Cara Menyelaraskan Blok Grup Bersarang, Partial-Width melalui Editor WordPress
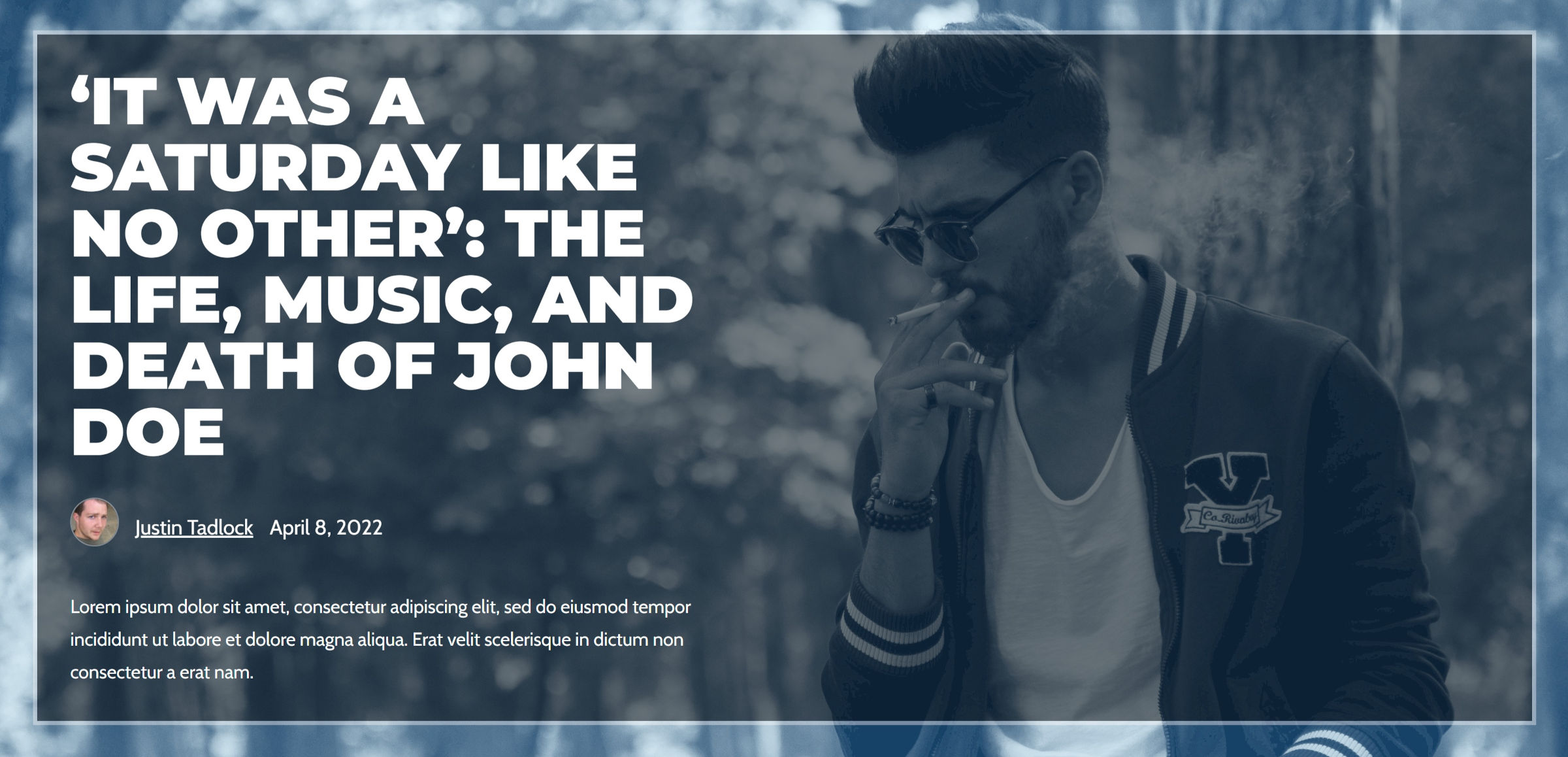
Diterbitkan: 2022-04-16Saya sedikit frustrasi minggu lalu ketika membagikan tutorial tentang header posting bergaya pahlawan. Saya telah merencanakan untuk membuat tata letak dengan Grup rata kiri dengan lebar maksimum, seperti yang ditunjukkan pada tangkapan layar berikut:

Ini akan memungkinkan titik fokus gambar latar belakang bersinar di sebelah kanan. Namun, tak satu pun dari dua teknik yang dikenal tampaknya ideal.
Salah satu metode yang paling umum adalah dengan menggunakan blok 50/50 Kolom, membiarkan kolom kanan kosong. Ini berantakan di beberapa ukuran layar. Namun, seperti yang dicatat oleh Andrew Starr di komentar, menetapkan lebar tertentu untuk kolom kiri dan menghapus lebar untuk kolom sisi kanan mengatasi masalah ini. Tip tip kepadanya untuk menemukan cara untuk bekerja dalam sistem. Namun, ini bukan metode yang paling intuitif dan meninggalkan <div> kosong di HTML tanpa alasan yang jelas. Rasanya seperti peretasan yang seharusnya tidak kami ajarkan kepada pengguna.
Naluri saya memberi tahu saya bahwa solusi pilihan saya adalah yang benar. Itu juga yang paling sederhana untuk diterapkan tanpa menggunakan kolom peretasan. Ini menggunakan kontrol matriks penyelarasan konten untuk blok Cover yang dikombinasikan dengan lebar yang ditetapkan pada blok Grup bagian dalam. Namun, saya mengalami masalah dengan ini tetapi tidak mengerti mengapa. Itu sampai saya terjun kembali ke dalamnya minggu ini (saya akan membahasnya nanti). Plus, saya cukup keras kepala untuk terus mencoba sesuatu sampai berhasil secara ajaib.
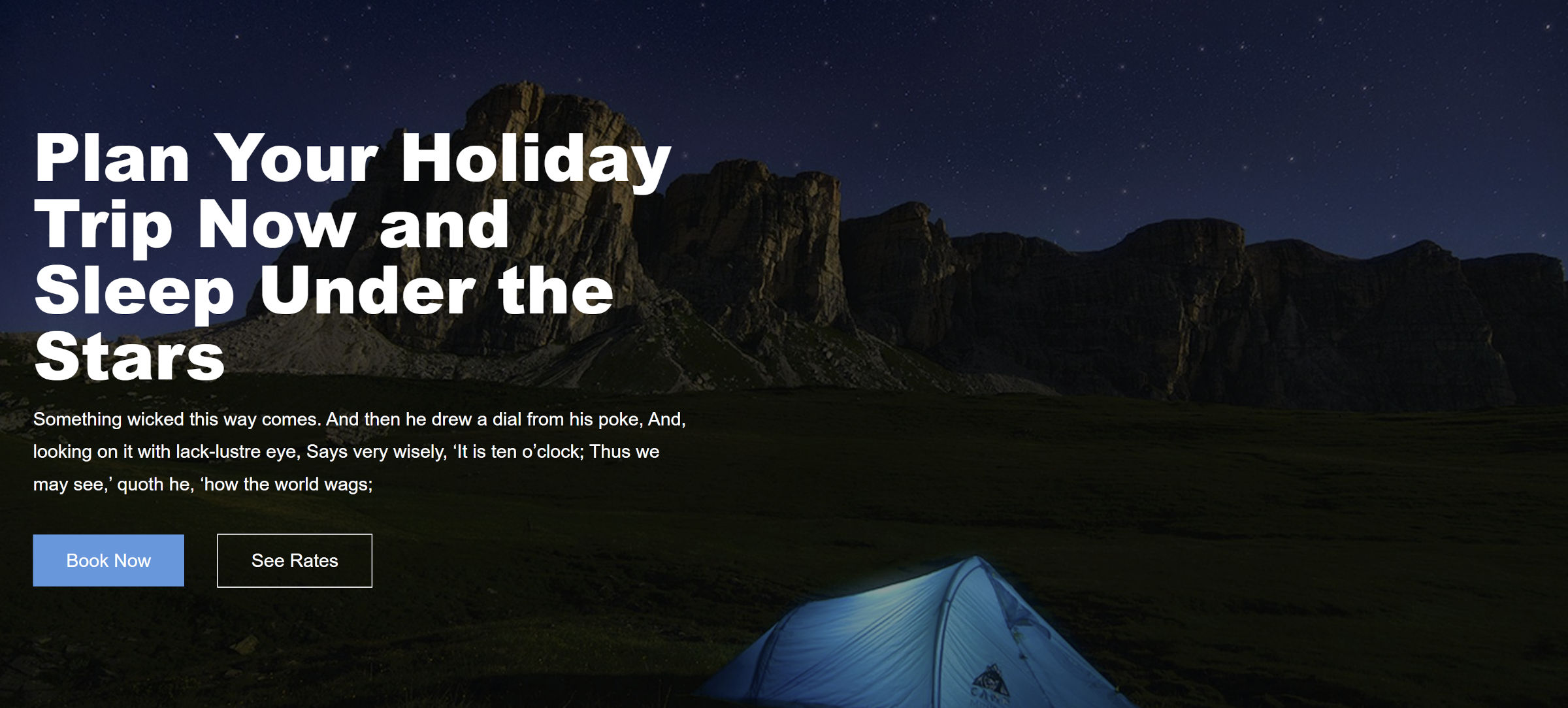
Karena itu, saya kembali ke papan gambar. Bosan melihat desain sebelumnya, saya mengambil salah satu ide pola pertama yang saya miliki sekitar setahun yang lalu dan membuatnya kembali dengan alat desain terbaru:

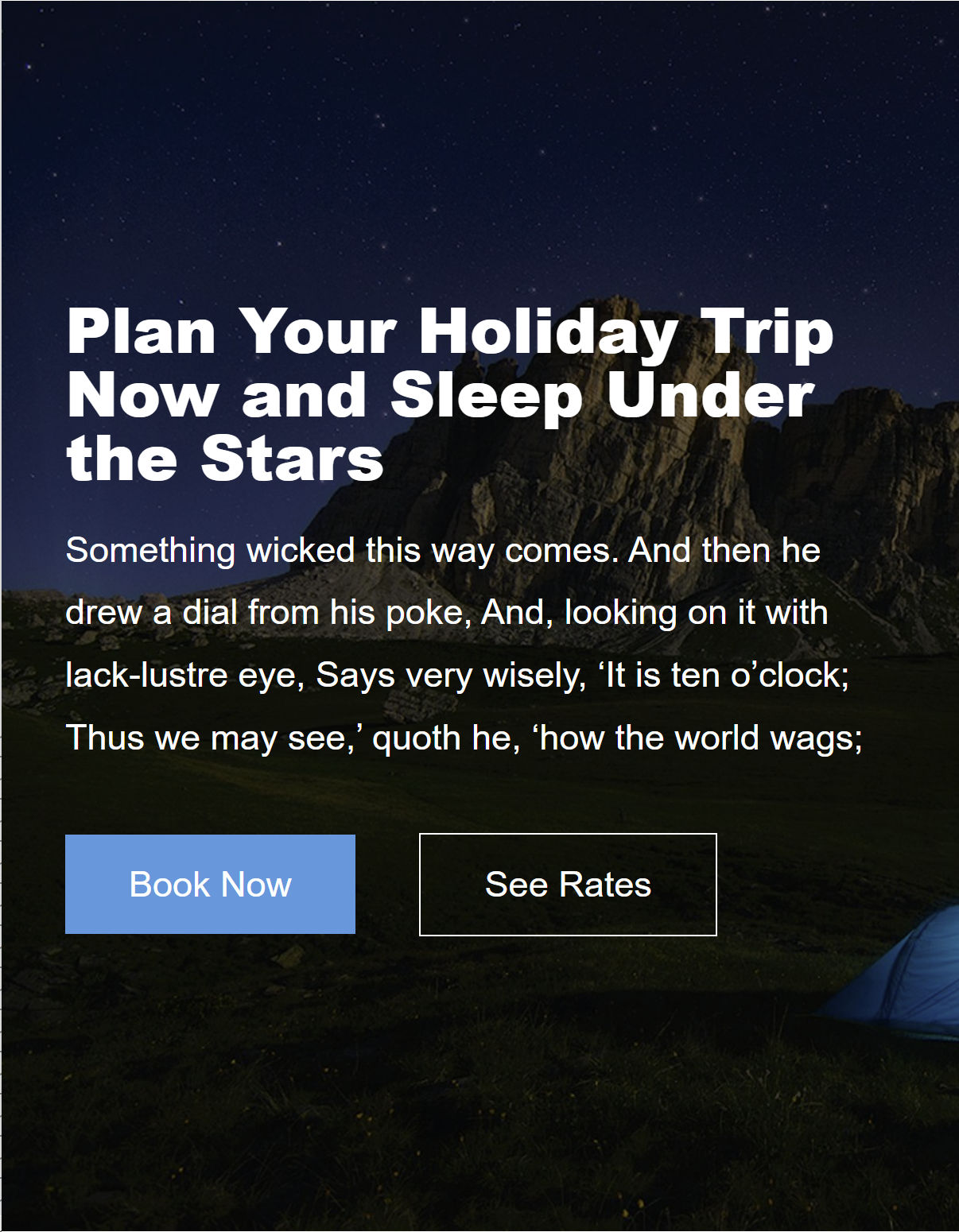
Saya juga ingin memastikan solusi ini bekerja dengan baik pada ukuran layar apa pun. Saat bergerak menuju area pandang yang lebih kecil, konten harus mengambil lebih banyak ruang hingga mencapai tepi. Metode dalam tutorial ini menangani ini dengan indah:

Entri dalam seri Building with Blocks ini menjelaskan cara membuat tata letak ini. Sebagai bonus, saya juga akan menunjukkan cara melakukannya dengan blok Stack baru di WordPress 6.0 untuk kasus di mana wadah Cover tidak masuk akal.
Membangun Dengan Blok Penutup
Untuk panduan ini, saya menggunakan tema khusus. Namun, saya juga telah menguji dengan Archeo, Avant-Garde, dan Twenty Twenty-Two. Ini telah bekerja secara konsisten di seluruh kelompok. Saya juga menjalankan WordPress 6.0 Beta 1 tanpa plugin Gutenberg aktif.
Langkah 1: Tambahkan Blok Sampul

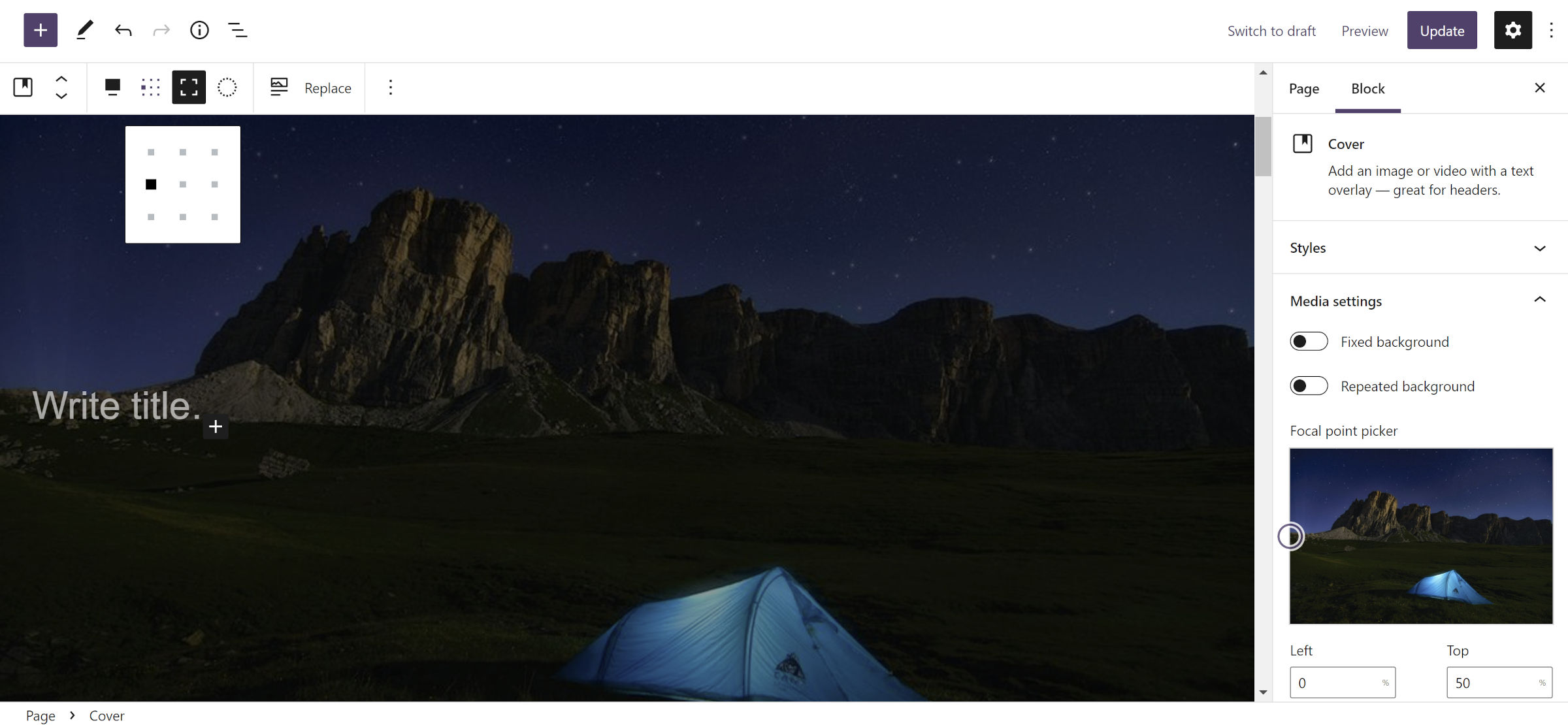
Untuk langkah ini, masukkan blok Cover baru bersama dengan gambar pilihan Anda. Sebagian besar pengaturan tidak akan menjadi masalah. Saya memilih untuk mengaktifkan opsi full-height dan full-width.
Bagian terpenting dari langkah ini adalah memilih opsi dari kontrol matriks penyelarasan konten. Di bilah alat, itu akan menjadi ikon dengan sembilan kotak kecil, hampir titik (lihat tangkapan layar). Untuk menyelaraskan blok dari langkah berikutnya di kiri-tengah Wadah, pilih "titik" pertama di baris kedua. Tentu saja, jangan ragu untuk bermain-main dengan opsi yang berbeda.
Segala sesuatu yang lain tentang desain Sampul terserah Anda.
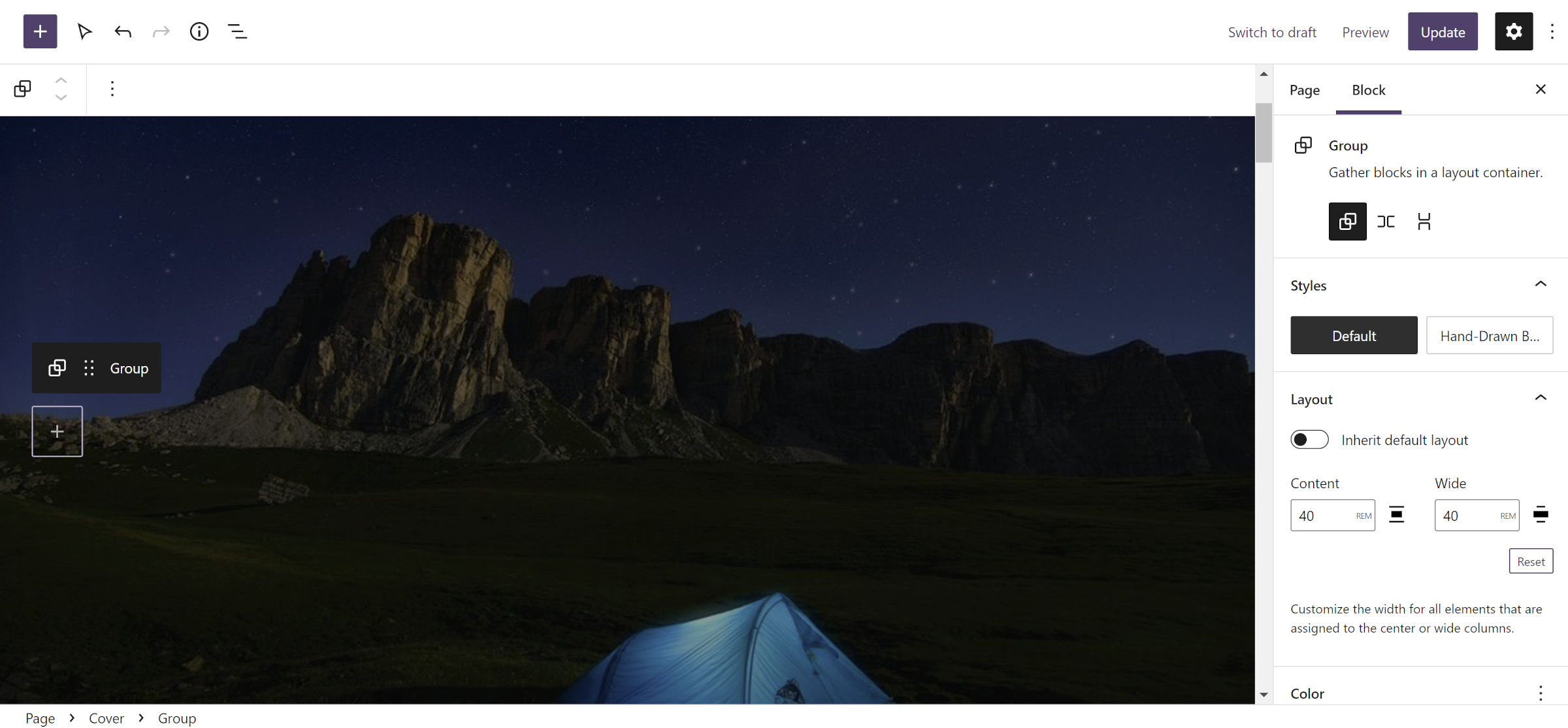
Langkah 2: Tambahkan Grup Lebar Tetap

Untuk memuat konten yang akan Anda tambahkan di langkah #3, masukkan blok Grup di dalam Sampul dari langkah #1.

Tab "Tata Letak" di panel bilah sisi blok berisi satu-satunya opsi yang diperlukan yang harus Anda atur. Anda perlu menentukan konten dan opsi yang luas.
Ini adalah titik di mana saya mengalami hambatan dalam tes saya sebelumnya. Persen ( % ) unit berperilaku berbeda dari yang lainnya. Saat digunakan, blok Grup selalu lebar penuh, dan isinya selalu di tengah. Tidak ada orang lain yang memiliki masalah ini. Namun, tidak semuanya dapat digunakan untuk tata letak khusus ini. Unit viewport-width ( vw ) dan viewport-height ( vh ) akan sejajar seperti yang diharapkan tetapi tidak meluas di seluruh layar pada perangkat yang lebih kecil.
Hal penting yang harus diingat adalah menggunakan tipe unit seperti px , em , atau rem . Anda juga dapat memilih "Mewarisi tata letak default", tetapi cara kerjanya akan bergantung pada tema aktif Anda.
Saya mengatur opsi Konten dan Lebar ke 40rem (tidak perlu pengaturan Lebar lebih besar dari Konten untuk jenis desain ini). Secara teknis, ini adalah nilai lebar maksimum daripada lebar tetap. Ini memungkinkannya untuk menyesuaikan dengan ukuran layar yang lebih kecil.
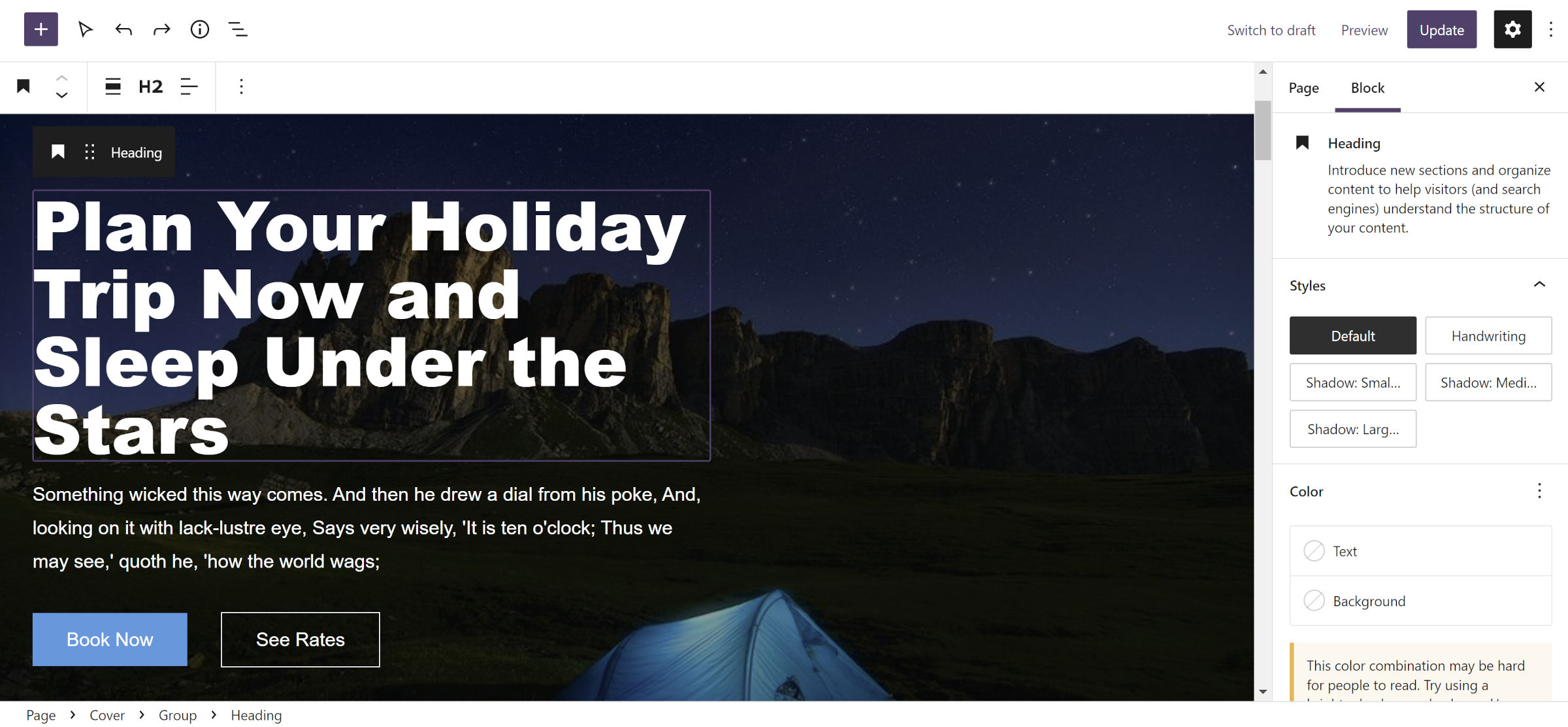
Langkah 3: Tambahkan Konten

Untuk langkah terakhir, Anda hanya perlu menambahkan konten pilihan Anda di dalam Grup dari langkah #2. Saya memilih untuk menambahkan blok Heading, Paragraph, dan Buttons. Ini bisa menjadi apa pun yang Anda inginkan—tidak ada aturan.
Membangun Dengan Stack Block
WordPress 6.0 akan memperkenalkan variasi Stack baru dari blok Grup. Alih-alih aliran top-down yang khas, ini adalah tata letak fleksibel vertikal. Saya membahas blok baru ini di pos rilis Gutenberg 13.0 minggu ini.
Untuk menguji teknik berikut, Anda harus menginstal WordPress 6.0 Beta 1 atau plugin Gutenberg versi terbaru. Pilihan alternatifnya adalah menunggu beberapa minggu untuk rilis umum.
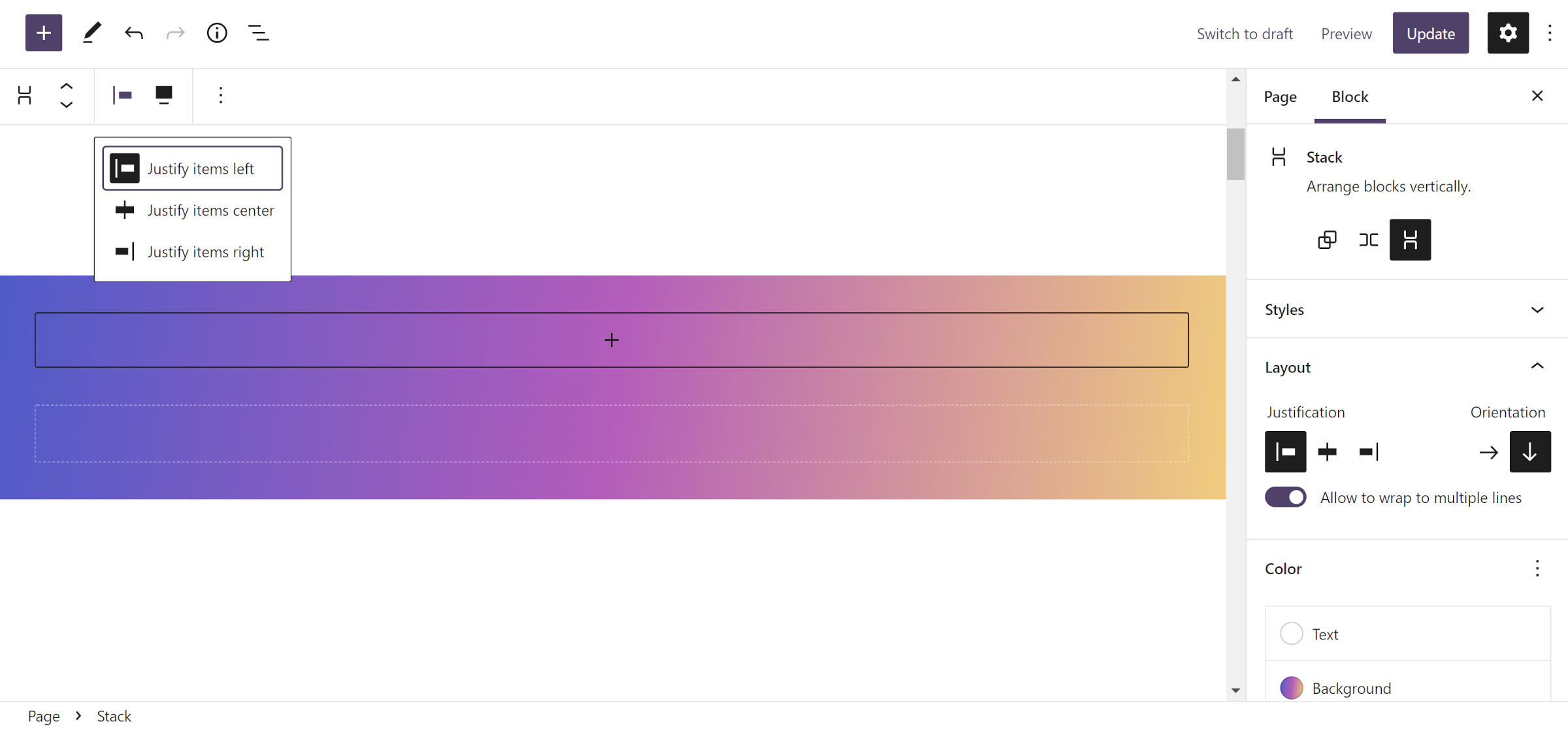
Langkah 1: Tambahkan Blok Stack

Masukkan blok Stack baru di kanvas konten untuk langkah pertama. Anda dapat memilih untuk memberikannya warna latar belakang atau gradien. Saya memilih yang terakhir untuk menjaga hal-hal menyenangkan.
Tidak seperti blok Grup, Stack memiliki kontrol justifikasi konten. Jika Anda berhasil melewati bagian pertama dari tutorial ini, Anda mungkin sudah tahu ke mana saya akan pergi dengan ini. Ada kontrol "Pembenaran" di bilah sisi untuk menyelaraskan blok bersarang ke kiri, tengah, atau kanan. Opsi duplikat juga ada di bilah alat.
Seperti halnya blok Cover, jangan ragu untuk bermain-main dengan opsi. Jika tidak, atur ke "kiri" untuk mengikuti.
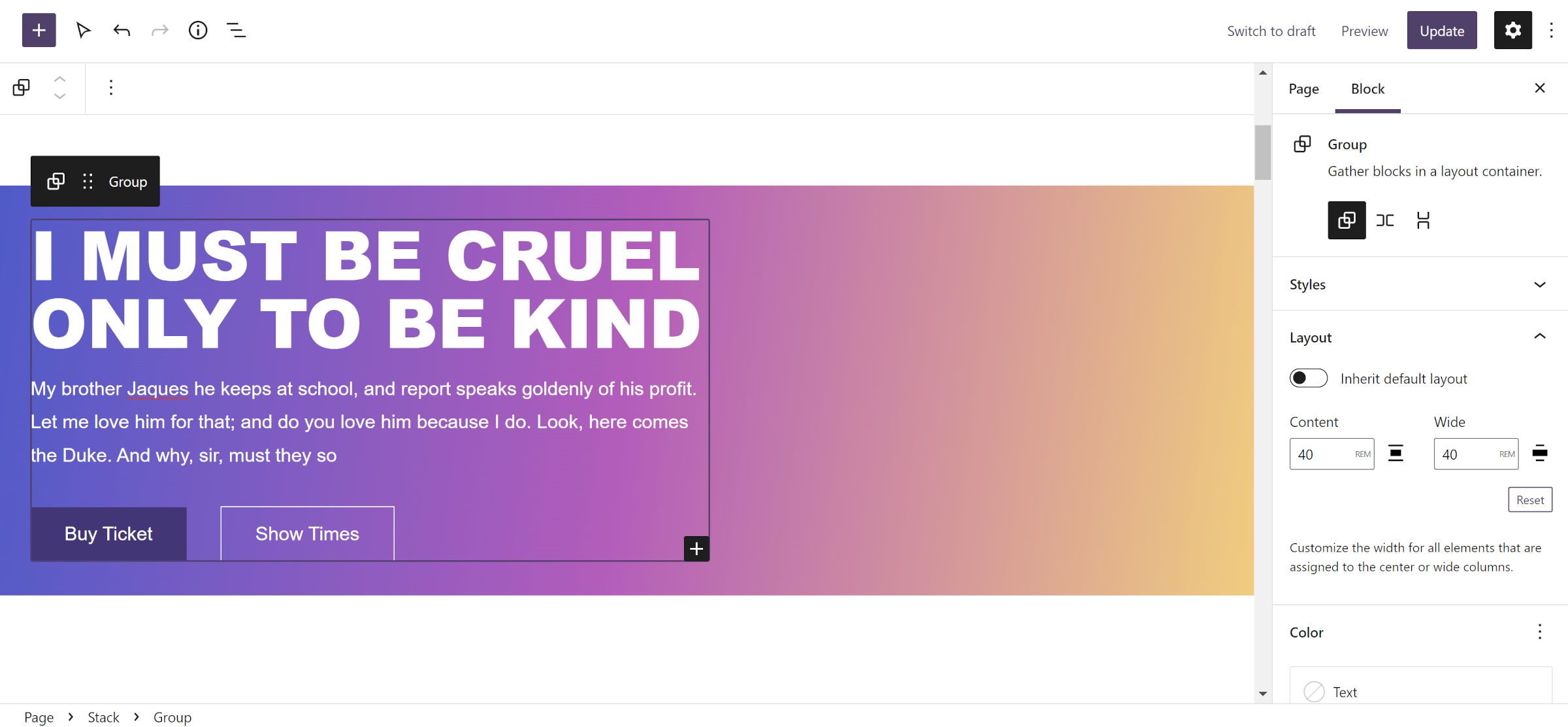
Langkah 2-3: Bilas dan Ulangi

Langkah #2 dan #3 secara harfiah sama seperti saat menggunakan blok Cover sebagai wadah luar. Karena itu, Anda hanya perlu mengulangi proses yang diuraikan sebelumnya. Sekali lagi, hal terpenting adalah menentukan lebar tetap untuk blok Grup.
Ini akhirnya menjadi sangat mudah setelah frustrasi yang saya alami minggu lalu. Ini juga merupakan contoh betapa kuatnya editor blok dan bagaimana pengalaman pengguna terkadang tidak memenuhi harapan. Jika saya mengalami hambatan sebagai seseorang yang hidup dan bernafas dengan WordPress hampir setiap saat, pengguna lain kemungkinan akan mengalami masalah yang sama. Saya harap saya setidaknya menyoroti satu aspek dari tata letak bangunan dalam tutorial ini.
