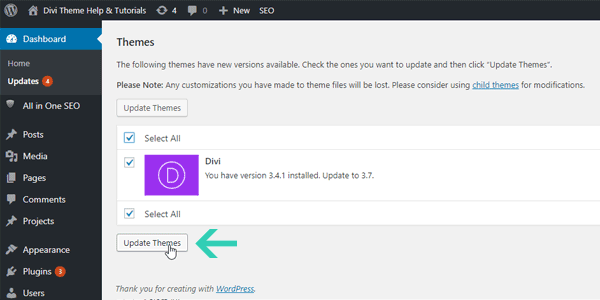
So installieren Sie ein WordPress-Theme
Veröffentlicht: 2022-10-30Die Installation eines WordPress-Themes ist ein einfacher Vorgang, aber es ist wichtig, dass Sie die Grundlagen verstehen, bevor Sie beginnen. Dieser Artikel führt Sie durch den Prozess der Installation eines WordPress-Themes. Bevor Sie beginnen, benötigen Sie einen Domainnamen und ein Webhosting-Konto. Sobald Sie diese haben, können Sie WordPress auf Ihrem Webserver installieren. Sobald WordPress installiert ist, können Sie sich bei Ihrem Konto anmelden und mit der Installation von Designs beginnen. Um ein Theme zu installieren, müssen Sie es zuerst aus dem WordPress-Theme-Verzeichnis herunterladen. Sobald Sie die Themendatei haben, können Sie sie in Ihre WordPress-Installation hochladen, indem Sie auf die Registerkarte „Darstellung“ gehen und „Neue Themen hinzufügen“ auswählen. Sobald das Design hochgeladen ist, können Sie es aktivieren, indem Sie auf die Registerkarte „Darstellung“ gehen und „Designs“ auswählen. Jetzt, da Sie wissen, wie man ein WordPress-Theme installiert, können Sie das WordPress-Theme-Verzeichnis durchsuchen und ein Thema finden, das Ihren Anforderungen entspricht.
Divi, ein beliebtes WordPress-Thema, ist eines der beliebtesten. Divi Builder, ein in die Plattform integrierter Theme-Builder , ist ebenfalls verfügbar. Divi ist als webbasierte Installation oder als Plugin für WordPress erhältlich. In diesem Kurs zeigen wir Ihnen, wie Sie sowohl das Divi-Design als auch den DiviBuilder installieren. Wenn Sie Shared Hosting verwenden, können Sie Divi wahrscheinlich nicht direkt über das WordPress-Dashboard installieren. Im folgenden Beispiel verwenden wir WinSCP, um uns bei Ihrem FTP-Konto anzumelden. Suchen Sie im Dateimanager von cPanel nach der Divi Builder-ZIP-Datei im Plug-in-Ordner, nachdem Sie die Datei hochgeladen haben. Indem Sie mit der rechten Maustaste klicken und Extrahieren auswählen, können Sie Dateien extrahieren. Das Divi-Thema kann jetzt über Aussehen - aktiviert werden.
Vorgefertigte Divi-Layouts (Premium-Vorlagen): Gehen Sie in erster Linie zum Download-Link unten, um das Layout herunterzuladen, das Sie verwenden möchten. Importieren und Exportieren von Dateien aus dem WordPress-Dashboard finden Sie unter Importieren. Die heruntergeladene Datei wird im Importbereich angezeigt, und die importierte Datei wird ebenfalls angezeigt. Das Layout enthält eine JSON-Datei.
Wie importiere ich ein Divi-Theme in WordPress?
Unter Divi > Theme Builder können Sie einen Theme Builder erstellen. Geben Sie „Import“, „Export“ oder „Port Fill“ in den Container „Import“ oder „Export“ ein. Der Import kann durch Klicken auf Import durchgeführt werden.
Mit dem neuen Divi Theme Builder können Sie Designvorlagen importieren und exportieren. Die drei Optionen zum Importieren eines Vorlagenpakets (oder einer einfachen Vorlage) sind wie folgt. Themenvorlagen können importiert/exportiert werden, sodass Sie sie einfach von einem Ort zum anderen verschieben können. Sie können Ihr Thema ändern, indem Sie zu Divi gehen. Nachdem Sie ein neues Fenster geöffnet haben, haben Sie zwei Möglichkeiten. „Dieser Import enthält Verweise auf die globalen Kopf-, Haupt- und Fußzeilen der Websites, von denen die Importe exportiert wurden.“ Zunächst müssen Sie nur den benutzerdefinierten Text importieren, was bedeutet, dass alle Kopf- und Fußzeilen des Designs verloren gehen. Trotz der Tatsache, dass sich der Divi Theme Builder noch in einem frühen Stadium befindet, arbeiten die Designer von Elegant Themes hart daran, und auf der Website können Sie derzeit die ersten fünf Pakete kostenlos herunterladen. Eine Themenvorlage kann auch einfach exportiert werden, und das mit nur drei Klicks.
Divi und Gutenberg: Das perfekte Pai
Wenn Sie Divi 3.18 oder höher verwenden, müssen Sie zuerst WordPress Version 1.6.0 oder höher installieren. Wenn Sie die Kompatibilität aufrechterhalten, können Sie auf die neuesten und nützlichsten Funktionen und Updates zugreifen. Das Divi-Theme funktioniert weiterhin mit WordPress 5.0, aber der Gutenberg-Editor muss installiert sein, um es verwenden zu können.
Divi und Gutenberg werden nicht mehr die primären Methoden zur Organisation Ihrer Informationen sein. Beide können verwendet werden. Wenn Sie Divi 3.18 oder höher verwenden, können Sie mit dem Gutenberg-Editor beeindruckende Inhalte erstellen, ohne die Kompatibilität mit Ihrer bestehenden WordPress-Site zu beeinträchtigen. Mit den neuesten Versionen von WordPress und Divi können Sie problemlos schöne Websites erstellen, und Ihre Website wird perfekt aussehen und funktionieren.

Divi-Design wird nicht installiert

Es gibt einige Gründe, warum Ihr Divi-Design möglicherweise nicht installiert wird. Der häufigste Grund ist, dass Sie nicht die richtigen Berechtigungen für Ihre WordPress-Installation festgelegt haben. Ein weiterer Grund könnte sein, dass Sie versuchen, das Design im falschen Verzeichnis zu installieren. Stellen Sie sicher, dass Sie das Design im Verzeichnis wp-content/themes/ installieren. Wenn Sie das Design immer noch nicht installieren können, wenden Sie sich an Ihren Hosting-Anbieter, der Ihnen weiterhelfen kann.
So installieren Sie Divi auf Siteground

Angenommen, Sie haben ein SiteGround-Hosting-Konto und WordPress installiert, können Sie diese Schritte ausführen, um Divi zu installieren: 1. Laden Sie die Divi-Designdateien von Elegant Themes herunter. 2. Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Themen und klicken Sie auf die Schaltfläche Neu hinzufügen. 3. Klicken Sie auf die Schaltfläche Design hochladen und wählen Sie die heruntergeladene Divi-ZIP-Datei aus. 4. Klicken Sie auf die Schaltfläche Installieren und dann auf die Schaltfläche Aktivieren. Das ist es! Sie können jetzt mit dem Erstellen Ihrer Website mit Divi beginnen.
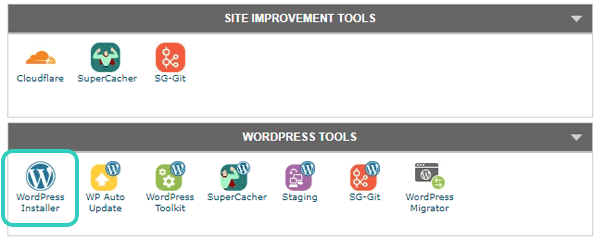
Die Hosting-Plattform von SiteGround ist auf die Anforderungen von Divi zugeschnitten und wird von einem Team von WordPress-Profis unterstützt. Automatische Divi- und WordPress-Installation wird bereitgestellt. Um PHP auszuführen, müssen Sie die Einstellung nicht ändern oder auf eine neuere Serversoftware aktualisieren. Trustpilot-Bewertungen: SiteGround hat über 3.000 Fünf-Sterne-Bewertungen erhalten. SiteGround basiert auf Google Cloud und wird standardmäßig mit einem kostenlosen CDN sowie einem Plugin für automatische Bildkomprimierung und Caching, bekannt als SG Optimizer, geliefert. Die SiteGround-Plattform soll WordPress und Server-Software auf dem neuesten Stand halten, damit häufige Schwachstellen verhindert werden. Darüber hinaus schützen sie Ihre Websites mit einer Server-Firewall.
Das DiviGround Hosting von Bluehost installiert WordPress vor und enthält einen Divi-Lizenzschlüssel. Es ist auch möglich, Divi-Installationen und Lizenzaktivierungen über SiteGround zu planen. Wenn Sie Divi verwenden, sollte es keine Überraschung sein. Unsere Hosting-Partner können entweder ihre Hosting-Umgebungen optimieren, um Divi zu unterstützen, oder sie können Änderungen an ihren bestehenden Umgebungen vornehmen. SiteGround ist ein WordPress-Hosting-Anbieter, der außergewöhnliche Dienste anbietet. Wir haben sie ausgewählt, weil wir davon überzeugt sind, dass sie Ihrer Website ein großartiges Erlebnis bieten werden. SiteGround bietet WordPress-basierte Webhosting-Dienste, und WordPress-Experten stehen Ihnen zur Verfügung, um Sie bei der Erfüllung aller Anforderungen von Divi zu unterstützen. Sie können die Einrichtungsschritte überspringen und sich direkt an die Arbeit machen.
Divi WordPress Theme Review
Mit seinen klaren Linien und beeindruckenden Funktionen ist das Divi WordPress-Theme einfach zu bedienen. Es ist ideal sowohl für diejenigen, die eine sofort einsatzbereite Lösung suchen, als auch für diejenigen, die ihre eigene Seite ohne Codierung gestalten möchten.
Divi vs. Elementor: Welcher Baumeister ist der bessere?
Da die Vergleiche von Divi und Elementor nicht gültig sind, sollten sie vermieden werden. Elementor ist ein Drag-and-Drop-Design-Builder, mit dem Sie das Erscheinungsbild Ihrer Website einfach ändern können. Divi, das Teil des Builders ist, enthält eine Bibliothek mit vorgefertigten Layouts.
