Cara Memasang Font Awesome WordPress Theme 2017
Diterbitkan: 2022-10-30Dengan asumsi Anda ingin mengenalkan Font Awesome WordPress Theme: Font Awesome adalah tema WordPress yang memungkinkan Anda menambahkan ikon dengan mudah ke situs web Anda. Ikon disediakan oleh perpustakaan ikon Font Awesome, yang berisi lebih dari 4.000 ikon. Anda dapat menggunakan ikon Font Awesome di posting dan halaman Anda, serta di menu dan sidebar Anda. Menginstal Font Awesome itu mudah. Pertama, Anda perlu mengunduh tema dari Direktori Tema WordPress. Selanjutnya, Anda perlu mengunggah tema ke situs web WordPress Anda. Terakhir, Anda perlu mengaktifkan tema. Setelah Anda menginstal dan mengaktifkan Font Awesome, Anda dapat mulai menggunakan ikon di situs web Anda. Untuk menambahkan ikon ke posting atau halaman Anda, Anda dapat menggunakan kode pendek ikon. Misalnya, untuk menambahkan ikon Font Awesome untuk kamera, Anda akan menggunakan kode pendek berikut: [icon name="camera"] . Anda juga dapat menggunakan ikon Font Awesome di menu dan sidebar Anda. Untuk melakukan ini, Anda perlu menambahkan item menu baru dan kemudian pilih ikon Font Awesome yang ingin Anda gunakan. Font Awesome adalah tema WordPress yang bagus untuk menambahkan ikon ke situs web Anda. Dengan lebih dari 4.000 ikon yang tersedia, Anda dapat dengan mudah menemukan ikon yang Anda butuhkan untuk membuat situs web Anda tampak hebat.
Dengan mengikuti langkah-langkah ini, Anda akan dapat menambahkan Font Awesome ke situs WordPress Anda. Ini dapat dilakukan secara internal atau eksternal. Komponen kuncinya adalah memastikan bahwa font dimuat dengan benar. Jika font atau tautan ke stylesheet tidak diatur dengan benar, ikon tidak akan muncul. Cukup mudah menggunakan Font Awesome: cukup salin dan tempel. Jika Anda menggunakan Sass atau Less, Anda harus mengunduh dan menginstal folder font-awesome ke dalam folder root proyek Anda. Beberapa plugin telah dibuat yang akan membantu dalam instalasi perangkat lunak Anda. Anda mungkin dapat membuat plugin Anda sendiri, yang dapat Anda gunakan di banyak proyek dan di beberapa tema.
Bagaimana Saya Menambahkan Font Awesome ke WordPress Tanpa Plugin?

Di WordPress, Anda dapat menambahkan font keren tanpa menggunakan plugin apa pun. Anda dapat menambahkan ikon secara manual ke situs Anda dengan memilih dari pustaka ikon Font Awesome lalu menambahkan satu per satu ikon ke situs Anda. Jika Anda memasukkan alamat email Anda, Anda akan dapat menambahkan kode embed langsung ke tema.
Menggunakan Font Awesome, Anda dapat membuat ikon khusus di WordPress tanpa harus mempelajari cara memprogram atau mendesain. Ikon font sepenuhnya dapat disesuaikan dan responsif, begitulah gambar tradisional atau lembar sprite diganti. Ini memiliki lebih dari 80.000 instalasi aktif dan kompatibel dengan versi WordPress terbaru. Ikon dapat dipindahkan dengan cara yang sama seperti pada hari biasa. Anda dapat mengubah warna, perataan, tinggi, gaya, dan lain-lain. Ikon font bersifat universal, kompatibel dengan hampir semua browser. Karena ada begitu banyak ikon font yang tersedia, kami mungkin tidak dapat menggunakan gambar di situs web kami.
Gambar tradisional telah digantikan oleh ikon Font Awesome oleh sebagian besar desainer. Dimungkinkan untuk memodifikasi ikon dengan berbagai cara, tetapi modifikasi paling sederhana adalah yang paling efektif. Ikon dapat diubah dengan berbagai cara, termasuk ukuran, rotasi, warna, dan sebagainya. Untuk menggunakan kode di bawah ini, cukup salin dan tempel ke editor WordPress Anda. Bagaimana Anda bisa menggunakan font yang luar biasa di elementor? Satu-satunya hal yang perlu Anda lakukan adalah mengunduh dan menginstal WordPress Theme Manager. Font Ikon mengagumkan untuk Elementor sudah tersedia untuk versi premium aplikasi. Plugin Better Font Awesome dirancang agar kompatibel dengan shortcode yang dihasilkan oleh Font Awesome Icons dan Font Awesome Shortcodes.

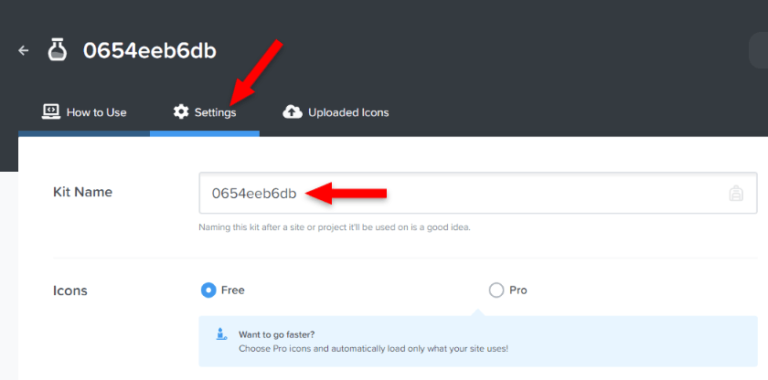
Tempel Di Token Api Anda. Simpan Perubahan. Mengaktifkan Ikon Font Keren Di WordPress
Aktifkan Font Web di pengaturan plugin Font Awesome WordPress: Dalam pengaturan plugin, di bawah Gunakan Kit, di bawah Font Web, aktifkan Font Web. Tempelkan URL untuk token API Anda. Anda harus membuat semua perubahan yang diperlukan. Tab Font Awesome Icons dapat ditemukan di area admin WordPress. Di bawah bagian font , pilih Ikon. Jika Anda memiliki file Font Awesome, rekatkan path ke direktori. Pilih keluarga font bernamaFont Awesome dari menu drop-down. Klik tombol Diaktifkan jika Anda ingin mengaktifkannya. Untuk mengubah opsi Anda, buka halaman Opsi Pembaruan. Pengaturan Font harus diaktifkan. Ini adalah font web yang sangat baik. Dalam pengaturan plugin Font Awesome WordPress, Anda dapat menggunakan font web.
Bagaimana Saya Menambahkan Ikon Keren Font Kustom Ke WordPress?

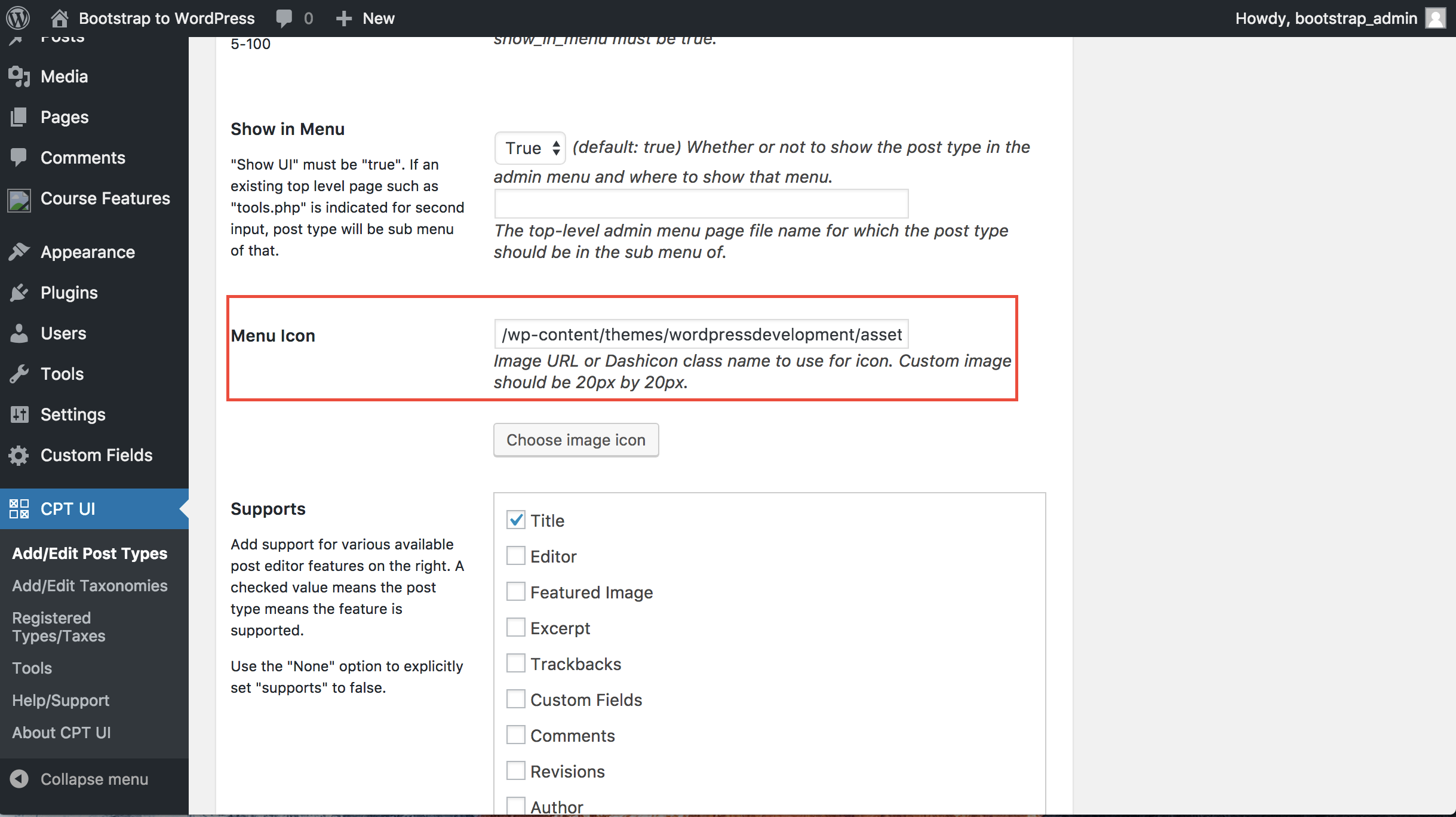
Saat Anda meluncurkan tema WordPress Anda, tambahkan folder baru bernama fontawesome ke direktori. Kemudian, jika Anda sudah memiliki folder tersebut, masukkan font untuk ikon yang baru saja Anda buat. Setelah Anda menyelesaikan langkah ini, Anda harus menambahkan font ke tema WordPress Anda. Anda dapat mengkodekan ini ke dalam fungsi tema Anda.
Font Awesome, kumpulan ikon yang populer, memiliki tampilan yang ramping dan modern. Cukup tambahkan Font. Ikon untuk WordPress sangat fantastis, berkat dukungan komunitas besar. Selalu ingat untuk menyertakan label teks saat menggunakan ikon. Anda dapat meningkatkan kegunaan situs web Anda sekaligus membuatnya lebih menarik bagi pengunjung. Ikon dalam stylesheet Font Awesome terus diperbarui. Stylesheet dapat diunduh di sini; setelah itu, Anda dapat mengunggahnya ke situs web Anda melalui FTP dan menyalin jalur file.
Jika Anda menggunakan tema anak, Anda harus menyalin kode ini ke file functions.php. Ikon yang Anda pilih kemungkinan besar akan lebih besar dalam banyak kasus. Untuk membuat ikon Anda lebih besar, cukup tambahkan elemen kelas ikon baru. Anda dapat menemukan daftar lengkap semua manipulasi yang dapat Anda lakukan dengan mengunjungi halaman Contoh di Font Awesome. Plugin luar biasa lainnya untuk menambahkan ikon Font Awesome ke item menu WordPress yang sebenarnya adalah Font Awesome 4 Menus. Menggunakan opsi gaya yang sama seperti yang lainnya, Anda dapat memaksimalkan ukuran ikon, serta mengubah warnanya. Untuk menampilkan ikon yang lebih besar, misalnya, Anda harus menyertakan kelas ini dalam kode pendek::.
Font Ikon Keren Secara Manual
Jika Anda ingin menggunakan ikon Font Awesome tanpa bergantung pada Font Awesome CDN , Anda dapat mengunduh dan menghosting sendiri font dan file CSS Font Awesome. Ini sangat berguna jika Anda ingin menggunakan ikon Font Awesome di situs web yang akan offline atau tidak terhubung ke internet.
3 Cara Menggunakan Font Ikon Keren Tanpa Internet
Tanpa Internet, Anda dapat menggunakan ikon font yang mengagumkan dalam berbagai cara. Situs web font awesome memungkinkan Anda untuk mengunduh ikon atau menggunakan ikon yang disertakan dalam file zip font mengagumkan yang Anda unduh. Dimungkinkan juga untuk menggunakan ikon yang disertakan dengan file zip font yang mengagumkan.
