WordPress 설치 에 업로드할 수 있습니다. 테마가 업로드되면 "모양" 탭으로 이동하여 "테마"를 선택하여 활성화할 수 있습니다. 이제 WordPress 테마를 설치하는 방법을 알았으므로 WordPress 테마 디렉토리를 탐색하고 필요에 맞는 테마를 찾을 수 있습니다.
인기 있는 WordPress 테마인 Divi는 가장 인기 있는 테마 중 하나입니다. 플랫폼에 내장된 테마 빌더 인 Divi Builder도 사용할 수 있습니다. Divi는 웹 기반 설치 또는 WordPress용 플러그인으로 사용할 수 있습니다. 이 과정에서는 Divi 테마와 DiviBuilder를 모두 설치하는 방법을 보여줍니다. 공유 호스팅을 사용하면 WordPress 대시보드에서 직접 Divi를 설치할 수 없을 것입니다. 다음 예에서는 WinSCP를 사용하여 FTP 계정에 로그인합니다. cPanel의 File Manager에서 파일 업로드 후 plugins 폴더에서 Divi Builder ZIP 파일을 찾습니다. 마우스 오른쪽 버튼을 클릭하고 추출을 선택하면 파일을 추출할 수 있습니다. Divi 테마는 이제 Appearance -를 사용하여 활성화할 수 있습니다.
Divi 사전 제작 레이아웃 (프리미엄 템플릿): 먼저 아래 다운로드 링크로 이동하여 사용하려는 레이아웃을 다운로드합니다. WordPress 대시보드에서 파일 가져오기 및 내보내기는 가져오기에서 찾을 수 있습니다. 다운로드한 항목이 가져오기 섹션에 표시되고 가져온 파일도 표시됩니다. 레이아웃에는 JSON 파일이 포함되어 있습니다.
Divi 테마를 WordPress로 어떻게 가져오나요?
Divi > Theme Builder로 이동하여 Theme Builder를 만들 수 있습니다. 가져오기 또는 내보내기 컨테이너에 가져오기, 내보내기 또는 포트 채우기를 입력합니다. 가져오기를 클릭하여 가져오기를 수행할 수 있습니다.
새로운 Divi 테마 빌더를 사용하면 테마 템플릿을 가져오고 내보낼 수 있습니다. 템플릿 팩(또는 단순 템플릿)을 가져오는 세 가지 옵션은 다음과 같습니다. 테마 템플릿을 가져오거나 내보낼 수 있으므로 한 위치에서 다른 위치로 쉽게 이동할 수 있습니다. Divi로 이동하여 테마를 변경할 수 있습니다. 새 창을 연 후 두 가지 옵션이 있습니다. "이 가져오기에는 가져오기를 내보낸 웹 사이트의 전체 머리글, 본문 및 바닥글에 대한 참조가 포함됩니다." 시작하려면 사용자 정의 본문만 가져와야 합니다. 즉, 테마의 모든 머리글과 바닥글이 손실됩니다. Divi Theme Builder가 아직 초기 단계에 있음에도 불구하고 Elegant Themes의 디자이너가 열심히 작업하고 있으며 현재 사이트에서 처음 5개의 팩을 무료로 다운로드할 수 있습니다. 테마 템플릿도 쉽게 내보낼 수 있으며 세 번만 클릭하면 됩니다.
Divi와 Gutenberg: 완벽한 파이
Divi 3.18 이상을 사용하는 경우 먼저 WordPress 버전 1.6.0 이상을 설치해야 합니다. 호환성을 유지하면 최신의 유용한 기능과 업데이트에 액세스할 수 있습니다. Divi 테마는 여전히 WordPress 5.0에서 작동하지만 사용하려면 Gutenberg Editor가 설치되어 있어야 합니다.
Divi와 Gutenberg는 더 이상 정보를 구성하는 기본 방법이 아닙니다. 둘 다 사용할 수 있습니다. Divi 3.18 이상을 사용하는 경우 Gutenberg Editor를 사용하여 기존 WordPress 사이트와의 호환성을 손상시키지 않으면서 멋진 콘텐츠를 만들 수 있습니다. 최신 버전의 WordPress 및 Divi를 사용하면 문제 없이 아름다운 웹사이트를 만들 수 있으며 사이트가 완벽하게 보이고 작동합니다.

Divi 테마가 설치되지 않음

Divi 테마가 설치되지 않는 데에는 몇 가지 이유가 있습니다. 가장 일반적인 이유는 WordPress 설치에 올바른 권한이 설정되어 있지 않기 때문입니다. 또 다른 이유는 잘못된 디렉토리에 테마를 설치하려고 하기 때문일 수 있습니다. wp-content/themes/ 디렉토리에 테마를 설치하고 있는지 확인하십시오. 여전히 테마를 설치할 수 없는 경우 호스팅 제공업체에 문의하면 추가 지원을 받을 수 있습니다.
Siteground에 Divi를 설치하는 방법

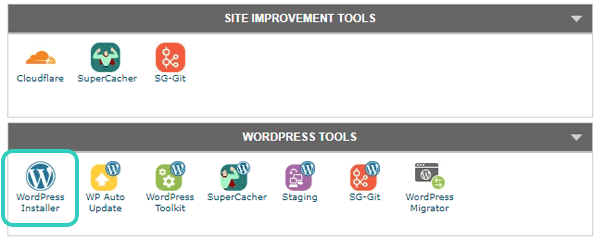
SiteGround 호스팅 계정과 WordPress가 설치되어 있다고 가정하면 다음 단계에 따라 Divi를 설치할 수 있습니다. 1. Elegant Themes에서 Divi 테마 파일을 다운로드합니다. 2. WordPress 대시보드에서 모양 > 테마로 이동하고 새로 추가 버튼을 클릭합니다. 3. 테마 업로드 버튼 을 클릭하고 다운로드한 Divi ZIP 파일을 선택합니다. 4. 설치 버튼을 클릭한 다음 활성화 버튼을 클릭합니다. 그게 다야! 이제 Divi로 사이트 구축을 시작할 수 있습니다.
SiteGround의 호스팅 플랫폼은 Divi의 요구 사항을 충족하도록 맞춤화되었으며 WordPress 전문가 팀이 지원합니다. 자동 Divi 및 WordPress 설치가 제공됩니다. PHP를 실행하기 위해 설정을 변경하거나 최신 서버 소프트웨어로 업그레이드할 필요가 없습니다. Trustpilot 리뷰: SiteGround는 3,000개 이상의 별 5개 리뷰를 받았습니다. SiteGround는 Google Cloud를 기반으로 하며 무료 CDN과 SG Optimizer로 알려진 자동 이미지 압축 및 캐싱용 플러그인이 기본으로 제공됩니다. SiteGround 플랫폼은 일반적인 취약점을 방지할 수 있도록 WordPress 및 서버 소프트웨어를 최신 상태로 유지하기 위한 것입니다. 또한 서버 방화벽으로 웹사이트를 보호합니다.
Bluehost의 DiviGround Hosting 은 WordPress를 사전 설치하고 Divi 라이선스 키를 포함합니다. SiteGround를 통해 Divi 설치 및 라이선스 활성화를 예약할 수도 있습니다. Divi를 사용하는 경우 놀라운 일이 아닙니다. 우리의 호스팅 파트너는 Divi를 지원하도록 호스팅 환경을 최적화하거나 기존 환경을 변경할 수 있습니다. SiteGround는 탁월한 서비스를 제공하는 WordPress 호스팅 제공업체입니다. 귀하의 웹사이트에 훌륭한 경험을 제공할 것이라고 확신하기 때문에 선택했습니다. SiteGround는 WordPress 기반 웹 호스팅 서비스를 제공하며 WordPress 전문가는 Divi의 모든 요구 사항을 충족하는 데 도움을 줄 수 있습니다. 설정 단계를 건너뛰고 바로 작업을 시작할 수 있습니다.
Divi WordPress 테마 검토
깔끔한 라인과 인상적인 기능으로 Divi WordPress 테마 는 사용하기 쉽습니다. 즉시 사용 가능한 솔루션을 찾는 사람과 코딩 없이 자신의 페이지를 디자인하려는 사람 모두에게 이상적입니다.
디비 대 Elementor: 더 나은 빌더는 무엇입니까?
Divi 및 Elementor 비교는 유효하지 않으므로 피해야 합니다. Elementor는 웹사이트의 모양과 느낌을 쉽게 변경할 수 있는 드래그 앤 드롭 디자인 빌더입니다. Builder의 일부인 Divi에는 미리 설계된 레이아웃 라이브러리가 포함되어 있습니다.
