Cum se instalează Font Awesome WordPress 2017 Theme
Publicat: 2022-10-30Presupunând că doriți o introducere în tema WordPress Font Awesome: Font Awesome este o temă WordPress care vă permite să adăugați cu ușurință pictograme pe site-ul dvs. Pictogramele sunt furnizate de biblioteca de pictograme Font Awesome, care conține peste 4.000 de pictograme. Puteți folosi pictogramele Font Awesome în postările și paginile dvs., precum și în meniul și bara laterală. Instalarea Font Awesome este ușoară. În primul rând, trebuie să descărcați tema din Directorul de teme WordPress. Apoi, trebuie să încărcați tema pe site-ul dvs. WordPress. În cele din urmă, trebuie să activați tema. După ce ați instalat și activat Font Awesome, puteți începe să utilizați pictograme pe site-ul dvs. web. Pentru a adăuga o pictogramă la postarea sau pagina dvs., puteți utiliza codul scurt al pictogramei. De exemplu, pentru a adăuga pictograma Font Awesome pentru o cameră, ați folosi următorul cod scurt: [icon name=”camera”] . De asemenea, puteți utiliza pictogramele Font Awesome în meniurile și barele laterale. Pentru a face acest lucru, trebuie să adăugați un nou element de meniu și apoi să selectați pictograma Font Awesome pe care doriți să o utilizați. Font Awesome este o temă WordPress grozavă pentru adăugarea de pictograme pe site-ul dvs. Cu peste 4.000 de pictograme disponibile, puteți găsi cu ușurință pictogramele de care aveți nevoie pentru ca site-ul dvs. să arate grozav.
Urmând acești pași, veți putea adăuga Font Awesome pe site-ul dvs. WordPress. Acest lucru se poate face intern sau extern. O componentă cheie este asigurarea că fontul este încărcat corect. Dacă fonturile sau linkul către foaia de stil nu sunt configurate corect, pictograma nu va apărea. Este destul de simplu să utilizați Font Awesome: doar copiați și lipiți-l. Dacă utilizați Sass sau Less, va trebui să descărcați și să instalați folderul font-awesome în folderul rădăcină al proiectului. Au fost create câteva pluginuri care vă vor ajuta la instalarea software-ului dumneavoastră. Este posibil să vă puteți crea propriul plugin, pe care îl puteți utiliza pe mai multe proiecte și pe mai multe teme.
Cum adaug font Awesome la WordPress fără pluginuri?

Pe WordPress, puteți adăuga un font cool fără a utiliza niciun plugin. Puteți adăuga manual pictograme pe site-ul dvs. selectând din biblioteca de pictograme Font Awesome și apoi adăugând pictograme una câte una pe site. Dacă introduceți adresa dvs. de e-mail, veți putea adăuga codul de încorporare direct la temă.
Folosind Font Awesome, puteți crea pictograme personalizate în WordPress fără a fi nevoie să învățați cum să programați sau să proiectați. Pictogramele fonturilor sunt complet personalizabile și receptive, așa cum sunt înlocuite imaginile tradiționale sau foile de sprite. Are peste 80.000 de instalări active și este compatibil cu cea mai recentă versiune de WordPress. Pictogramele pot fi mutate în același mod în care sunt în mod obișnuit de zi cu zi. Puteți schimba culorile, alinierea, înălțimea, stilul și așa mai departe, printre altele. Pictogramele fonturilor sunt universale, compatibile cu aproape orice browser. Deoarece există atât de multe pictograme de font disponibile, este posibil să nu putem folosi imagini pe site-urile noastre web.
Imaginile tradiționale au fost înlocuite cu pictograme Font Awesome de majoritatea designerilor. Este posibil să modificați pictogramele într-o varietate de moduri, dar cele mai simple modificări sunt cele mai eficiente. Pictograma poate fi modificată într-o varietate de moduri, inclusiv dimensiunea, rotirea, culoarea și așa mai departe. Pentru a utiliza codul de mai jos, pur și simplu copiați și inserați-l în editorul dvs. WordPress. Cum poți folosi font awesome în elementor? Singurul lucru pe care trebuie să-l faceți este să descărcați și să instalați WordPress Theme Manager. Fonturile Pictogramele Awesome pentru Elementor sunt deja disponibile pentru versiunea premium a aplicației. Pluginul Better Font Awesome este proiectat pentru a fi compatibil cu shortcodes generate de Font Awesome Icons și Font Awesome Shortcodes .

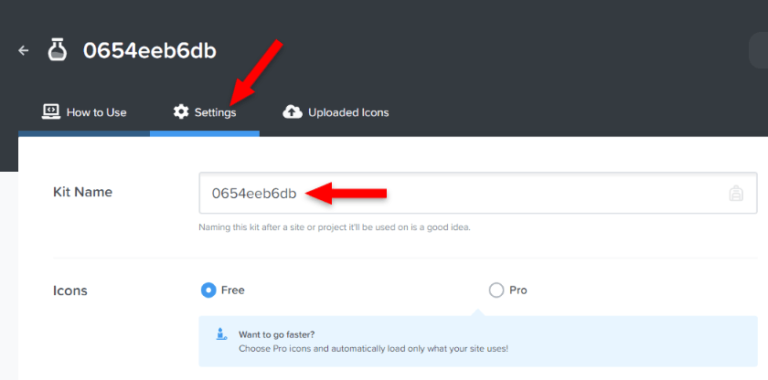
Lipiți în tokenul dvs. Api. Salvați modificările. Activarea pictogramelor Font Awesome în WordPress
Activați fontul web în setările pluginului Font Awesome WordPress: în setările pluginului, sub Utilizați un kit, sub Font web, activați fontul web. Inserați adresa URL pentru simbolul dvs. API. Ar trebui să faceți toate modificările necesare. Fila Pictograme Font Awesome poate fi găsită în zona de administrare WordPress. Sub secțiunea Fonturi , selectați Pictograme. Dacă aveți fișiere Font Awesome, inserați calea în director. Selectați familia de fonturi numită Font Awesome din meniul derulant. Faceți clic pe butonul Activat dacă doriți să îl activați. Pentru a vă schimba opțiunile, accesați pagina Opțiuni de actualizare. Setarea Font ar trebui să fie activată. Este un font web excelent. În setările pluginului Font Awesome WordPress, puteți utiliza un font web.
Cum adaug pictograme personalizate cu fonturi minunate la WordPress?

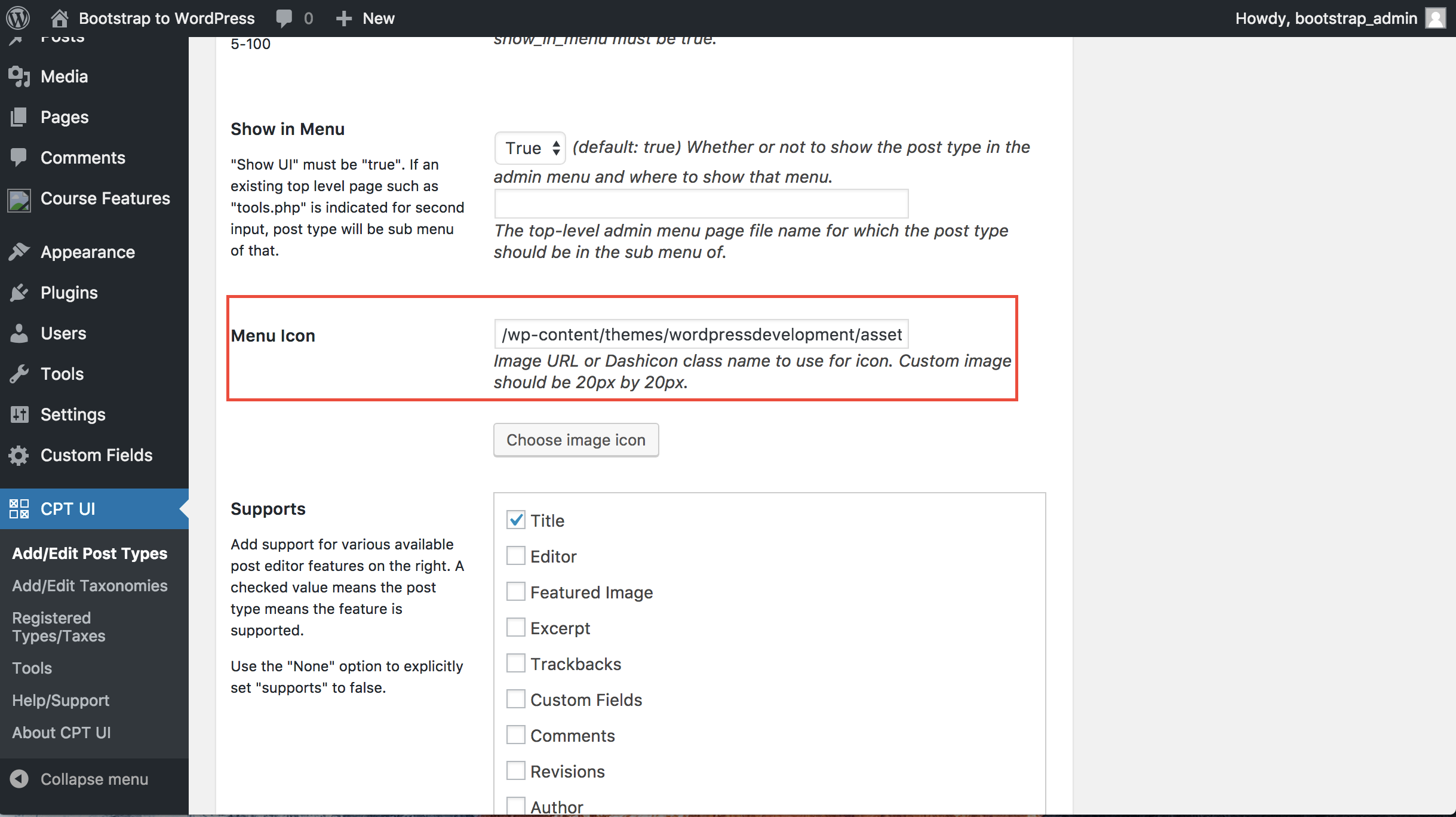
Când lansați tema WordPress, adăugați un folder nou numit fontawesome în director. Apoi, dacă aveți deja folderul, introduceți fonturile pentru pictograma pe care tocmai ați creat-o. După ce ați finalizat acest pas, va trebui să adăugați fonturi la tema dvs. WordPress. Puteți codifica acest lucru în funcțiile temei dvs.
Font Awesome, un set popular de pictograme, are un aspect elegant și modern. Pur și simplu adăugați fontul. Pictogramele pentru WordPress sunt fantastice, datorită sprijinului unei comunități mari. Nu uitați întotdeauna să includeți o etichetă text atunci când utilizați pictograme. Puteți îmbunătăți gradul de utilizare al site-ului dvs., făcându-l, de asemenea, mai atrăgător pentru vizitatori. Pictogramele din foaia de stil Font Awesome sunt actualizate constant. Foaia de stil poate fi descărcată de aici; după aceea, îl puteți încărca pe site-ul dvs. web prin FTP și puteți copia calea fișierului.
Dacă utilizați o temă copil, va trebui să copiați acest cod în fișierul functions.php. Pictogramele pe care le alegeți vor fi cel mai probabil mai mari în majoritatea cazurilor. Pentru a vă mări pictograma, adăugați pur și simplu un nou element de clasă de pictograme. Puteți găsi o listă completă a tuturor manipulărilor pe care le puteți face vizitând pagina Exemple la Font Awesome. Un alt plugin excelent pentru adăugarea pictogramelor Font Awesome la elementele reale de meniu WordPress este Font Awesome 4 Menus. Folosind aceleași opțiuni de stil ca toate celelalte, puteți maximiza dimensiunile pictogramelor și puteți modifica culorile acestora. Pentru a afișa o pictogramă mai mare, de exemplu, trebuie să includeți această clasă în codul scurt::.
Font Awesome Pictograme manual
Dacă doriți să utilizați pictogramele Font Awesome fără a depinde de CDN-ul Font Awesome , puteți descărca și găzdui singur fonturile Font Awesome și fișierele CSS. Acest lucru este util mai ales dacă doriți să utilizați pictogramele Font Awesome pe un site web care va fi offline sau nu va fi conectat la internet.
3 moduri de a folosi fonturi icoane minunate fără internet
Fără internet, puteți utiliza pictograme minunate cu fonturi într-o varietate de moduri. Site-ul web font awesome vă permite să descărcați pictogramele sau să le utilizați pe cele incluse în fișierul zip font awesome pe care l-ați descărcat. De asemenea, este posibil să utilizați pictogramele incluse în fișierul zip cu font awesome.
