วิธีการติดตั้ง Font Awesome WordPress 2017 Theme
เผยแพร่แล้ว: 2022-10-30สมมติว่าคุณต้องการแนะนำ Font Awesome WordPress Theme: Font Awesome เป็นธีม WordPress ที่ช่วยให้คุณสามารถเพิ่มไอคอนในเว็บไซต์ของคุณได้อย่างง่ายดาย ไอคอนเหล่านี้มาจากไลบรารีไอคอน Font Awesome ซึ่งมีไอคอนมากกว่า 4,000 ไอคอน คุณสามารถใช้ ไอคอน Font Awesome ในโพสต์และเพจของคุณ รวมทั้งในเมนูและแถบด้านข้าง การติดตั้ง Font Awesome เป็นเรื่องง่าย ขั้นแรก คุณต้องดาวน์โหลดธีมจาก WordPress Theme Directory ถัดไป คุณต้องอัปโหลดธีมไปยังเว็บไซต์ WordPress ของคุณ สุดท้าย คุณต้องเปิดใช้งานธีม เมื่อคุณติดตั้งและเปิดใช้งาน Font Awesome แล้ว คุณสามารถเริ่มใช้ไอคอนบนเว็บไซต์ของคุณได้ ในการเพิ่มไอคอนในโพสต์หรือเพจของคุณ คุณสามารถใช้รหัสย่อของไอคอนได้ ตัวอย่างเช่น ในการเพิ่มไอคอน Font Awesome สำหรับกล้อง คุณจะต้องใช้รหัสย่อต่อไปนี้: [icon name=”camera”] คุณยังสามารถใช้ไอคอน Font Awesome ในเมนูและแถบด้านข้างได้อีกด้วย ในการดำเนินการนี้ คุณต้องเพิ่มรายการเมนูใหม่ จากนั้นเลือกไอคอน Font Awesome ที่คุณต้องการใช้ Font Awesome เป็นธีม WordPress ที่ยอดเยี่ยมสำหรับการเพิ่มไอคอนในเว็บไซต์ของคุณ ด้วยไอคอนมากกว่า 4,000 ไอคอน คุณสามารถค้นหาไอคอนที่คุณต้องการเพื่อทำให้เว็บไซต์ของคุณดูดีได้อย่างง่ายดาย
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถเพิ่ม Font Awesome ลงในไซต์ WordPress ของคุณได้ สามารถทำได้ภายในหรือภายนอก องค์ประกอบหลักคือการทำให้แน่ใจว่าฟอนต์ถูกโหลดอย่างเหมาะสม หากแบบอักษรหรือลิงก์ไปยังสไตล์ชีตไม่ได้รับการตั้งค่าอย่างเหมาะสม ไอคอนจะไม่ปรากฏขึ้น การใช้ Font Awesome นั้นค่อนข้างง่าย เพียงแค่คัดลอกและวาง หากคุณใช้ Sass หรือ Less คุณจะต้องดาวน์โหลดและติดตั้งโฟลเดอร์แบบอักษรที่ยอดเยี่ยมลงในโฟลเดอร์รูทของโปรเจ็กต์ มีการสร้างปลั๊กอินบางตัวที่จะช่วยในการติดตั้งซอฟต์แวร์ของคุณ คุณอาจสร้างปลั๊กอินของคุณเองได้ ซึ่งคุณสามารถใช้กับหลายโครงการและในหลายธีมได้
ฉันจะเพิ่ม Font Awesome ให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร

บน WordPress คุณสามารถเพิ่ม ฟอนต์เจ๋งๆ โดยไม่ต้องใช้ปลั๊กอินใดๆ คุณสามารถเพิ่มไอคอนลงในไซต์ของคุณได้ด้วยตนเองโดยเลือกจากไลบรารีไอคอน Font Awesome แล้วเพิ่มไอคอนทีละไอคอนในไซต์ของคุณ หากคุณป้อนที่อยู่อีเมล คุณจะสามารถเพิ่มโค้ดสำหรับฝังลงในธีมได้โดยตรง
เมื่อใช้ Font Awesome คุณสามารถสร้างไอคอนที่กำหนดเองใน WordPress ได้โดยไม่ต้องเรียนรู้วิธีเขียนโปรแกรมหรือออกแบบ ไอคอนแบบอักษรสามารถปรับแต่งและตอบสนองได้อย่างเต็มที่ ซึ่งเป็นวิธีการแทนที่รูปภาพแบบดั้งเดิมหรือสไปรท์ชีต มีการติดตั้งที่ใช้งานอยู่มากกว่า 80,000 รายการและเข้ากันได้กับ WordPress เวอร์ชันล่าสุด ไอคอนสามารถย้ายได้ในลักษณะเดียวกับที่เป็นแบบวันต่อวัน คุณสามารถเปลี่ยนสี การจัดตำแหน่ง ความสูง สไตล์ และอื่นๆ ได้ ไอคอนแบบอักษรเป็นแบบสากล เข้ากันได้กับแทบทุกเบราว์เซอร์ เนื่องจากมีไอคอนแบบอักษรมากมาย เราจึงอาจใช้รูปภาพบนเว็บไซต์ของเราไม่ได้
รูปภาพดั้งเดิมถูกแทนที่ด้วยไอคอน Font Awesome โดยนักออกแบบส่วนใหญ่ คุณสามารถแก้ไขไอคอนได้หลายวิธี แต่การปรับเปลี่ยนที่ง่ายที่สุดจะมีประสิทธิภาพมากที่สุด คุณสามารถเปลี่ยนไอคอนได้หลายวิธี รวมทั้งขนาด หมุน สี และอื่นๆ หากต้องการใช้โค้ดด้านล่างนี้ เพียงคัดลอกและวางลงในโปรแกรมแก้ไข WordPress ของคุณ คุณจะใช้ font ที่ยอดเยี่ยมใน elementor ได้อย่างไร? สิ่งเดียวที่คุณต้องทำคือดาวน์โหลดและติดตั้ง WordPress Theme Manager ไอคอนแบบอักษรสุดเจ๋งสำหรับ Elementor มีให้ใช้งานแล้วสำหรับแอปเวอร์ชันพรีเมียม ปลั๊กอิน Better Font Awesome ได้รับการออกแบบมาให้เข้ากันได้กับรหัสย่อที่สร้างโดย Font Awesome Icons และ Font Awesome Shortcodes

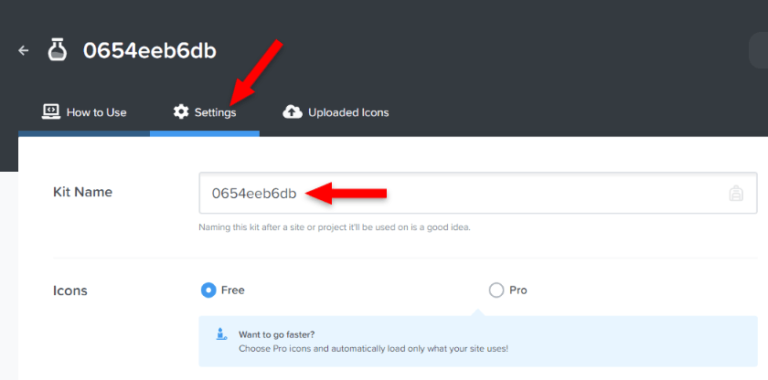
วางโทเค็น API ของคุณ บันทึกการเปลี่ยนแปลง การเปิดใช้งานไอคอน Font Awesome ใน WordPress
เปิดใช้งานแบบอักษรเว็บในการตั้งค่าปลั๊กอิน Font Awesome ของ WordPress: ในการตั้งค่าปลั๊กอิน ภายใต้ Use a Kit ภายใต้ Web Font ให้เปิดใช้งาน Web Font วาง URL สำหรับโทเค็น API ของคุณ คุณควรทำการเปลี่ยนแปลงที่จำเป็นทั้งหมด แท็บไอคอน Font Awesome สามารถพบได้ในพื้นที่ผู้ดูแลระบบ WordPress ภายใต้ ส่วนแบบอักษร ให้ เลือกไอคอน หากคุณมีไฟล์ Font Awesome ให้วางพาธลงในไดเร็กทอรี เลือกตระกูลฟอนต์ที่ชื่อว่าFont Awesome จากเมนูแบบเลื่อนลง คลิกปุ่มเปิดใช้งานหากคุณต้องการเปิดใช้งาน หากต้องการเปลี่ยนตัวเลือก ให้ไปที่หน้าตัวเลือกการอัปเดต ควรเปิดใช้งานการตั้งค่าแบบอักษร เป็นแบบอักษรเว็บที่ยอดเยี่ยม ในการตั้งค่าปลั๊กอิน Font Awesome WordPress คุณสามารถใช้แบบอักษรเว็บได้
ฉันจะเพิ่มไอคอนแบบอักษรที่กำหนดเองที่ยอดเยี่ยมใน WordPress ได้อย่างไร

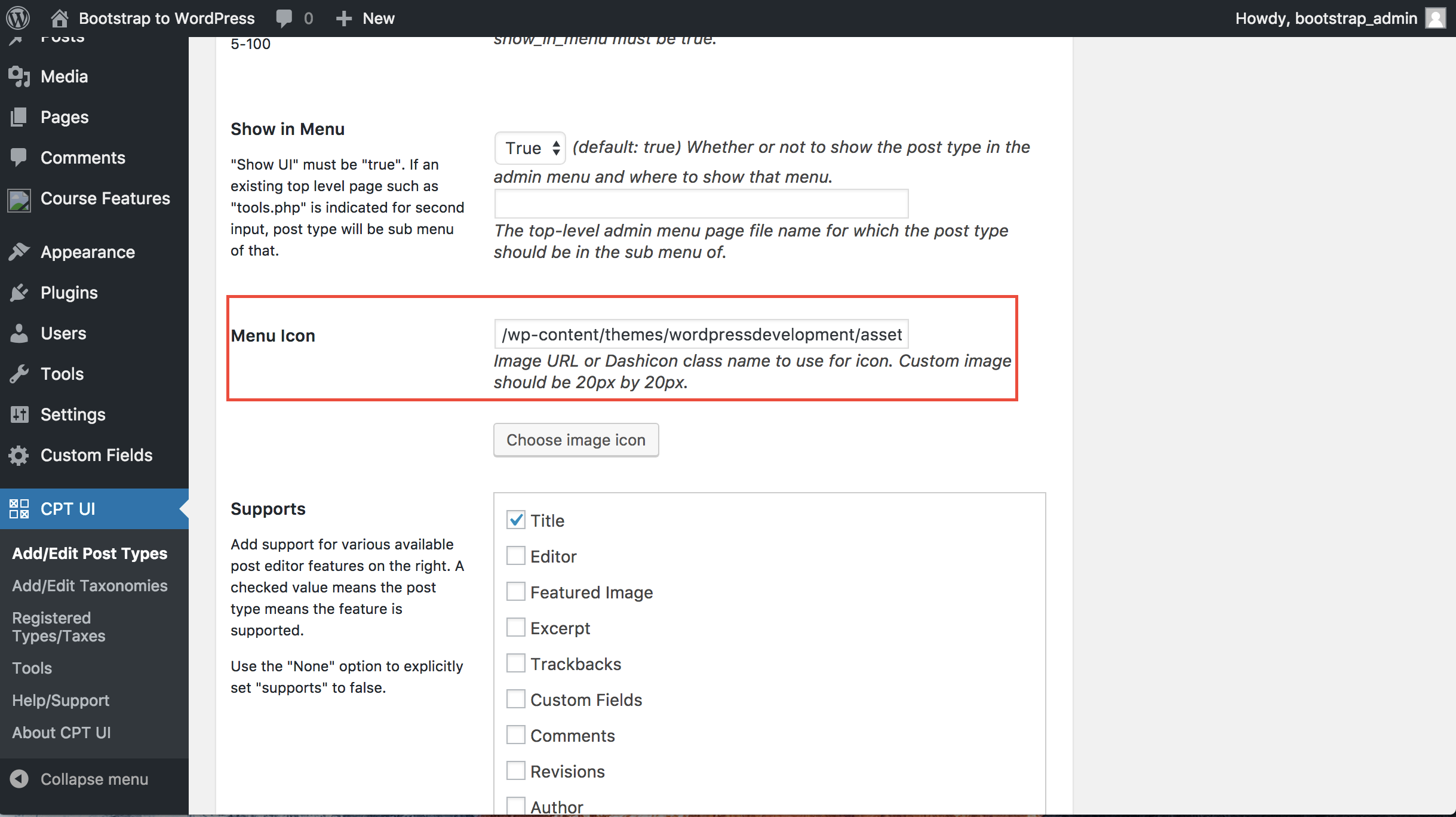
เมื่อคุณเปิดธีม WordPress ให้เพิ่มโฟลเดอร์ใหม่ชื่อ fontawesome ลงในไดเร็กทอรี จากนั้น ถ้าคุณมีโฟลเดอร์อยู่แล้ว ให้ใส่ฟอนต์สำหรับไอคอนที่คุณเพิ่งสร้างขึ้น หลังจากคุณทำขั้นตอนนี้เสร็จแล้ว คุณจะต้องเพิ่มแบบอักษรให้กับธีม WordPress ของคุณ คุณสามารถเขียนโค้ดนี้ลงในฟังก์ชันของธีมของคุณได้
Font Awesome ชุดไอคอนยอดนิยม มีรูปลักษณ์เพรียวบางและทันสมัย เพียงเพิ่มแบบอักษร ไอคอนสำหรับ WordPress นั้นยอดเยี่ยมมาก ต้องขอบคุณการสนับสนุนจากชุมชนขนาดใหญ่ อย่าลืมใส่ป้ายข้อความเมื่อใช้ไอคอน คุณสามารถปรับปรุงการใช้งานเว็บไซต์ของคุณได้ในขณะเดียวกันก็ทำให้ผู้เข้าชมสนใจมากขึ้น ไอคอนใน สไตล์ชีต Font Awesome ได้รับการอัปเดตอย่างต่อเนื่อง สามารถดาวน์โหลดสไตล์ชีตได้ที่นี่ หลังจากนั้น คุณสามารถอัปโหลดไปยังเว็บไซต์ของคุณผ่าน FTP และคัดลอกเส้นทางของไฟล์
หากคุณกำลังใช้ธีมลูก คุณจะต้องคัดลอกโค้ดนี้ลงในไฟล์ functions.php ไอคอนที่คุณเลือกมักจะใหญ่กว่าในกรณีส่วนใหญ่ ในการทำให้ไอคอนของคุณใหญ่ขึ้น เพียงเพิ่มองค์ประกอบคลาสไอคอนใหม่ คุณสามารถค้นหารายการการปรับแต่งทั้งหมดที่คุณสามารถทำได้โดยไปที่หน้าตัวอย่างที่ Font Awesome ปลั๊กอินที่ยอดเยี่ยมอีกตัวสำหรับการเพิ่มไอคอน Font Awesome ให้กับรายการเมนู WordPress จริงคือ Font Awesome 4 Menus การใช้ตัวเลือกการจัดสไตล์เดียวกันกับตัวเลือกอื่นๆ คุณสามารถเพิ่มขนาดของไอคอนให้ใหญ่ที่สุดได้ เช่นเดียวกับการเปลี่ยนสี หากต้องการแสดงไอคอนที่ใหญ่ขึ้น ตัวอย่างเช่น คุณต้องรวมคลาสนี้ไว้ใน shortcode::.
Font Awesome Icons ด้วยตนเอง
หากคุณต้องการใช้ไอคอน Font Awesome โดยไม่ต้อง พึ่ง Font Awesome CDN คุณสามารถดาวน์โหลดและโฮสต์ฟอนต์ Font Awesome และไฟล์ CSS ได้ด้วยตัวเอง สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณต้องการใช้ไอคอน Font Awesome บนเว็บไซต์ที่จะออฟไลน์หรือไม่ได้เชื่อมต่อกับอินเทอร์เน็ต
3 วิธีในการใช้ไอคอน Font Awesome โดยไม่ใช้อินเทอร์เน็ต
หากไม่มีอินเทอร์เน็ต คุณสามารถใช้ไอคอนแบบอักษรที่ยอดเยี่ยมได้หลายวิธี เว็บไซต์แบบอักษรที่ยอดเยี่ยมช่วยให้คุณสามารถดาวน์โหลดไอคอนหรือใช้ไอคอนที่รวมอยู่ใน ไฟล์ zip ที่ยอดเยี่ยมของแบบอักษร ที่คุณดาวน์โหลด นอกจากนี้ยังสามารถใช้ไอคอนที่มาพร้อมกับไฟล์ zip ที่ยอดเยี่ยมของฟอนต์
