Comment installer le thème Font Awesome WordPress 2017
Publié: 2022-10-30En supposant que vous souhaitiez une introduction au thème WordPress Font Awesome : Font Awesome est un thème WordPress qui vous permet d'ajouter facilement des icônes à votre site Web. Les icônes sont fournies par la bibliothèque d'icônes Font Awesome, qui contient plus de 4 000 icônes. Vous pouvez utiliser les icônes Font Awesome dans vos publications et vos pages, ainsi que dans votre menu et votre barre latérale. L'installation de Font Awesome est facile. Tout d'abord, vous devez télécharger le thème à partir du répertoire de thèmes WordPress. Ensuite, vous devez télécharger le thème sur votre site Web WordPress. Enfin, vous devez activer le thème. Une fois que vous avez installé et activé Font Awesome, vous pouvez commencer à utiliser des icônes sur votre site Web. Pour ajouter une icône à votre message ou à votre page, vous pouvez utiliser le shortcode de l'icône. Par exemple, pour ajouter l'icône Font Awesome pour un appareil photo, vous utiliserez le shortcode suivant : [icon name="camera"] . Vous pouvez également utiliser les icônes Font Awesome dans vos menus et barres latérales. Pour ce faire, vous devez ajouter un nouvel élément de menu, puis sélectionner l'icône Font Awesome que vous souhaitez utiliser. Font Awesome est un excellent thème WordPress pour ajouter des icônes à votre site Web. Avec plus de 4 000 icônes disponibles, vous pouvez facilement trouver les icônes dont vous avez besoin pour donner à votre site Web une belle apparence.
En suivant ces étapes, vous pourrez ajouter Font Awesome à votre site WordPress. Cela peut se faire en interne ou en externe. Un élément clé consiste à s'assurer que la police est correctement chargée. Si les polices ou le lien vers la feuille de style ne sont pas correctement configurés, l'icône n'apparaîtra pas. L'utilisation de Font Awesome est assez simple : il suffit de le copier et de le coller. Si vous utilisez Sass ou Less, vous devrez télécharger et installer le dossier font-awesome dans le dossier racine de votre projet. Quelques plugins ont été créés pour faciliter l'installation de votre logiciel. Vous pourrez peut-être créer votre propre plugin, que vous pourrez utiliser sur plusieurs projets et sur plusieurs thèmes.
Comment ajouter Font Awesome à WordPress sans plugins ?

Sur WordPress, vous pouvez ajouter une police sympa sans utiliser de plugins. Vous pouvez ajouter manuellement des icônes à votre site en sélectionnant dans la bibliothèque d'icônes Font Awesome, puis en ajoutant une par une des icônes à votre site. Si vous entrez votre adresse e-mail, vous pourrez ajouter le code d'intégration directement au thème.
En utilisant Font Awesome, vous pouvez créer des icônes personnalisées dans WordPress sans avoir à apprendre à programmer ou à concevoir. Les icônes de police sont entièrement personnalisables et réactives, c'est ainsi que les images traditionnelles ou les feuilles de sprite sont remplacées. Il compte plus de 80 000 installations actives et est compatible avec la version la plus récente de WordPress. Les icônes peuvent être déplacées de la même manière qu'elles le sont au jour le jour. Vous pouvez modifier les couleurs, l'alignement, la hauteur, le style, etc., entre autres. Les icônes de police sont universelles, compatibles avec pratiquement tous les navigateurs. En raison du grand nombre d'icônes de polices disponibles, il se peut que nous ne puissions pas utiliser d'images sur nos sites Web.
Les images traditionnelles ont été remplacées par des icônes Font Awesome par la majorité des designers. Il est possible de modifier les icônes de différentes manières, mais les modifications les plus simples sont les plus efficaces. L'icône peut être modifiée de différentes manières, notamment la taille, la rotation, la couleur, etc. Pour utiliser le code ci-dessous, copiez-le et collez-le simplement dans votre éditeur WordPress. Comment pouvez-vous utiliser la police géniale dans elementor? La seule chose que vous devez faire est de télécharger et d'installer le gestionnaire de thèmes WordPress. Les icônes de polices Awesome pour Elementor sont déjà disponibles pour la version premium de l'application. Le plugin Better Font Awesome est conçu pour être compatible avec les shortcodes générés par Font Awesome Icons et Font Awesome Shortcodes .

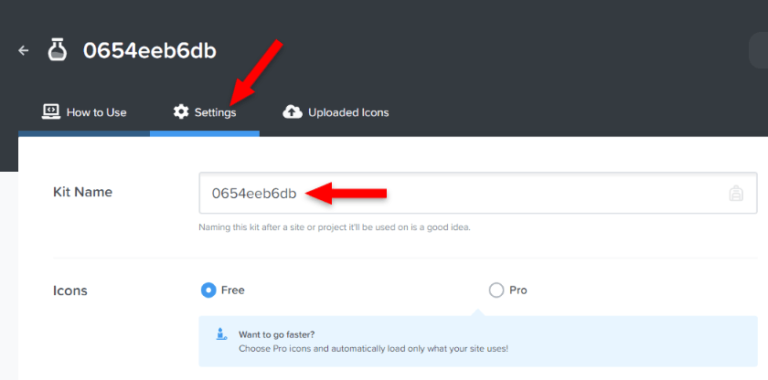
Collez votre jeton API. Enregistrez les modifications. Activation des icônes Font Awesome dans WordPress
Activez la police Web dans les paramètres du plugin Font Awesome WordPress : Dans les paramètres du plugin, sous Utiliser un kit, sous Police Web, activez la police Web. Collez l'URL de votre jeton d'API. Vous devez apporter toutes les modifications nécessaires. L'onglet Font Awesome Icons se trouve dans la zone d'administration de WordPress. Sous la section des polices , sélectionnez Icônes. Si vous avez des fichiers Font Awesome, collez le chemin dans le répertoire. Sélectionnez la famille de polices nommée Font Awesome dans le menu déroulant. Cliquez sur le bouton Activé si vous souhaitez l'activer. Pour modifier vos options, accédez à la page Options de mise à jour. Le paramètre Police doit être activé. C'est une excellente police Web. Dans les paramètres du plugin Font Awesome WordPress, vous pouvez utiliser une police Web.
Comment ajouter des icônes personnalisées Font Awesome à WordPress ?

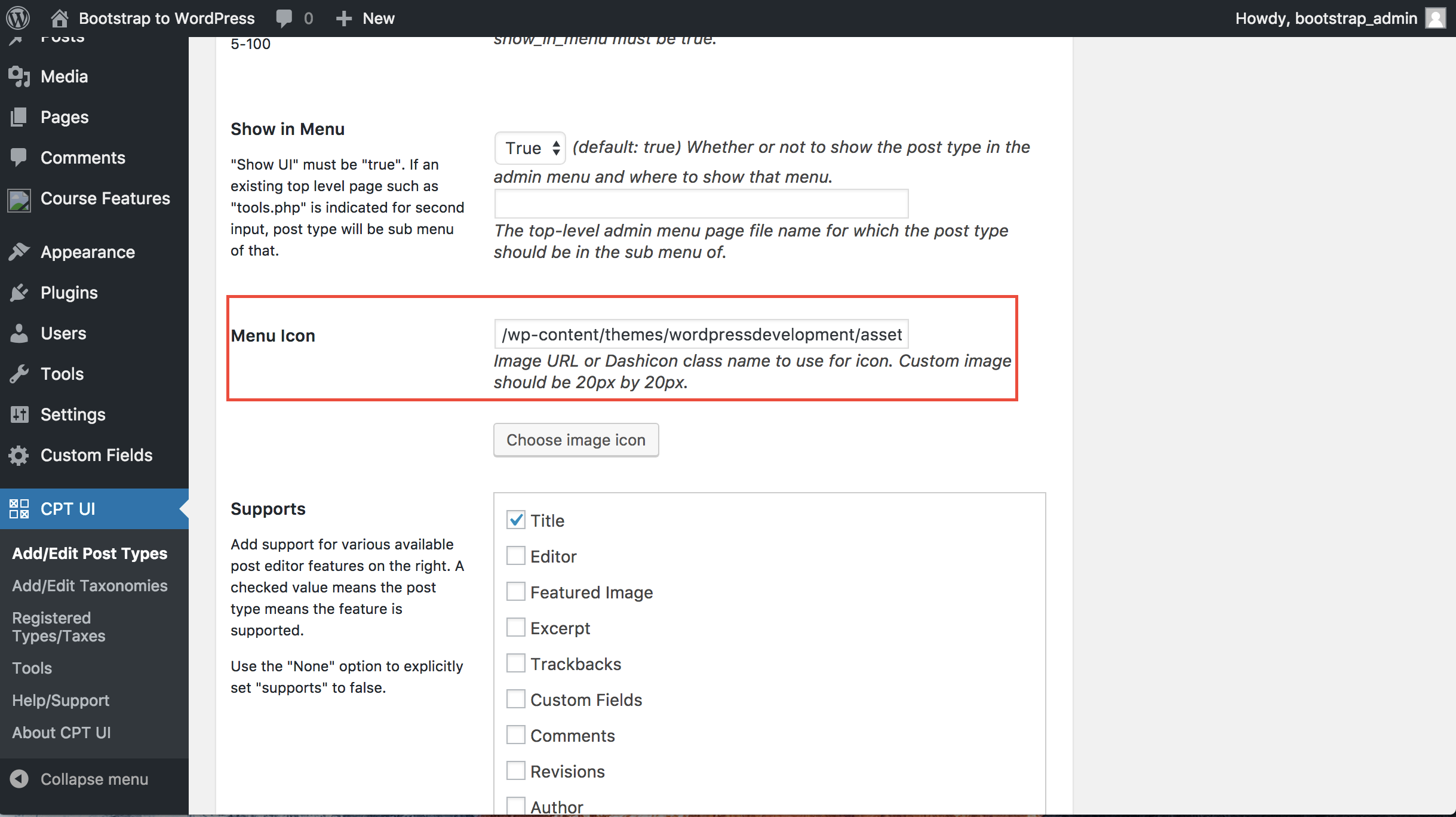
Lorsque vous lancez votre thème WordPress, ajoutez un nouveau dossier appelé fontawesome au répertoire. Ensuite, si vous avez déjà le dossier, insérez les polices de l'icône que vous venez de créer. Après avoir terminé cette étape, vous devrez ajouter des polices à votre thème WordPress. Vous pouvez coder cela dans les fonctions de votre thème.
Font Awesome, un ensemble d'icônes populaire, a une apparence élégante et moderne. Ajoutez simplement la police. Les icônes pour WordPress sont fantastiques, grâce au soutien d'une grande communauté. N'oubliez jamais d'inclure une étiquette de texte lorsque vous utilisez des icônes. Vous pouvez améliorer la convivialité de votre site Web tout en le rendant plus attrayant pour les visiteurs. Les icônes de la feuille de style Font Awesome sont constamment mises à jour. La feuille de style peut être téléchargée ici; après cela, vous pouvez le télécharger sur votre site Web via FTP et copier le chemin du fichier.
Si vous utilisez un thème enfant, vous devrez copier ce code dans le fichier functions.php. Les icônes que vous choisissez seront probablement plus grandes dans la plupart des cas. Pour agrandir votre icône, ajoutez simplement un nouvel élément de classe d'icône. Vous pouvez trouver une liste complète de toutes les manipulations que vous pouvez effectuer en visitant la page Exemples de Font Awesome. Font Awesome 4 Menus est un autre excellent plugin pour ajouter des icônes Font Awesome aux éléments de menu WordPress réels. En utilisant les mêmes options de style que toutes les autres, vous pouvez maximiser la taille des icônes et modifier leurs couleurs. Pour afficher une icône plus grande, par exemple, vous devez inclure cette classe dans le shortcode ::.
Font Awesome Icons manuellement
Si vous souhaitez utiliser les icônes Font Awesome sans dépendre du CDN Font Awesome , vous pouvez télécharger et héberger vous-même les polices Font Awesome et les fichiers CSS. Ceci est particulièrement utile si vous souhaitez utiliser les icônes Font Awesome sur un site Web qui sera hors ligne ou non connecté à Internet.
3 façons d'utiliser les icônes Font Awesome sans Internet
Sans Internet, vous pouvez utiliser des icônes impressionnantes de polices de différentes manières. Le site Web Font Awesome vous permet de télécharger les icônes ou d'utiliser celles incluses dans le fichier zip Font Awesome que vous avez téléchargé. Il est également possible d'utiliser les icônes incluses avec le fichier zip Font Awesome.
