WordPress 편집기를 통해 중첩된 부분 너비 그룹 블록을 정렬하는 방법
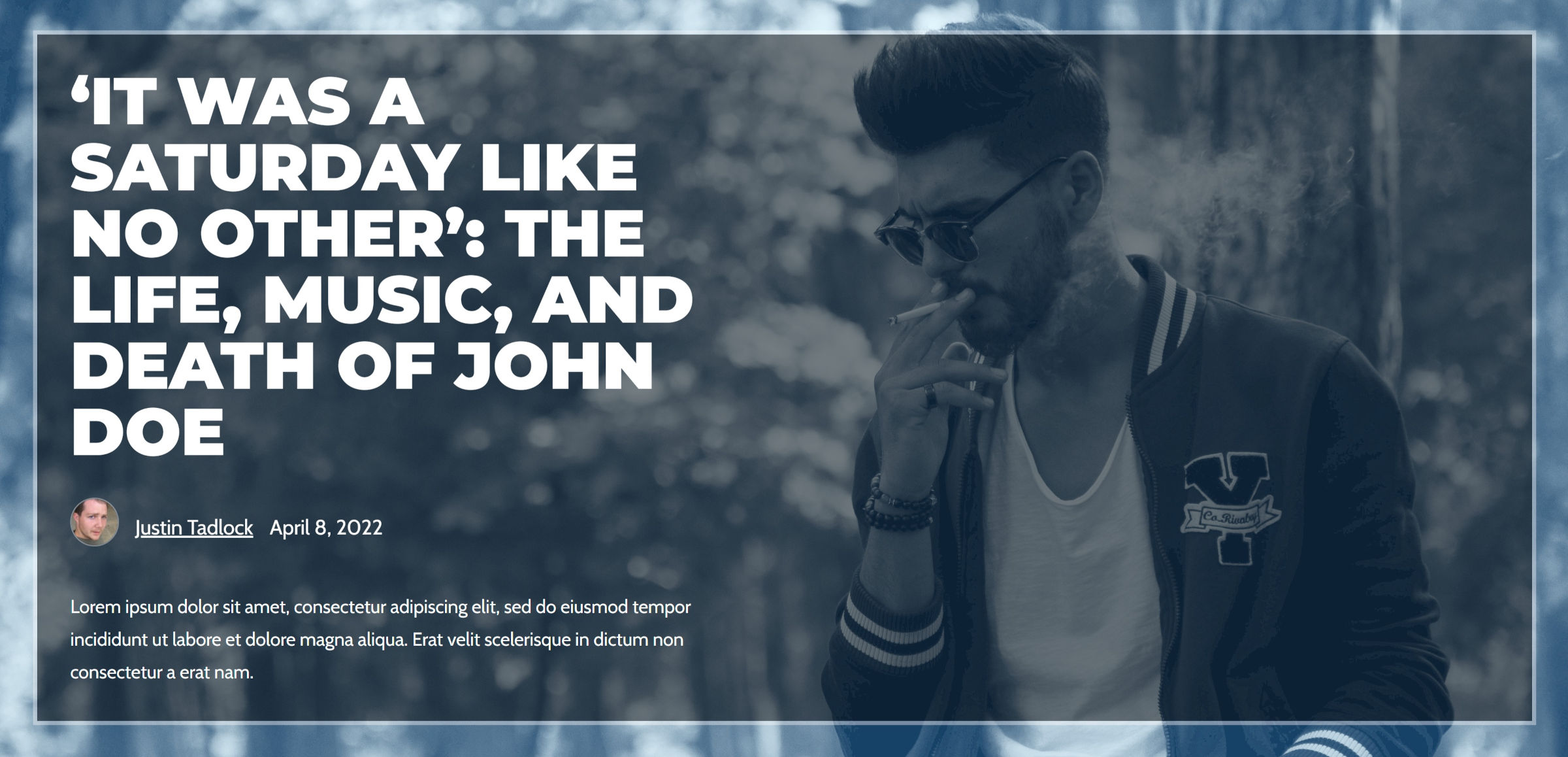
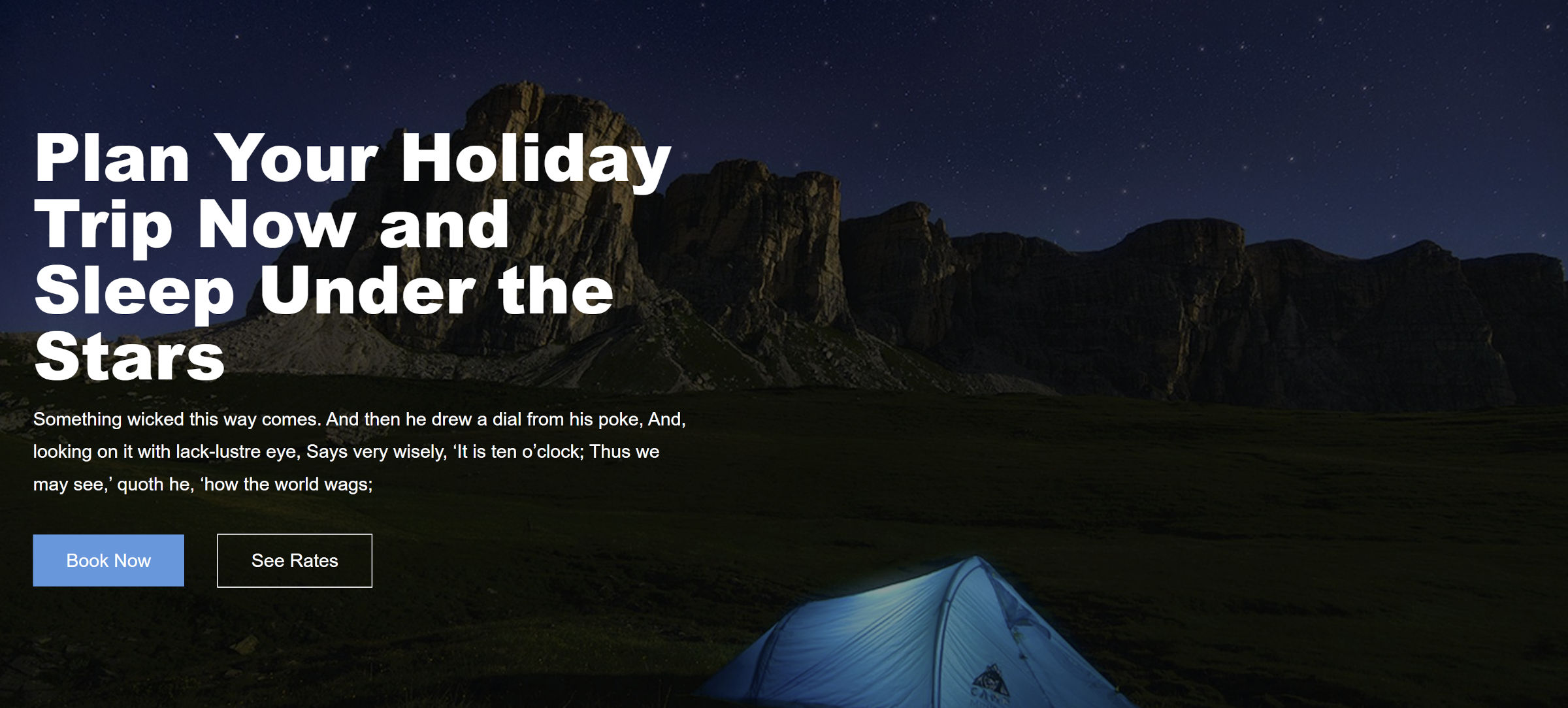
게시 됨: 2022-04-16나는 지난 주에 영웅 스타일의 포스트 헤더에 대한 튜토리얼을 공유할 때 약간 좌절했습니다. 다음 스크린샷과 같이 최대 너비로 왼쪽 정렬된 그룹이 있는 레이아웃을 만들 계획이었습니다.

이렇게 하면 배경 이미지의 초점이 오른쪽에서 빛날 수 있습니다. 그러나 알려진 두 가지 기술 중 어느 것도 이상적인 것으로 보이지 않았습니다.
가장 일반적인 방법 중 하나는 50/50 열 블록을 사용하여 오른쪽 열을 비워 두는 것입니다. 이것은 일부 화면 크기에서 지저분했습니다. 그러나 댓글에서 Andrew Starr가 언급한 것처럼 왼쪽 열의 특정 너비를 설정하고 오른쪽 열의 너비를 지우면 이 문제가 해결됩니다. 시스템 내에서 작업하는 방법을 찾은 그에게 모자 팁. 그래도 가장 직관적인 방법은 아니며 HTML에 아무 이유 없이 빈 <div> 를 남겨둡니다. 우리가 사용자를 가르치면 안되는 해킹처럼 느껴집니다.
내 직감은 내가 선호하는 솔루션이 올바른 솔루션이라고 말하고 있었습니다. 또한 해킹 열에 의존하지 않고 구현하는 것이 가장 간단했습니다. 내부 Group 블록에 설정된 너비와 결합된 Cover 블록에 대한 콘텐츠 정렬 매트릭스 컨트롤을 사용합니다. 그러나 이것에 문제가 발생했지만 이유를 이해하지 못했습니다. 그것은 내가 이번 주에 다시 들어갈 때까지였습니다(나중에 설명하겠습니다). 게다가, 나는 그것이 마법처럼 작동할 때까지 무언가를 계속 시도할 만큼 완고합니다.
그래서 나는 다시 그림판으로 돌아갔다. 이전 디자인을 보는 데 지쳐서 약 1년 전에 가졌던 첫 번째 패턴 아이디어 중 하나를 가져와 최신 디자인 도구로 다시 만들었습니다.

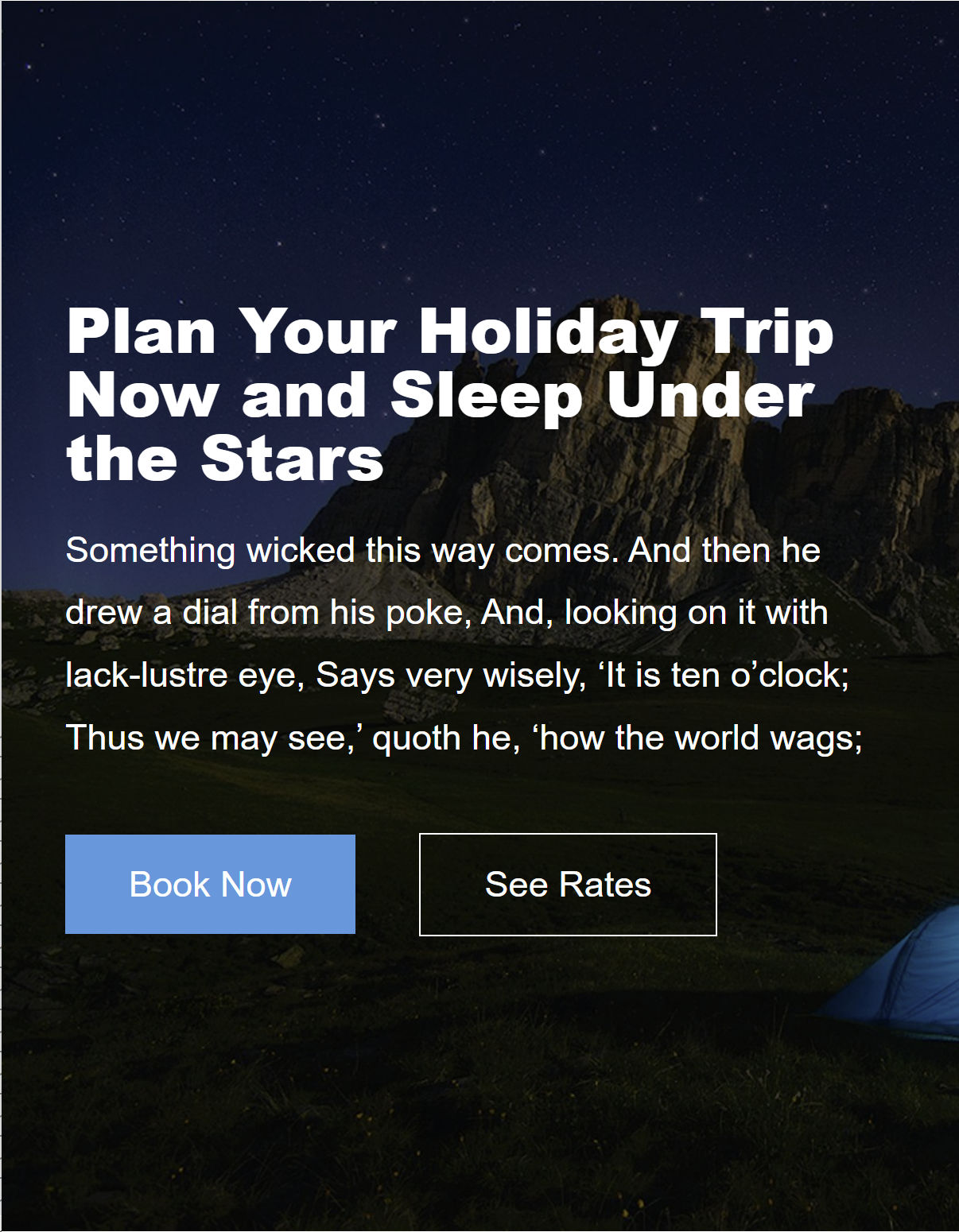
또한 이 솔루션이 모든 화면 크기에서 제대로 작동하는지 확인하고 싶었습니다. 더 작은 뷰포트로 이동할 때 콘텐츠는 가장자리에 닿을 때까지 더 많은 공간을 차지해야 합니다. 이 튜토리얼의 방법은 이것을 훌륭하게 처리합니다:

Building with Blocks 시리즈의 이 항목은 이 레이아웃을 만드는 방법을 안내합니다. 보너스로 Cover 컨테이너가 의미가 없는 경우 WordPress 6.0의 새로운 Stack 블록으로 이를 수행하는 방법도 보여드리겠습니다.
덮개 블록으로 건물 만들기
이 연습에서는 사용자 지정 테마를 사용하고 있습니다. 그러나 Archeo, Avant-Garde 및 Twenty Twenty-Two로도 테스트했습니다. 그룹 전체에서 일관되게 작동했습니다. 또한 Gutenberg 플러그인이 활성화되지 않은 상태에서 WordPress 6.0 베타 1을 실행하고 있습니다.
1단계: 커버 블록 추가

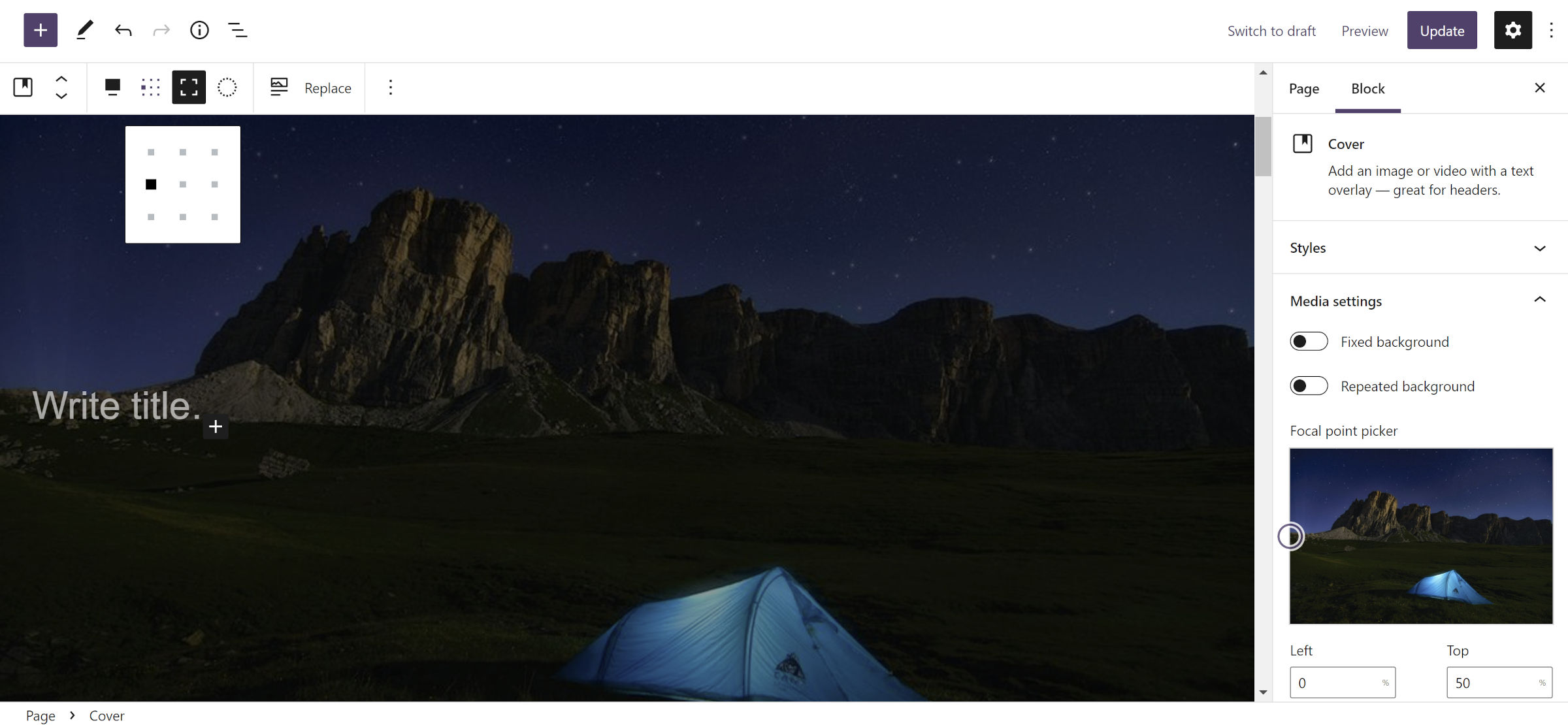
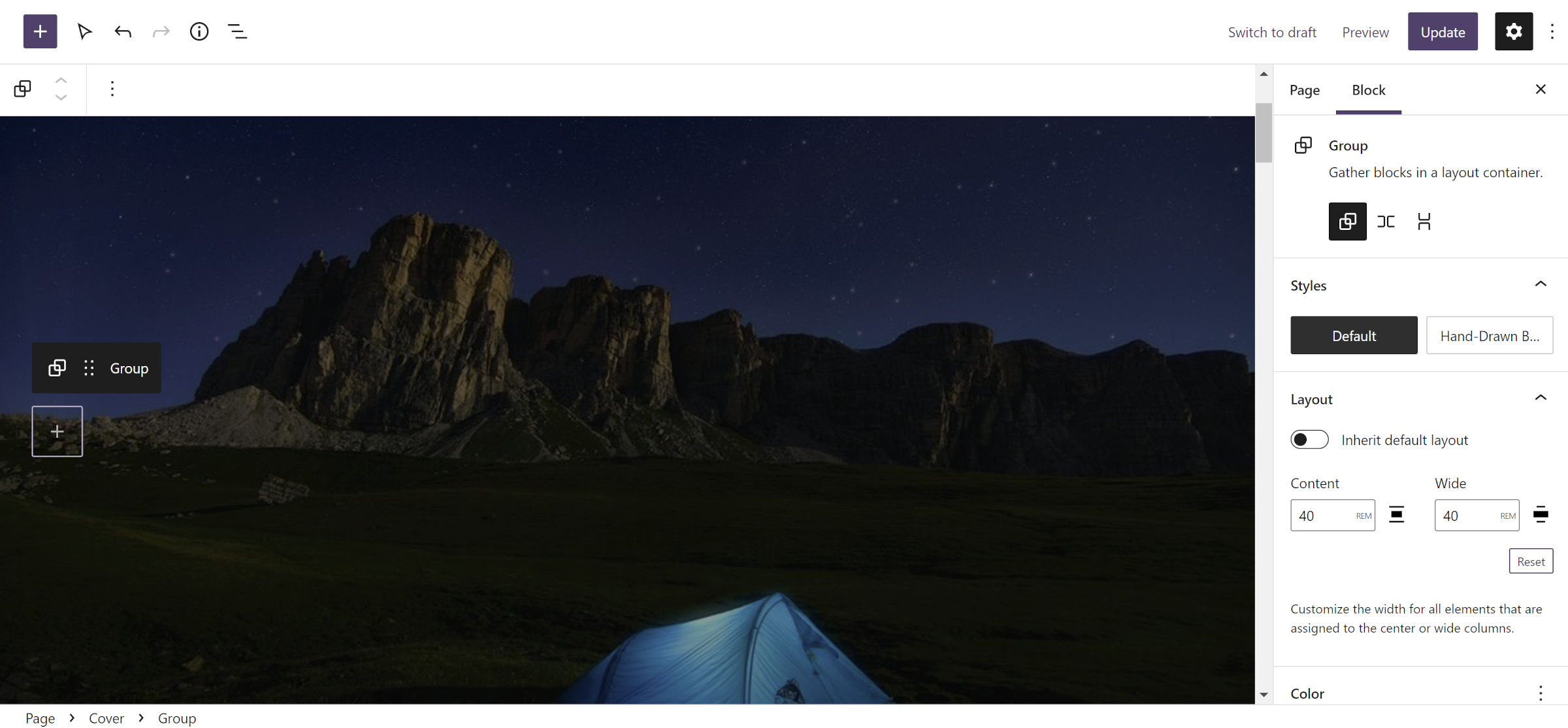
이 단계에서는 원하는 이미지와 함께 새 Cover 블록을 삽입합니다. 대부분의 설정은 중요하지 않습니다. 전체 높이 및 전체 너비 옵션에서 토글을 선택했습니다.
이 단계에서 가장 중요한 부분은 콘텐츠 정렬 매트릭스 컨트롤에서 옵션을 선택하는 것입니다. 도구 모음에는 거의 점에 가까운 9개의 작은 사각형이 있는 아이콘이 표시됩니다(스크린샷 참조). 컨테이너의 왼쪽 중앙에서 다음 단계의 블록을 정렬하려면 두 번째 행에서 첫 번째 "점"을 선택합니다. 물론 다양한 옵션을 자유롭게 사용하십시오.
표지 디자인에 대한 다른 모든 것은 귀하에게 달려 있습니다.
2단계: 고정 너비 그룹 추가

3단계에서 추가할 내용을 포함하려면 1단계의 표지 안에 그룹 블록을 삽입합니다.

블록 사이드바 패널의 "레이아웃" 탭에는 설정해야 하는 필수 옵션만 포함되어 있습니다. 콘텐츠와 다양한 옵션을 정의해야 합니다.
이것은 내가 이전 테스트에서 장애물에 부딪힌 지점입니다. 백분율( % ) 단위는 다른 모든 단위와 다르게 작동합니다. 사용되는 경우 그룹 블록은 항상 전체 너비이고 그 내용은 항상 중앙에 있습니다. 다른 사람들은 이 문제가 없습니다. 그러나 이 특정 레이아웃에 모두 사용할 수 있는 것은 아닙니다. 뷰포트 너비( vw ) 및 뷰포트 높이( vh ) 단위는 예상대로 정렬되지만 더 작은 장치에서는 화면 전체로 확장되지 않습니다.
기억해야 할 중요한 것은 px , em 또는 rem 과 같은 단위 유형을 사용하는 것입니다. "기본 레이아웃 상속"을 선택할 수도 있지만 작동 방식은 활성 테마에 따라 다릅니다.
Content 및 Wide 옵션을 모두 40rem 으로 설정했습니다(이 유형의 디자인에서는 Wide 설정이 Content보다 클 필요가 없음). 기술적으로 이것은 고정 너비가 아니라 최대 너비 값입니다. 이를 통해 더 작은 화면 크기로 조정할 수 있습니다.
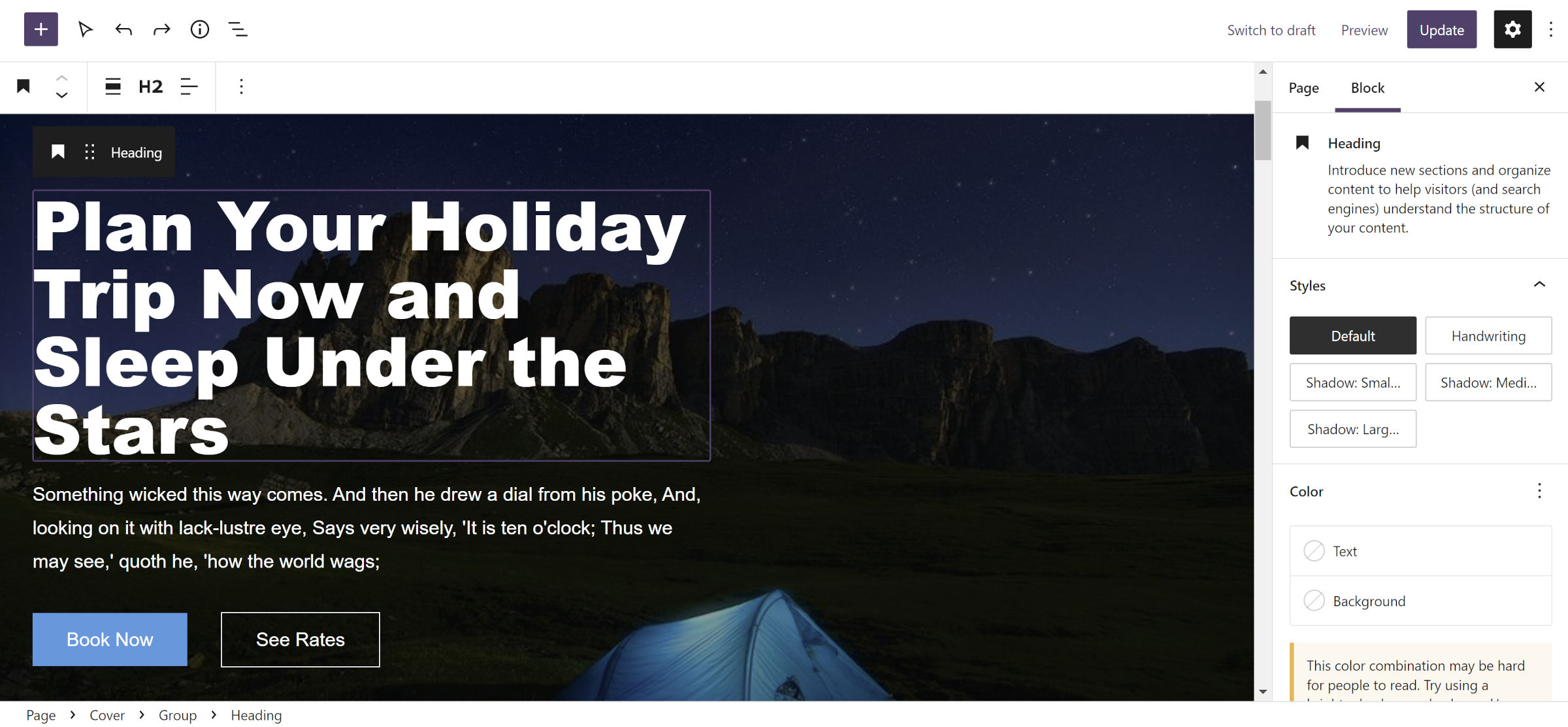
3단계: 콘텐츠 추가

마지막 단계에서는 2단계에서 그룹 내에 원하는 콘텐츠를 추가하기만 하면 됩니다. 머리글, 단락 및 단추 블록을 추가하기로 선택했습니다. 이것은 당신이 원하는 무엇이든 될 수 있습니다. 규칙은 없습니다.
스택 블록으로 빌드하기
WordPress 6.0은 Group 블록의 새로운 스택 변형을 도입합니다. 일반적인 하향식 흐름 대신 수직 플렉스 레이아웃입니다. 이번 주 Gutenberg 13.0 릴리스 게시물에서 이 새로운 블록을 다루었습니다.
다음 기술을 테스트하려면 WordPress 6.0 베타 1 또는 최신 버전의 Gutenberg 플러그인을 설치해야 합니다. 다른 옵션은 일반 릴리스를 위해 몇 주를 기다리는 것입니다.
1단계: 스택 블록 추가

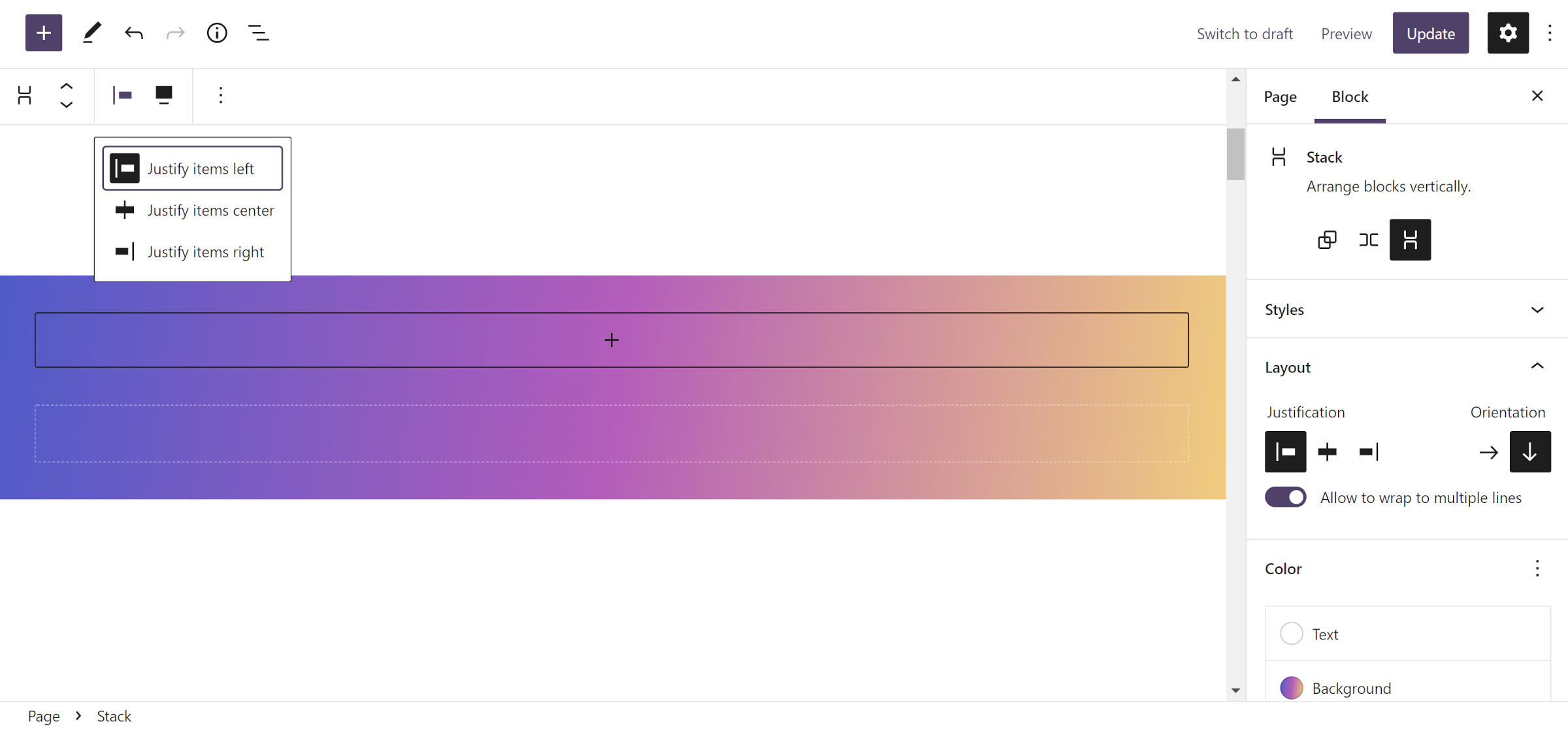
첫 번째 단계를 위해 콘텐츠 캔버스에 새 스택 블록을 삽입합니다. 배경색이나 그라디언트를 지정하도록 선택할 수 있습니다. 나는 재미를 유지하기 위해 후자를 선택했습니다.
그룹 블록과 달리 스택에는 콘텐츠 정당화 컨트롤이 있습니다. 이 튜토리얼의 첫 번째 부분을 완료했다면 아마도 내가 이 튜토리얼을 가지고 어디로 가고 있는지 이미 알고 있을 것입니다. 중첩된 블록을 왼쪽, 중앙 또는 오른쪽으로 정렬하기 위한 사이드바에 "정렬" 컨트롤이 있습니다. 도구 모음에도 복제 옵션이 있습니다.
Cover 블록과 마찬가지로 옵션을 자유롭게 사용하십시오. 그렇지 않으면 따라 하려면 "왼쪽"으로 설정하십시오.
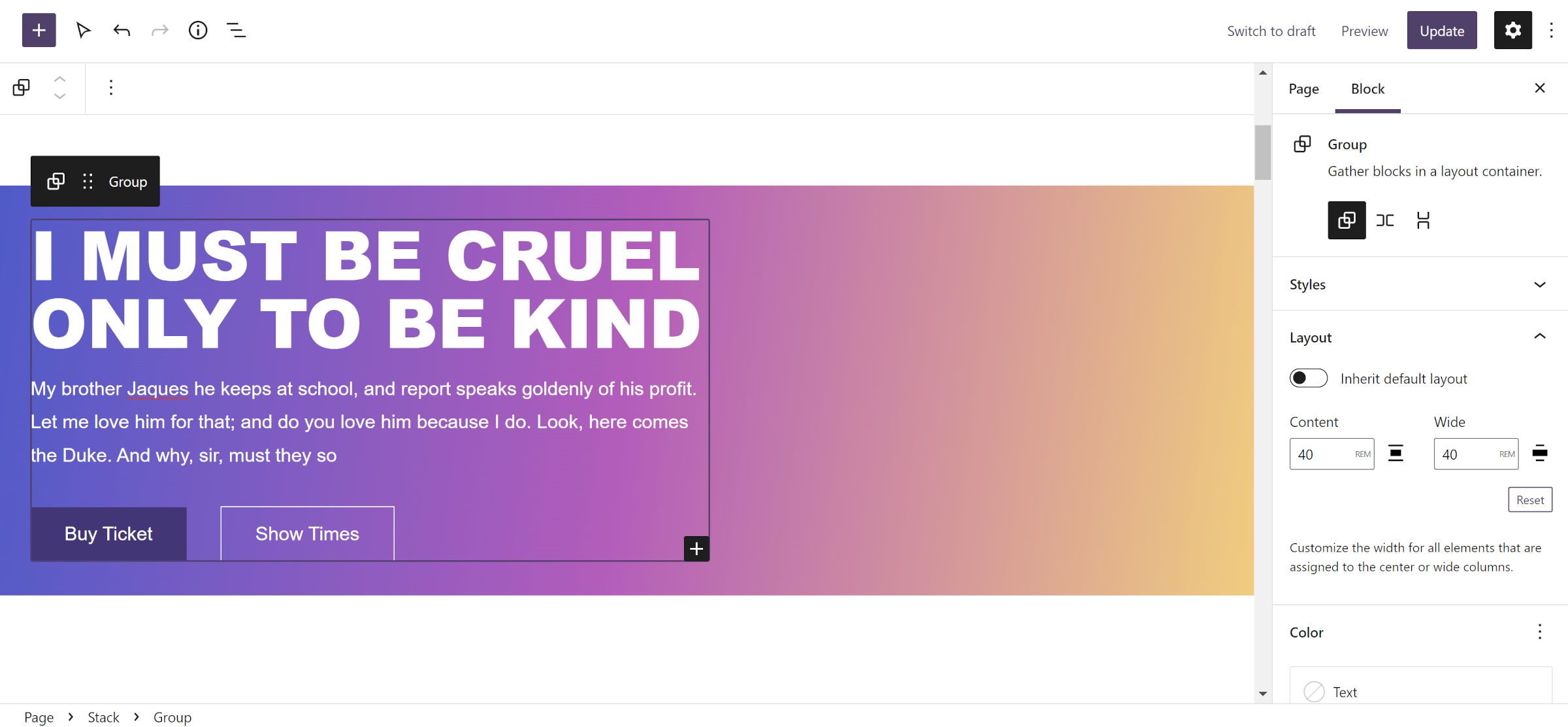
2–3단계: 헹구고 반복

2단계와 3단계는 말 그대로 Cover 블록을 외부 용기로 사용할 때와 동일합니다. 따라서 앞에서 설명한 프로세스만 반복하면 됩니다. 다시 말하지만 가장 중요한 것은 Group 블록의 고정 너비를 정의하는 것입니다.
이것은 내가 지난 주에 겪었던 좌절 이후에 놀라울 정도로 쉬웠습니다. 이것은 또한 블록 편집기가 얼마나 강력해졌으며 사용자 경험이 때때로 기대에 부응하지 못하는지를 보여주는 예입니다. 깨어 있는 거의 모든 순간에 WordPress를 살고 숨쉬는 사람으로서 장애물에 부딪히면 다른 사용자도 동일한 문제에 직면할 수 있습니다. 이 튜토리얼에서 레이아웃 구축의 한 측면에 대해 적어도 약간의 빛을 비추기를 바랍니다.
