Como alinhar um bloco de grupo aninhado e de largura parcial por meio do editor do WordPress
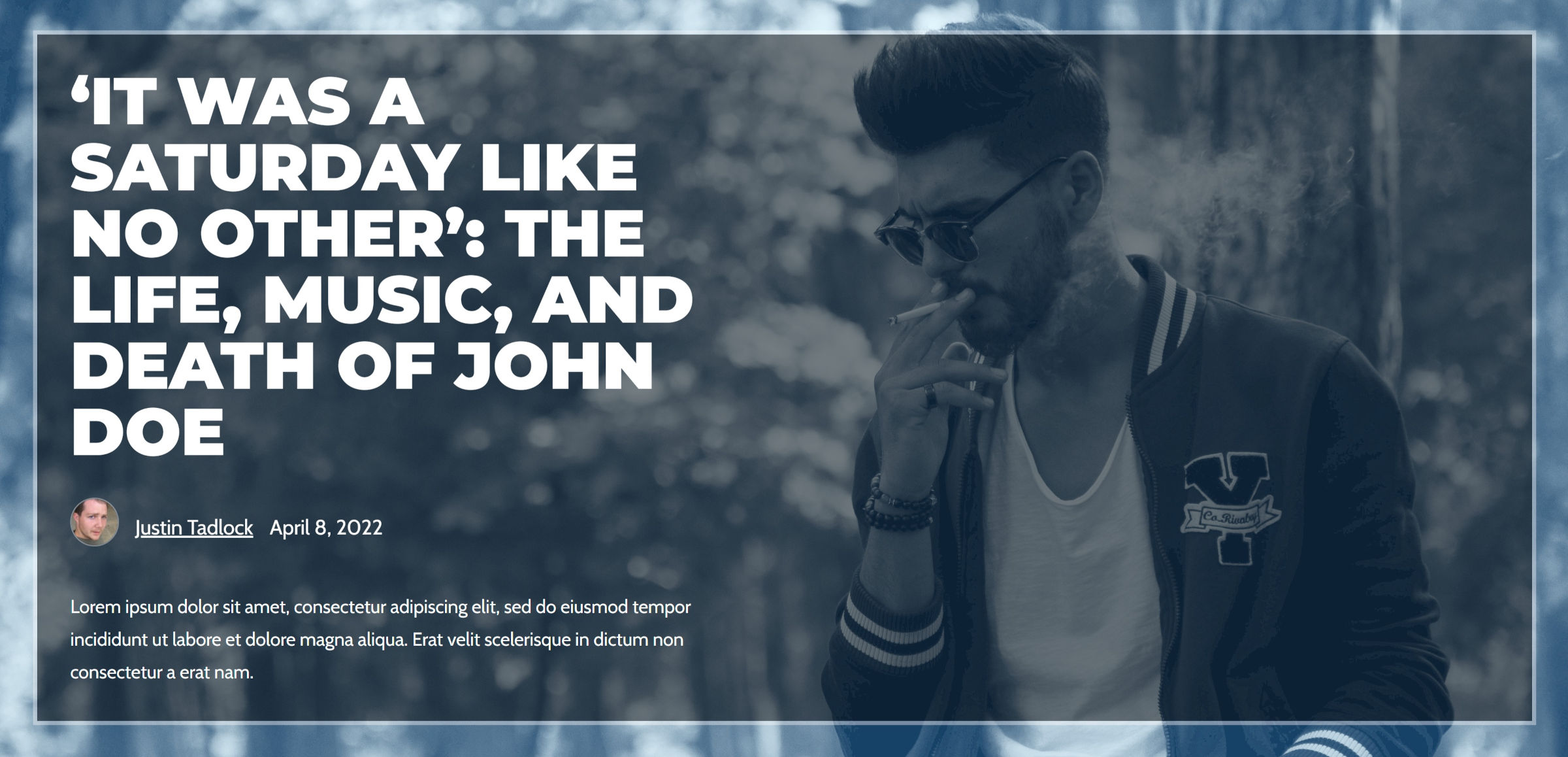
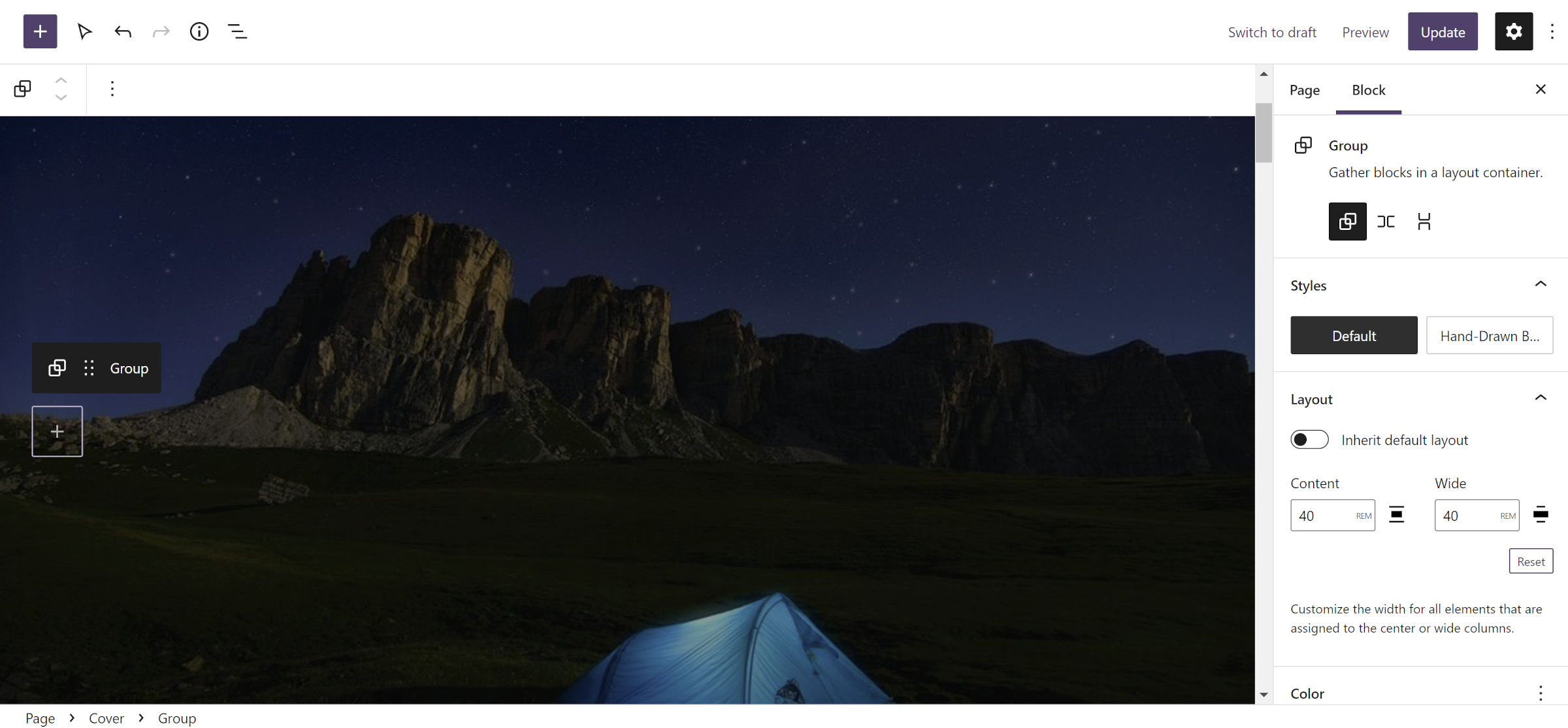
Publicados: 2022-04-16Fiquei um pouco frustrado na semana passada ao compartilhar um tutorial sobre um cabeçalho de postagem no estilo herói. Eu tinha planejado criar um layout com um Grupo alinhado à esquerda com largura máxima, conforme mostrado na captura de tela a seguir:

Isso permitiria que o ponto focal da imagem de fundo brilhasse à direita. No entanto, nenhuma das duas técnicas conhecidas parecia ser ideal.
Um dos métodos mais comuns é usar um bloco de 50/50 Colunas, deixando a coluna da direita vazia. Isso foi confuso em alguns tamanhos de tela. No entanto, conforme observado por Andrew Starr nos comentários, definir uma largura específica para a coluna da esquerda e limpar a largura da coluna do lado direito resolve esse problema. Gorjeta para ele por encontrar uma maneira de trabalhar dentro do sistema. Ainda assim, não é o método mais intuitivo e deixa um <div> vazio no HTML sem um bom motivo. Parece um truque que não deveríamos estar ensinando aos usuários.
Meu instinto estava me dizendo que minha solução preferida era a certa. Também foi o mais simples de implementar sem recorrer a colunas de hackers. Ele usa o controle de matriz de alinhamento de conteúdo para o bloco Cover combinado com uma largura definida em um bloco Group interno. No entanto, tive problemas com isso, mas não entendi o porquê. Isso foi até que eu mergulhei de volta nisso esta semana (eu chegarei a isso mais tarde). Além disso, sou teimoso o suficiente para continuar tentando algo até que magicamente funcione.
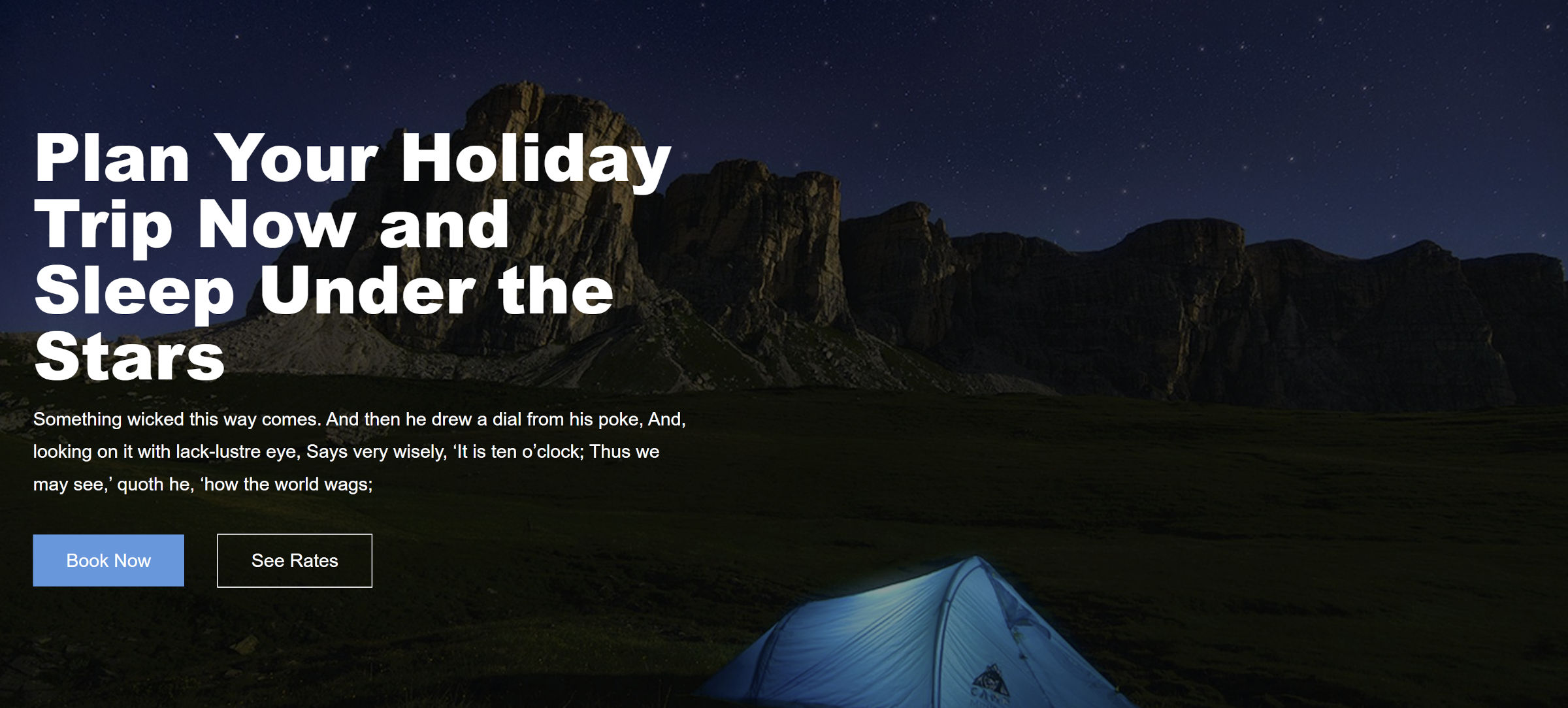
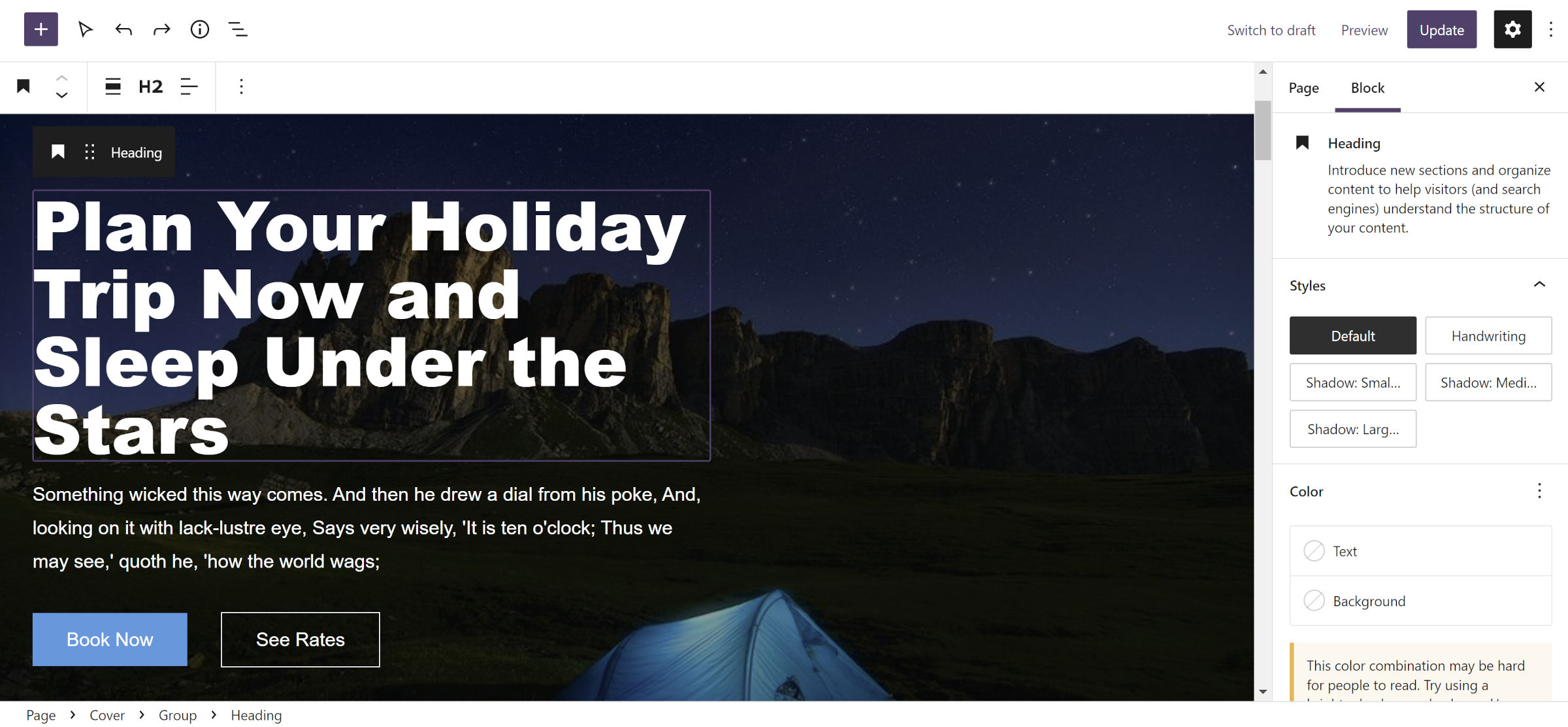
Portanto, voltei para a prancheta. Cansado de olhar para o design anterior, peguei uma das primeiras ideias de padrões que tive cerca de um ano atrás e a recriei com as ferramentas de design mais recentes:

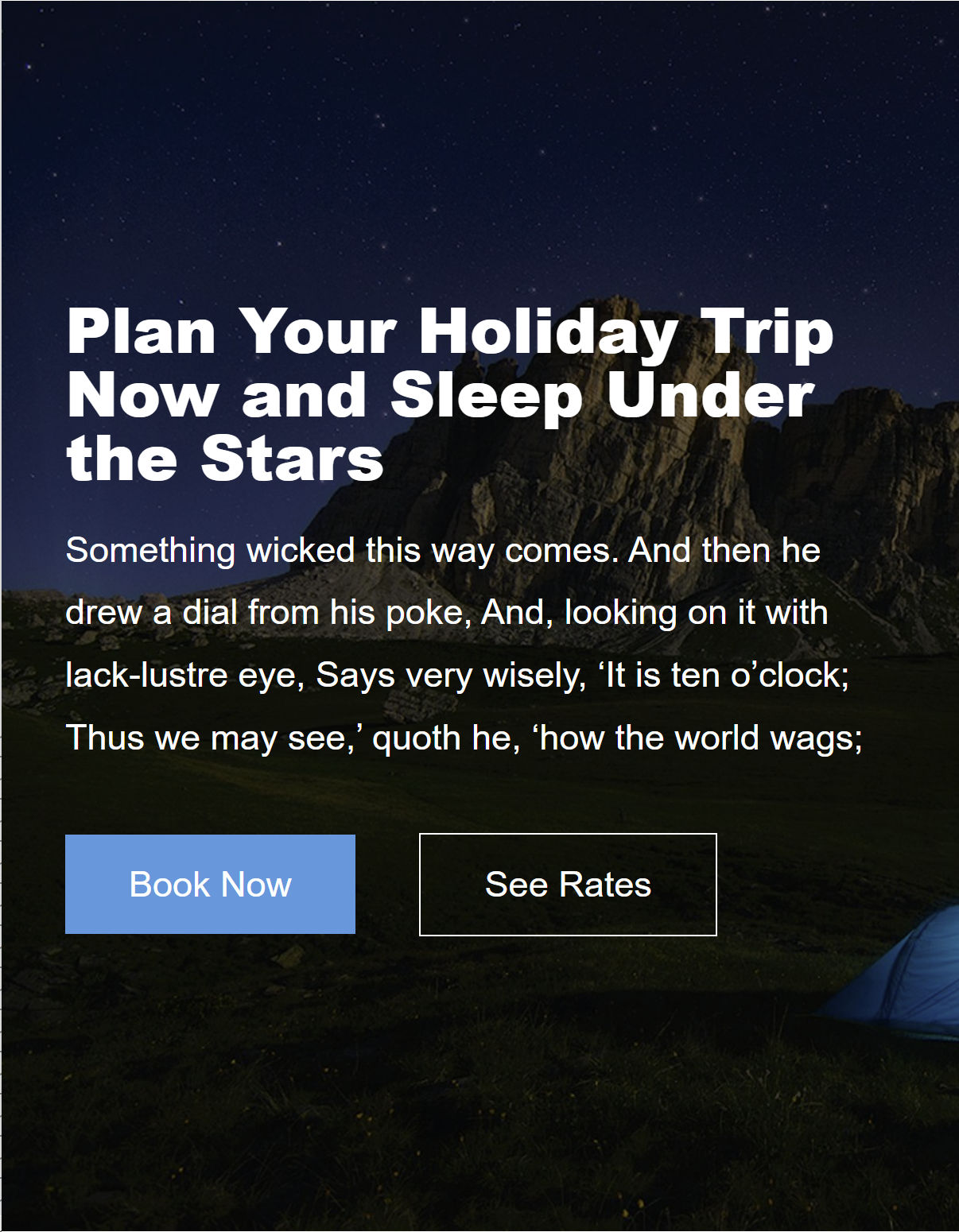
Eu também queria garantir que essa solução funcionasse bem em qualquer tamanho de tela. Ao mover para viewports menores, o conteúdo deve ocupar mais espaço até atingir a borda. O método neste tutorial lida com isso lindamente:

Esta entrada na série Building with Blocks mostra como criar esse layout. Como bônus, também mostrarei como fazer isso com o novo bloco Stack no WordPress 6.0 para casos em que um container Cover não faz sentido.
Construindo com um bloco de cobertura
Para este passo a passo, estou usando um tema personalizado. No entanto, também testei com Archeo, Avant-Garde e Twenty Twenty-Two. Tem funcionado de forma consistente em todo o grupo. Também estou executando o WordPress 6.0 Beta 1 sem o plugin Gutenberg ativo.
Etapa 1: adicionar bloco de cobertura

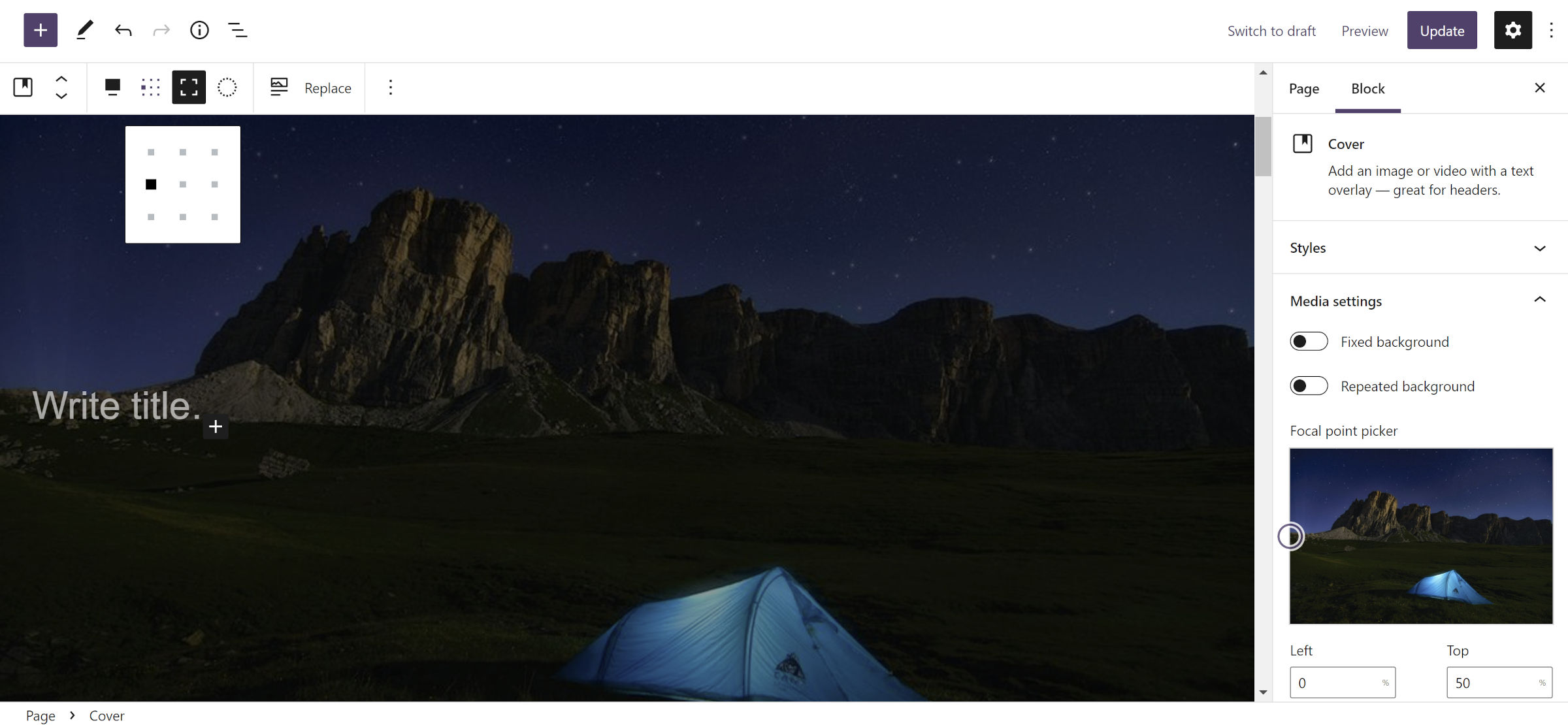
Para esta etapa, insira um novo bloco de capa junto com sua imagem preferida. A maioria das configurações não importa. Eu escolhi alternar entre as opções de altura total e largura total.
A parte mais importante desta etapa é selecionar uma opção do controle da matriz de alinhamento de conteúdo. Na barra de ferramentas, será um ícone com nove quadrados minúsculos, quase pontos (veja a captura de tela). Para alinhar os blocos das próximas etapas no meio esquerdo do Container, selecione o primeiro “ponto” na segunda linha. Claro, sinta-se à vontade para brincar com diferentes opções.
Todo o resto sobre o design da capa é com você.
Etapa 2: adicionar grupo de largura fixa

Para conter o conteúdo que você adicionará na etapa 3, insira um bloco de grupo na capa da etapa 1.

A guia “Layout” no painel da barra lateral do bloco contém as únicas opções necessárias que você deve definir. Você precisará definir o conteúdo e as opções amplas.
Este é o ponto em que encontrei um obstáculo em meus testes anteriores. As unidades de porcentagem ( % ) se comportam de maneira diferente de todas as outras. Quando usado, o bloco Group é sempre de largura total e seu conteúdo sempre centralizado. Nenhum outro tem esse problema. No entanto, nem todos eles podem ser usados para este layout específico. As unidades viewport-width ( vw ) e viewport-height ( vh ) serão alinhadas conforme o esperado, mas não se expandirão pela tela em dispositivos menores.
A coisa vital a lembrar é usar um tipo de unidade como px , em ou rem . Você também pode selecionar “Herdar layout padrão”, mas como ele se comporta dependerá do seu tema ativo.
Configurei as opções Content e Wide para 40rem (não há necessidade de a configuração Wide ser maior que Content para esse tipo de design). Tecnicamente, este é um valor de largura máxima em vez de uma largura fixa. Isso permite que ele se ajuste a tamanhos de tela menores.
Etapa 3: adicionar conteúdo

Para a etapa final, você só precisa adicionar seu conteúdo preferido dentro do Grupo da etapa 2. Optei por adicionar blocos de Título, Parágrafo e Botões. Isso pode ser o que você quiser - não há regras.
Construindo com um bloco de pilha
O WordPress 6.0 apresentará uma nova variação de pilha do bloco Grupo. Em vez do fluxo típico de cima para baixo, é um layout flexível vertical. Cobri este novo bloco no post de lançamento do Gutenberg 13.0 esta semana.
Para testar a técnica a seguir, você deve instalar o WordPress 6.0 Beta 1 ou a versão mais recente do plug-in Gutenberg. A opção alternativa é esperar algumas semanas pelo lançamento geral.
Etapa 1: adicionar um bloco de pilha

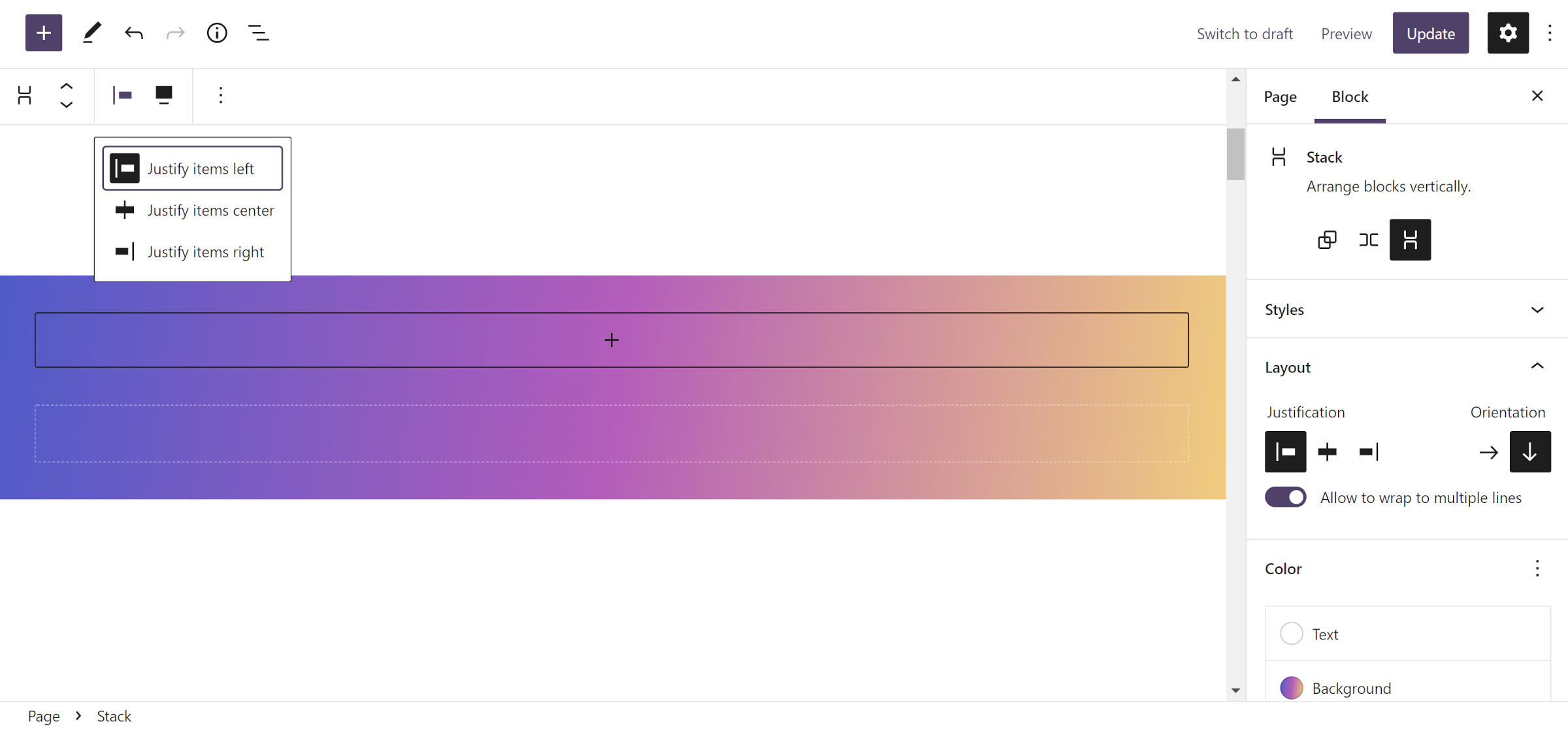
Insira um novo bloco Stack na tela de conteúdo para a primeira etapa. Você pode optar por dar uma cor de fundo ou gradiente. Eu escolhi o último para manter as coisas divertidas.
Ao contrário do bloco Group, o Stack possui controles de justificação de conteúdo. Se você passou pela primeira parte deste tutorial, provavelmente já deve saber onde estou indo com isso. Há um controle “Justificação” na barra lateral para alinhar blocos aninhados à esquerda, ao centro ou à direita. Uma opção duplicada também está na barra de ferramentas.
Assim como no bloco Cover, sinta-se à vontade para brincar com as opções. Caso contrário, defina-o para “esquerda” para acompanhar.
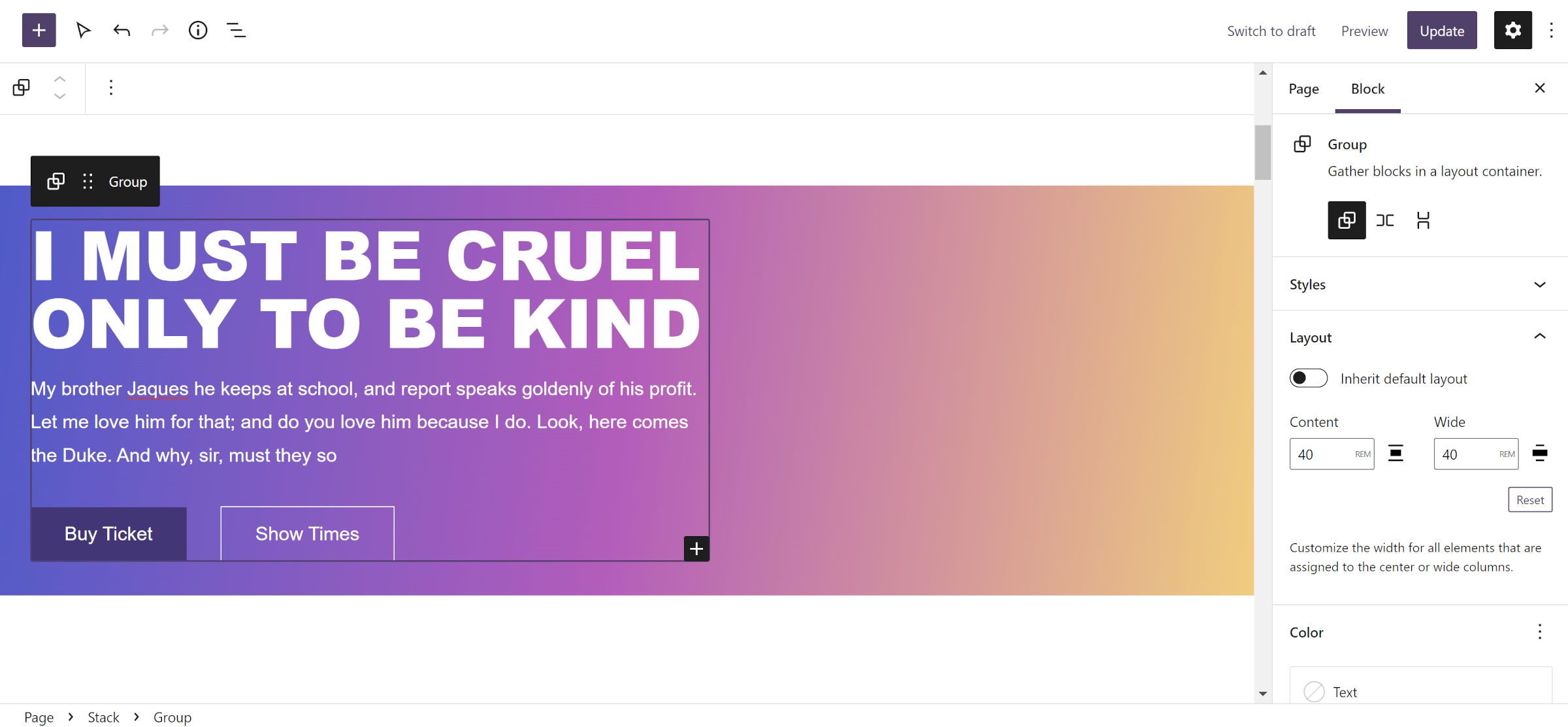
Etapa 2–3: enxágue e repita

As etapas #2 e #3 são literalmente as mesmas de quando o bloco de cobertura é usado como recipiente externo. Portanto, você só precisa repetir o processo descrito anteriormente. Novamente, o mais importante é definir uma largura fixa para o bloco Group.
Isso acabou sendo surpreendentemente fácil depois da frustração que tive na semana passada. Este também é um exemplo de quão poderoso o editor de blocos se tornou e como a experiência do usuário às vezes pode não corresponder às expectativas. Se estou enfrentando obstáculos como alguém que vive e respira o WordPress quase todos os momentos, outros usuários provavelmente estão enfrentando esses mesmos problemas. Espero que pelo menos tenha esclarecido um pouco sobre um aspecto da construção de layout neste tutorial.
