Cómo instalar el tema Font Awesome WordPress 2017
Publicado: 2022-10-30Suponiendo que desee una introducción al tema de WordPress de Font Awesome: Font Awesome es un tema de WordPress que le permite agregar fácilmente íconos a su sitio web. Los íconos son proporcionados por la biblioteca de íconos de Font Awesome, que contiene más de 4,000 íconos. Puede usar íconos de Font Awesome en sus publicaciones y páginas, así como en su menú y barra lateral. Instalar Font Awesome es fácil. Primero, debe descargar el tema del directorio de temas de WordPress. A continuación, debe cargar el tema en su sitio web de WordPress. Finalmente, necesitas activar el tema. Una vez que haya instalado y activado Font Awesome, puede comenzar a usar iconos en su sitio web. Para agregar un ícono a su publicación o página, puede usar el código abreviado del ícono. Por ejemplo, para agregar el ícono de Font Awesome para una cámara, usaría el siguiente código abreviado: [icon name=”camera”] . También puede usar iconos de Font Awesome en sus menús y barras laterales. Para hacer esto, debe agregar un nuevo elemento de menú y luego seleccionar el ícono de Font Awesome que desea usar. Font Awesome es un excelente tema de WordPress para agregar íconos a su sitio web. Con más de 4000 íconos disponibles, puede encontrar fácilmente los íconos que necesita para que su sitio web se vea genial.
Siguiendo estos pasos, podrá agregar Font Awesome a su sitio de WordPress. Esto se puede hacer interna o externamente. Un componente clave es garantizar que la fuente se cargue correctamente. Si las fuentes o el enlace a la hoja de estilo no están configurados correctamente, el icono no aparecerá. Es bastante simple usar Font Awesome: simplemente cópielo y péguelo. Si usa Sass o Less, deberá descargar e instalar la carpeta font-awesome en la carpeta raíz de su proyecto. Se han creado algunos complementos que ayudarán en la instalación de su software. Es posible que pueda crear su propio complemento, que puede usar en múltiples proyectos y en múltiples temas.
¿Cómo agrego Font Awesome a WordPress sin complementos?

En WordPress, puede agregar una fuente genial sin usar ningún complemento. Puede agregar íconos manualmente a su sitio seleccionando de la biblioteca de íconos de Font Awesome y luego agregando íconos uno por uno a su sitio. Si ingresa su dirección de correo electrónico, podrá agregar el código de inserción directamente al tema.
Con Font Awesome, puede crear iconos personalizados en WordPress sin tener que aprender a programar o diseñar. Los íconos de fuentes son totalmente personalizables y receptivos, que es como se reemplazan las imágenes tradicionales o las hojas de sprites. Tiene más de 80.000 instalaciones activas y es compatible con la versión más reciente de WordPress. Los íconos se pueden mover de la misma manera que lo hacen en el día a día. Puede cambiar los colores, la alineación, la altura, el estilo, etc., entre otras cosas. Los íconos de fuentes son universales, compatibles con prácticamente todos los navegadores. Debido a que hay tantos íconos de fuentes disponibles, es posible que no podamos usar imágenes en nuestros sitios web.
Las imágenes tradicionales han sido reemplazadas por iconos de Font Awesome por la mayoría de los diseñadores. Es posible modificar los íconos en una variedad de formas, pero las modificaciones más simples son las más efectivas. El ícono se puede cambiar de varias maneras, incluido el tamaño, la rotación, el color, etc. Para usar el código a continuación, simplemente cópielo y péguelo en su editor de WordPress. ¿Cómo puedes usar la fuente impresionante en elementor? Lo único que debe hacer es descargar e instalar el Administrador de temas de WordPress. Los iconos Awesome de fuentes para Elementor ya están disponibles para la versión premium de la aplicación. El complemento Better Font Awesome está diseñado para ser compatible con códigos cortos generados por Font Awesome Icons y Font Awesome Shortcodes .

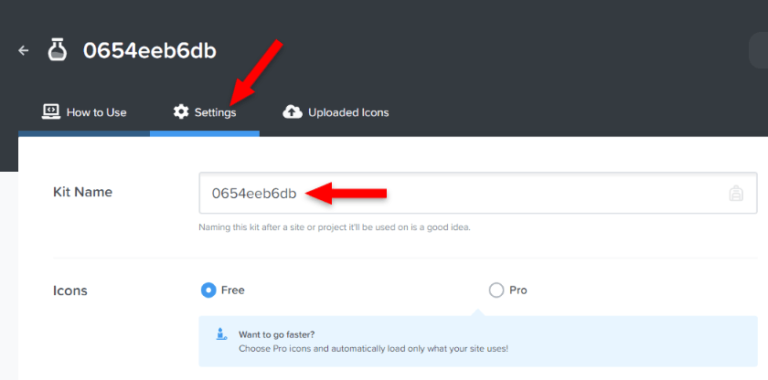
Pegue su token Api. Guardar los cambios. Habilitación de iconos Font Awesome en WordPress
Habilite la fuente web en la configuración del complemento Font Awesome WordPress: en la configuración del complemento, en Usar un kit, en Fuente web, habilite la fuente web. Pegue la URL de su token API. Debes hacer todos los cambios necesarios. La pestaña Font Awesome Icons se puede encontrar en el área de administración de WordPress. En la sección de fuentes , seleccione Iconos. Si tiene archivos de Font Awesome, pegue la ruta en el directorio. Seleccione la familia de fuentes llamada Font Awesome en el menú desplegable. Haga clic en el botón Habilitado si desea habilitarlo. Para cambiar sus opciones, vaya a la página Opciones de actualización. La configuración de fuente debe estar habilitada. Es una excelente fuente web. En la configuración del complemento Font Awesome WordPress, puede usar una fuente web.
¿Cómo agrego iconos impresionantes de fuentes personalizadas a WordPress?

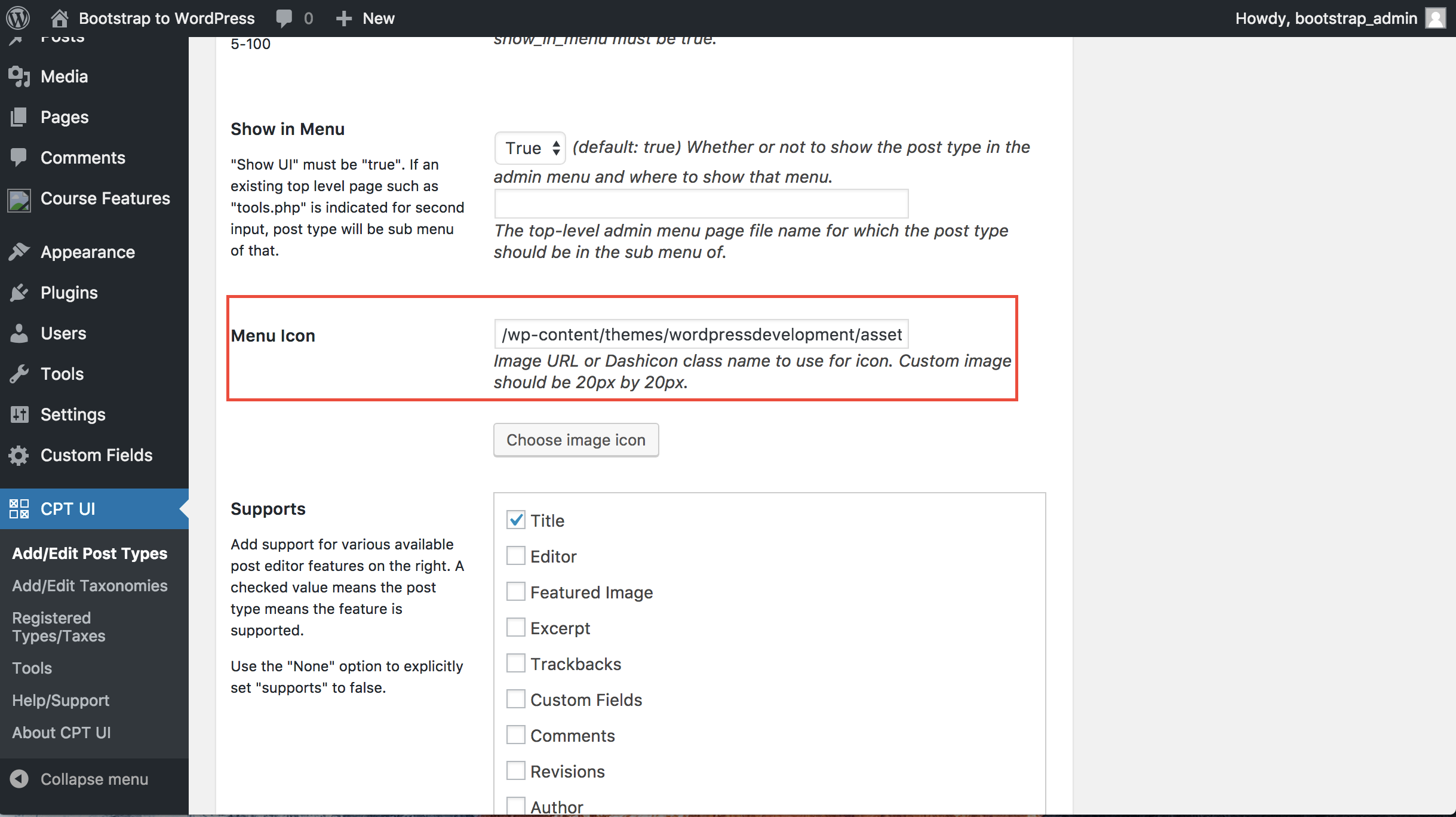
Cuando inicie su tema de WordPress, agregue una nueva carpeta llamada fontawesome al directorio. Luego, si ya tiene la carpeta, inserte las fuentes para el icono que acaba de crear. Una vez que haya completado este paso, deberá agregar fuentes a su tema de WordPress. Puede codificar esto en las funciones de su tema.
Font Awesome, un popular conjunto de íconos, tiene una apariencia elegante y moderna. Simplemente agregue la fuente. Los iconos para WordPress son fantásticos, gracias al apoyo de una gran comunidad. Recuerde siempre incluir una etiqueta de texto cuando use iconos. Puede mejorar la usabilidad de su sitio web y al mismo tiempo hacerlo más atractivo para los visitantes. Los iconos de la hoja de estilo Font Awesome se actualizan constantemente. La hoja de estilo se puede descargar aquí; después de eso, puede subirlo a su sitio web a través de FTP y copiar la ruta del archivo.
Si está utilizando un tema secundario, deberá copiar este código en el archivo functions.php. Los íconos que elija probablemente serán más grandes en la mayoría de los casos. Para agrandar su icono, simplemente agregue un nuevo elemento de clase de icono. Puede encontrar una lista completa de todas las manipulaciones que puede realizar visitando la página de Ejemplos en Font Awesome. Otro complemento excelente para agregar íconos de Font Awesome a los elementos reales del menú de WordPress es Font Awesome 4 Menus. Usando las mismas opciones de estilo que todos los demás, puede maximizar el tamaño de los íconos, así como también cambiar sus colores. Para mostrar un ícono más grande, por ejemplo, debe incluir esta clase en el shortcode::.
Iconos de Font Awesome manualmente
Si desea utilizar los iconos de Font Awesome sin depender de la CDN de Font Awesome , puede descargar y alojar las fuentes Font Awesome y los archivos CSS usted mismo. Esto es especialmente útil si desea utilizar iconos de Font Awesome en un sitio web que estará fuera de línea o no conectado a Internet.
3 formas de usar iconos de Font Awesome sin Internet
Sin Internet, puede usar íconos de fuentes increíbles de varias maneras. El sitio web de Font Awesome te permite descargar los íconos o usar los que se incluyen en el archivo zip de Font Awesome que descargaste. También es posible utilizar los iconos incluidos con el archivo zip de fuente impresionante.
