Как выровнять вложенный групповой блок неполной ширины с помощью редактора WordPress
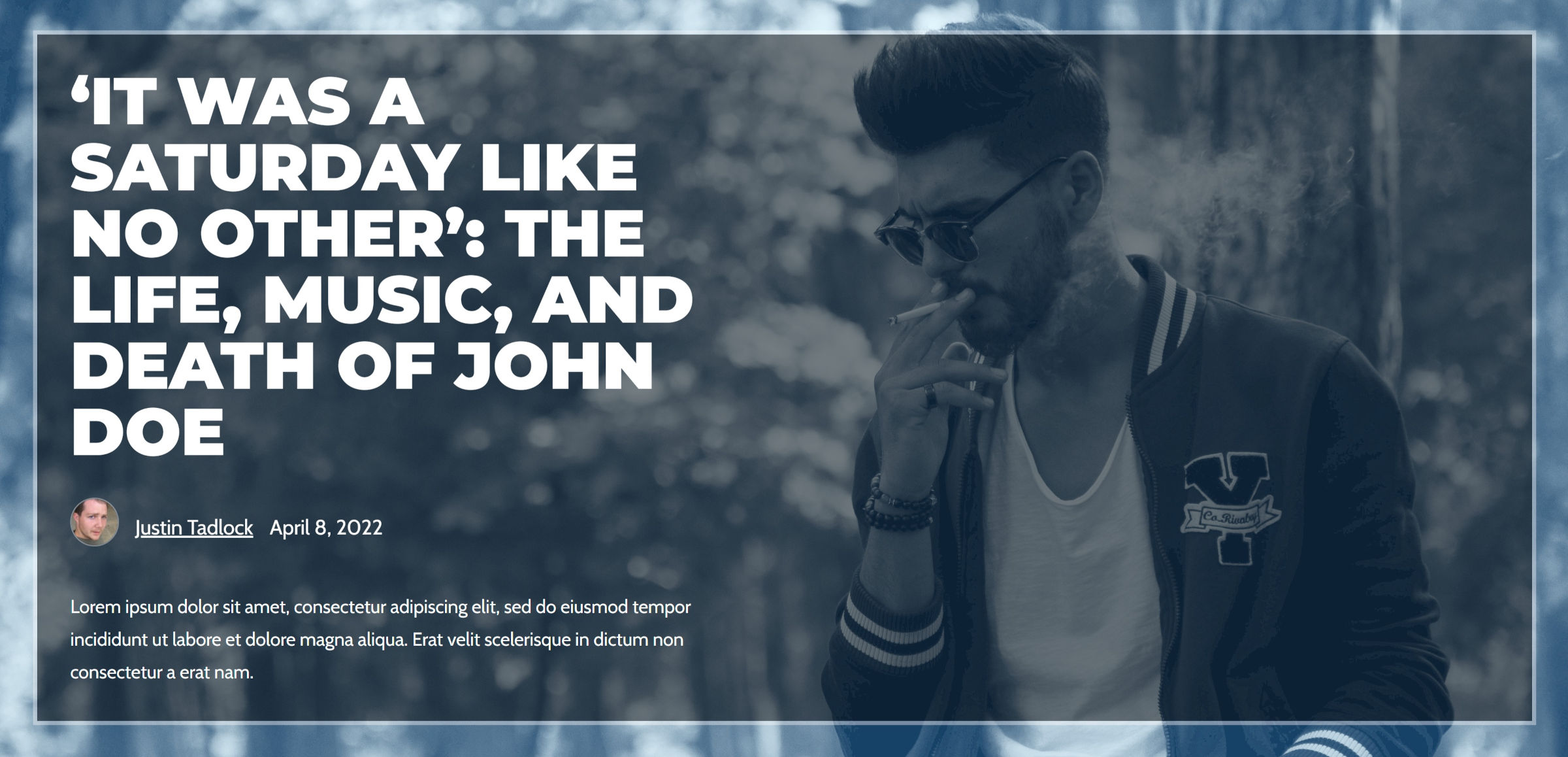
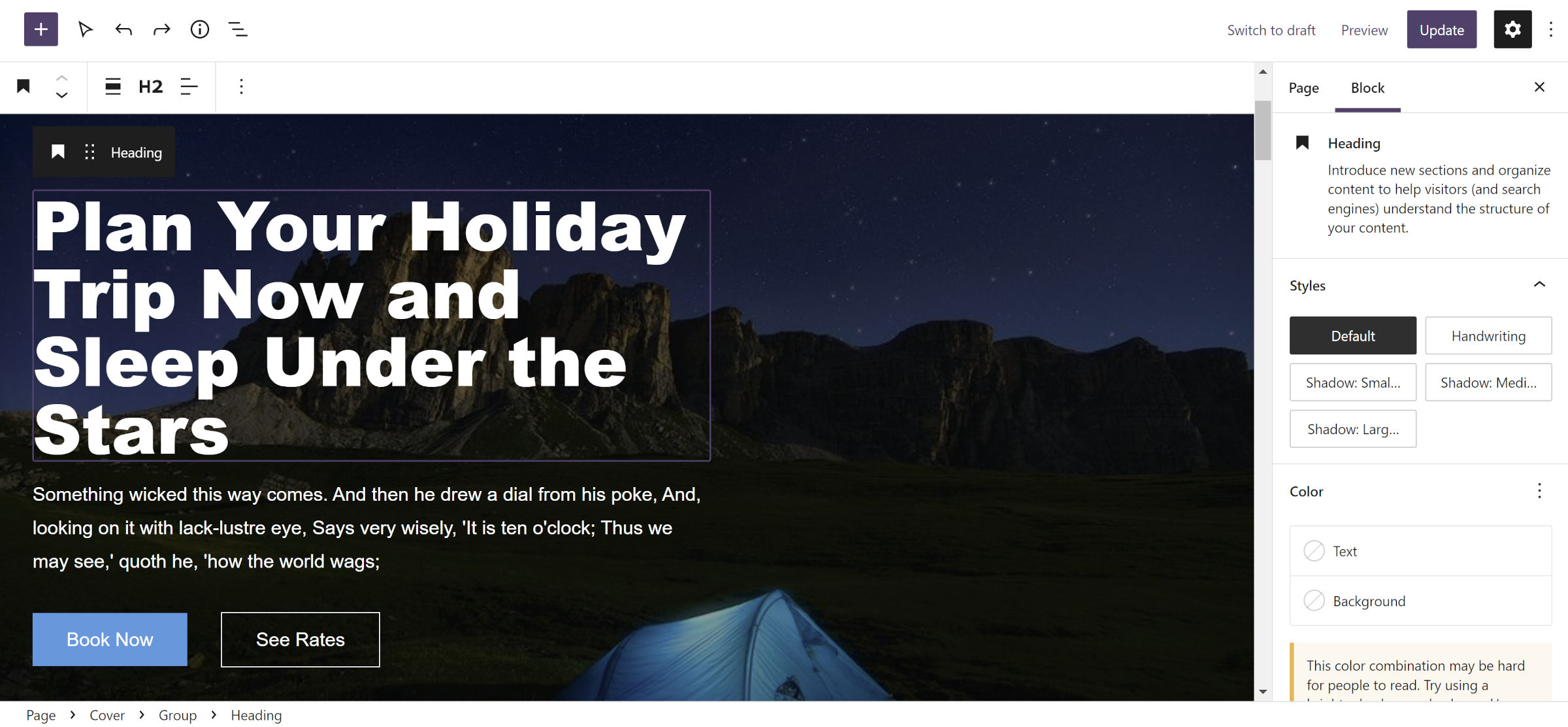
Опубликовано: 2022-04-16На прошлой неделе я был немного разочарован, когда поделился учебным пособием по заголовку сообщения в стиле героя. Я планировал создать макет с выровненной по левому краю группой максимальной ширины, как показано на следующем снимке экрана:

Это позволит фокусу фонового изображения просвечивать справа. Однако ни один из двух известных методов не казался идеальным.
Один из наиболее распространенных методов — использовать блок столбцов 50/50, оставляя правый столбец пустым. Это было грязно при некоторых размерах экрана. Однако, как отметил Эндрю Старр в комментариях, установка определенной ширины для левого столбца и очистка ширины для правого столбца решает эту проблему. Совет ему за то, что он нашел способ работать в системе. Тем не менее, это не самый интуитивный метод, и он оставляет пустой <div> в HTML без уважительной причины. Это похоже на взлом, которому мы не должны учить пользователей.
Моя интуиция подсказывала мне, что мое предпочтительное решение было правильным. Это также было проще всего реализовать, не прибегая к хакерским колонкам. Он использует элемент управления матрицей выравнивания содержимого для блока «Обложка» в сочетании с заданной шириной внутреннего блока «Группа». Тем не менее, я столкнулся с проблемами с этим, но не понял, почему. Так было до тех пор, пока я не вернулся к этому на этой неделе (я вернусь к этому позже). Кроме того, я достаточно упрям, чтобы пытаться что-то делать, пока оно не сработает волшебным образом.
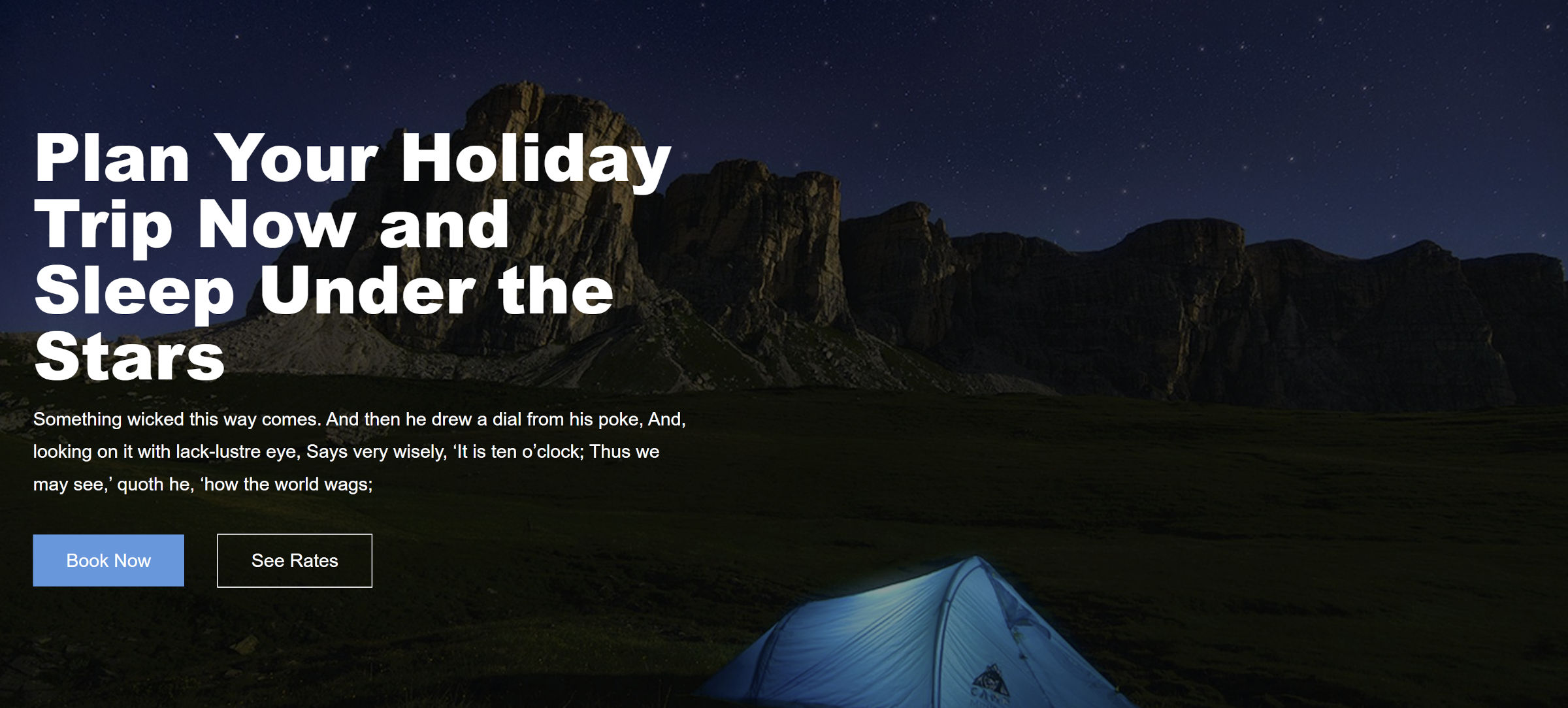
Поэтому я вернулся к чертежной доске. Устав смотреть на предыдущий дизайн, я взял одну из первых идей шаблона, которая пришла мне в голову около года назад, и воссоздал ее с помощью новейших инструментов дизайна:

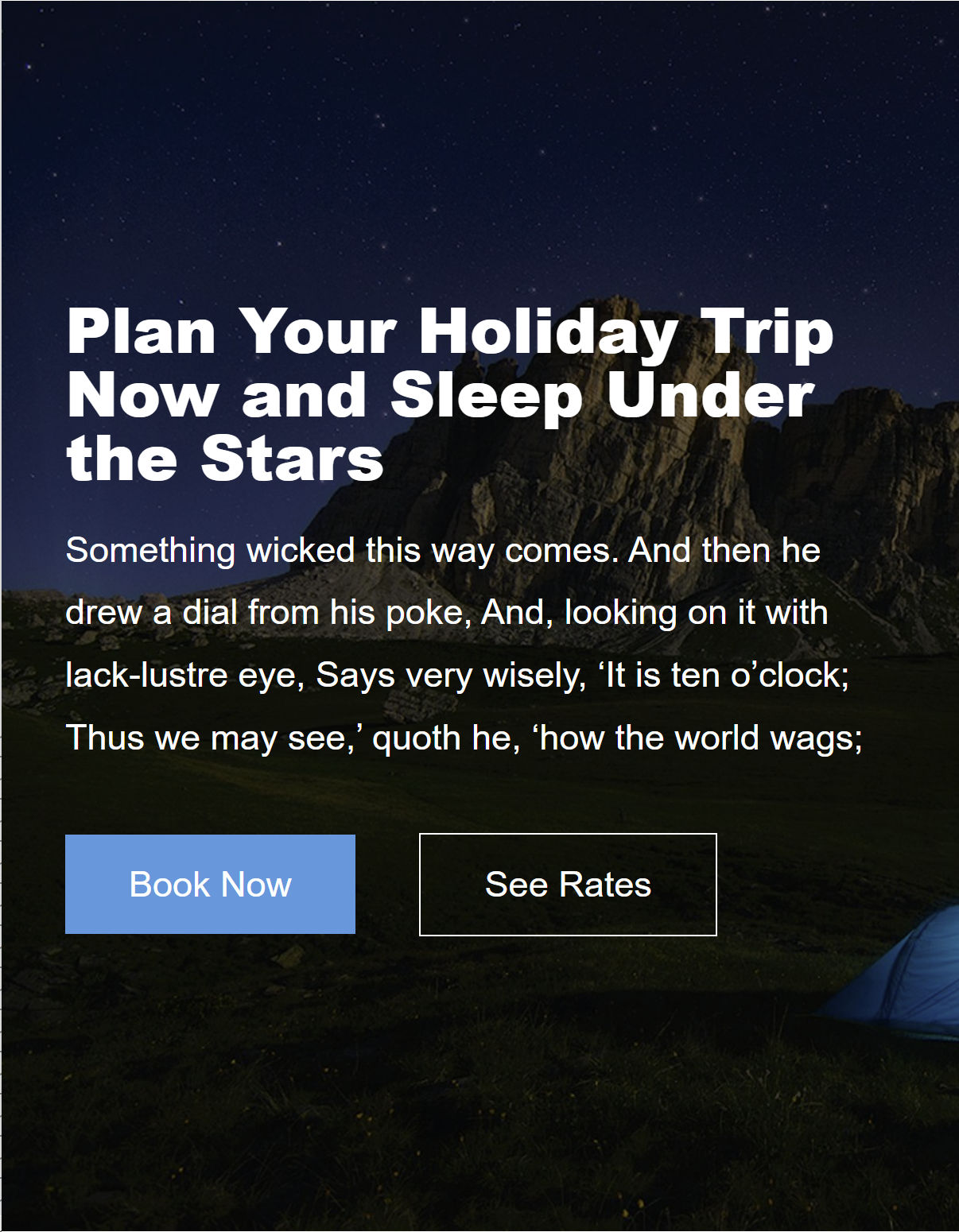
Я также хотел убедиться, что это решение хорошо работает на экранах любого размера. При перемещении к меньшим окнам просмотра контент должен занимать больше места, пока не достигнет края. Метод в этом руководстве прекрасно справляется с этим:

В этой статье из серии «Строительство из блоков» рассказывается, как создать этот макет. В качестве бонуса я также покажу, как это сделать с помощью нового блока Stack в WordPress 6.0 для случаев, когда контейнер Cover не имеет смысла.
Здание с защитным блоком
Для этого пошагового руководства я использую пользовательскую тему. Однако я также тестировал Archeo, Avant-Garde и Twenty Twenty-Two. Это работало последовательно во всей группе. Я также использую WordPress 6.0 Beta 1 без активного плагина Gutenberg.
Шаг 1: Добавьте блок крышки

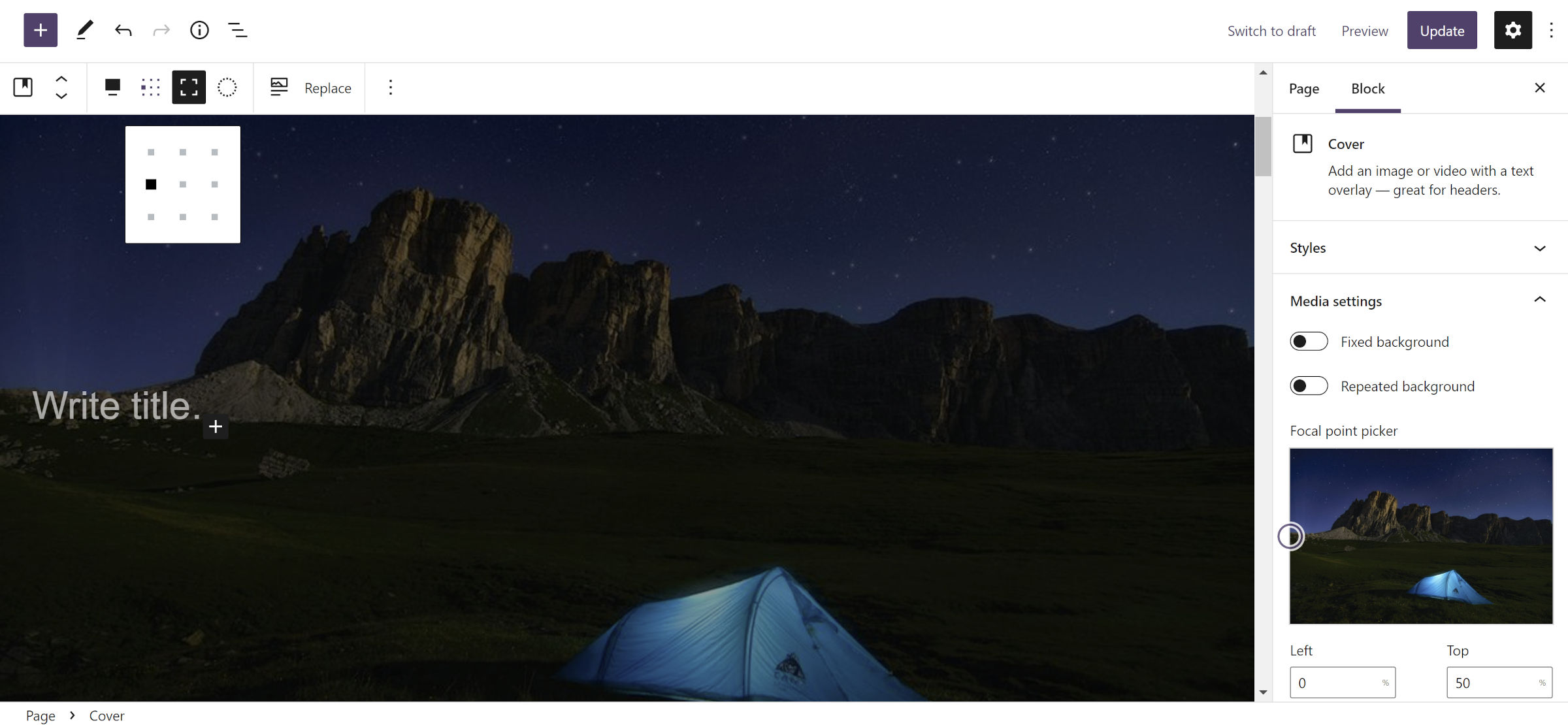
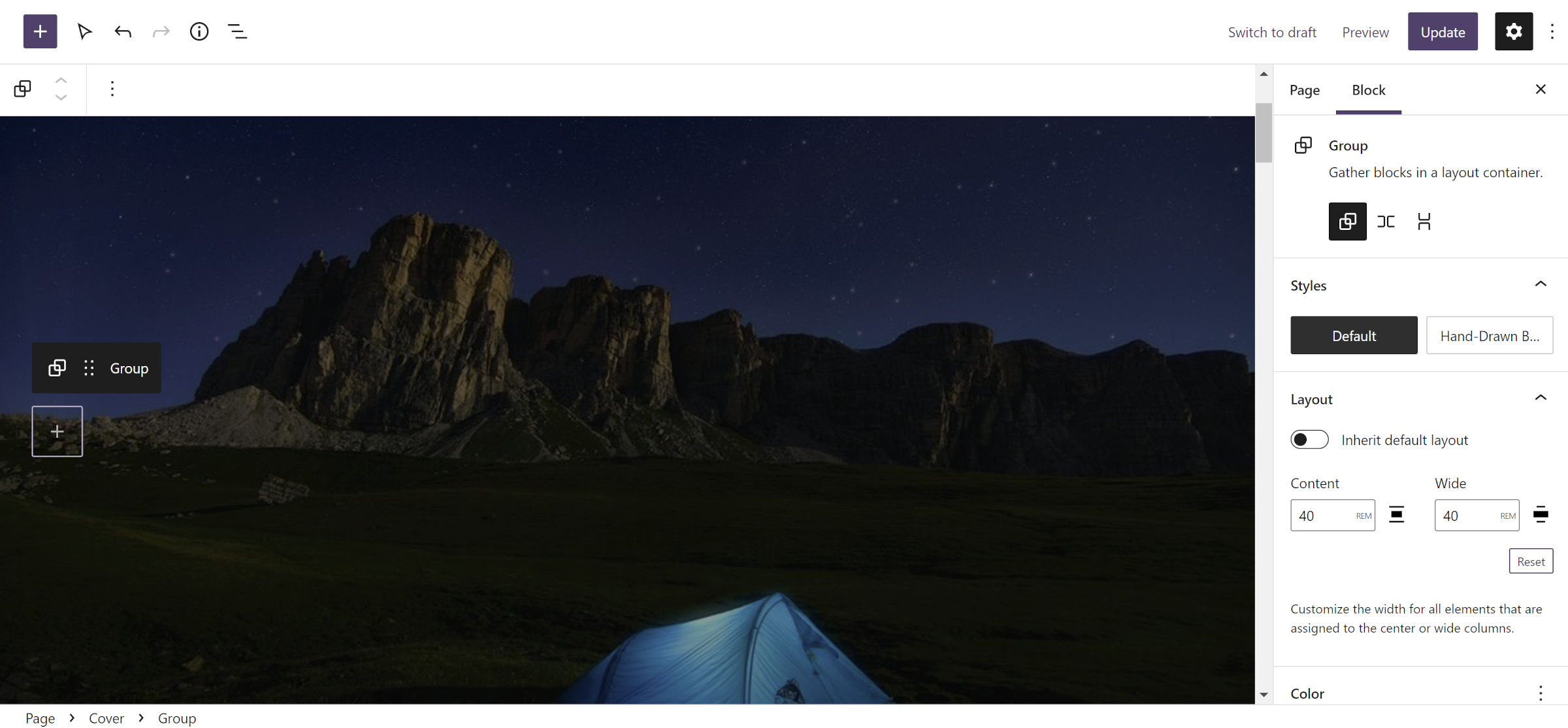
Для этого шага вставьте новый блок обложки вместе с вашим предпочтительным изображением. Большинство настроек не будут иметь значения. Я выбрал переключение на параметры полной высоты и полной ширины.
Наиболее важной частью этого шага является выбор параметра в элементе управления матрицей выравнивания содержимого. На панели инструментов это будет значок с девятью крошечными квадратиками, почти точками (см. скриншот). Чтобы выровнять блоки из следующих шагов в левой средней части Контейнера, выберите первую «точку» во втором ряду. Конечно, не стесняйтесь экспериментировать с различными вариантами.
Все остальное в дизайне обложки зависит от вас.
Шаг 2: Добавьте группу фиксированной ширины

Чтобы содержать контент, который вы добавите на шаге № 3, вставьте блок «Группа» в обложку из шага № 1.

Вкладка «Макет» на боковой панели блока содержит только необходимые параметры, которые вы должны установить. Вам нужно будет определить содержание и широкие параметры.
Это тот момент, когда я столкнулся с препятствием в моих предыдущих тестах. Процентные ( % ) единицы ведут себя иначе, чем все остальные. При использовании блок Group всегда имеет полную ширину, а его содержимое всегда центрировано. У других нет этой проблемы. Однако не все из них могут быть использованы для данного конкретного макета. Единицы ширины окна просмотра ( vw ) и высоты окна просмотра ( vh ) будут выравниваться, как и ожидалось, но не расширяться по экрану на небольших устройствах.
Очень важно помнить, что нужно использовать тип единицы измерения, такой как px , em или rem . Вы также можете выбрать «Наследовать макет по умолчанию», но его поведение будет зависеть от вашей активной темы.
Я установил для параметров «Содержание» и «Широкий» значение 40rem (для этого типа дизайна нет необходимости, чтобы параметр «Широкий» был больше, чем «Содержимое»). Технически это значение максимальной ширины, а не фиксированная ширина. Это позволяет ему адаптироваться к меньшим размерам экрана.
Шаг 3: Добавьте контент

На последнем этапе вам просто нужно добавить предпочитаемый контент в группу из шага № 2. Я решил добавить блоки «Заголовок», «Абзац» и «Кнопки». Это может быть что угодно — здесь нет правил.
Строительство с блоком стека
WordPress 6.0 представит новый вариант Stack для блока Group. Вместо типичного потока сверху вниз это вертикальная гибкая компоновка. Я рассказал об этом новом блоке в сообщении о выпуске Gutenberg 13.0 на этой неделе.
Чтобы протестировать следующую технику, вы должны либо установить WordPress 6.0 Beta 1, либо последнюю версию плагина Gutenberg. Альтернативный вариант — подождать несколько недель до общего релиза.
Шаг 1: Добавьте блок стека

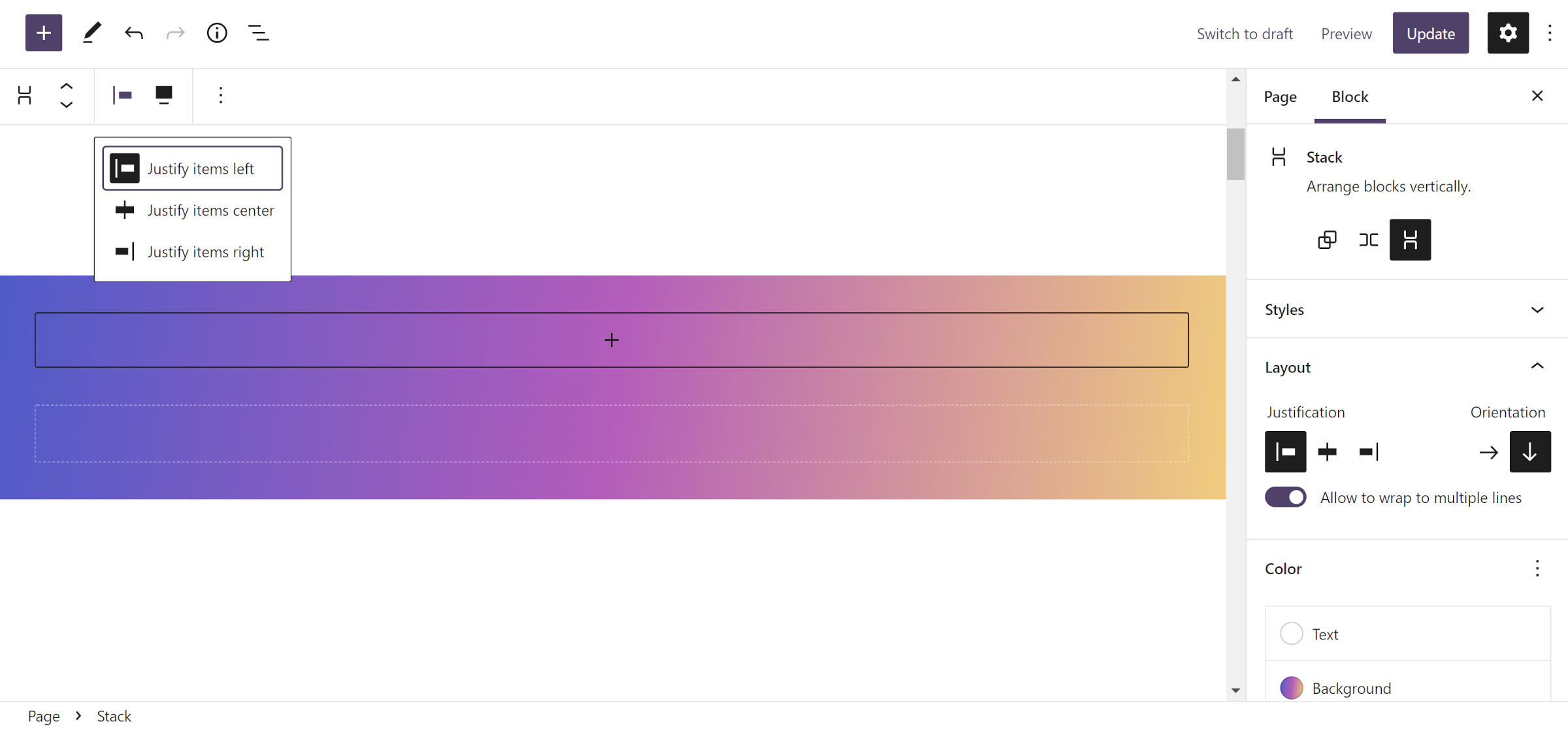
Вставьте новый блок стека на холст содержимого для первого шага. Вы можете выбрать цвет фона или градиент. Я выбрал последнее, чтобы было весело.
В отличие от блока Group, Stack имеет элементы управления выравниванием содержимого. Если вы прошли первую часть этого урока, вы, вероятно, уже знаете, к чему я клоню. На боковой панели есть элемент управления «Выравнивание» для выравнивания вложенных блоков по левому краю, по центру или по правому краю. Параметр дублирования также находится на панели инструментов.
Как и в случае с блоком Cover, не стесняйтесь экспериментировать с опциями. В противном случае установите для него значение «влево», чтобы следовать дальше.
Шаг 2–3: промойте и повторите

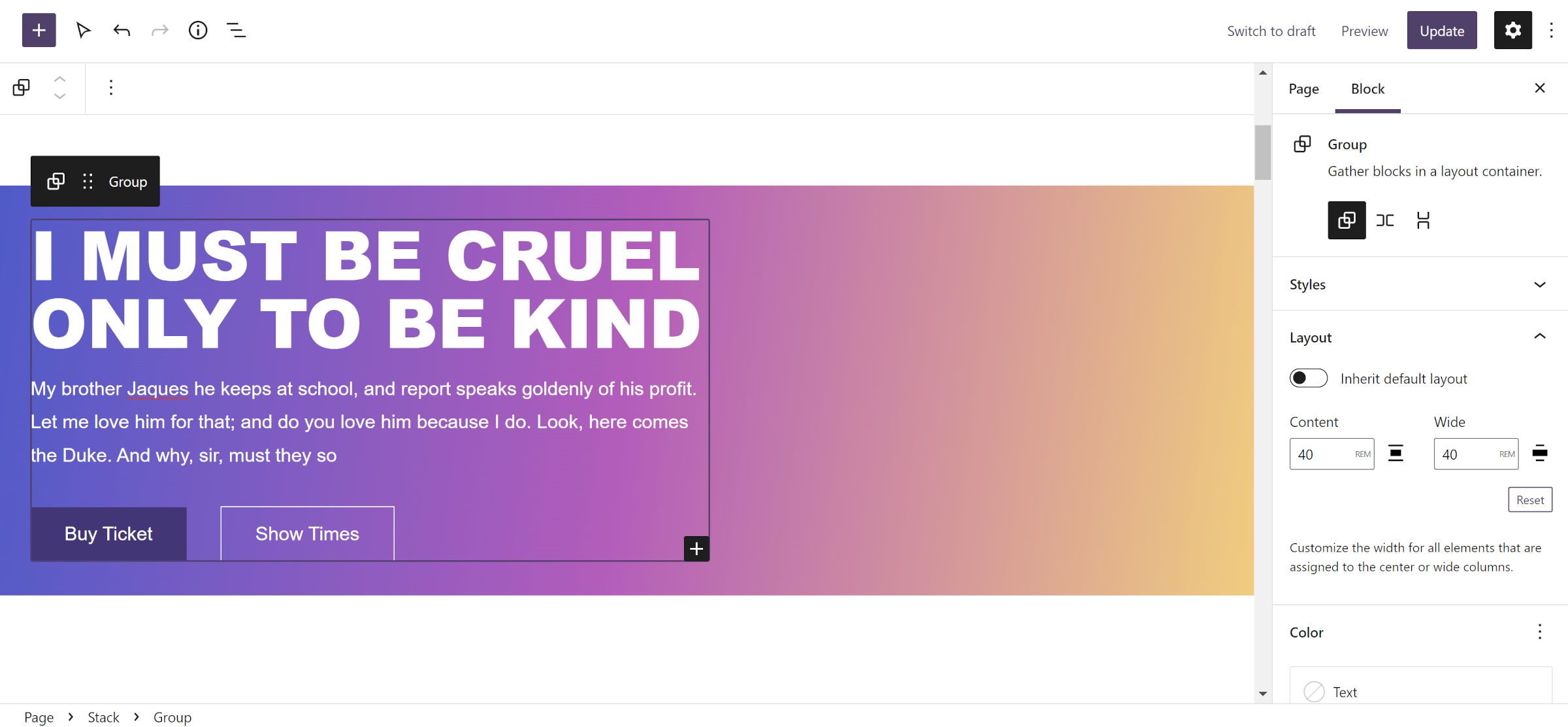
Шаги № 2 и № 3 буквально такие же, как и при использовании блока крышки в качестве внешнего контейнера. Поэтому вам нужно только повторить процесс, описанный ранее. Опять же, самое важное — определить фиксированную ширину блока Group.
Это оказалось на удивление легко после разочарования, которое я испытал на прошлой неделе. Это также пример того, насколько мощным стал редактор блоков и как пользовательский интерфейс иногда может не оправдать ожиданий. Если я сталкиваюсь с препятствиями как человек, который живет и дышит WordPress почти каждую минуту бодрствования, другие пользователи, вероятно, сталкиваются с теми же проблемами. Я надеюсь, что в этом уроке я хотя бы немного пролил свет на один аспект построения макета.
