Jak zainstalować Font Awesome WordPress 2017 Theme
Opublikowany: 2022-10-30Zakładając, że chcesz zapoznać się z motywem Font Awesome WordPress: Font Awesome to motyw WordPress, który umożliwia łatwe dodawanie ikon do witryny. Ikony są dostarczane przez bibliotekę ikon Font Awesome, która zawiera ponad 4000 ikon. Możesz używać ikon Font Awesome w swoich postach i na stronach, a także w menu i na pasku bocznym. Instalowanie Font Awesome jest łatwe. Najpierw musisz pobrać motyw z katalogu motywów WordPress. Następnie musisz przesłać motyw na swoją witrynę WordPress. Na koniec musisz aktywować motyw. Po zainstalowaniu i aktywowaniu Font Awesome możesz zacząć używać ikon w swojej witrynie. Aby dodać ikonę do swojego postu lub strony, możesz użyć skrótu ikony. Na przykład, aby dodać ikonę Font Awesome dla aparatu, użyj następującego kodu: [icon name=”camera”] . Możesz także używać ikon Font Awesome w menu i na paskach bocznych. Aby to zrobić, musisz dodać nowy element menu, a następnie wybrać ikonę Font Awesome, której chcesz użyć. Font Awesome to świetny motyw WordPress do dodawania ikon do Twojej witryny. Mając do dyspozycji ponad 4000 ikon, możesz łatwo znaleźć ikony, których potrzebujesz, aby Twoja witryna wyglądała świetnie.
Wykonując te kroki, będziesz mógł dodać Font Awesome do swojej witryny WordPress. Można to zrobić wewnętrznie lub zewnętrznie. Kluczowym elementem jest zapewnienie prawidłowego załadowania czcionki. Jeśli czcionki lub łącze do arkusza stylów nie są prawidłowo skonfigurowane, ikona nie pojawi się. Korzystanie z Font Awesome jest dość proste: po prostu skopiuj i wklej. Jeśli używasz Sass lub Less, musisz pobrać i zainstalować folder Font-awesome w folderze głównym projektu. Utworzono kilka wtyczek, które pomogą w instalacji oprogramowania. Możesz być w stanie stworzyć własną wtyczkę, której możesz używać w wielu projektach i wielu motywach.
Jak dodać czcionkę Awesome do WordPressa bez wtyczek?

W WordPressie możesz dodać fajną czcionkę bez używania wtyczek. Możesz ręcznie dodawać ikony do swojej witryny, wybierając je z biblioteki ikon Font Awesome, a następnie dodając je do witryny pojedynczo. Jeśli wpiszesz swój adres e-mail, będziesz mógł dodać kod do osadzenia bezpośrednio do motywu.
Korzystając z Font Awesome, możesz tworzyć niestandardowe ikony w WordPressie bez konieczności uczenia się programowania lub projektowania. Ikony czcionek są w pełni konfigurowalne i responsywne, w ten sposób zastępowane są tradycyjne obrazy lub arkusze sprite. Ma ponad 80 000 aktywnych instalacji i jest kompatybilny z najnowszą wersją WordPressa. Ikony można przesuwać w taki sam sposób, jak na co dzień. Możesz między innymi zmieniać kolory, wyrównanie, wysokość, styl i tak dalej. Ikony czcionek są uniwersalne, kompatybilne praktycznie z każdą przeglądarką. Ponieważ dostępnych jest tak wiele ikon czcionek, możemy nie być w stanie użyć zdjęć na naszych stronach internetowych.
Tradycyjne obrazy zostały przez większość projektantów zastąpione ikonami Font Awesome. Ikonki można modyfikować na wiele sposobów, ale najprostsze modyfikacje są najskuteczniejsze. Ikonę można zmieniać na wiele sposobów, w tym rozmiar, obracanie, kolor i tak dalej. Aby użyć poniższego kodu, po prostu skopiuj go i wklej do swojego edytora WordPress. Jak używać niesamowitej czcionki w elementorze? Jedyne, co musisz zrobić, to pobrać i zainstalować Menedżera motywów WordPress. Czcionki Niesamowite ikony dla Elementora są już dostępne w wersji premium aplikacji. Wtyczka Better Font Awesome została zaprojektowana tak, aby była zgodna z shortcodes generowanymi przez Font Awesome Icons i Font Awesome Shortcodes .

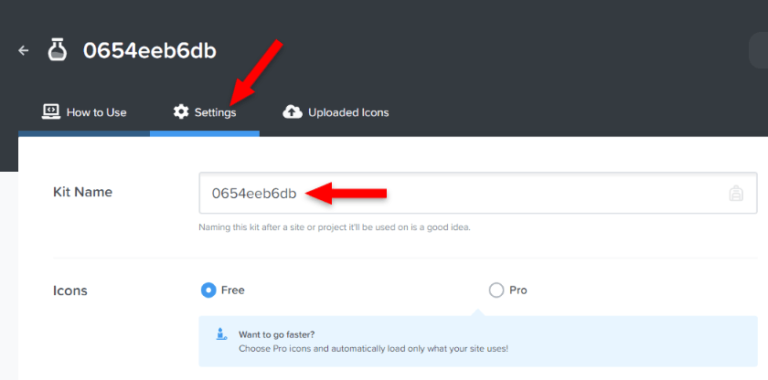
Wklej swój token Api. Zapisz zmiany. Włączanie niesamowitych ikon czcionek w WordPress
Włącz czcionkę internetową w ustawieniach wtyczki Font Awesome WordPress: W ustawieniach wtyczki w obszarze Użyj zestawu w obszarze Czcionka internetowa włącz czcionkę internetową. Wklej adres URL swojego tokena API. Powinieneś dokonać wszystkich niezbędnych zmian. Zakładkę Font Awesome Icons można znaleźć w obszarze administracyjnym WordPress. W sekcji czcionek wybierz Ikony. Jeśli masz pliki Font Awesome, wklej ścieżkę do katalogu. Wybierz rodzinę czcionek o nazwie Font Awesome z menu rozwijanego. Kliknij przycisk Włączone, jeśli chcesz go włączyć. Aby zmienić opcje, przejdź do strony Opcje aktualizacji. Ustawienie Czcionka powinno być włączone. To doskonała czcionka internetowa. W ustawieniach wtyczki Font Awesome WordPress możesz użyć czcionki internetowej.
Jak dodać niestandardowe ikony czcionek do WordPressa?

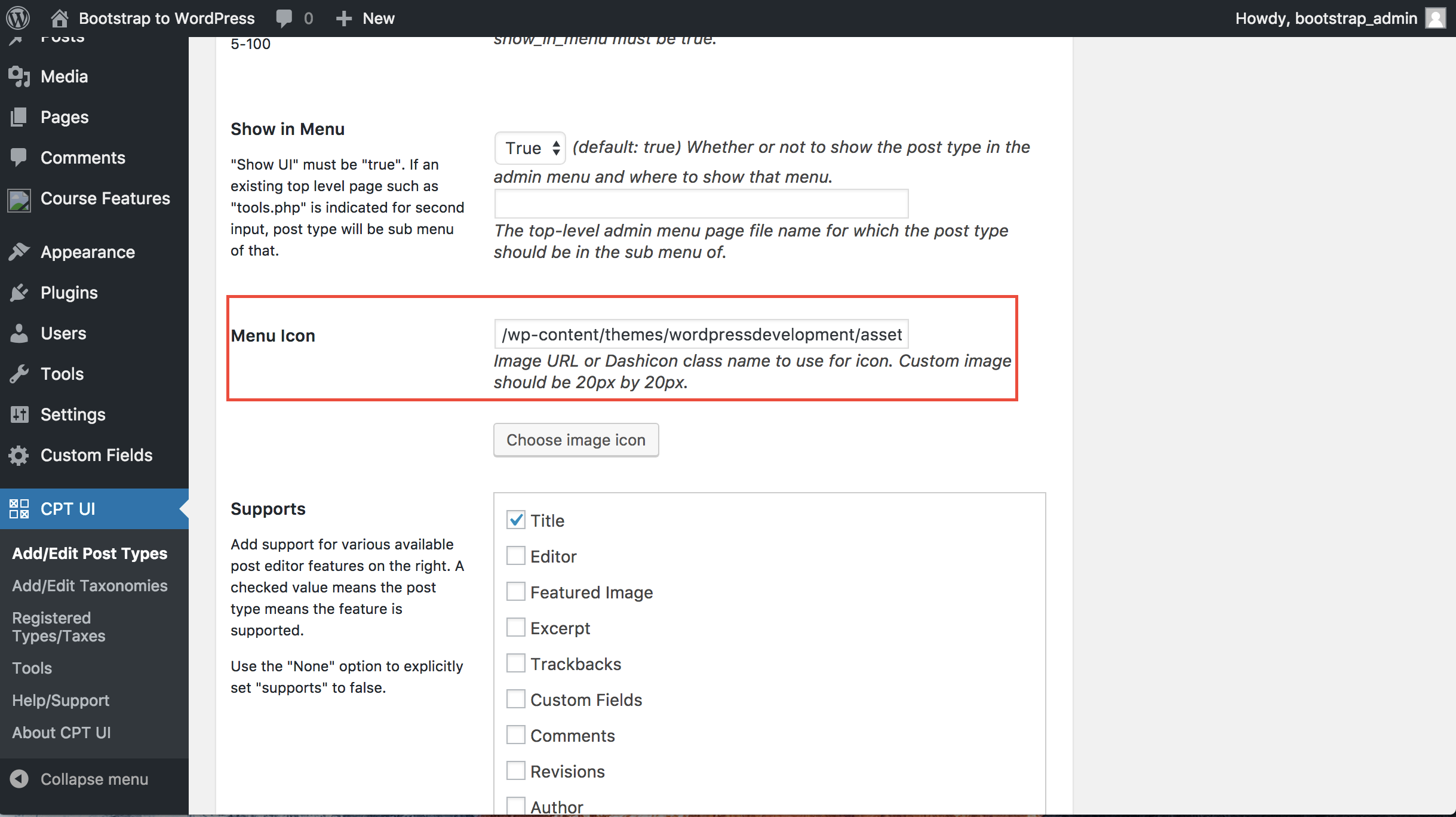
Po uruchomieniu motywu WordPress dodaj do katalogu nowy folder o nazwie fontawesome. Następnie, jeśli masz już folder, wstaw czcionki dla właśnie utworzonej ikony. Po wykonaniu tego kroku musisz dodać czcionki do swojego motywu WordPress. Możesz to zakodować w funkcjach swojego motywu.
Font Awesome, popularny zestaw ikon, ma elegancki i nowoczesny wygląd. Po prostu dodaj czcionkę. Ikony dla WordPressa są fantastyczne dzięki wsparciu dużej społeczności. Zawsze pamiętaj o dołączeniu etykiety tekstowej podczas korzystania z ikon. Możesz poprawić użyteczność swojej witryny, jednocześnie czyniąc ją bardziej atrakcyjną dla odwiedzających. Ikony w arkuszu stylów Font Awesome są stale aktualizowane. Arkusz stylów można pobrać tutaj; następnie możesz przesłać go do swojej witryny przez FTP i skopiować ścieżkę do pliku.
Jeśli używasz motywu potomnego, musisz skopiować ten kod do pliku functions.php. Wybrane ikony będą w większości przypadków większe. Aby powiększyć ikonę, po prostu dodaj nowy element klasy ikony. Możesz znaleźć pełną listę wszystkich manipulacji, które możesz wykonać, odwiedzając stronę Przykłady w Font Awesome. Kolejną doskonałą wtyczką do dodawania ikon Font Awesome do rzeczywistych elementów menu WordPress jest Font Awesome 4 Menus. Używając tych samych opcji stylizacji, co wszystkie inne, możesz zmaksymalizować rozmiary ikon, a także zmienić ich kolory. Aby na przykład wyświetlić większą ikonę, musisz uwzględnić tę klasę w shortcode::.
Niesamowite ikony czcionek ręcznie
Jeśli chcesz używać ikon Font Awesome bez uzależnienia od Font Awesome CDN , możesz samodzielnie pobrać i hostować czcionki Font Awesome i pliki CSS. Jest to szczególnie przydatne, jeśli chcesz używać ikon Font Awesome w witrynie, która będzie niedostępna lub nie będzie połączona z Internetem.
3 sposoby korzystania z niesamowitych ikon czcionek bez Internetu
Bez Internetu możesz używać wspaniałych ikon czcionek na wiele sposobów. Witryna Font awesome umożliwia pobranie ikon lub użycie tych zawartych w pobranym pliku zip font awesome . Możliwe jest również użycie ikon zawartych w pliku zip z czcionką awesome.
