WordPress テーマのインストール方法
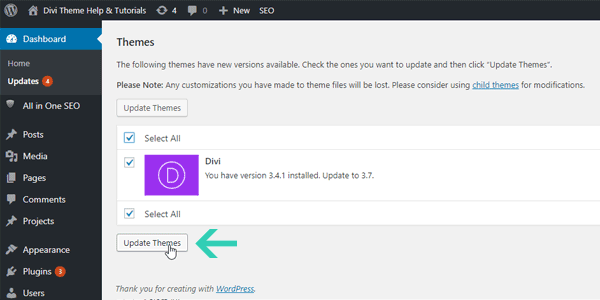
公開: 2022-10-30WordPress テーマのインストールは簡単なプロセスですが、始める前に基本を理解しておくことが重要です。 この記事では、WordPress テーマをインストールするプロセスについて説明します。 開始する前に、ドメイン名と Web ホスティング アカウントが必要です。 これらを入手したら、Web サーバーに WordPress をインストールできます。 WordPress をインストールしたら、アカウントにログインしてテーマのインストールを開始できます。 テーマをインストールするには、まず WordPress テーマ ディレクトリからダウンロードする必要があります。 テーマ ファイルを取得したら、[外観] タブに移動し、[新しいテーマの追加] を選択して、 WordPress インストールにアップロードできます。 テーマがアップロードされたら、[外観] タブに移動し、[テーマ] を選択してアクティブ化できます。 WordPress テーマのインストール方法がわかったので、WordPress テーマ ディレクトリを参照して、ニーズに合ったテーマを見つけることができます。
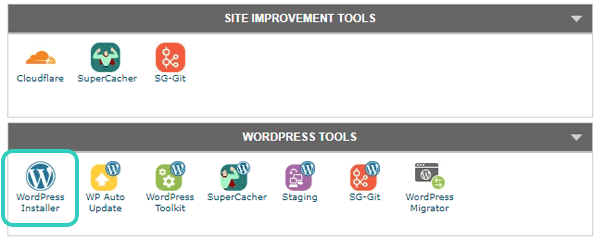
人気のある WordPress テーマである Divi は、最も人気のあるテーマの 1 つです。 プラットフォームに組み込まれたテーマ ビルダーである Divi Builder も利用できます。 Divi は、Web ベースのインストールまたは WordPress のプラグインとして利用できます。 このコースでは、Divi テーマと DiviBuilder の両方をインストールする方法を示します。 共有ホスティングを使用すると、WordPress ダッシュボードから直接 Divi をインストールできる可能性は低くなります。 次の例では、WinSCP を使用して FTP アカウントにログインします。 cPanel のファイル マネージャーで、ファイルをアップロードした後、プラグイン フォルダーで Divi Builder ZIP ファイルを探します。 右クリックして [抽出] を選択すると、ファイルを抽出できます。 外観 - を使用して、Divi テーマをアクティブ化できるようになりました。
Divi Premade Layouts (Premium Templates): 何よりもまず、以下のダウンロード リンクにアクセスして、使用するレイアウトをダウンロードします。 WordPress ダッシュボードからのファイルのインポートとエクスポートは、[インポート] にあります。 ダウンロードしたファイルはインポート セクションに表示され、インポートされたファイルも表示されます。 レイアウトには JSON ファイルが含まれています。
Divi テーマを WordPress にインポートするにはどうすればよいですか?
Divi > Theme Builder に移動すると、Theme Builder を作成できます。 Import、Export、または Port Fill を Import または Export コンテナに入力します。 [インポート] をクリックすると、インポートを実行できます。
新しい Divi Theme Builder を使用すると、テーマ テンプレートをインポートおよびエクスポートできます。 テンプレート パック (または単純なテンプレート) をインポートするための 3 つのオプションは次のとおりです。 テーマ テンプレートはインポート/エクスポートできるため、ある場所から別の場所に簡単に移動できます。 ディビに行くと、テーマを変更できます。 新しいウィンドウを開いた後、2 つのオプションがあります。 「このインポートには、インポートのエクスポート元の Web サイトのグローバル ヘッダー、本文、およびフッターへの参照が含まれています。」 まず、カスタム ボディのみをインポートする必要があります。つまり、テーマのヘッダーとフッターはすべて失われます。 Divi Theme Builder はまだ初期段階にありますが、Elegant Themes のデザイナーは熱心に取り組んでおり、サイトでは現在、最初の 5 つのパックを無料でダウンロードできます. テーマ テンプレートも簡単にエクスポートでき、3 回クリックするだけです。
ディヴィとグーテンベルク: 完璧なパイ
Divi 3.18 以降を使用している場合は、最初に WordPress バージョン 1.6.0 以降をインストールする必要があります。 互換性を維持すると、最新の便利な機能と更新にアクセスできます。 Divi テーマは引き続き WordPress 5.0 で動作しますが、使用するには Gutenberg Editor をインストールする必要があります。
Divi と Gutenberg は、情報を整理する主要な方法ではなくなります。 どちらも使用できます。 Divi 3.18 以降を使用している場合は、Gutenberg エディターを使用して、既存の WordPress サイトとの互換性を損なうことなく、魅力的なコンテンツを作成できます。 WordPress と Divi の最新バージョンを使用すると、美しい Web サイトを問題なく作成でき、サイトの外観と機能は完璧です。

ディビのテーマがインストールされていません

Divi テーマがインストールされない理由はいくつかあります。 最も一般的な理由は、WordPress インストールに適切な権限が設定されていないことです。 別の理由として、テーマを間違ったディレクトリにインストールしようとしている可能性があります。 wp-content/themes/ ディレクトリにテーマをインストールしていることを確認してください。 それでもテーマをインストールできない場合は、ホスティング プロバイダーに連絡してください。さらにサポートを受けることができます。
SitegroundにDiviをインストールする方法

SiteGround ホスティング アカウントと WordPress がインストールされていると仮定すると、次の手順に従って Divi をインストールできます。 1.エレガント テーマから Divi テーマ ファイルをダウンロードします。 2. WordPress ダッシュボードで、[外観] > [テーマ] に移動し、[新規追加] ボタンをクリックします。 3. [テーマのアップロード] ボタンをクリックし、ダウンロードした Divi ZIP ファイルを選択します。 4. [インストール] ボタンをクリックしてから、[アクティブ化] ボタンをクリックします。 それでおしまい! これで、Divi を使用してサイトの構築を開始できます。
SiteGround のホスティング プラットフォームは、Divi の要件を満たすように調整されており、WordPress の専門家チームによってサポートされています。 Divi と WordPress の自動インストールが提供されます。 PHP を実行するために、設定を変更したり、新しいサーバー ソフトウェアにアップグレードしたりする必要はありません。 Trustpilot レビュー: SiteGround は、3,000 以上の 5 つ星のレビューを受けています。 SiteGround は Google Cloud 上に構築されており、無料の CDN と、SG Optimizer として知られる自動画像圧縮およびキャッシュ用のプラグインが標準で付属しています。 SiteGround プラットフォームは、一般的な脆弱性を防ぐために、WordPress とサーバー ソフトウェアを最新の状態に保つことを目的としています。 さらに、サーバー ファイアウォールで Web サイトを保護します。
Bluehost のDiviGround Hostingは WordPress をプレインストールし、Divi ライセンス キーを含みます。 また、SiteGround を介して Divi のインストールとライセンスのアクティベーションをスケジュールすることもできます。 Divi を使用している場合は、当然のことです。 当社のホスティング パートナーは、ホスティング環境を最適化して Divi をサポートするか、既存の環境を変更することができます。 SiteGround は、優れたサービスを提供する WordPress ホスティング プロバイダーです。 それらがあなたのウェブサイトに素晴らしい体験を提供すると確信しているため、それらを選択しました。 SiteGround は WordPress を利用した Web ホスティング サービスを提供し、WordPress の専門家が Divi のすべての要件を満たすお手伝いをします。 セットアップ手順をスキップして、すぐに作業を開始できます。
ディビWordPressテーマレビュー
そのすっきりとしたラインと印象的な機能により、 Divi WordPress テーマは使いやすくなっています。 すぐに使えるソリューションを探している人にも、コーディングせずに独自のページをデザインしたい人にも理想的です。
ディビ対。 Elementor: どちらが優れたビルダーですか?
Divi と Elementor の比較は有効ではないため、避ける必要があります。 Elementor はドラッグ アンド ドロップのデザイン ビルダーで、Web サイトのルック アンド フィールを簡単に変更できます。 Builder の一部である Divi には、事前に設計されたレイアウトのライブラリが含まれています。
