WordPress Düzenleyici ile İç İçe, Kısmi Genişlikli Grup Bloğu Nasıl Hizalanır
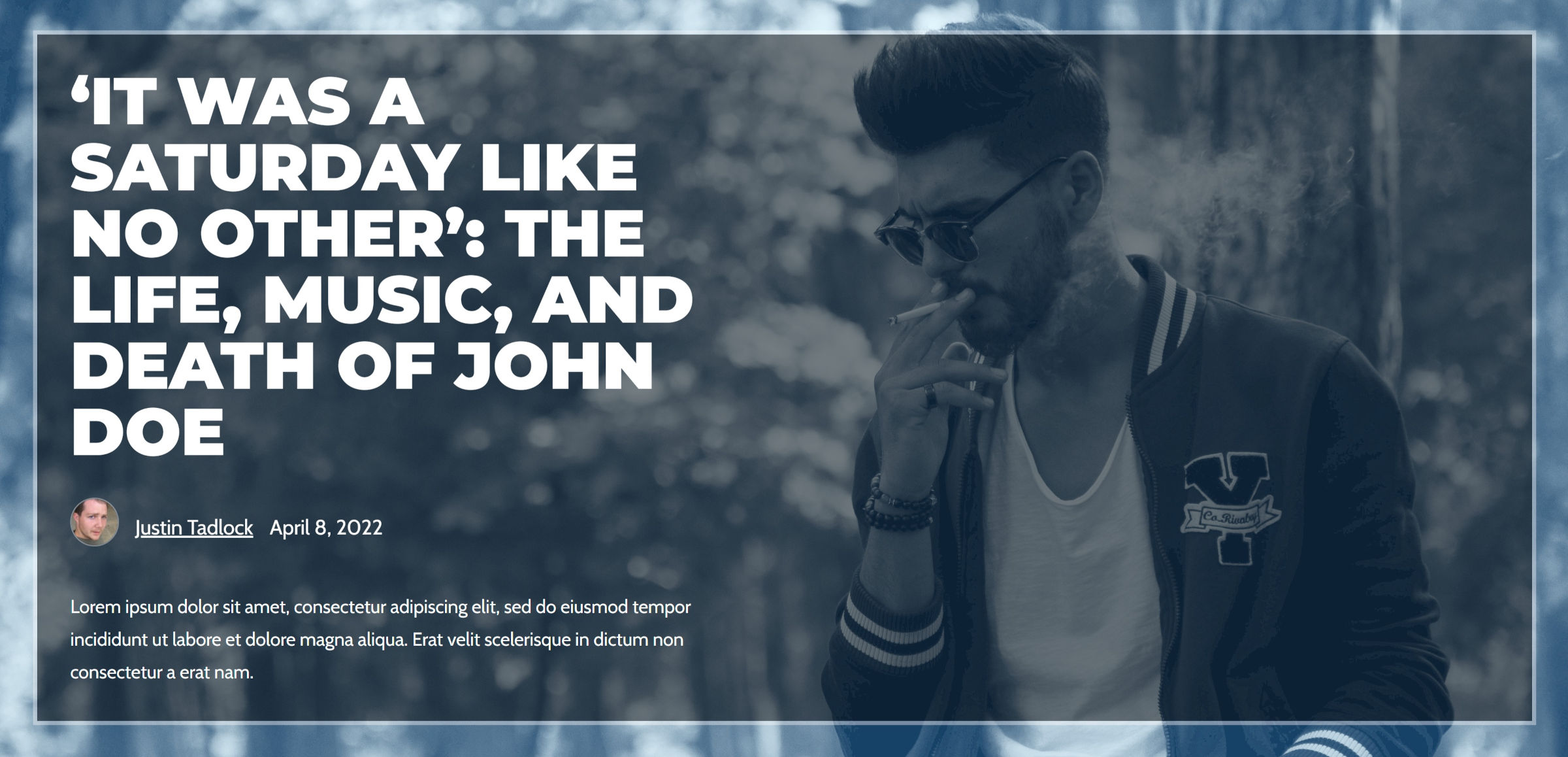
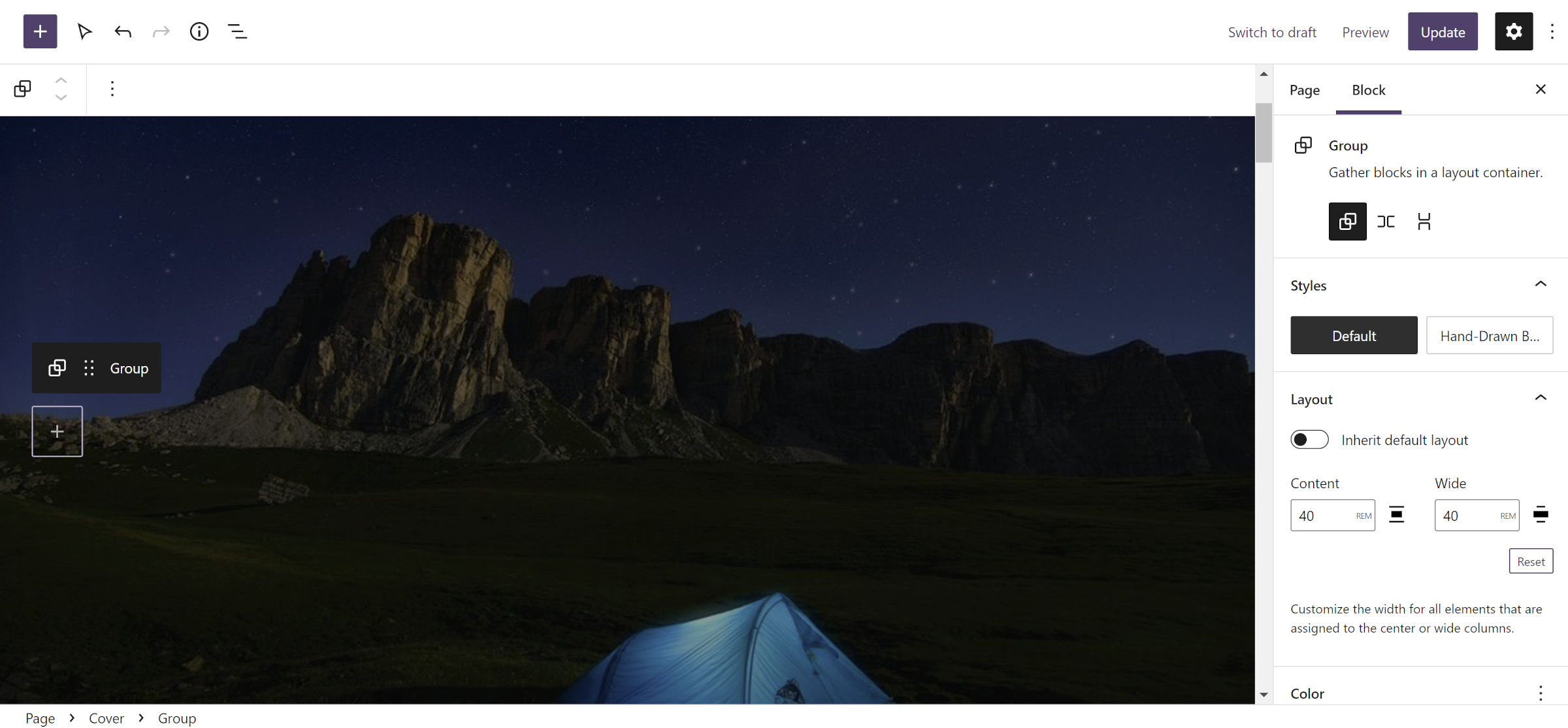
Yayınlanan: 2022-04-16Geçen hafta kahraman tarzı bir yazı başlığıyla ilgili bir eğitim paylaşırken biraz hüsrana uğradım. Aşağıdaki ekran görüntüsünde gösterildiği gibi, maksimum genişliğe sahip sola hizalı bir Grup içeren bir düzen oluşturmayı planlamıştım:

Bu, arka plan görüntüsünün odak noktasının sağda parlamasını sağlar. Ancak, bilinen iki teknikten hiçbiri ideal görünmüyordu.
En yaygın yöntemlerden biri, sağ sütunu boş bırakarak 50/50 Sütun bloğu kullanmaktır. Bu, bazı ekran boyutlarında dağınıktı. Ancak, yorumlarda Andrew Starr tarafından belirtildiği gibi, sol sütun için belirli bir genişlik ayarlamak ve sağ taraftaki sütun için genişliği temizlemek bu sorunu giderir. Sistem içinde çalışmanın bir yolunu bulması için ona şapka bahşişi. Yine de, en sezgisel yöntem değildir ve HTML'de boş bir neden olmadan boş bir <div> bırakır. Kullanıcılara öğretmememiz gereken bir hack gibi geliyor.
İçimden bir ses, tercih ettiğim çözümün doğru çözüm olduğunu söylüyordu. Ayrıca, sütunları hacklemeye başvurmadan uygulanması en basit olanıydı. Bir iç Grup bloğunda ayarlanan genişlikle birleştirilmiş Kapak bloğu için içerik hizalama matrisi kontrolünü kullanır. Ancak, bununla ilgili sorunlarla karşılaştım ama nedenini anlamadım. Bu, bu hafta tekrar içine girene kadardı (buna daha sonra geleceğim). Ayrıca, sihirli bir şekilde işe yarayana kadar bir şeyi denemeye devam edecek kadar inatçıyım.
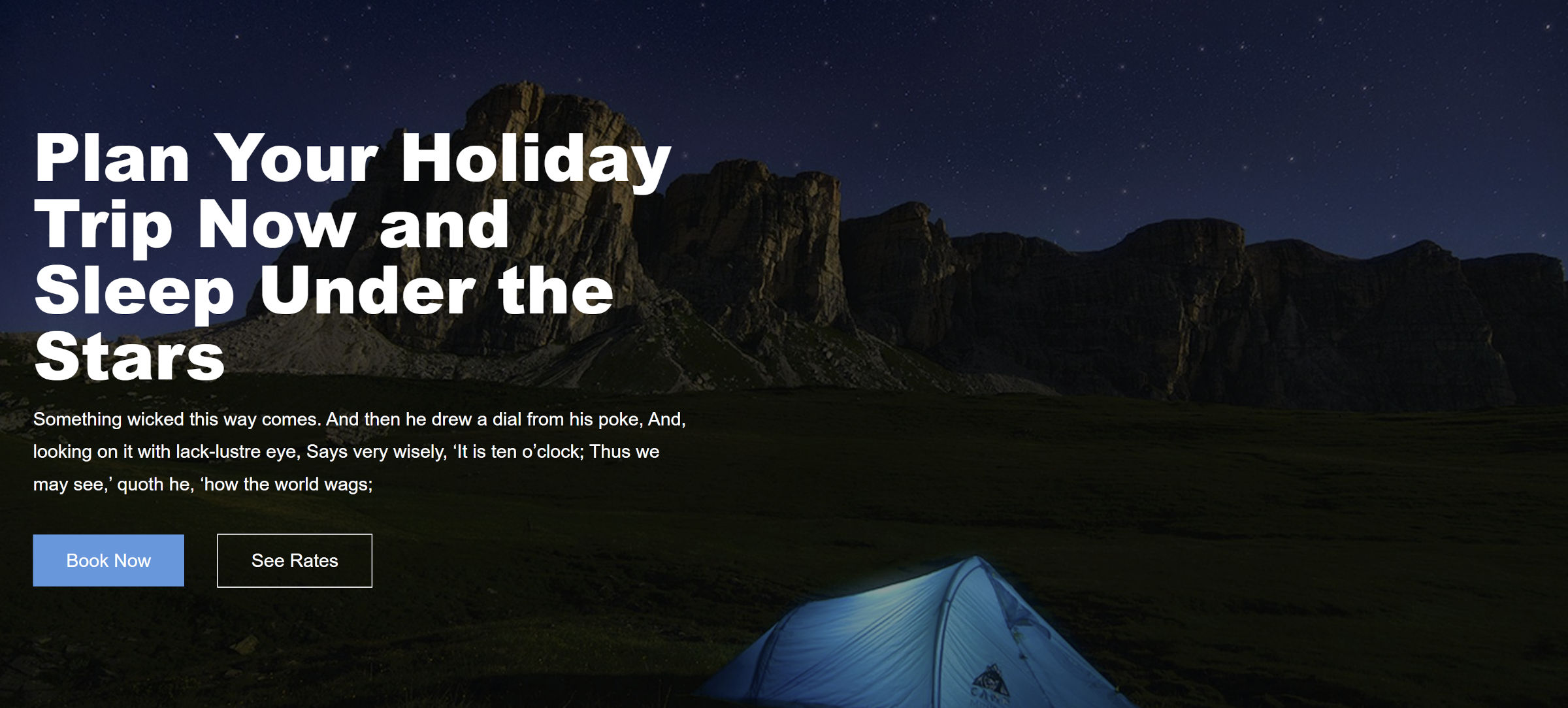
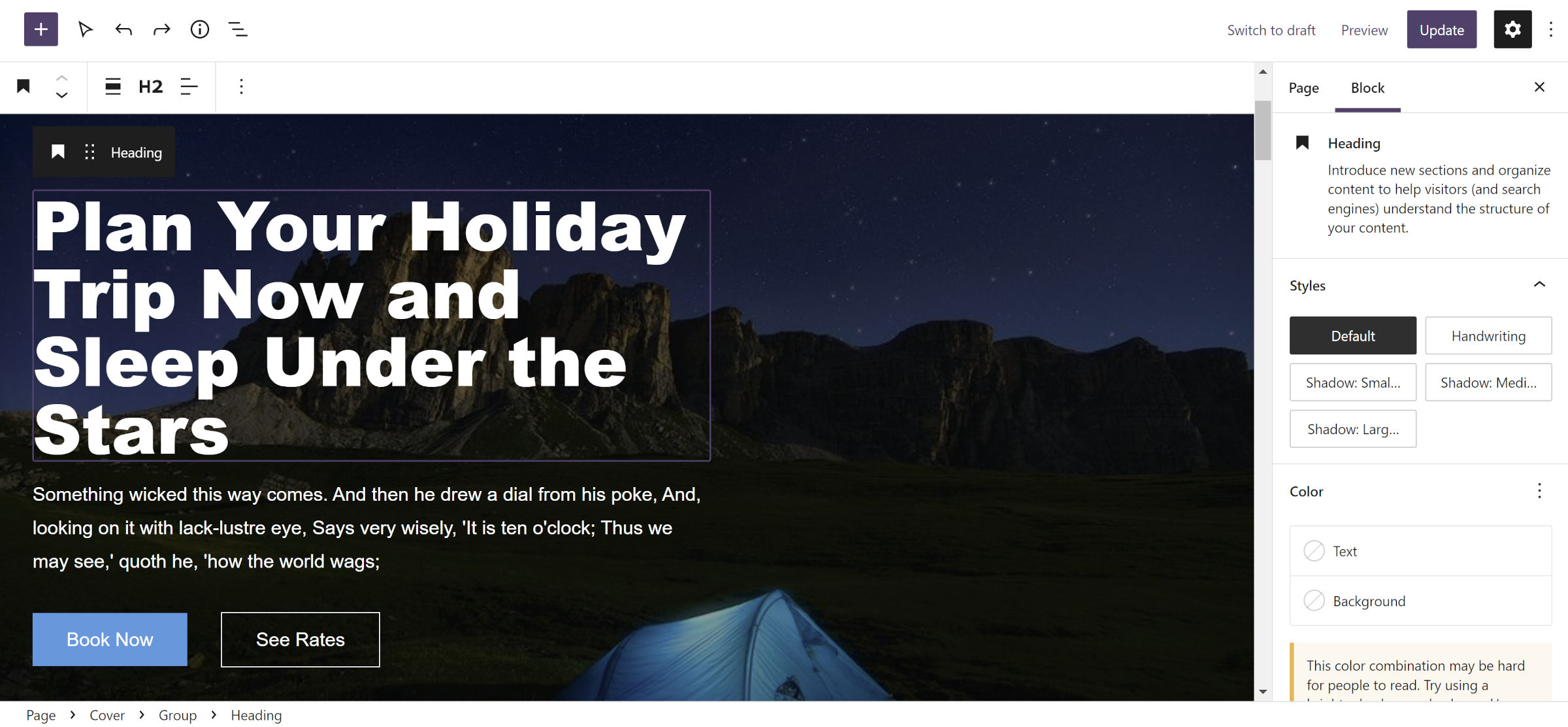
Bu nedenle, çizim tahtasına geri döndüm. Önceki tasarıma bakmaktan bıktım, yaklaşık bir yıl önce sahip olduğum ilk desen fikirlerinden birini çıkardım ve en yeni tasarım araçlarıyla yeniden yarattım:

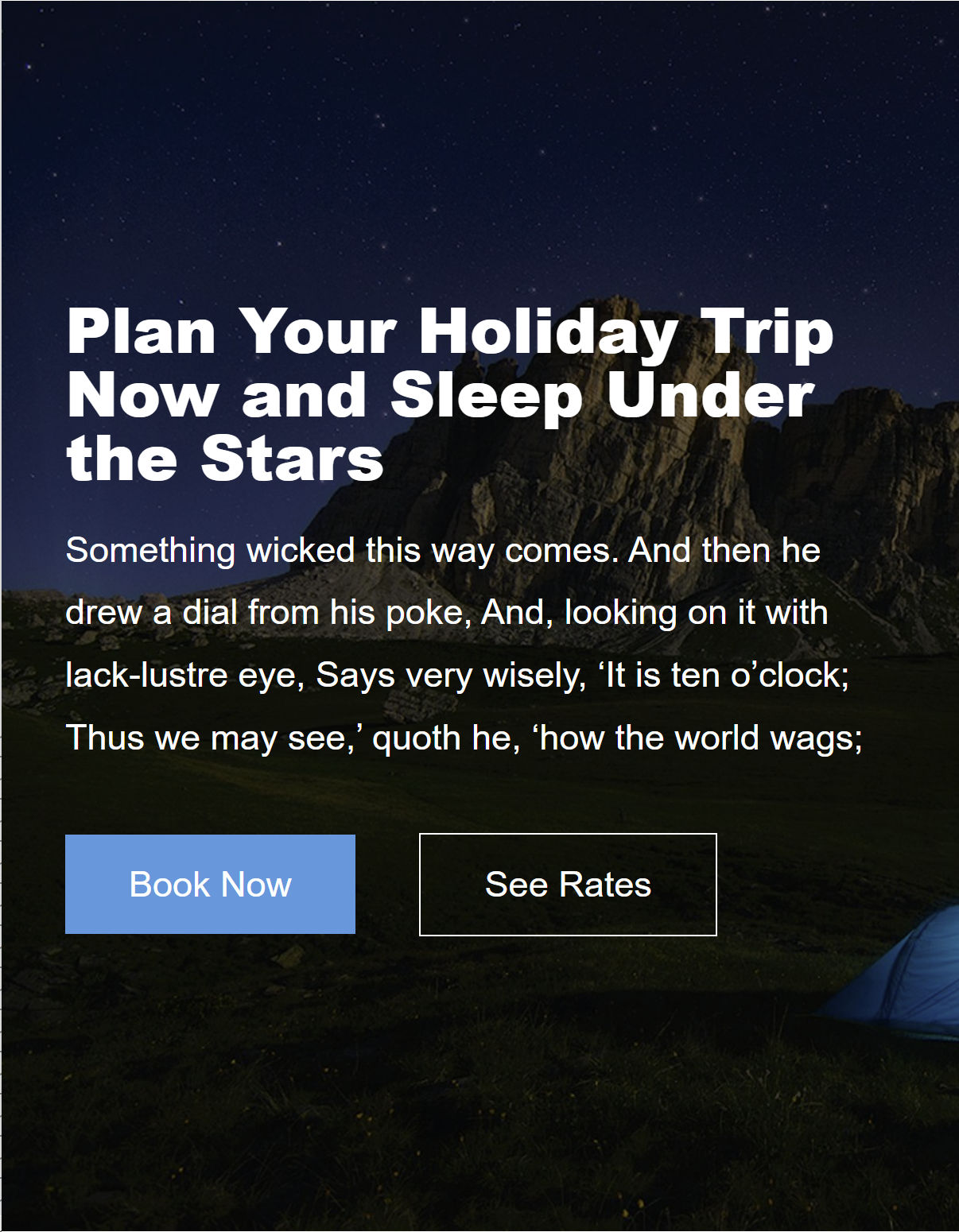
Ayrıca bu çözümün herhangi bir ekran boyutunda iyi çalıştığından emin olmak istedim. Daha küçük görünüm alanlarına doğru ilerlerken, içerik, kenara ulaşana kadar daha fazla yer kaplamalıdır. Bu eğitimdeki yöntem bunu çok güzel bir şekilde ele alıyor:

Bloklarla Bina serisindeki bu giriş, bu yerleşimin nasıl oluşturulacağını açıklar. Bonus olarak, bir Cover kapsayıcısının mantıklı olmadığı durumlar için WordPress 6.0'daki yeni Stack bloğu ile nasıl başarılacağını da göstereceğim.
Örtü Bloklu Bina
Bu izlenecek yol için özel bir tema kullanıyorum. Ancak Archeo, Avant-Garde ve Twenty Twenty-Two ile de test ettim. Tüm grup boyunca tutarlı bir şekilde çalıştı. Ayrıca Gutenberg eklentisi etkin olmadan WordPress 6.0 Beta 1 çalıştırıyorum.
Adım 1: Kapak Bloğu Ekle

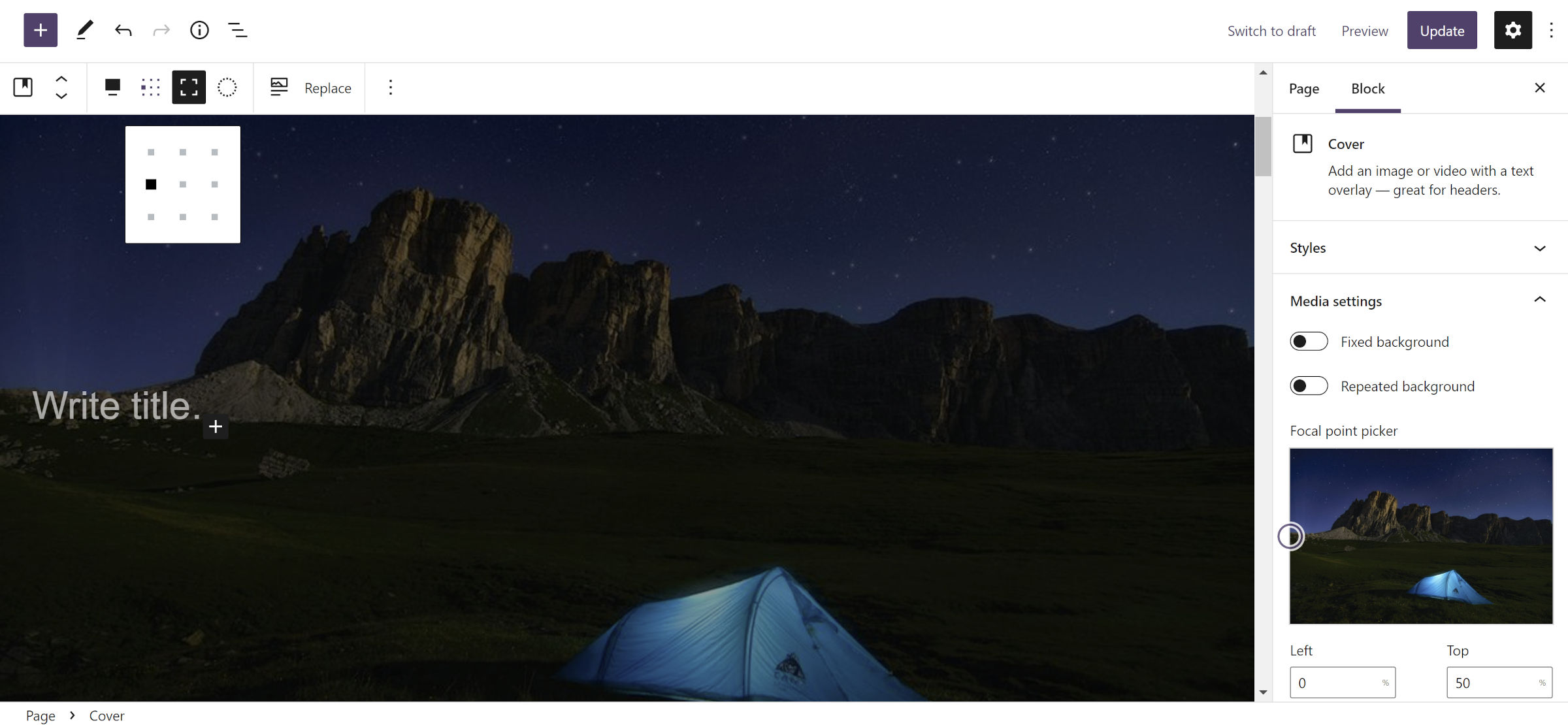
Bu adım için, tercih ettiğiniz görüntüyle birlikte yeni bir Kapak bloğu ekleyin. Ayarların çoğu önemli olmayacak. Tam yükseklik ve tam genişlik seçenekleri arasında geçiş yapmayı seçtim.
Bu adımın en önemli kısmı, içerik hizalama matrisi kontrolünden bir seçenek seçmektir. Araç çubuğunda dokuz küçük kare, neredeyse noktalar içeren bir simge olacaktır (ekran görüntüsüne bakın). Konteynerin sol ortasındaki sonraki adımlardan gelen blokları hizalamak için ikinci satırdaki ilk “noktayı” seçin. Tabii ki, farklı seçeneklerle oynamaktan çekinmeyin.
Kapak tasarımıyla ilgili her şey size kalmış.
2. Adım: Sabit Genişlik Grubu Ekle

3. adımda ekleyeceğiniz içeriği içermek için, 1. adımdaki Kapak içine bir Grup bloğu ekleyin.

Blok kenar çubuğu panelindeki "Düzen" sekmesi, ayarlamanız gereken tek gerekli seçenekleri içerir. İçeriği ve geniş seçenekleri tanımlamanız gerekecek.
Bu, önceki testlerimde bir barikata çarptığım nokta. Yüzde ( % ) birimleri diğerlerinden farklı davranır. Kullanıldığında, Grup bloğu her zaman tam genişliktedir ve içeriği her zaman ortalanır. Başkalarında bu sorun yok. Ancak, hepsi bu özel düzen için kullanılamaz. Viewport-width ( vw ) ve viewport-height ( vh ) birimleri beklendiği gibi hizalanacak ancak daha küçük cihazlarda ekran boyunca genişlemeyecek.
Hatırlanması gereken en önemli şey px , em veya rem gibi bir birim türü kullanmaktır. Ayrıca "Varsayılan düzeni devral"ı da seçebilirsiniz, ancak nasıl davranacağı etkin temanıza bağlı olacaktır.
Hem İçerik hem de Geniş seçeneklerini 40rem olarak ayarladım (bu tür tasarım için Geniş ayarının İçerik'ten daha büyük olmasına gerek yoktur). Teknik olarak bu, sabit bir genişlikten ziyade bir maksimum genişlik değeridir. Bu, daha küçük ekran boyutlarına ayarlanmasını sağlar.
3. Adım: İçerik Ekle

Son adım için, 2. adımdan itibaren tercih ettiğiniz içeriği Grup içine eklemeniz yeterlidir. Başlık, Paragraf ve Düğme blokları eklemeyi seçtim. Bu istediğiniz herhangi bir şey olabilir - hiçbir kural yoktur.
Yığın Bloğu ile Bina
WordPress 6.0, Grup bloğunun yeni bir Yığın varyasyonunu tanıtacaktır. Tipik yukarıdan aşağıya akış yerine, dikey bir esnek yerleşim düzenidir. Bu yeni bloğu bu hafta Gutenberg 13.0 yayın gönderisinde ele aldım.
Aşağıdaki tekniği test etmek için WordPress 6.0 Beta 1 veya Gutenberg eklentisinin en son sürümünü yüklemelisiniz. Alternatif seçenek, genel sürüm için birkaç hafta beklemektir.
Adım 1: Bir Yığın Bloğu Ekleyin

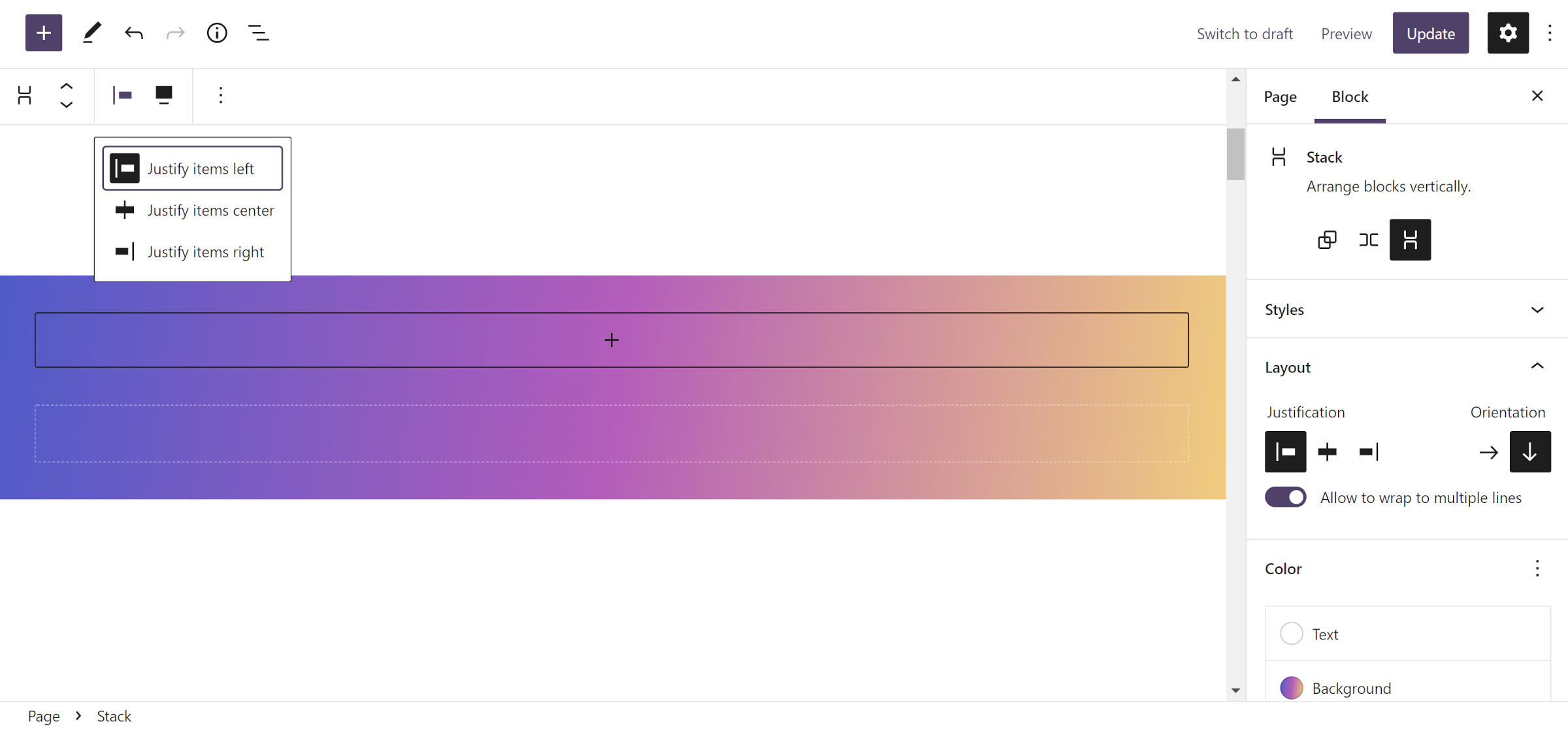
İlk adım için içerik tuvaline yeni bir Yığın bloğu ekleyin. Bir arka plan rengi veya gradyan vermeyi seçebilirsiniz. İşleri eğlenceli tutmak için ikincisini seçtim.
Grup bloğundan farklı olarak Stack, içerik doğrulama kontrollerine sahiptir. Bu öğreticinin ilk bölümünü yaptıysanız, muhtemelen bununla nereye gittiğimi zaten biliyor olmalısınız. Kenar çubuğunda, iç içe geçmiş blokları sola, ortaya veya sağa hizalamak için bir "Yaslama" kontrolü vardır. Araç çubuğunda yinelenen bir seçenek de bulunur.
Kapak bloğunda olduğu gibi, seçeneklerle oynamaktan çekinmeyin. Aksi takdirde, takip etmek için “sol” olarak ayarlayın.
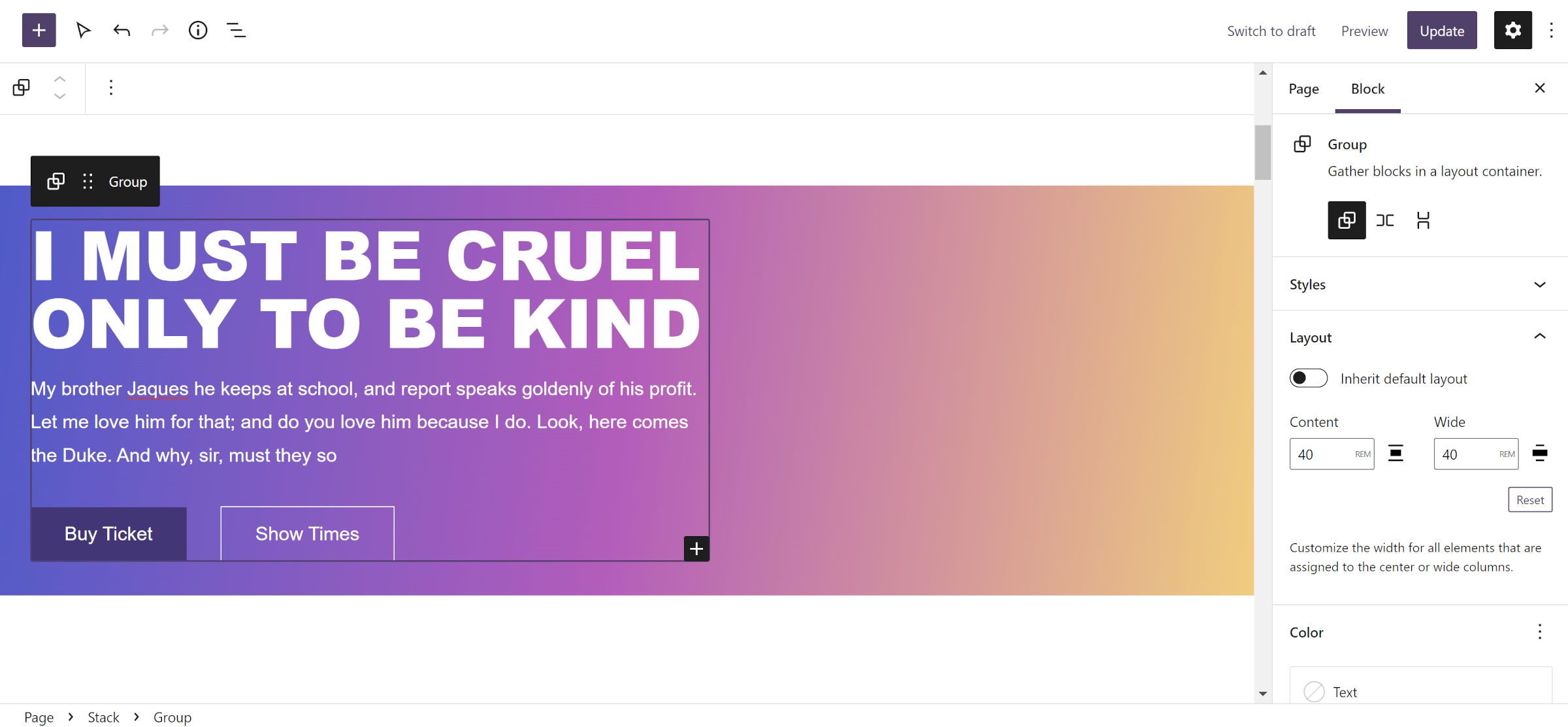
Adım 2–3: Durulayın ve Tekrarlayın

Adım 2 ve 3, Kapak bloğunu dış kap olarak kullanırkenkiyle tam anlamıyla aynıdır. Bu nedenle, yalnızca daha önce özetlenen işlemi tekrarlamanız gerekir. Yine en önemli şey Grup bloğu için sabit bir genişlik tanımlamaktır.
Bu, geçen hafta yaşadığım hayal kırıklığından sonra şaşırtıcı derecede kolay oldu. Bu aynı zamanda blok düzenleyicinin ne kadar güçlü hale geldiğinin ve kullanıcı deneyiminin bazen beklentileri nasıl karşılayamadığının bir örneğidir. Neredeyse her uyanma anında WordPress yaşayan ve soluyan biri olarak barikatlara çarpıyorsam, muhtemelen diğer kullanıcılar da aynı sorunlarla karşılaşıyor. Umarım bu eğitimde düzen oluşturmanın en azından bir yönüne biraz ışık tutmuşumdur.
