WordPressエディターを使用してネストされた部分幅のグループブロックを整列させる方法
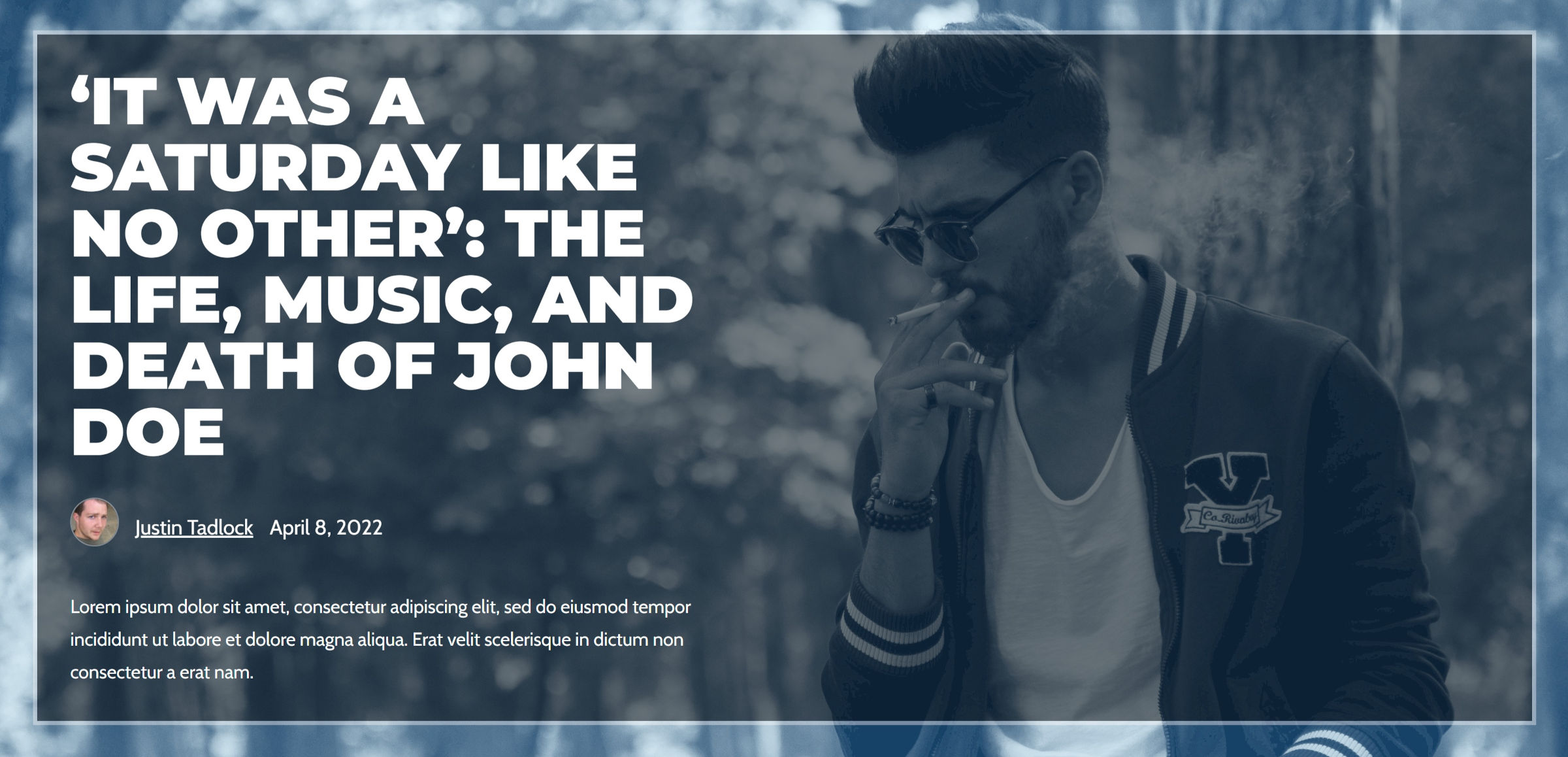
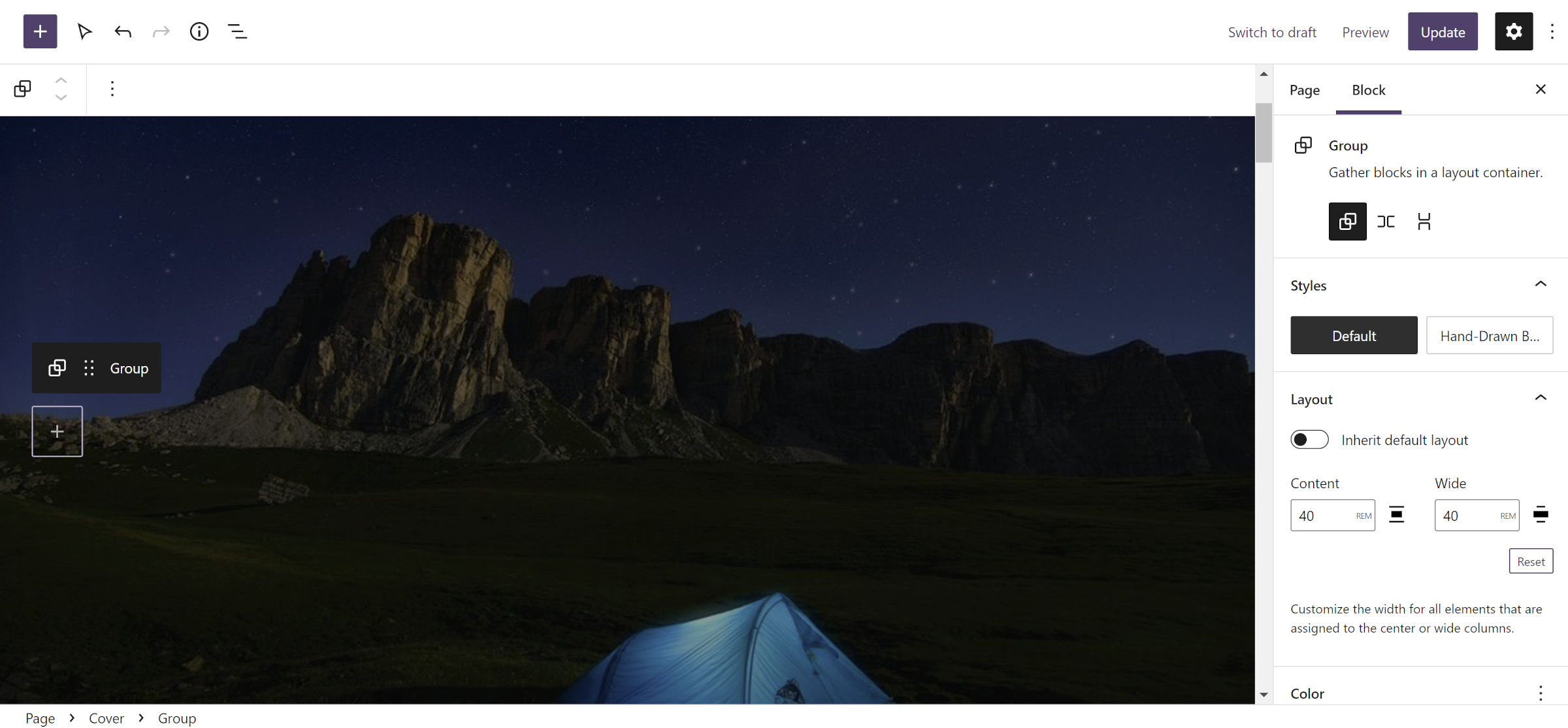
公開: 2022-04-16先週、ヒーロースタイルの投稿ヘッダーに関するチュートリアルを共有したとき、私は少しイライラしました。 次のスクリーンショットに示すように、最大幅の左揃えのグループでレイアウトを作成することを計画していました。

これにより、背景画像の焦点が右側に透けて見えます。 ただし、2つの既知の手法はどちらも理想的ではないようです。
最も一般的な方法の1つは、50/50 Columnsブロックを使用して、右側の列を空のままにすることです。 これは、一部の画面サイズでは厄介でした。 ただし、コメントでAndrew Starrが指摘しているように、左側の列に特定の幅を設定し、右側の列の幅をクリアすると、この問題に対処できます。 システム内で作業する方法を見つけるための彼への帽子のヒント。 それでも、これは最も直感的な方法ではなく、正当な理由もなくHTMLに空の<div>を残します。 ユーザーに教えてはいけないというのはハックのように感じます。
私の内臓は、私の好みの解決策が正しいものであると私に言っていました。 また、列をハッキングせずに実装するのが最も簡単でした。 これは、Coverブロックのコンテンツ配置マトリックスコントロールを、内側のGroupブロックの設定された幅と組み合わせて使用します。 しかし、私はこれで問題に遭遇しましたが、理由がわかりませんでした。 それは私が今週それに戻るまででした(これについては後で説明します)。 さらに、私はそれが魔法のように機能するまで何かを試し続けるのに十分頑固です。
そこで、画板に戻りました。 以前のデザインを見るのにうんざりして、私は約1年前に持っていた最初のパターンのアイデアの1つを引き出し、最新のデザインツールでそれを再現しました。

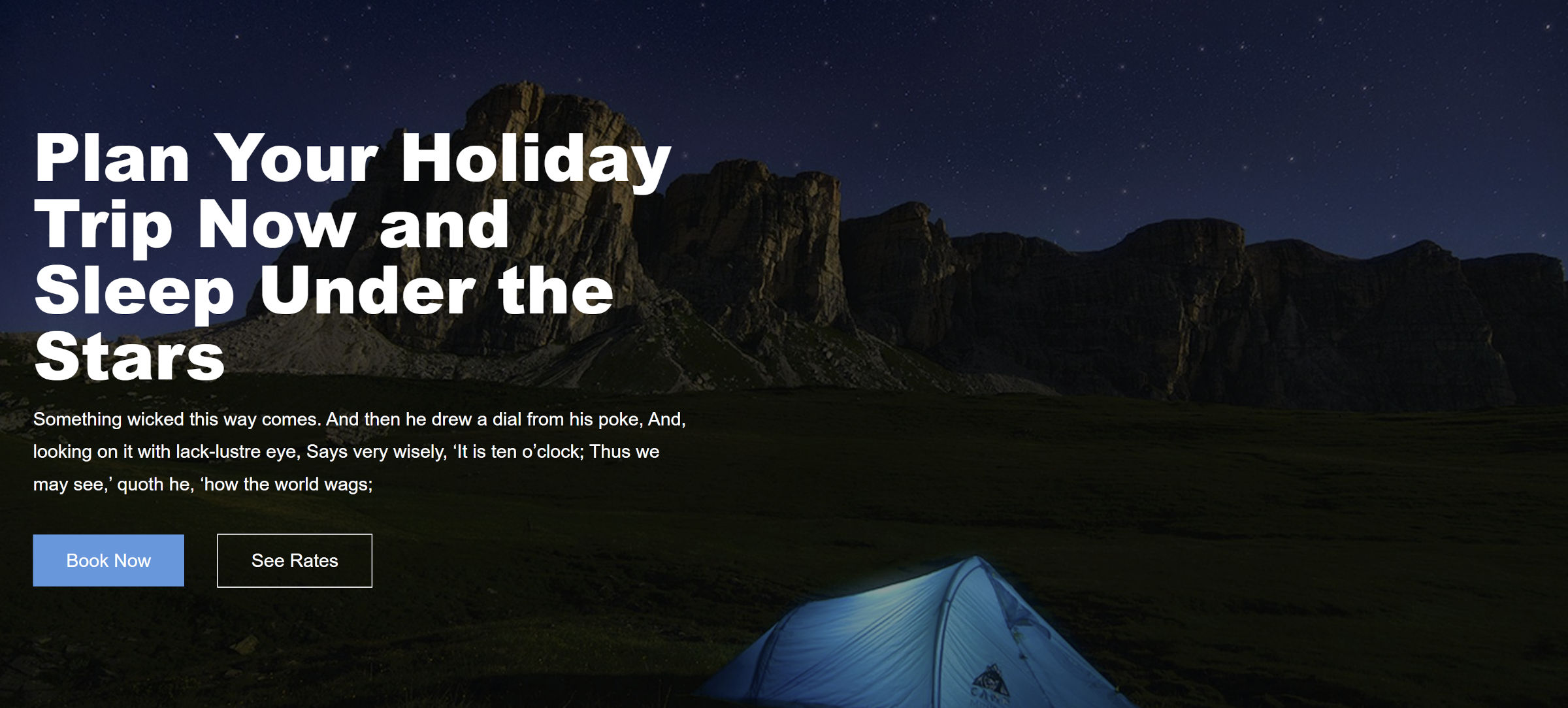
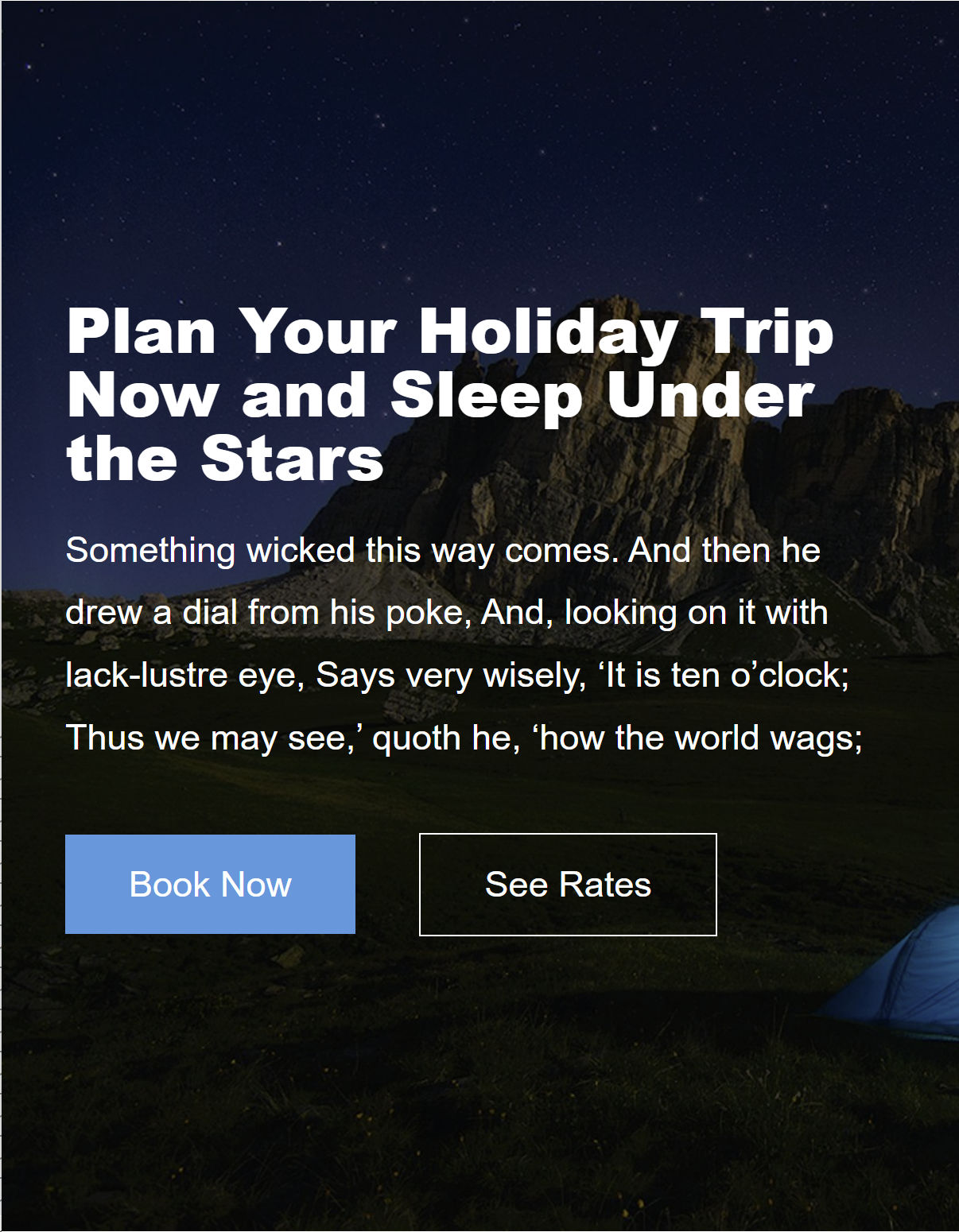
また、このソリューションがどの画面サイズでもうまく機能することを確認したかったのです。 小さいビューポートに向かって移動する場合、コンテンツは端に達するまでより多くのスペースを占める必要があります。 このチュートリアルのメソッドは、これを美しく処理します。

「ブロックのある建物」シリーズのこのエントリでは、このレイアウトを作成する方法について説明します。 ボーナスとして、Coverコンテナが意味をなさない場合に備えて、WordPress6.0の新しいStackブロックでそれを実現する方法も示します。
カバーブロック付きの建物
このウォークスルーでは、カスタムテーマを使用しています。 ただし、Archeo、Avant-Garde、およびTwentyTwenty-Twoでもテストしました。 それはグループ全体で一貫して機能してきました。 また、GutenbergプラグインをアクティブにせずにWordPress 6.0Beta1を実行しています。
ステップ1:カバーブロックを追加する

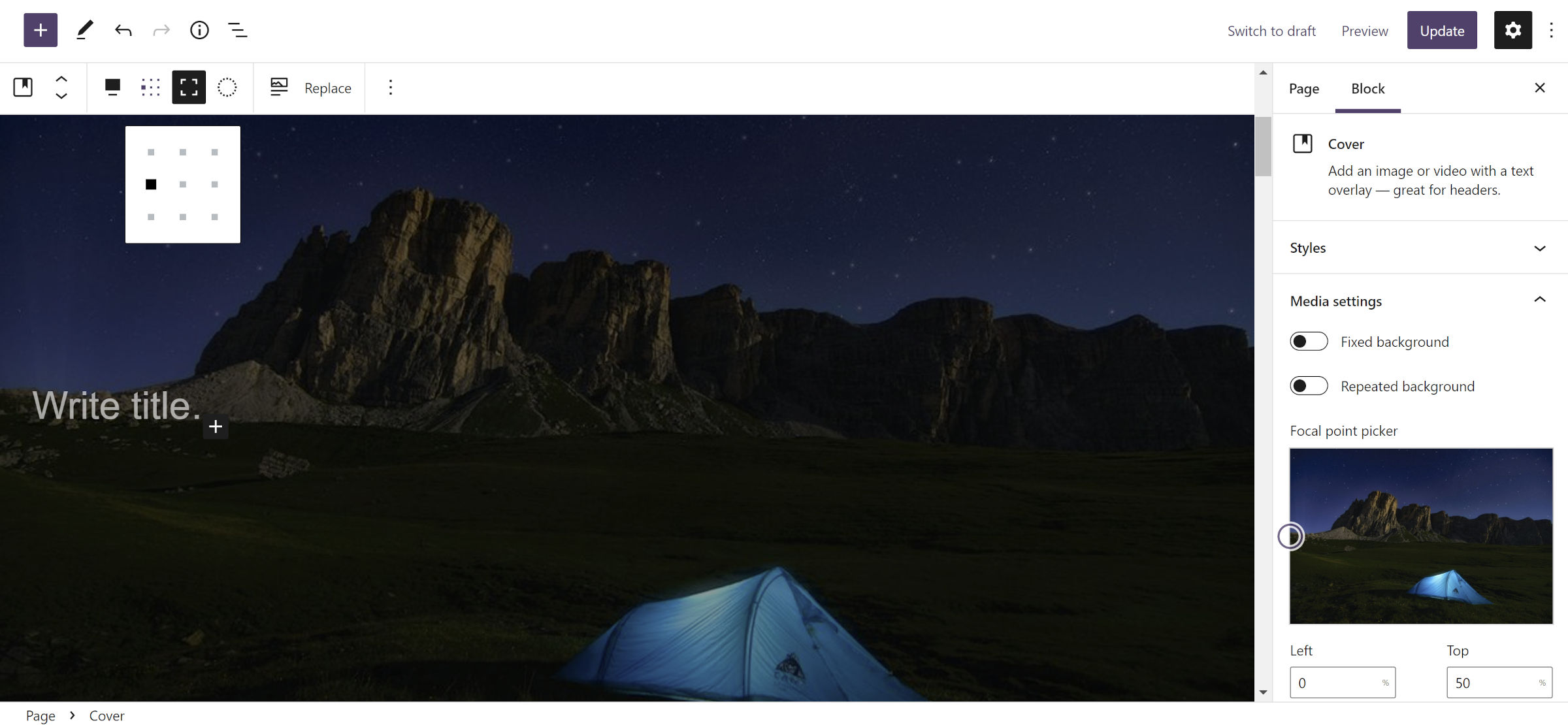
この手順では、新しいCoverブロックを好みの画像と一緒に挿入します。 ほとんどの設定は重要ではありません。 フルハイトとフル幅のオプションを切り替えることを選択しました。
このステップの最も重要な部分は、コンテンツ配置マトリックスコントロールからオプションを選択することです。 ツールバーでは、9つの小さな正方形、ほぼドットのアイコンになります(スクリーンショットを参照)。 コンテナの左中央にある次のステップのブロックを揃えるには、2番目の行の最初の「ドット」を選択します。 もちろん、さまざまなオプションを自由に試してみてください。
カバーデザインに関する他のすべてはあなた次第です。
ステップ2:固定幅グループを追加する

手順3で追加するコンテンツを含めるには、手順1のカバー内にグループブロックを挿入します。

ブロックサイドバーパネルの[レイアウト]タブには、設定する必要のあるオプションのみが含まれています。 コンテンツと幅広いオプションを定義する必要があります。
これは、以前のテストで障害にぶつかったポイントです。 パーセント( % )単位は、他のすべての単位とは異なる動作をします。 使用する場合、Groupブロックは常に全幅であり、その内容は常に中央に配置されます。 他にこの問題はありません。 ただし、これらすべてがこの特定のレイアウトに使用できるわけではありません。 ビューポート幅( vw )とビューポート高さ( vh )の単位は期待どおりに整列しますが、小さいデバイスでは画面全体に拡大しません。
覚えておくべき重要なことは、 px 、 em 、 remなどのユニットタイプを使用することです。 「デフォルトのレイアウトを継承する」を選択することもできますが、その動作はアクティブなテーマによって異なります。
コンテンツオプションとワイドオプションの両方を40remに設定しました(このタイプのデザインでは、ワイド設定をコンテンツより大きくする必要はありません)。 技術的には、これは固定幅ではなく最大幅の値です。 これにより、小さい画面サイズに調整できます。
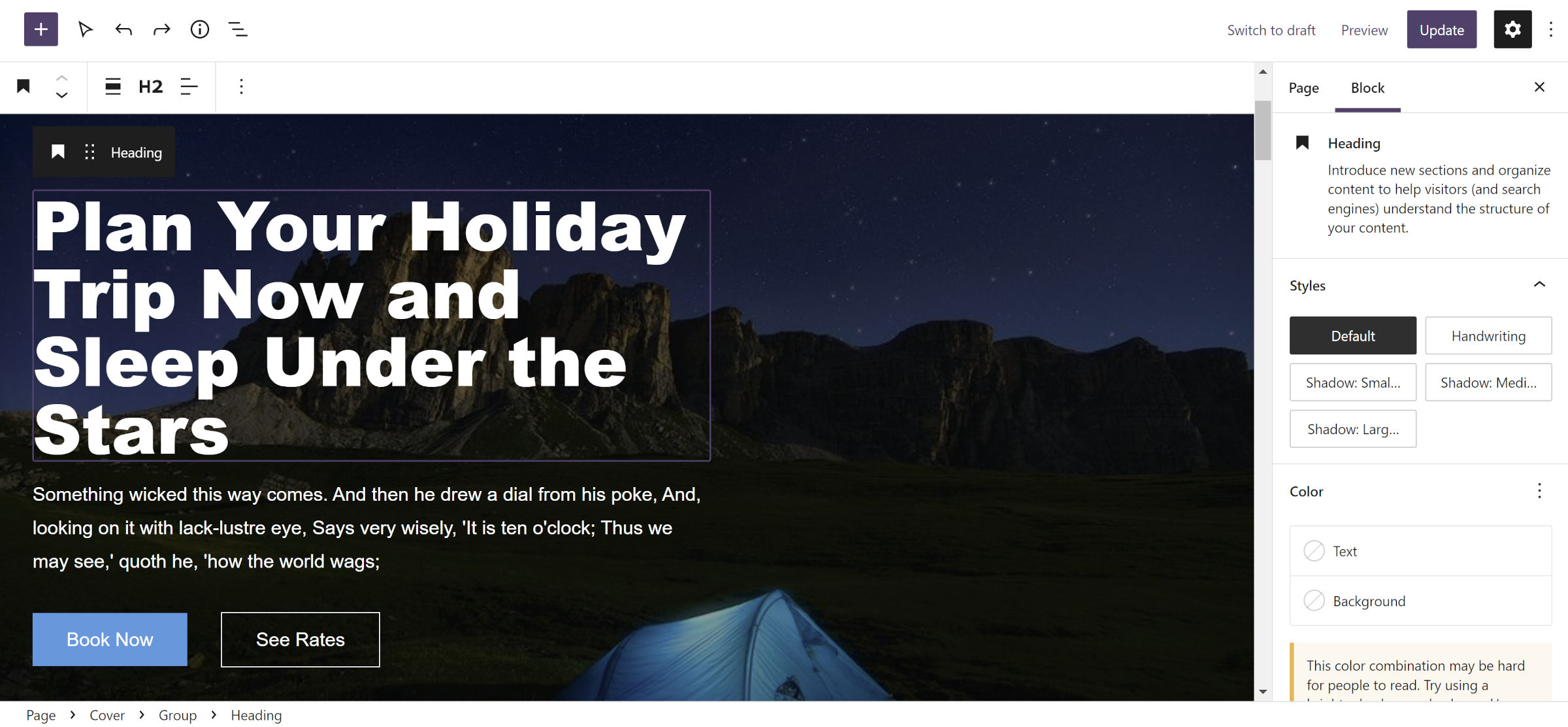
ステップ3:コンテンツを追加する

最後のステップでは、ステップ2のグループ内に好みのコンテンツを追加するだけです。 Heading、Paragraph、およびButtonsブロックを追加することを選択しました。 これはあなたが望むものなら何でもかまいません—ルールはありません。
スタックブロックを使用した構築
WordPress 6.0では、Groupブロックの新しいStackバリエーションが導入されます。 通常のトップダウンフローの代わりに、垂直フレックスレイアウトです。 この新しいブロックについては、今週のGutenberg13.0リリースの投稿で取り上げました。
次の手法をテストするには、WordPress 6.0Beta1または最新バージョンのGutenbergプラグインをインストールする必要があります。 別のオプションは、一般リリースを数週間待つことです。
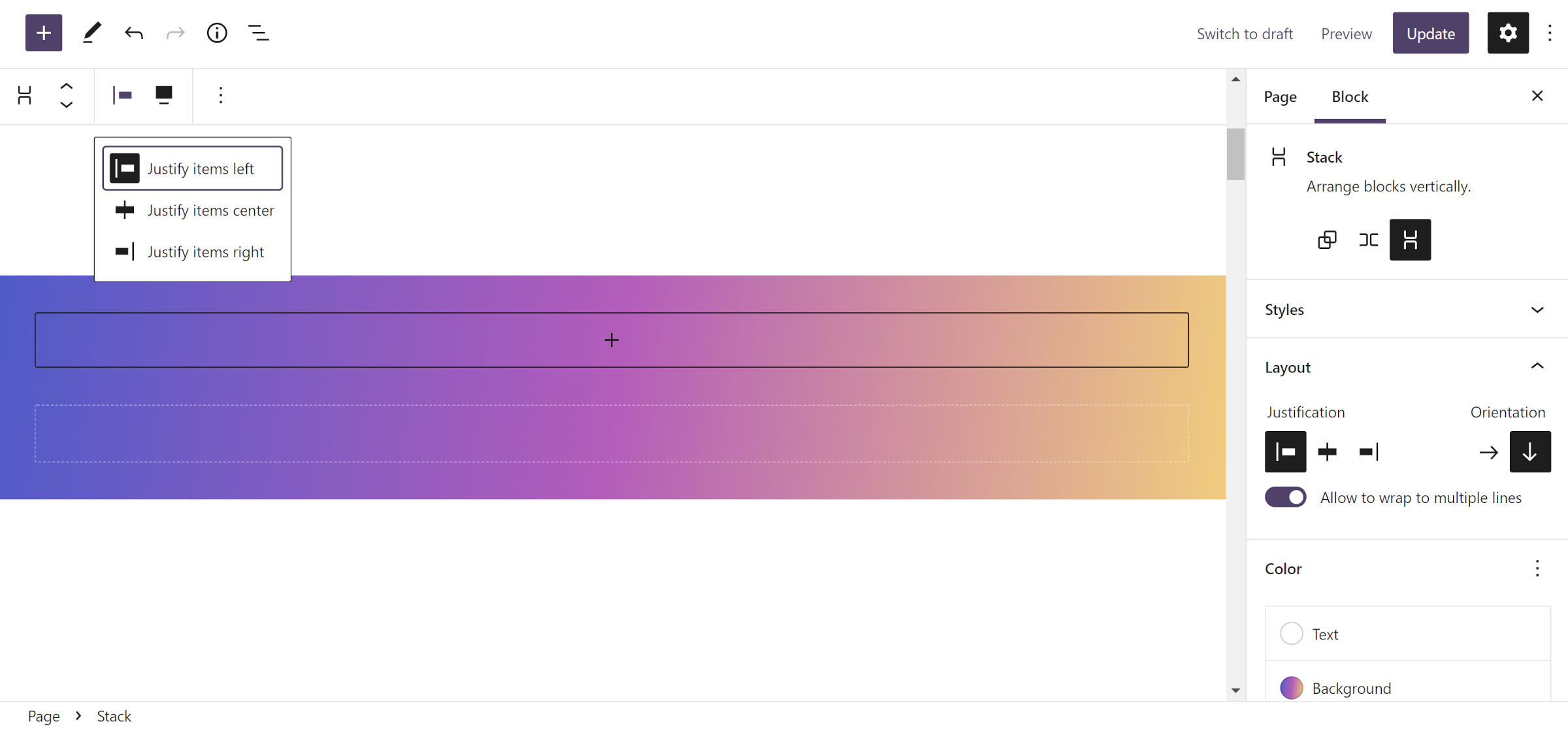
ステップ1:スタックブロックを追加する

最初のステップとして、コンテンツキャンバスに新しいStackブロックを挿入します。 背景色またはグラデーションを選択できます。 私は物事を楽しくするために後者を選びました。
Groupブロックとは異なり、Stackにはコンテンツの位置揃えコントロールがあります。 このチュートリアルの最初の部分を完了した場合は、おそらく、これでどこに行くのかをすでに知っているはずです。 ネストされたブロックを左、中央、または右に整列させるための「ジャスティフィケーション」コントロールがサイドバーにあります。 重複するオプションもツールバーにあります。
Coverブロックと同様に、オプションを自由に試してみてください。 それ以外の場合は、「左」に設定してフォローします。
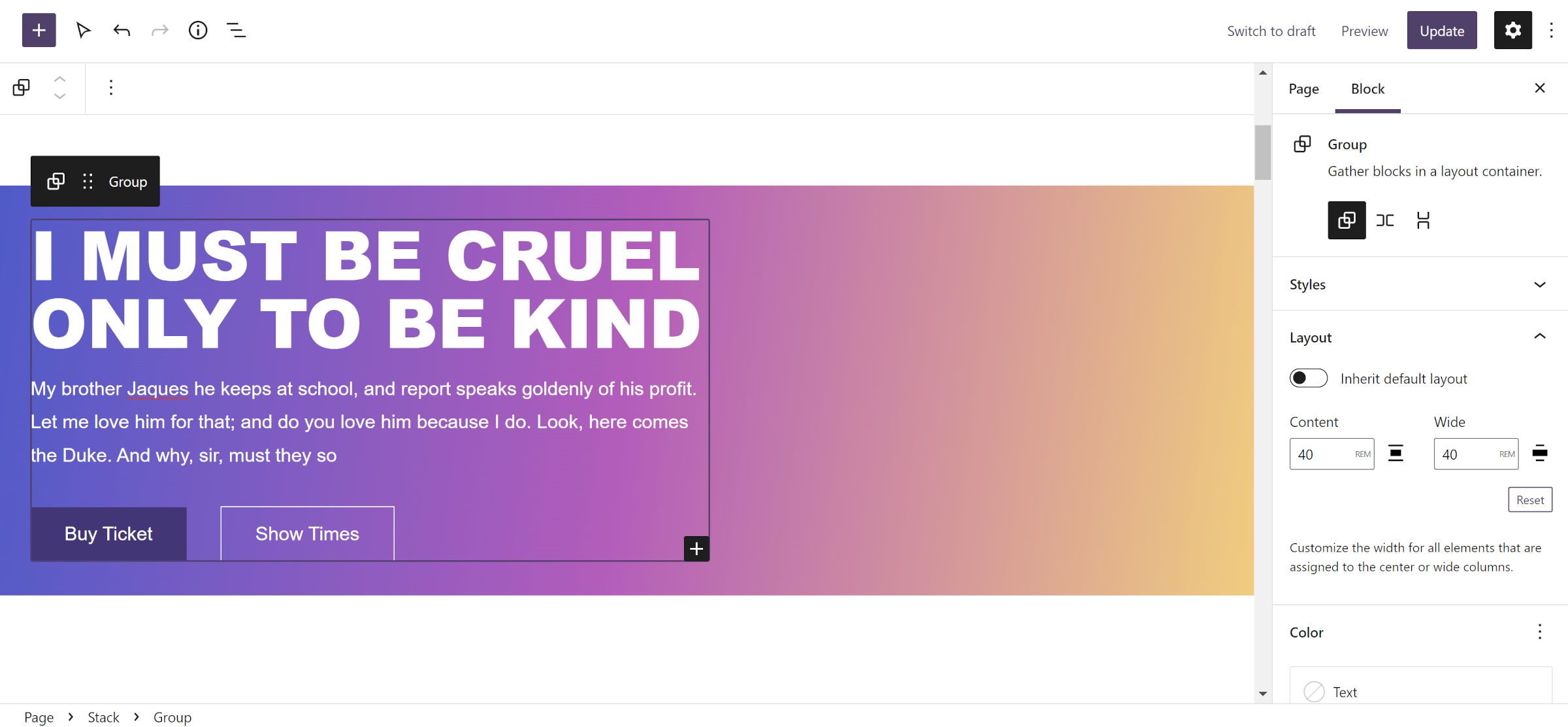
ステップ2–3:すすぎ、繰り返します

手順2と3は、Coverブロックを外部コンテナとして使用する場合と文字通り同じです。 したがって、前に概説したプロセスを繰り返すだけで済みます。 繰り返しますが、最も重要なことは、Groupブロックの固定幅を定義することです。
先週のフラストレーションの後、これは驚くほど簡単になりました。 これは、ブロックエディターがどれほど強力になり、ユーザーエクスペリエンスが期待に応えられない場合があることの例でもあります。 目覚めた瞬間にWordPressを生きて呼吸する人として障害にぶつかっている場合、他のユーザーも同じ問題に直面している可能性があります。 このチュートリアルでは、レイアウト構築の1つの側面に少なくとも少し光を当てることを願っています。
