Como instalar o tema Font Awesome WordPress 2017
Publicados: 2022-10-30Supondo que você gostaria de uma introdução ao tema WordPress Font Awesome: Font Awesome é um tema WordPress que permite adicionar ícones facilmente ao seu site. Os ícones são fornecidos pela biblioteca de ícones Font Awesome, que contém mais de 4.000 ícones. Você pode usar os ícones do Font Awesome em suas postagens e páginas, bem como em seu menu e barra lateral. Instalar o Font Awesome é fácil. Primeiro, você precisa baixar o tema do diretório de temas do WordPress. Em seguida, você precisa fazer o upload do tema para o seu site WordPress. Finalmente, você precisa ativar o tema. Depois de instalar e ativar o Font Awesome, você pode começar a usar ícones em seu site. Para adicionar um ícone à sua postagem ou página, você pode usar o código de acesso do ícone. Por exemplo, para adicionar o ícone Font Awesome para uma câmera, você usaria o seguinte shortcode: [icon name=”camera”] . Você também pode usar ícones do Font Awesome em seus menus e barras laterais. Para fazer isso, você precisa adicionar um novo item de menu e selecionar o ícone Font Awesome que deseja usar. Font Awesome é um ótimo tema WordPress para adicionar ícones ao seu site. Com mais de 4.000 ícones disponíveis, você pode encontrar facilmente os ícones necessários para deixar seu site com uma ótima aparência.
Seguindo estes passos, você poderá adicionar Font Awesome ao seu site WordPress. Isso pode ser feito internamente ou externamente. Um componente chave é garantir que a fonte seja carregada corretamente. Se as fontes ou o link para a folha de estilo não estiverem configurados corretamente, o ícone não aparecerá. É muito simples usar o Font Awesome: basta copiá-lo e colá-lo. Se estiver usando Sass ou Less, você precisará baixar e instalar a pasta font-awesome na pasta raiz do seu projeto. Alguns plugins foram criados para auxiliar na instalação do seu software. Você pode criar seu próprio plugin, que pode ser usado em vários projetos e em vários temas.
Como adiciono uma fonte incrível ao WordPress sem plugins?

No WordPress, você pode adicionar uma fonte legal sem usar nenhum plugin. Você pode adicionar ícones manualmente ao seu site selecionando na biblioteca de ícones do Font Awesome e adicionando ícones um por um ao seu site. Se você inserir seu endereço de e-mail, poderá adicionar o código de incorporação diretamente ao tema.
Usando o Font Awesome, você pode criar ícones personalizados no WordPress sem precisar aprender a programar ou projetar. Os ícones de fonte são totalmente personalizáveis e responsivos, que é como as imagens tradicionais ou folhas de sprite são substituídas. Possui mais de 80.000 instalações ativas e é compatível com a versão mais recente do WordPress. Os ícones podem ser movidos da mesma forma que o são no dia a dia. Você pode alterar as cores, alinhamento, altura, estilo e assim por diante, entre outras coisas. Os ícones de fonte são universais, compatíveis com praticamente todos os navegadores. Como há tantos ícones de fontes disponíveis, talvez não possamos usar imagens em nossos sites.
As imagens tradicionais foram substituídas por ícones Font Awesome pela maioria dos designers. É possível modificar os ícones de várias maneiras, mas as modificações mais simples são as mais eficazes. O ícone pode ser alterado de várias maneiras, incluindo tamanho, rotação, cor e assim por diante. Para usar o código abaixo, basta copiá-lo e colá-lo em seu editor do WordPress. Como você pode usar a fonte incrível no elementor? A única coisa que você precisa fazer é baixar e instalar o WordPress Theme Manager. As fontes Awesome icons for Elementor já estão disponíveis para a versão premium do aplicativo. O plugin Better Font Awesome foi projetado para ser compatível com códigos de acesso gerados por Font Awesome Icons e Font Awesome Shortcodes .

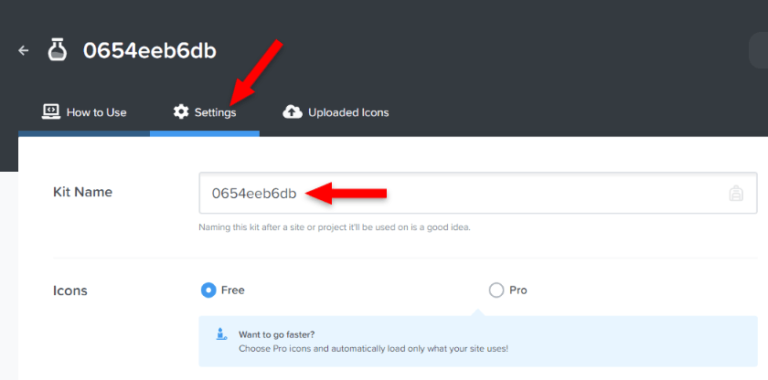
Cole em seu token de API. Salve as alterações. Ativando ícones impressionantes de fontes no WordPress
Habilite a Web Font nas configurações do plugin Font Awesome WordPress: Nas configurações do plugin, em Use a Kit, em Web Font, habilite a Web Font. Cole o URL do seu token de API. Você deve fazer todas as alterações necessárias. A guia Font Awesome Icons pode ser encontrada na área de administração do WordPress. Na seção de fontes , selecione Ícones. Se você tiver arquivos Font Awesome, cole o caminho no diretório. Selecione a família de fontes chamadaFont Awesome no menu suspenso. Clique no botão Ativado se desejar ativá-lo. Para alterar suas opções, vá para a página Opções de atualização. A configuração de fonte deve estar habilitada. É uma excelente fonte da web. Nas configurações do plugin Font Awesome WordPress, você pode usar uma fonte da web.
Como adiciono ícones impressionantes de fontes personalizadas ao WordPress?

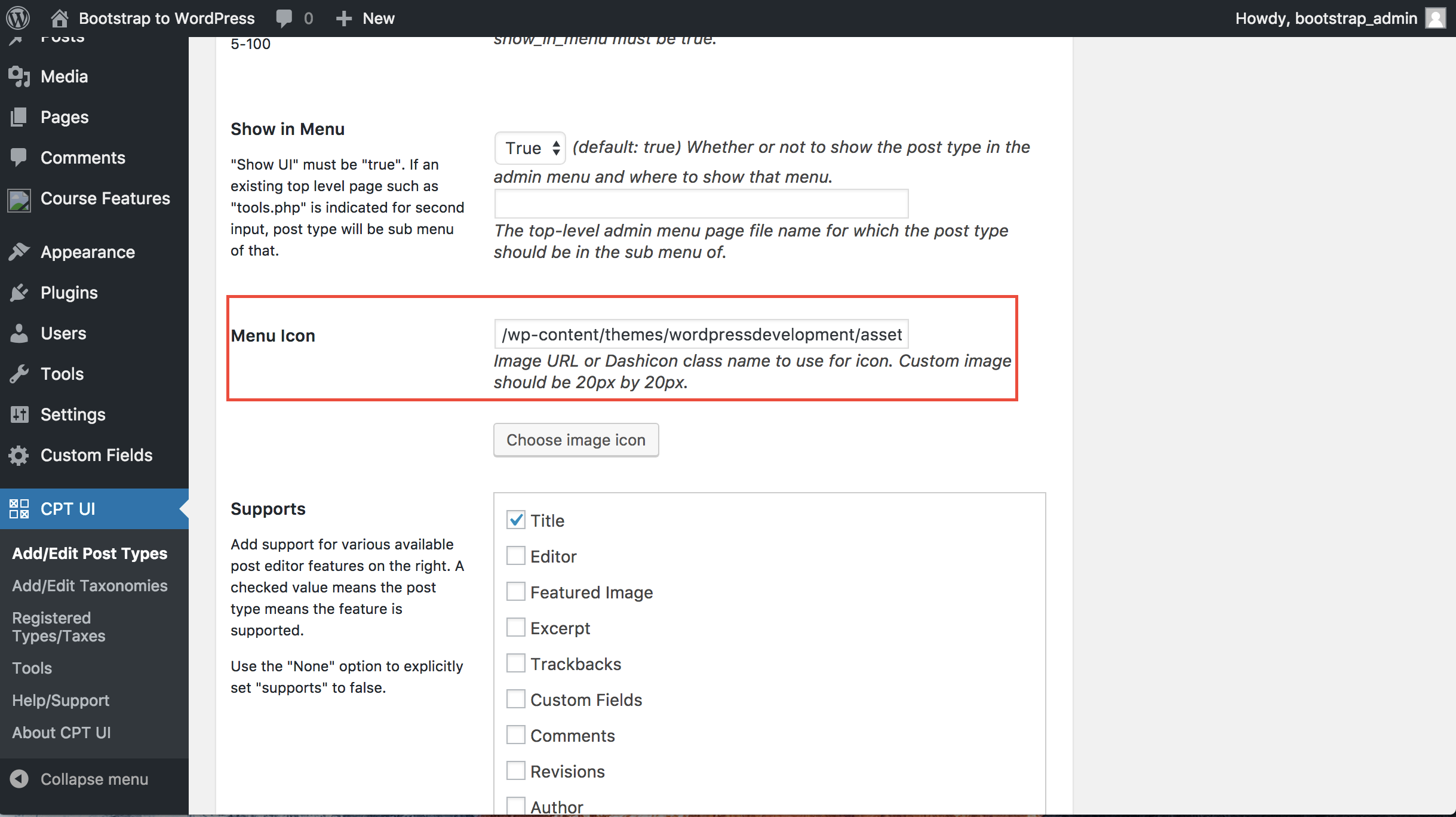
Ao iniciar seu tema WordPress, adicione uma nova pasta chamada fontawesome ao diretório. Então, se você já tiver a pasta, insira as fontes para o ícone que você acabou de criar. Depois de concluir esta etapa, você precisará adicionar fontes ao seu tema WordPress. Você pode codificar isso nas funções do seu tema.
Font Awesome, um conjunto popular de ícones, tem uma aparência elegante e moderna. Basta adicionar a Fonte. Ícones para WordPress são fantásticos, graças ao apoio de uma grande comunidade. Lembre-se sempre de incluir um rótulo de texto ao usar ícones. Você pode melhorar a usabilidade do seu site e, ao mesmo tempo, torná-lo mais atraente para os visitantes. Os ícones na folha de estilo Font Awesome são constantemente atualizados. A folha de estilo pode ser baixada aqui; depois disso, você pode enviá-lo para o seu site via FTP e copiar o caminho do arquivo.
Se estiver usando um tema filho, você precisará copiar esse código no arquivo functions.php. Os ícones que você escolher provavelmente serão maiores na maioria dos casos. Para aumentar seu ícone, basta adicionar um novo elemento de classe de ícone. Você pode encontrar uma lista completa de todas as manipulações que você pode fazer visitando a página Exemplos em Font Awesome. Outro excelente plugin para adicionar ícones do Font Awesome a itens de menu reais do WordPress é o Font Awesome 4 Menus. Usando as mesmas opções de estilo de todos os outros, você pode maximizar os tamanhos dos ícones, bem como alterar suas cores. Para exibir um ícone maior, por exemplo, você deve incluir esta classe no shortcode::.
Ícones impressionantes de fonte manualmente
Se você quiser usar os ícones do Font Awesome sem depender do CDN do Font Awesome , você mesmo pode baixar e hospedar as fontes do Font Awesome e os arquivos CSS. Isso é especialmente útil se você quiser usar ícones do Font Awesome em um site que estará offline ou não conectado à Internet.
3 maneiras de usar ícones impressionantes de fontes sem a Internet
Sem a Internet, você pode usar ícones incríveis de fontes de várias maneiras. O site da fonte incrível permite que você baixe os ícones ou use os incluídos no arquivo zip da fonte incrível que você baixou. Também é possível usar os ícones incluídos no arquivo zip da fonte incrível.
