WordPress에 다른 테마의 다른 부분 설치하기
게시 됨: 2022-10-30WordPress에서 다양한 테마 의 다른 부분을 설치하는 방법에 대한 소개를 원한다고 가정합니다. WordPress의 가장 큰 장점 중 하나는 사용자 정의가 가능하다는 것입니다. 다양한 테마와 플러그인을 설치하여 사이트의 모양을 변경할 수 있습니다. 그리고 더 많은 제어를 원하면 코드를 직접 편집할 수 있습니다. 그러나 이 모든 사용자 정의에는 약간의 학습 곡선이 있습니다. 이 기사에서는 WordPress에서 다양한 테마의 다른 부분을 설치하는 방법을 안내합니다. 결국 원하는 대로 사이트를 사용자 정의할 수 있습니다. 시작하자!
WordPress 페이지 에서 여러 테마를 사용하는 가장 좋은 방법: 알아야 할 사항. 웹 사이트에서 하나 이상의 WordPress 테마를 사용하고 싶습니까? 플러그인이 설치되어 있으면 특정 페이지나 게시물에 원하는 테마를 추가할 수 있습니다. 이 플러그인은 모든 프리미엄 테마에서 사용할 수 없습니다.
WordPress에 다른 섹션을 어떻게 추가합니까?

WordPress 관리에서 WordPress 설정 에 액세스할 수 있습니다. 모양을 선택하여 웹사이트의 섹션을 수정할 수 있습니다. 문제가 있는 경우 정보 섹션을 비활성화하십시오. WP 관리 탭을 클릭합니다. 홈페이지 및 페이지를 추가할 수 있습니다.
한 사이트에서 두 가지 테마를 사용할 때의 장단점
2개 사이트 사이트의 경우 각 테마에는 고유한 게시물, 페이지, 댓글 및 사용자 집합이 있습니다. 다른 테마가 다른 테마의 게시물과 페이지를 표시하는 동안 다른 테마의 게시물이나 페이지를 변경할 수 없습니다. 두 개의 개별 게시물 집합을 관리해야 하는 것만큼 짜증나는 일도 없습니다.
WordPress의 다른 페이지에 대해 다른 테마를 가질 수 있습니까?

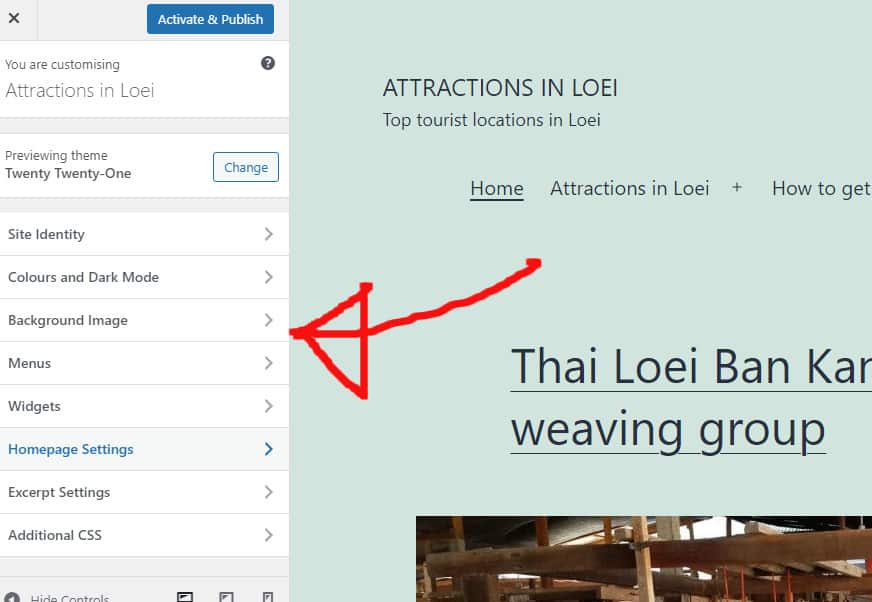
설정으로 이동하여 홈페이지에서 다중 테마 플러그인 을 활성화할 수 있습니다. 드롭다운 메뉴에서 웹사이트 홈페이지의 다른 테마를 선택합니다. 테마를 선택한 후 모든 변경 사항 저장을 클릭하여 테마를 선택합니다.
대부분의 최신 WordPress 템플릿 에는 개별 게시물 및 페이지에 대한 사용자 지정 레이아웃을 구성하기 위한 기본 제공 옵션이 포함되어 있습니다. 그러나 대부분의 블로거와 웹마스터는 코딩 및 웹 디자인 경험이 부족하기 때문에 수행해야 하는 작업은 시간이 많이 걸리고 짜증이 많이 납니다. 이 WordPress 플러그인을 사용하면 변경하려는 페이지 또는 게시물을 기반으로 페이지 또는 게시물의 테마를 변경할 수 있습니다. 관리자가 특정 페이지 및 게시물에 대한 사용자 정의 테마를 만들 수 있는 강력한 WordPress 플러그인입니다. 웹사이트를 아름답고 사용자 친화적이고 매력적인 작업 환경으로 바꿔주는 플러그인입니다. 이 플러그인을 사용하면 다양한 웹사이트를 쉽게 만들 수 있습니다.
내 플러그인과 테마가 다른 테마와 함께 작동합니까?
사이트용으로 특별히 설계된 플러그인 및 테마가 있는 경우 다른 테마에서는 작동하지 않을 수 있습니다. 항상 사이트와 호환되는 플러그인이나 테마를 찾거나 개발자에게 도움을 요청할 수 있습니다.
콘텐츠 손실 없이 WordPress 테마를 변경할 수 있습니까?

콘텐츠 손실이나 사이트의 모든 콘텐츠 손실이 걱정된다면 함께 제공되는 기능에 따라 테마를 변경하는 것이 두려울 수 있습니다. 다행히도 그렇지 않습니다. 테마를 전환해도 웹사이트의 콘텐츠는 손실되지 않습니다.
WordPress 테마는 웹 사이트의 시각적 디자인이며 브랜드의 모양과 표현 방식에 큰 영향을 미칩니다. 대부분의 웹 사이트 소유자는 보다 매력적이고 사용자 친화적인 디자인을 달성하기 위해 정기적으로 WordPress 테마를 변경할 것입니다. 콘텐츠를 잃지 않고 테마를 쉽게 변경할 수 있지만 그렇게 하려면 많은 작업이 필요합니다. WordPress 웹사이트의 테마를 변경하기 전에 로딩 시간이 올바른지 확인하십시오. 홈페이지와 내부 페이지가 제대로 작동하는지 확인하십시오. 사이트에 코드 스니펫을 추가하는 가장 좋은 방법은 사이트별 플러그인을 만드는 것입니다. 사이트를 이동하기 전에 먼저 전체 웹사이트를 복원해야 합니다.
준비 사이트를 사용하지 않는 경우 사이트를 유지 관리 모드로 설정하는 것이 항상 좋은 생각입니다. SeedProd 랜딩 페이지 빌더 및 테마 빌더는 WordPress 랜딩 페이지를 만들기 위한 최고의 도구 중 하나입니다. WordPress에서 사용자 정의 레이아웃을 만드는 것은 WordPress 디자이너에게 인사하는 것만큼 간단합니다. 무료 테마는 필요한 기능이 많이 부족하기 때문에 소규모 개인 웹사이트에 이상적입니다. 강력한 WordPress 빌더 플러그인인 SeedProd는 끌어서 놓기 방식으로 설치됩니다. 코드를 작성하거나 사용하는 경우 개발자를 고용하지 않고도 완전히 맞춤형 WordPress 테마를 디자인할 수 있습니다. SeedProd는 최고의 이메일 마케팅 서비스, Google Analytics, Zapier 및 WPForms, MonsterInsights, All In One SEO 등과 같은 인기 있는 WordPress 플러그인과 통합됩니다.

Astra를 사용하면 WooCommerce 플러그인을 자동화하여 웹사이트를 온라인 상점으로 전환할 수 있습니다. StudioPress Genesis는 인기 있는 WordPress 테마 프레임워크 입니다. OceanWP는 다양한 기능을 가지고 있으며 본질적으로 반응합니다. 이 프로그램은 다양한 비즈니스를 위해 특별히 설계된 수많은 무료 데모 템플릿을 제공합니다. 준비 환경이 추가되어 이제 많은 호스팅 제공업체에서 웹사이트 사본을 복제할 수 있습니다. 이 기능을 사용하여 변경 사항을 게시하기 전에 테스트할 수 있습니다. 새 테마 출시를 위한 준비 환경을 만들려면 아래 단계를 따르세요.
일부 호스팅 계획에는 고급 계획을 사용하지 않는 한 스테이징 사이트가 포함되지 않습니다. WordPress로 FTP 파일 전송을 선호하는 사람들은 파일 전송 프로토콜을 사용하여 그렇게 할 수 있습니다. 다른 사람들은 WordPress 호스팅 제공업체의 com.wm.caffel.com을 사용하여 테마를 구성합니다 . 호스트마다 인터페이스가 다르기 때문에 각각의 설명서를 조사해야 합니다. 이제 다음 단계에 따라 Bluehost Cpanel에서 WordPress를 변경할 수 있습니다. 유지 관리 모드를 활성에서 비활성으로 전환하면 SeedProd 플러그인을 사용하는 경우 방문 페이지의 개요에 액세스할 수 있습니다. MonsterInsights를 사용하면 Google Analytics에 대한 고유한 추적 코드를 만들 수 있습니다.
WordPress 속도 테스트 도구를 사용하기 전과 동일한 페이지를 테스트합니다. WordPress 테마를 교체하면 콘텐츠가 손실되지 않습니다. 웹사이트의 디자인과 기능은 테마 변경에 영향을 받지 않습니다. 사용하지 않는 WordPress 테마 를 사용하지 않는 경우 가능한 한 빨리 삭제해야 합니다. 큰 비용을 들이지 않고 WordPress 플러그인과 테마를 새로 고치려면 최고의 무료 WordPress 플러그인에 대한 이 가이드를 확인하는 것이 좋습니다.
WordPress 테마를 안전하게 변경하는 방법
테마를 전환하면 WordPress는 사이트의 머리글과 바닥글 모양도 변경합니다. 테마 설정 페이지를 나가기 전에 변경 사항이 저장되었는지 확인하십시오. 테마를 전환하는 동안 게시물과 페이지를 유지하려면 WordPress 사이트를 몇 가지 변경해야 합니다. 작업을 시작하기 전에 기본 게시물과 페이지가 복원되었는지 확인하세요. 설정 일반으로 이동하여 "기본값 복원" 옵션을 클릭하면 기본 설정을 복원할 수 있습니다. 그런 다음 게시물 및 페이지에서 "새 게시물" 및 "새 페이지"로 이동합니다. 테마 전환 시 모든 콘텐츠를 유지하려면 먼저 테마 변경 과정을 거쳐야 합니다. 시작하려면 게시물과 페이지를 모두 내보내야 합니다. 게시물 아래에서 '내보내기' 버튼을 클릭한 다음 '페이지로 내보내기'를 선택합니다. 계속하기 전에 내보낸 파일을 열고 게시물과 페이지가 올바른 형식인지 다시 확인하십시오. WordPress 플러그인을 사용하여 게시물 내보내기를 자동화할 수도 있습니다. 문제를 방지하기 위해 WordPress 테마를 수정하기 전에 이 지침을 준수하십시오. 변경한 후 가이드의 단계에 따라 새 테마를 활성화합니다. 질문이 있는 경우 WordPress 지원 팀에 문의하세요.
WordPress 다중 사이트 다른 테마
WordPress 다중 사이트를 사용하면 WordPress 플랫폼을 사용하여 웹사이트 네트워크를 만들 수 있습니다. 네트워크의 각 사이트는 고유한 도메인 이름을 가질 수 있으며 다른 사이트와 독립적으로 관리할 수 있습니다. 네트워크의 각 사이트에 대해 다른 테마를 갖도록 선택할 수도 있습니다.
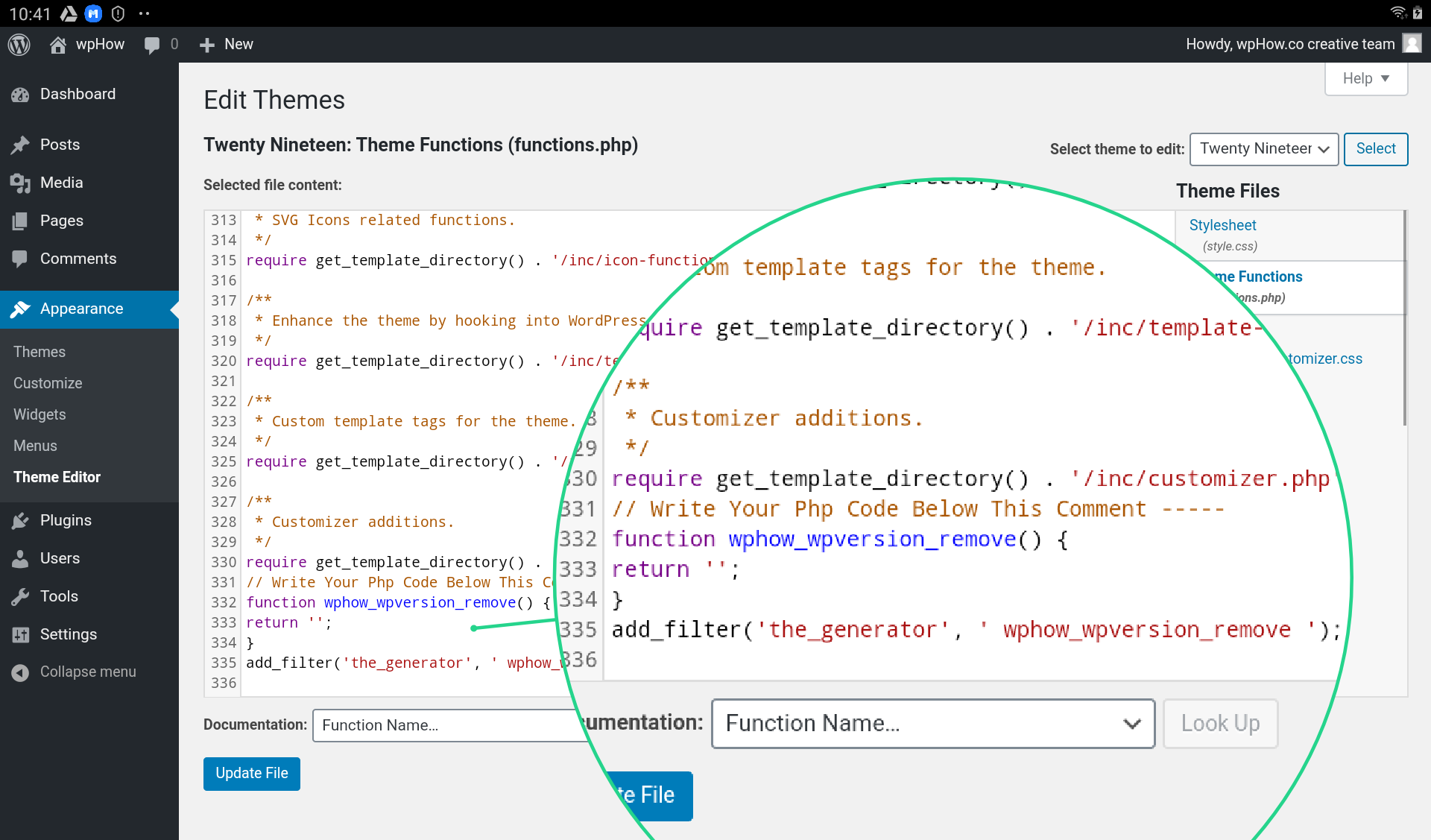
다중 사이트 설정에서는 모든 사이트에 테마를 사용할 수 없습니다. 귀하의 이름, 로고 및 링크를 반영하기 위해 제공하는 테마의 바닥글 및/또는 머리글에 코드의 작은 부분을 추가할 수 있습니다. CSS 코드를 이해하는 사용자는 커스터마이저를 사용하여 추가 텍스트, 링크 및 로고를 제거하거나 숨길 수 있습니다. 이러한 후크는 테마 헤더 /바닥글에 포함되어 있으며 WP의 필수 부분입니다. 이 문제를 해결하기 위해 WP의 WP_footer() 후크(자신을 존중하는 모든 테마에 있음)와 jQuery의 prepend/appendhtml 코드를 body 태그에 사용했습니다. 이렇게 하면 어떤 단점이 있습니까? 이것을 Multisite functions.php에 추가하여 모든 미니사이트에 연결되도록 할 수 있습니까?
