Jak zainstalować motyw WordPress?
Opublikowany: 2022-10-30Instalowanie motywu WordPress to prosty proces, ale ważne jest, aby zrozumieć podstawy, zanim zaczniesz. Ten artykuł przeprowadzi Cię przez proces instalacji motywu WordPress. Zanim zaczniesz, musisz mieć nazwę domeny i konto hostingowe. Gdy już to zrobisz, możesz zainstalować WordPress na swoim serwerze internetowym. Po zainstalowaniu WordPressa możesz zalogować się na swoje konto i rozpocząć instalację motywów. Aby zainstalować motyw, musisz najpierw pobrać go z katalogu motywów WordPress. Gdy masz już plik motywu, możesz go przesłać do instalacji WordPress , przechodząc do zakładki „Wygląd” i wybierając „Dodaj nowe motywy”. Po przesłaniu motywu możesz go aktywować, przechodząc do zakładki „Wygląd” i wybierając „Motywy”. Teraz, gdy wiesz, jak zainstalować motyw WordPress, możesz przeglądać katalog motywów WordPress i znaleźć motyw, który odpowiada Twoim potrzebom.
Divi, popularny motyw WordPress, jest jednym z najpopularniejszych. Dostępny jest również Divi Builder, kreator motywów wbudowany w platformę. Divi jest dostępny jako instalacja internetowa lub jako wtyczka do WordPress. W tym kursie pokażemy, jak zainstalować zarówno motyw Divi, jak i DiviBuilder. Korzystając z hostingu współdzielonego, prawdopodobnie nie będziesz w stanie zainstalować Divi bezpośrednio z pulpitu WordPress. W poniższym przykładzie użyjemy WinSCP do zalogowania się na twoje konto FTP. W Menedżerze plików cPanel po przesłaniu pliku poszukaj pliku ZIP Divi Builder w folderze wtyczek. Klikając prawym przyciskiem myszy i wybierając opcję Wyodrębnij, możesz wyodrębnić pliki. Motyw Divi można teraz aktywować za pomocą Wygląd -.
Divi Premade Layouts (Szablony Premium): Przede wszystkim przejdź do poniższego łącza pobierania, aby pobrać układ, którego chcesz użyć. Importowanie i eksportowanie plików z pulpitu WordPress można znaleźć w sekcji Importuj. Pobrany plik zostanie wyświetlony w sekcji importu, podobnie jak zaimportowany plik. Układ zawiera plik JSON.
Jak zaimportować motyw Divi do WordPressa?
Przechodząc do Divi > Theme Builder, możesz stworzyć Theme Builder. Wprowadź import, eksport lub wypełnienie portu w kontenerze importu lub eksportu. Import można wykonać, klikając opcję Importuj.
Dzięki nowemu kreatorowi motywów Divi możesz importować i eksportować szablony motywów. Trzy opcje importowania pakietu szablonów (lub prostego szablonu) są następujące. Szablony motywów można importować/eksportować, co pozwala na łatwe przenoszenie ich z jednej lokalizacji do drugiej. Możesz zmienić swój motyw, przechodząc do Divi. Po otwarciu nowego okna masz dwie możliwości. „Ten import zawiera odwołania do globalnych nagłówków, treści i stopek witryn internetowych, z których importy zostały wyeksportowane”. Aby rozpocząć, musisz zaimportować tylko treść Custom, co oznacza, że wszystkie nagłówki i stopki motywu zostaną utracone. Pomimo tego, że Divi Theme Builder jest wciąż na wczesnym etapie, projektanci z Elegant Themes ciężko nad nim pracują, a strona obecnie umożliwia pobranie pierwszych pięciu pakietów za darmo. Szablon motywu można również łatwo wyeksportować i zajmuje to tylko trzy kliknięcia.
Divi i Gutenberg: idealny Pai
Jeśli używasz Divi 3.18 lub nowszego, musisz najpierw zainstalować WordPress w wersji 1.6.0 lub nowszej. Jeśli zachowasz zgodność, będziesz mieć dostęp do najnowszych i przydatnych funkcji i aktualizacji. Motyw Divi będzie nadal działał z WordPress 5.0, ale aby z niego korzystać, należy zainstalować edytor Gutenberg.
Divi i Gutenberg nie będą już podstawowymi metodami organizowania twoich informacji. Oba z nich mogą być używane. Jeśli używasz Divi 3.18 lub nowszego, możesz użyć edytora Gutenberg do tworzenia oszałamiających treści bez utraty zgodności z istniejącą witryną WordPress. Dzięki najnowszym wersjom WordPressa i Divi możesz bez problemu tworzyć piękne strony internetowe, a Twoja witryna będzie wyglądać i działać idealnie.

Motyw Divi nie instaluje się

Istnieje kilka powodów, dla których Twój motyw Divi może się nie instalować. Najczęstszym powodem jest to, że nie masz odpowiednich uprawnień ustawionych w instalacji WordPressa. Innym powodem może być to, że próbujesz zainstalować motyw w niewłaściwym katalogu. Upewnij się, że instalujesz motyw w katalogu wp-content/themes/. Jeśli nadal nie możesz zainstalować motywu, skontaktuj się z dostawcą usług hostingowych, a on będzie w stanie udzielić Ci dalszej pomocy.
Jak zainstalować Divi na terenie witryny?

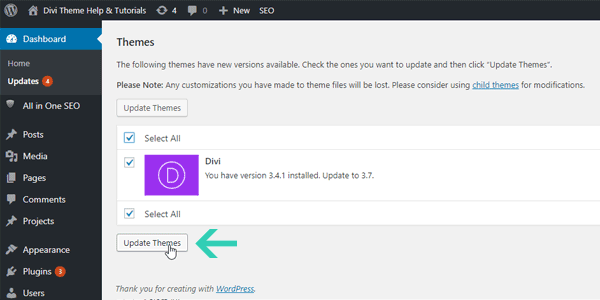
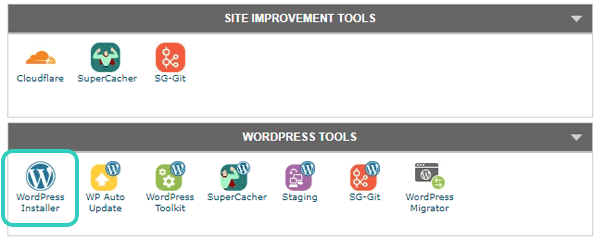
Zakładając, że masz konto hostingowe SiteGround i WordPress, możesz wykonać następujące kroki, aby zainstalować Divi: 1. Pobierz pliki motywu Divi z Elegant Themes. 2. Na pulpicie WordPress przejdź do Wygląd > Motywy i kliknij przycisk Dodaj nowy. 3. Kliknij przycisk Prześlij motyw i wybierz pobrany plik Divi ZIP. 4. Kliknij przycisk Instaluj, a następnie przycisk Aktywuj. Otóż to! Możesz teraz zacząć budować swoją witrynę za pomocą Divi.
Platforma hostingowa SiteGround jest dostosowana do wymagań Divi i jest obsługiwana przez zespół specjalistów WordPress. Zapewniona jest automatyczna instalacja Divi i WordPress. Aby uruchomić PHP, nie musisz zmieniać ustawień ani aktualizować do nowszego oprogramowania serwera. Recenzje Trustpilot: SiteGround otrzymał ponad 3000 pięciogwiazdkowych recenzji. SiteGround jest zbudowany na Google Cloud i jest standardowo wyposażony w bezpłatny CDN oraz wtyczkę do automatycznej kompresji obrazu i buforowania, znaną jako SG Optimizer. Platforma SiteGround ma na celu aktualizowanie WordPressa i oprogramowania serwera, aby zapobiec powszechnym lukom w zabezpieczeniach. Ponadto chronią Twoje witryny za pomocą zapory serwera.
Hosting DiviGround firmy Bluehost wstępnie instaluje WordPress i zawiera klucz licencyjny Divi. Możliwe jest również planowanie instalacji Divi i aktywacji licencji za pośrednictwem SiteGround. Jeśli używasz Divi, nie powinno to dziwić. Nasi partnerzy hostingowi mogą albo zoptymalizować swoje środowiska hostingowe, aby wspierać Divi, albo wprowadzić zmiany w swoich istniejących środowiskach. SiteGround to dostawca hostingu WordPress, który zapewnia wyjątkowe usługi. Wybraliśmy je, ponieważ jesteśmy pewni, że zapewnią one wspaniałe wrażenia dla Twojej witryny. SiteGround zapewnia usługi hostingowe obsługiwane przez WordPress, a specjaliści WordPress są dostępni, aby pomóc Ci w spełnieniu wszystkich wymagań Divi. Możesz pominąć kroki konfiguracji i od razu zabrać się do pracy.
Recenzja motywu Divi WordPress
Dzięki czystym liniom i imponującym funkcjom motyw Divi WordPress jest łatwy w użyciu. Jest to idealne rozwiązanie zarówno dla osób poszukujących nieszablonowego rozwiązania, jak i dla tych, którzy chcą zaprojektować własną stronę bez kodowania.
Divi kontra Elementor: który jest lepszym konstruktorem?
Ponieważ porównania Divi i Elementor nie są prawidłowe, należy ich unikać. Elementor to narzędzie do projektowania typu „przeciągnij i upuść”, które umożliwia łatwą zmianę wyglądu i stylu Twojej witryny. Divi, który jest częścią Buildera, zawiera bibliotekę wstępnie zaprojektowanych układów.
