كيفية محاذاة كتلة مجموعة متداخلة جزئية العرض عبر محرر WordPress
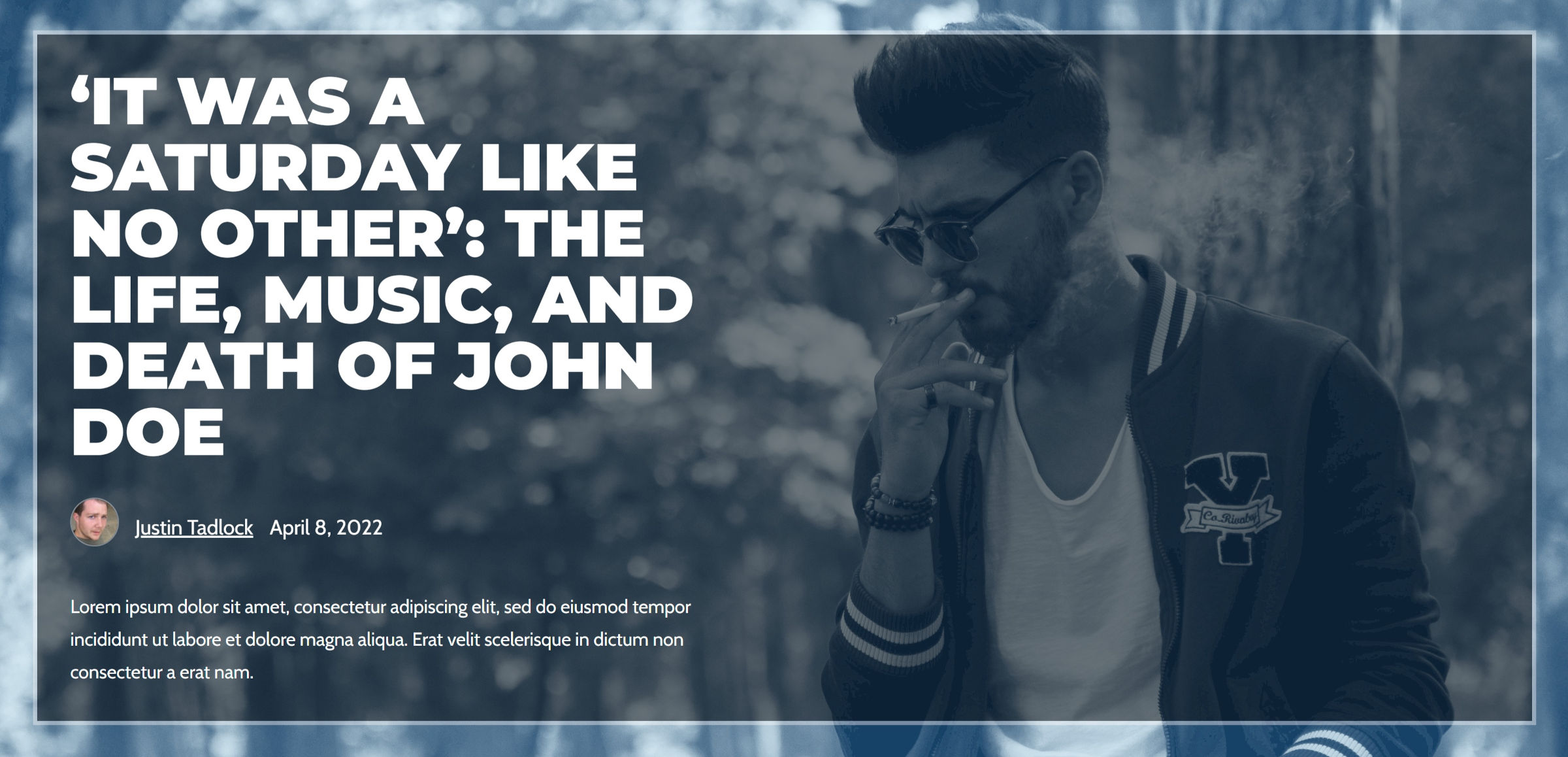
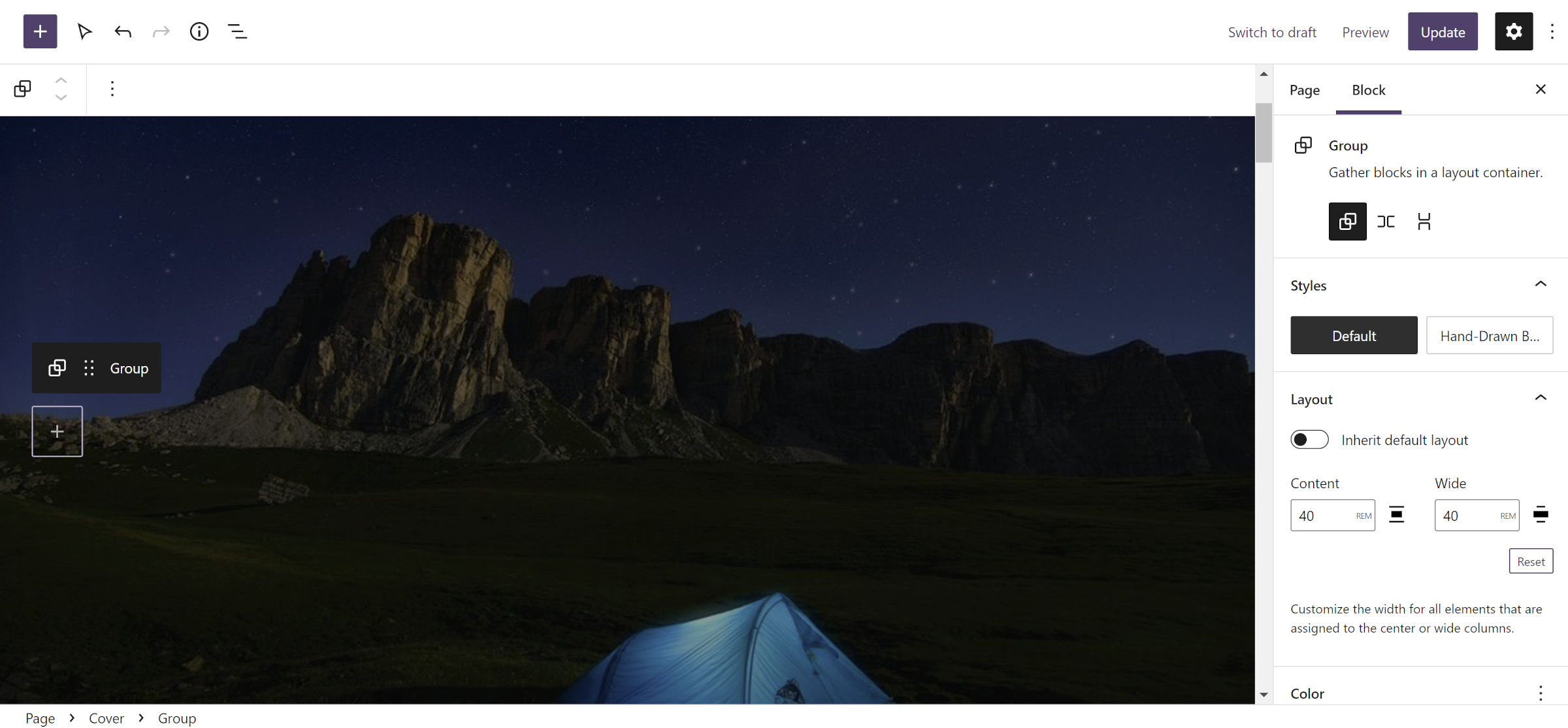
نشرت: 2022-04-16لقد شعرت بالإحباط قليلاً الأسبوع الماضي عند مشاركة برنامج تعليمي حول رأس منشور على غرار البطل. كنت قد خططت لإنشاء تخطيط بمجموعة محاذاة إلى اليسار بأقصى عرض ، كما هو موضح في لقطة الشاشة التالية:

سيسمح هذا للنقطة المحورية لصورة الخلفية بالتألق على اليمين. ومع ذلك ، لا يبدو أن أيًا من الطريقتين المعروفتين مثاليتان.
إحدى الطرق الأكثر شيوعًا هي استخدام كتلة أعمدة بنسبة 50/50 ، مع ترك العمود الأيمن فارغًا. كان هذا فوضويًا في بعض أحجام الشاشات. ومع ذلك ، كما أشار أندرو ستار في التعليقات ، فإن تعيين عرض محدد للعمود الأيسر ومسح عرض العمود الأيمن يعالج هذه المشكلة. تلميح القبعة له لإيجاد طريقة للعمل داخل النظام. ومع ذلك ، فهي ليست الطريقة الأكثر بديهية وتترك <div> فارغًا في HTML بدون سبب وجيه. يبدو الأمر وكأنه اختراق لا ينبغي أن نقوم بتعليم المستخدمين.
كان حدسي يخبرني أن الحل المفضل لدي هو الحل الصحيح. كما كان أيضًا أبسط تطبيق دون اللجوء إلى اختراق الأعمدة. يستخدم عنصر التحكم في مصفوفة محاذاة المحتوى لكتلة الغلاف جنبًا إلى جنب مع عرض معين على كتلة مجموعة داخلية. ومع ذلك ، واجهت مشاكل مع هذا ولكن لم أفهم لماذا. كان ذلك حتى عدت إليه هذا الأسبوع (سأعود إلى هذا لاحقًا). بالإضافة إلى ذلك ، أنا عنيد بما يكفي لمواصلة تجربة شيء ما حتى يعمل بطريقة سحرية.
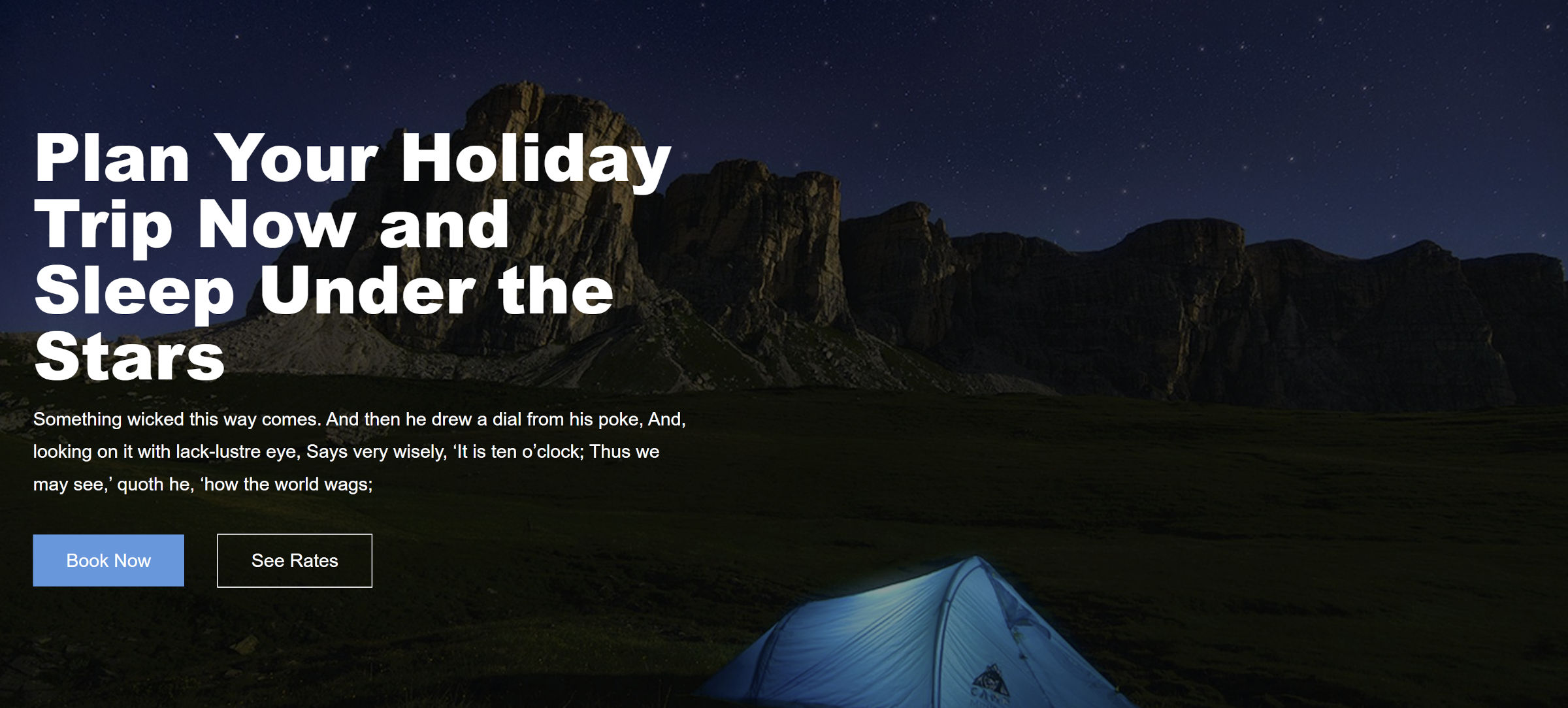
لذلك ، عدت إلى لوحة الرسم. تعبت من النظر إلى التصميم السابق ، قمت بسحب واحدة من أفكار النمط الأولى التي كانت لدي قبل حوالي عام وأعدت إنشائها باستخدام أحدث أدوات التصميم:

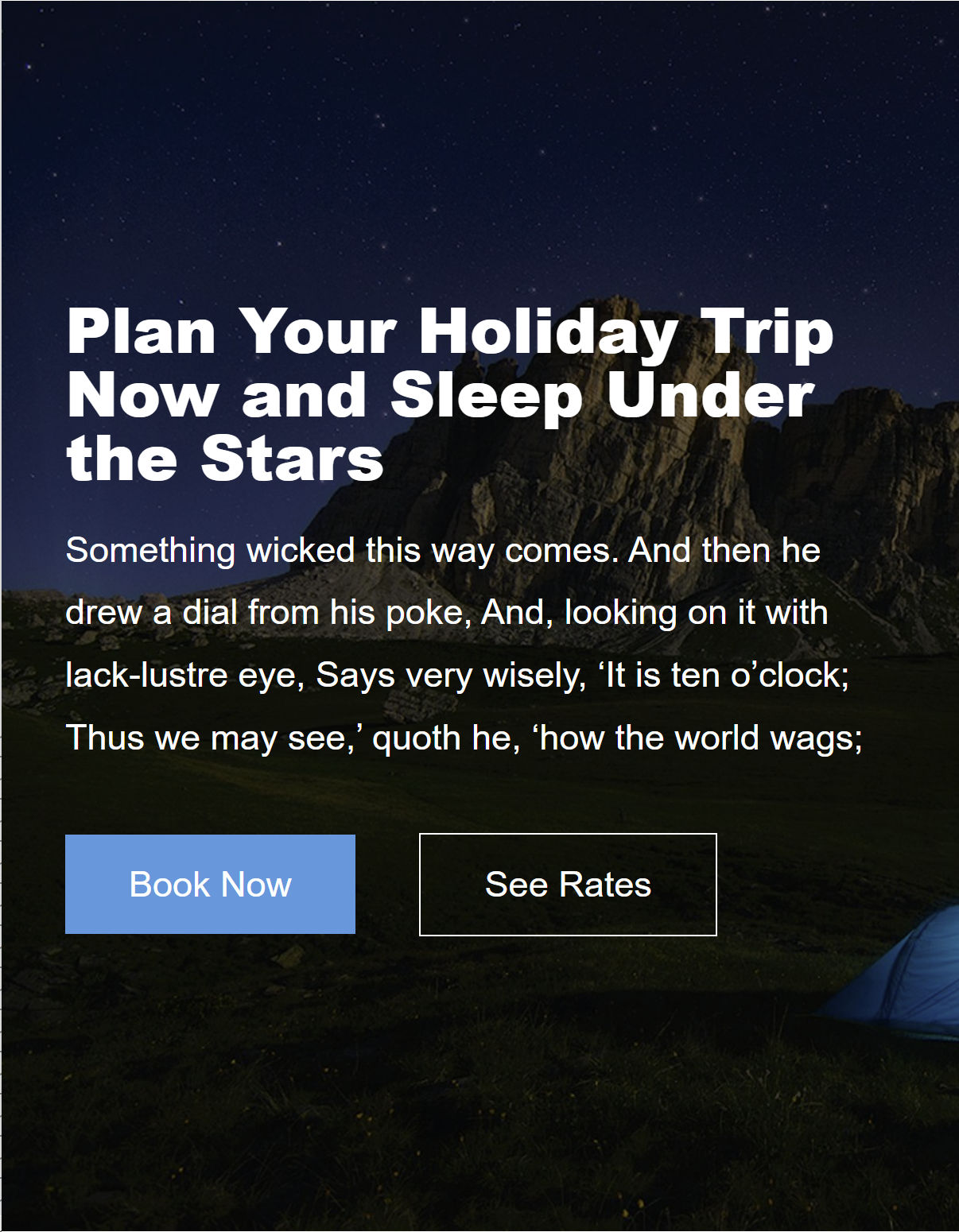
أردت أيضًا التأكد من أن هذا الحل يعمل جيدًا على أي حجم شاشة. عند الانتقال نحو إطارات عرض أصغر ، يجب أن يشغل المحتوى مساحة أكبر حتى يصل إلى الحافة. الطريقة في هذا البرنامج التعليمي تتعامل مع هذا بشكل جميل:

يستعرض هذا الإدخال في سلسلة Building with Blocks كيفية إنشاء هذا التخطيط. كمكافأة ، سأوضح أيضًا كيفية إنجاز ذلك باستخدام كتلة Stack الجديدة في WordPress 6.0 للحالات التي لا يكون فيها لحاوية الغلاف معنى.
بناء مع غطاء كتلة
في هذه الإرشادات ، أستخدم سمة مخصصة. ومع ذلك ، فقد اختبرت أيضًا مع Archeo و Avant-Garde و Twenty-Two. لقد عملت باستمرار عبر المجموعة بأكملها. أقوم أيضًا بتشغيل WordPress 6.0 Beta 1 بدون تنشيط المكون الإضافي Gutenberg.
الخطوة 1: قم بإضافة غلاف بلوك

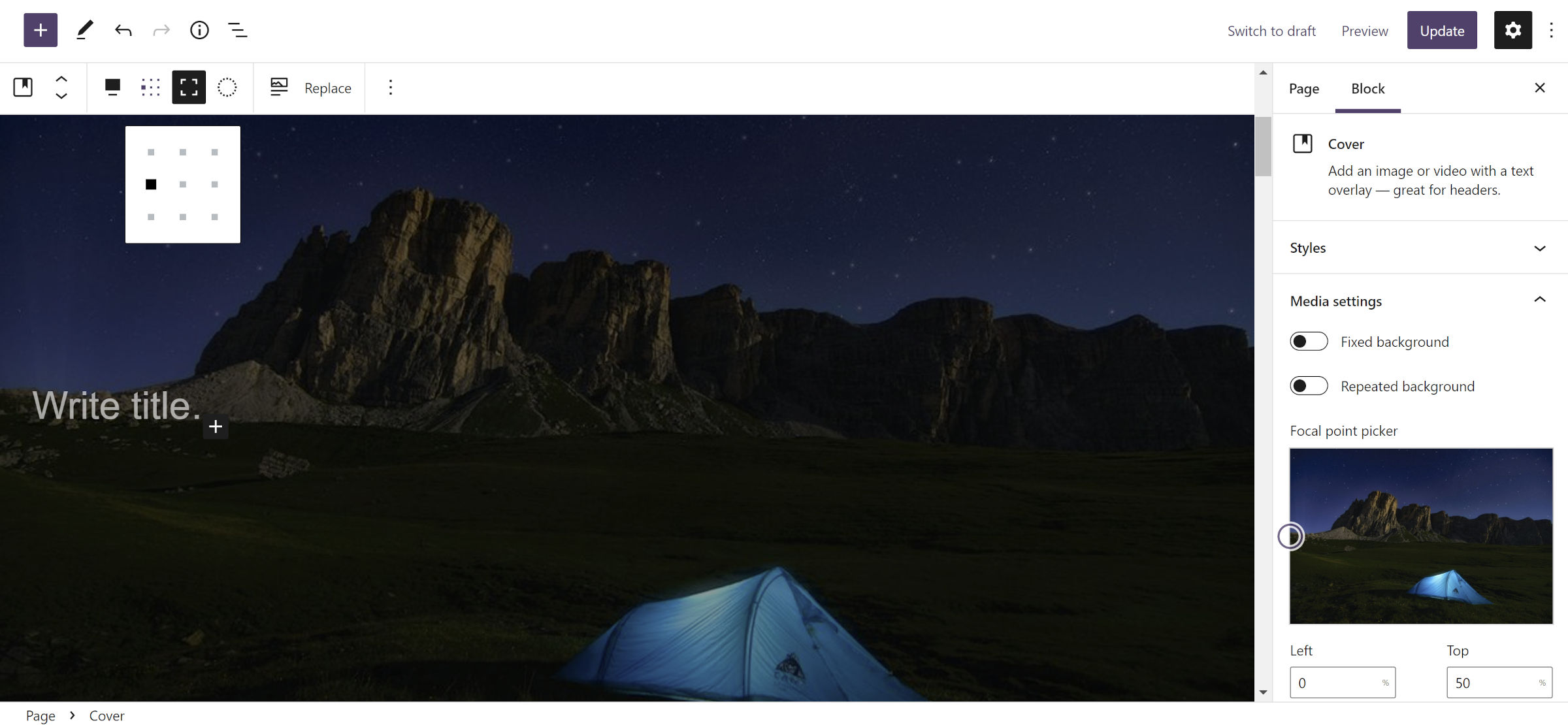
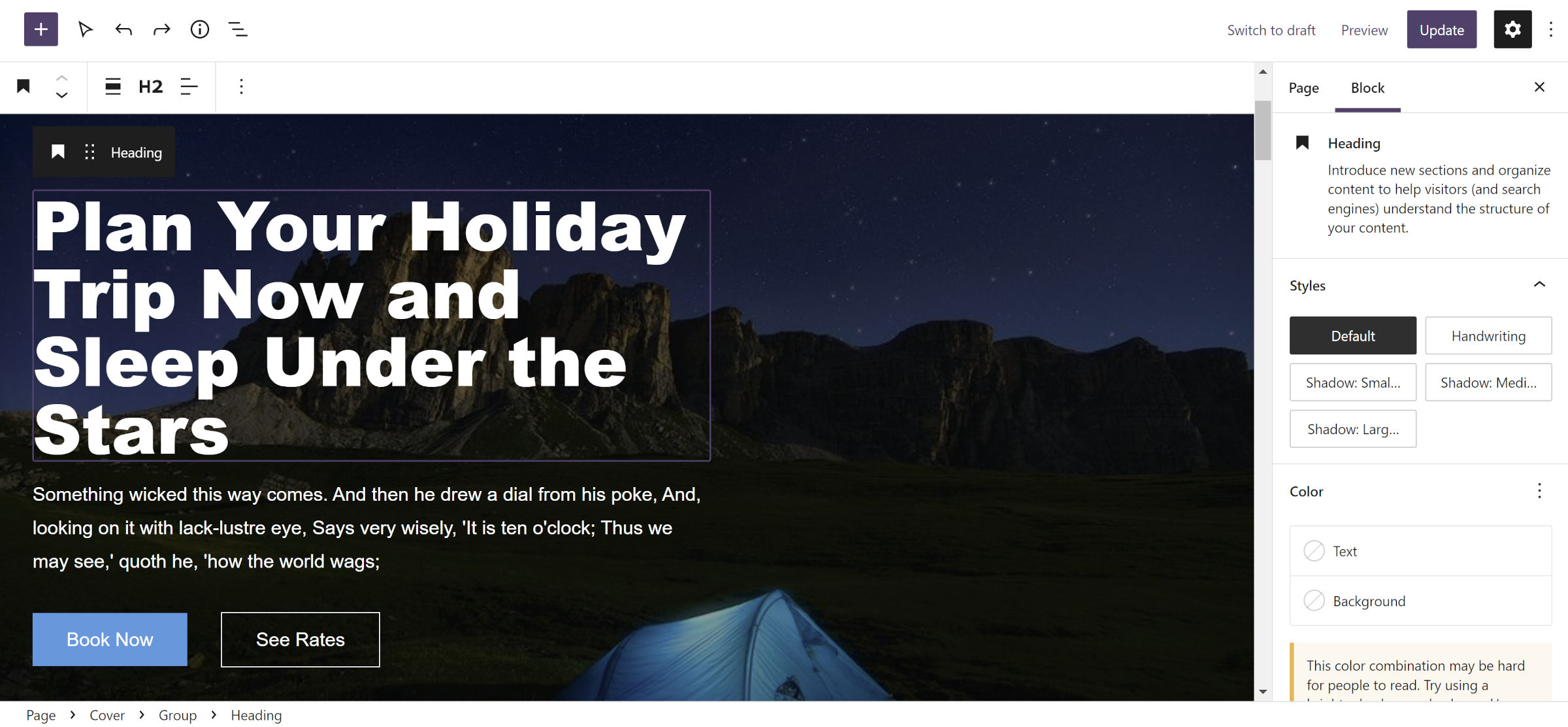
في هذه الخطوة ، أدخل كتلة غلاف جديدة مع صورتك المفضلة. لن تهم معظم الإعدادات. لقد اخترت التبديل بين خيارات الطول الكامل والعرض الكامل.
الجزء الأكثر أهمية في هذه الخطوة هو تحديد خيار من عنصر تحكم مصفوفة محاذاة المحتوى. في شريط الأدوات ، سيكون رمزًا به تسعة مربعات صغيرة ، تقريبًا نقاط (انظر لقطة الشاشة). لمحاذاة الكتل من الخطوات التالية في الوسط الأيسر من الحاوية ، حدد "النقطة" الأولى في الصف الثاني. بالطبع ، لا تتردد في اللعب بخيارات مختلفة.
كل شيء آخر يتعلق بتصميم الغلاف متروك لك.
الخطوة 2: إضافة مجموعة ذات عرض ثابت

لاحتواء المحتوى الذي ستضيفه في الخطوة رقم 3 ، أدخل كتلة المجموعة داخل الغلاف من الخطوة رقم 1.

تحتوي علامة التبويب "التخطيط" في لوحة الشريط الجانبي للكتلة على الخيارات الضرورية الوحيدة التي يجب عليك تعيينها. سوف تحتاج إلى تحديد المحتوى وخيارات واسعة.
هذه هي النقطة التي وصلت فيها إلى طريق مسدود في اختباراتي السابقة. النسبة المئوية ( % ) للوحدات تتصرف بشكل مختلف عن الوحدات الأخرى. عند الاستخدام ، تكون كتلة المجموعة دائمًا كاملة العرض ، وتكون محتوياتها دائمًا في المنتصف. لا يوجد آخرون لديهم هذه المشكلة. ومع ذلك ، لا يجوز استخدام كل منهم لهذا التخطيط المعين. ستتم محاذاة وحدات عرض منفذ العرض ( vw ) وارتفاع منفذ العرض ( vh ) كما هو متوقع ولكن لا يتم توسيعها عبر الشاشة على الأجهزة الأصغر.
الشيء المهم الذي يجب تذكره هو استخدام نوع وحدة مثل px أو em أو rem . يمكنك أيضًا تحديد "اكتساب التنسيق الافتراضي" ، ولكن كيفية تصرفه ستعتمد على المظهر النشط الخاص بك.
قمت بتعيين كل من خيارات المحتوى والعرض على 40rem (ليست هناك حاجة لأن يكون الإعداد العريض أكبر من المحتوى لهذا النوع من التصميم). من الناحية الفنية ، هذه قيمة أقصى عرض وليست عرضًا ثابتًا. هذا يسمح لها بالتكيف مع أحجام الشاشات الأصغر.
الخطوة 3: أضف محتوى

للخطوة الأخيرة ، تحتاج ببساطة إلى إضافة المحتوى المفضل لديك داخل المجموعة من الخطوة رقم 2. لقد اخترت إضافة كتل العناوين والفقرة والأزرار. يمكن أن يكون هذا أي شيء تريده - لا توجد قواعد.
البناء باستخدام كتلة المكدس
سيقدم WordPress 6.0 إصدارًا جديدًا من Stack للكتلة Group. بدلاً من التدفق النموذجي من أعلى إلى أسفل ، يكون تخطيطًا مرنًا رأسيًا. لقد غطيت هذه الكتلة الجديدة في منشور إصدار Gutenberg 13.0 هذا الأسبوع.
لاختبار التقنية التالية ، يجب عليك إما تثبيت WordPress 6.0 Beta 1 أو أحدث إصدار من إضافة Gutenberg. الخيار البديل هو الانتظار بضعة أسابيع للإصدار العام.
الخطوة 1: إضافة قالب مكدس

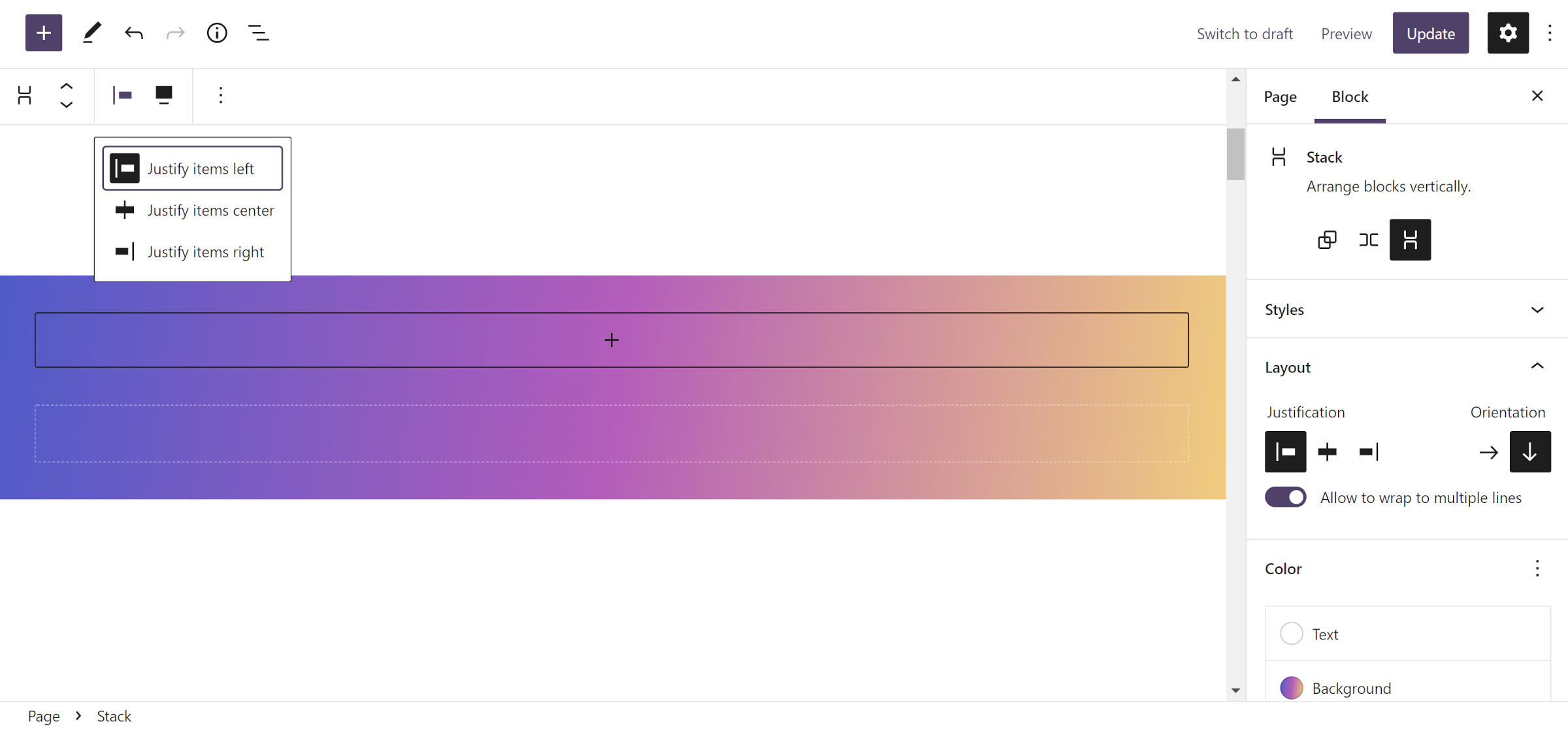
قم بإدراج قالب Stack جديد في لوحة المحتوى للخطوة الأولى. يمكنك اختيار إعطائها لون الخلفية أو التدرج اللوني. اخترت الأخير لإبقاء الأمور ممتعة.
بخلاف كتلة المجموعة ، يحتوي Stack على عناصر تحكم في ضبط المحتوى. إذا قمت بذلك خلال الجزء الأول من هذا البرنامج التعليمي ، فمن المحتمل أن تعرف بالفعل إلى أين سأذهب مع هذا. يوجد عنصر تحكم "ضبط" في الشريط الجانبي لمحاذاة الكتل المتداخلة إلى اليسار أو الوسط أو اليمين. يوجد خيار مكرر أيضًا في شريط الأدوات.
كما هو الحال مع Cover block ، لا تتردد في اللعب بالخيارات. خلاف ذلك ، اضبطه على "اليسار" لمتابعة ذلك.
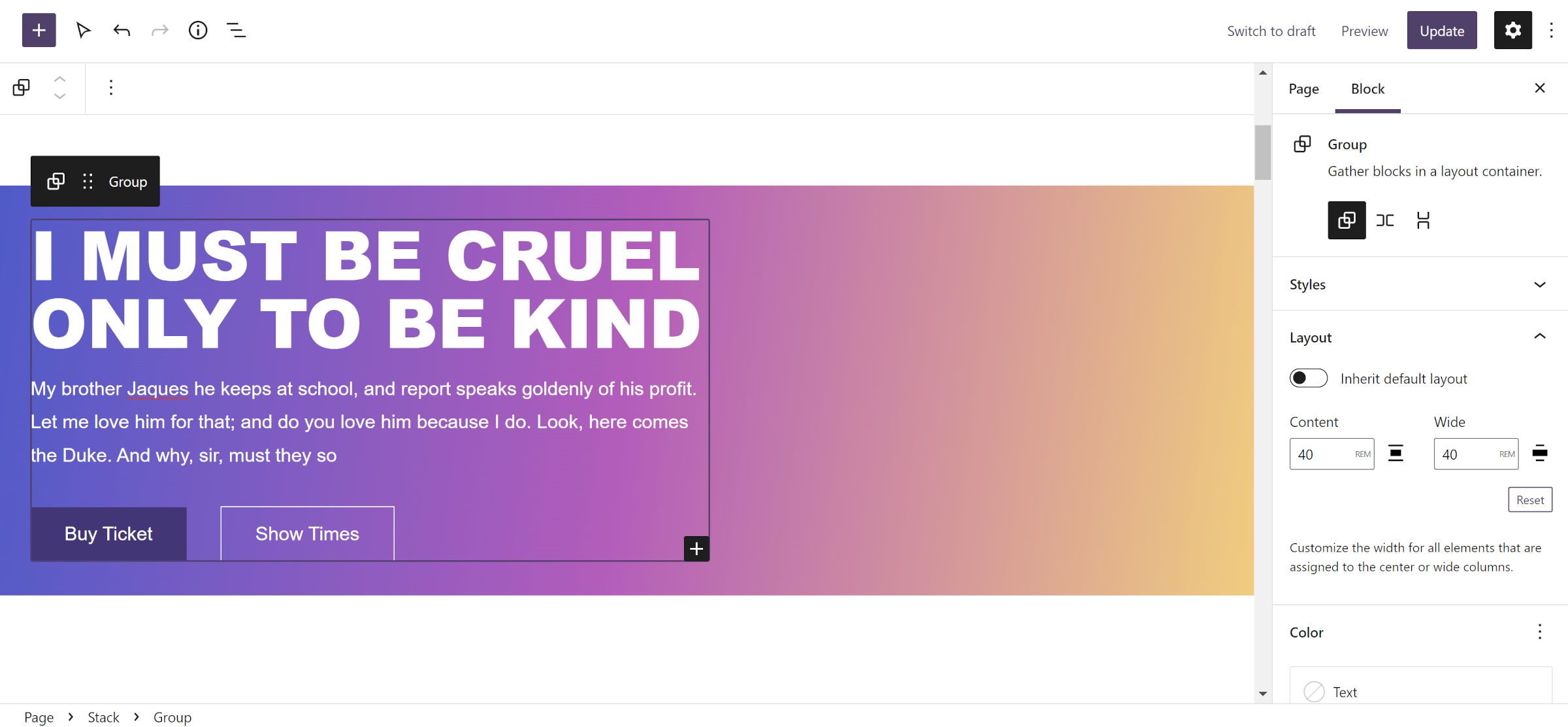
الخطوة 2 - 3: اشطفها وكررها

الخطوتان رقم 2 و 3 هي نفسها حرفياً عند استخدام كتلة الغلاف كحاوية خارجية. لذلك ، تحتاج فقط إلى تكرار العملية الموضحة سابقًا. مرة أخرى ، أهم شيء هو تحديد عرض ثابت لكتلة المجموعة.
انتهى الأمر إلى أن أصبح الأمر سهلاً بشكل مدهش بعد الإحباط الذي شعرت به الأسبوع الماضي. هذا أيضًا مثال على مدى قوة محرر الكتلة وكيف لا يمكن لتجربة المستخدم أحيانًا أن ترقى إلى مستوى التوقعات. إذا واجهت حواجز على الطرق كشخص يعيش ويتنفس WordPress تقريبًا في كل لحظة يقظة ، فمن المحتمل أن يواجه المستخدمون الآخرون نفس المشكلات. آمل أن أكون على الأقل قد سلطت القليل من الضوء على جانب واحد من بناء التخطيط في هذا البرنامج التعليمي.
