Font Awesome WordPress 2017テーマのインストール方法
公開: 2022-10-30Font Awesome WordPress テーマの紹介が必要だと仮定すると、Font Awesome は、Web サイトにアイコンを簡単に追加できる WordPress テーマです。 アイコンは、4,000 以上のアイコンを含む Font Awesome アイコン ライブラリによって提供されます。 投稿やページだけでなく、メニューやサイドバーでもFont Awesome アイコンを使用できます。 Font Awesome のインストールは簡単です。 まず、WordPress テーマ ディレクトリからテーマをダウンロードする必要があります。 次に、テーマを WordPress Web サイトにアップロードする必要があります。 最後に、テーマをアクティブ化する必要があります。 Font Awesome をインストールしてアクティブ化したら、Web サイトでアイコンの使用を開始できます。 投稿またはページにアイコンを追加するには、アイコンのショートコードを使用できます。 たとえば、カメラに Font Awesome アイコンを追加するには、次のショートコードを使用します: [icon name="camera"] . メニューやサイドバーで Font Awesome アイコンを使用することもできます。 これを行うには、新しいメニュー項目を追加してから、使用する Font Awesome アイコンを選択する必要があります。 Font Awesome は、Web サイトにアイコンを追加するための優れた WordPress テーマです。 4,000 を超えるアイコンが用意されているため、Web サイトの見栄えを良くするために必要なアイコンを簡単に見つけることができます。
以下の手順に従って、Font Awesome を WordPress サイトに追加できます。 これは、内部または外部で行うことができます。 重要なコンポーネントは、フォントが正しく読み込まれるようにすることです。 フォントやスタイルシートへのリンクが適切に設定されていない場合、アイコンは表示されません。 Font Awesome の使い方は非常に簡単です。コピーして貼り付けるだけです。 Sass または Less を使用している場合は、font-awesome フォルダーをプロジェクトのルート フォルダーにダウンロードしてインストールする必要があります。 ソフトウェアのインストールを支援するプラグインがいくつか作成されています。 複数のプロジェクトや複数のテーマで使用できる独自のプラグインを作成できる場合があります。
プラグインなしで WordPress に Font Awesome を追加するにはどうすればよいですか?

WordPress では、プラグインを使用せずにクールなフォントを追加できます。 Font Awesome アイコン ライブラリからアイコンを選択し、サイトにアイコンを 1 つずつ追加することで、サイトにアイコンを手動で追加できます。 メールアドレスを入力すると、埋め込みコードをテーマに直接追加できるようになります。
Font Awesome を使用すると、プログラミングやデザインの方法を学ばなくても、WordPress でカスタム アイコンを作成できます。 フォント アイコンは完全にカスタマイズ可能で応答性に優れているため、従来の画像やスプライト シートが置き換えられます。 80,000 以上のアクティブなインストールがあり、WordPress の最新バージョンと互換性があります。 アイコンは、通常の日常と同じ方法で移動できます。 色、配置、高さ、スタイルなどを変更できます。 フォント アイコンは普遍的で、ほぼすべてのブラウザと互換性があります。 利用可能なフォント アイコンが非常に多いため、当社の Web サイトでは画像を使用できない場合があります。
従来の画像は、ほとんどのデザイナーによって Font Awesome アイコンに置き換えられています。 アイコンはさまざまな方法で変更できますが、最も単純な変更が最も効果的です。 アイコンは、サイズ、回転、色など、さまざまな方法で変更できます。 以下のコードを使用するには、コピーして WordPress エディターに貼り付けます。 Elementorでフォント素晴らしいをどのように使用できますか? WordPress テーマ マネージャーをダウンロードしてインストールするだけです。 Elementor のフォント Awesome アイコンは、アプリのプレミアム バージョンで既に利用可能です。 Better Font Awesome プラグインは、Font Awesome Icons およびFont Awesome Shortcodesによって生成されたショートコードと互換性があるように設計されています。

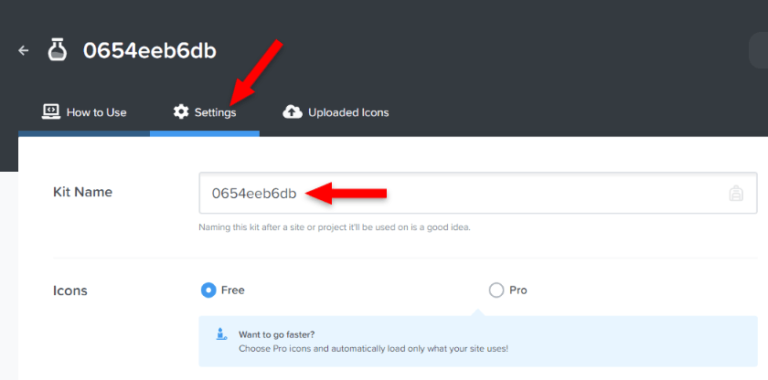
API トークンを貼り付けます。 変更を保存します。 WordPress で Font Awesome アイコンを有効にする
Font Awesome WordPress プラグイン設定で Web フォントを有効にします。プラグイン設定で、[キットを使用] の下の [Web フォント] で、Web フォントを有効にします。 API トークンの URL を貼り付けます。 必要なすべての変更を行う必要があります。 Font Awesome Icons タブは、WordPress の管理エリアにあります。 フォント セクションの下で、[アイコン] を選択します。 Font Awesome ファイルがある場合は、パスをディレクトリに貼り付けます。 ドロップダウン メニューから Font Awesome という名前のフォント ファミリを選択します。 有効にする場合は、[有効] ボタンをクリックします。 オプションを変更するには、[更新オプション] ページに移動します。 フォント設定を有効にする必要があります。 優秀なWebフォントです。 Font Awesome WordPress プラグインの設定で、Web フォントを使用できます。
WordPress にカスタム Font Awesome アイコンを追加するにはどうすればよいですか?

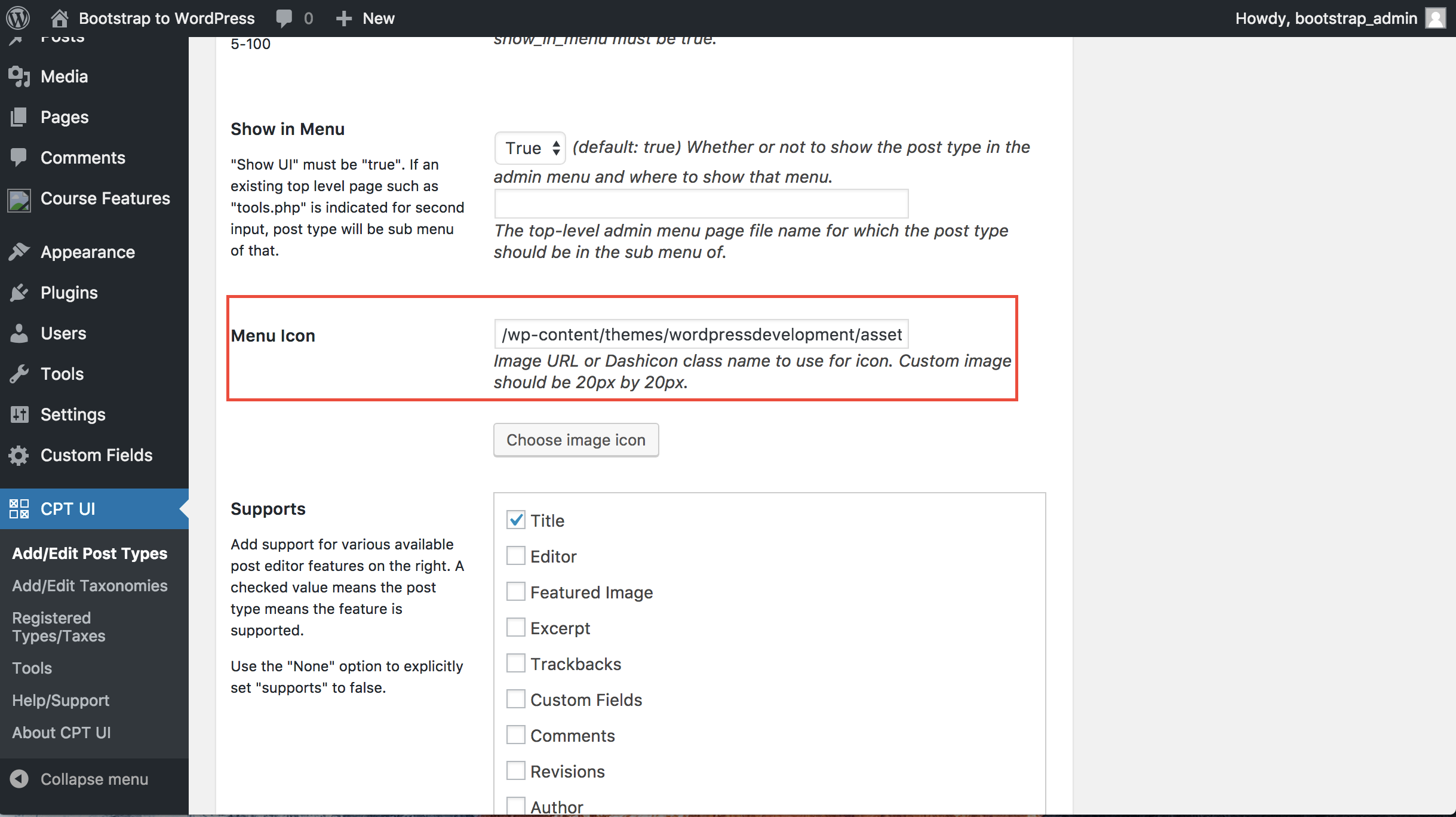
WordPress テーマを起動したら、fontawesome という名前の新しいフォルダーをディレクトリに追加します。 次に、フォルダーが既にある場合は、作成したアイコンのフォントを挿入します。 この手順が完了したら、WordPress テーマにフォントを追加する必要があります。 これをテーマの関数にコーディングできます。
人気のアイコン セットである Font Awesome は、洗練されたモダンな外観を備えています。 フォントを追加するだけです。 大規模なコミュニティのサポートのおかげで、WordPress のアイコンは素晴らしいものになっています。 アイコンを使用するときは、必ずテキスト ラベルを含めることを忘れないでください。 Web サイトのユーザビリティを向上させながら、訪問者にとってより魅力的なものにすることができます。 Font Awesome スタイルシートのアイコンは常に更新されています。 スタイルシートはここからダウンロードできます。 その後、FTP 経由で Web サイトにアップロードし、ファイル パスをコピーできます。
子テーマを使用している場合は、このコードを functions.php ファイルにコピーする必要があります。 ほとんどの場合、選択したアイコンは大きくなります。 アイコンを大きくするには、新しいアイコン クラス要素を追加するだけです。 Font Awesome のサンプルページにアクセスすると、作成できるすべての操作の完全なリストを見つけることができます。 実際の WordPress メニュー項目に Font Awesome アイコンを追加するためのもう 1 つの優れたプラグインは、Font Awesome 4 Menus です。 他のすべてと同じスタイリング オプションを使用して、アイコンのサイズを最大化したり、色を変更したりできます。 たとえば、より大きなアイコンを表示するには、このクラスをショートコード:: に含める必要があります。
フォントの素晴らしいアイコンを手動で
Font Awesome CDNに依存せずに Font Awesome アイコンを使用したい場合は、Font Awesome フォントと CSS ファイルを自分でダウンロードしてホストすることができます。 これは、オフラインまたはインターネットに接続されていない Web サイトで Font Awesome アイコンを使用する場合に特に便利です。
インターネットなしで Font Awesome アイコンを使用する 3 つの方法
インターネットがなくても、Font Awesome アイコンをさまざまな方法で使用できます。 Font Awesome の Web サイトでは、アイコンをダウンロードするか、ダウンロードしたFont Awesome zip ファイルに含まれているアイコンを使用できます。 font awesome zipファイルに同梱されているアイコンを使用することも可能です。
