Как установить тему WordPress
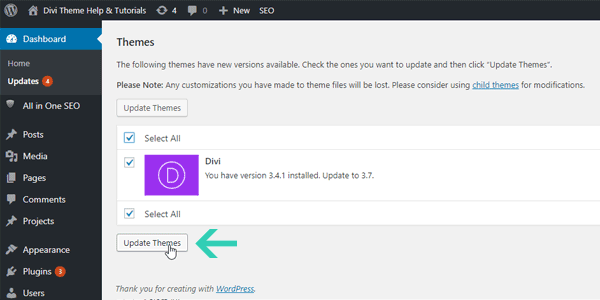
Опубликовано: 2022-10-30Установка темы WordPress — простой процесс, но важно, чтобы вы поняли основы, прежде чем начать. Эта статья проведет вас через процесс установки темы WordPress. Прежде чем начать, вам потребуется доменное имя и учетная запись веб-хостинга. Получив их, вы можете установить WordPress на свой веб-сервер. После установки WordPress вы можете войти в свою учетную запись и начать установку тем. Чтобы установить тему, вам сначала нужно скачать ее из каталога тем WordPress. Получив файл темы, вы можете загрузить его в свою установку WordPress , перейдя на вкладку «Внешний вид» и выбрав «Добавить новые темы». После загрузки темы вы можете активировать ее, перейдя на вкладку «Внешний вид» и выбрав «Темы». Теперь, когда вы знаете, как установить тему WordPress, вы можете просмотреть каталог тем WordPress и найти тему, которая соответствует вашим потребностям.
Divi, популярная тема WordPress, является одной из самых популярных. Также доступен Divi Builder , встроенный в платформу конструктор тем. Divi доступен как веб-установка или как плагин для WordPress. В этом курсе мы покажем, как установить тему Divi и DiviBuilder. Используя виртуальный хостинг, вы вряд ли сможете установить Divi прямо из панели управления WordPress. В следующем примере мы будем использовать WinSCP для входа в вашу учетную запись FTP. В диспетчере файлов cPanel найдите ZIP-файл Divi Builder в папке плагинов после загрузки файла. Щелкнув правой кнопкой мыши и выбрав «Извлечь», вы можете извлечь файлы. Тему Divi теперь можно активировать с помощью Appearance -.
Готовые макеты Divi (шаблоны премиум-класса): Прежде всего, перейдите по ссылке ниже, чтобы загрузить макет, который вы хотите использовать. Импорт и экспорт файлов из панели инструментов WordPress можно найти в разделе «Импорт». Загруженное будет отображаться в разделе импорта, а также будет отображаться импортированный файл. Макет содержит файл JSON.
Как импортировать тему Divi в WordPress?
Перейдя в Divi > Theme Builder, вы можете создать Theme Builder. Введите «Импорт», «Экспорт» или «Заполнение порта» в контейнер «Импорт» или «Экспорт». Импорт можно выполнить, нажав Импорт.
С новым конструктором тем Divi вы можете импортировать и экспортировать шаблоны тем. Ниже приведены три варианта импорта пакета шаблонов (или простого шаблона). Шаблоны тем можно импортировать/экспортировать, что позволяет легко перемещать их из одного места в другое. Вы можете изменить свою тему, зайдя в Divi. У вас есть два варианта после открытия нового окна. «Этот импорт включает ссылки на глобальные заголовки, тела и нижние колонтитулы веб-сайтов, с которых были экспортированы импорты». Для начала вы должны импортировать только Custom body, что означает, что все верхние и нижние колонтитулы темы будут потеряны. Несмотря на то, что Divi Theme Builder все еще находится на ранней стадии, дизайнеры Elegant Themes усердно работают над ним, и в настоящее время сайт позволяет бесплатно загрузить первые пять пакетов. Шаблон темы также можно легко экспортировать, и для этого требуется всего три щелчка мыши.
Диви и Гутенберг: идеальный пай
Если вы используете Divi 3.18 или более позднюю версию, вы должны сначала установить WordPress версии 1.6.0 или более поздней. Если вы поддерживаете совместимость, вы сможете получить доступ к самым последним и полезным функциям и обновлениям. Тема Divi по-прежнему будет работать с WordPress 5.0, но для ее использования необходимо установить редактор Gutenberg.
Divi и Gutenberg больше не будут основными методами организации вашей информации. Оба они могут быть использованы. Если вы используете Divi 3.18 или более позднюю версию, вы можете использовать редактор Gutenberg для создания потрясающего контента без ущерба для совместимости с существующим сайтом WordPress. С самыми последними версиями WordPress и Divi вы можете без проблем создавать красивые веб-сайты, и ваш сайт будет отлично выглядеть и функционировать.

Тема Divi не устанавливается

Есть несколько причин, по которым ваша тема Divi может не устанавливаться. Наиболее распространенная причина заключается в том, что у вас не установлены правильные разрешения для установки WordPress. Другая причина может заключаться в том, что вы пытаетесь установить тему не в тот каталог. Убедитесь, что вы устанавливаете тему в каталог wp-content/themes/. Если вы по-прежнему не можете установить тему, обратитесь к своему хостинг-провайдеру, и он сможет вам помочь.
Как установить Divi на Siteground

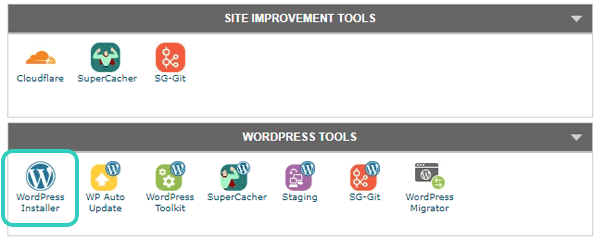
Предполагая, что у вас есть учетная запись хостинга SiteGround и установлен WordPress, вы можете выполнить следующие шаги для установки Divi: 1. Загрузите файлы темы Divi из Elegant Themes. 2. На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Темы» и нажмите кнопку «Добавить новую». 3. Нажмите кнопку « Загрузить тему» и выберите загруженный ZIP-файл Divi. 4. Нажмите кнопку «Установить», а затем кнопку «Активировать». Вот и все! Теперь вы можете начать создавать свой сайт с помощью Divi.
Платформа хостинга SiteGround адаптирована к требованиям Divi и поддерживается командой профессионалов WordPress. Предусмотрена автоматическая установка Divi и WordPress. Чтобы запустить PHP, вам не нужно менять настройки или обновлять серверное программное обеспечение до новой версии. Отзывы Trustpilot: SiteGround получил более 3000 пятизвездочных отзывов. SiteGround построен на базе Google Cloud и стандартно поставляется с бесплатным CDN, а также с плагином для автоматического сжатия и кэширования изображений, известным как SG Optimizer. Платформа SiteGround предназначена для поддержания WordPress и серверного программного обеспечения в актуальном состоянии, чтобы предотвратить распространенные уязвимости. Кроме того, они защищают ваши веб-сайты с помощью брандмауэра сервера.
Хостинг DiviGround от Bluehost предварительно устанавливает WordPress и включает лицензионный ключ Divi. Также можно запланировать установку Divi и активацию лицензии через SiteGround. Если вы используете Divi, это не должно вас удивлять. Наши партнеры по хостингу могут либо оптимизировать свои среды хостинга для поддержки Divi, либо внести изменения в существующие среды. SiteGround — это хостинг-провайдер WordPress, который предоставляет исключительные услуги. Мы выбрали их, потому что уверены, что они обеспечат отличный опыт для вашего сайта. SiteGround предоставляет услуги веб-хостинга на базе WordPress, а специалисты WordPress готовы помочь вам выполнить все требования Divi. Вы можете пропустить этапы настройки и сразу приступить к работе.
Обзор темы Divi WordPress
Тема Divi WordPress с ее четкими линиями и впечатляющими функциями упрощает использование. Он идеально подходит как для тех, кто ищет готовое решение, так и для тех, кто хочет создать собственную страницу без кодирования.
Диви Против. Elementor: какой конструктор лучше?
Поскольку сравнения Divi и Elementor недействительны, их следует избегать. Elementor — это конструктор дизайна с перетаскиванием, который позволяет вам легко изменять внешний вид вашего сайта. Divi, который является частью Builder, включает в себя библиотеку предварительно разработанных макетов.
