So richten Sie einen verschachtelten Gruppenblock mit teilweiser Breite über den WordPress-Editor aus
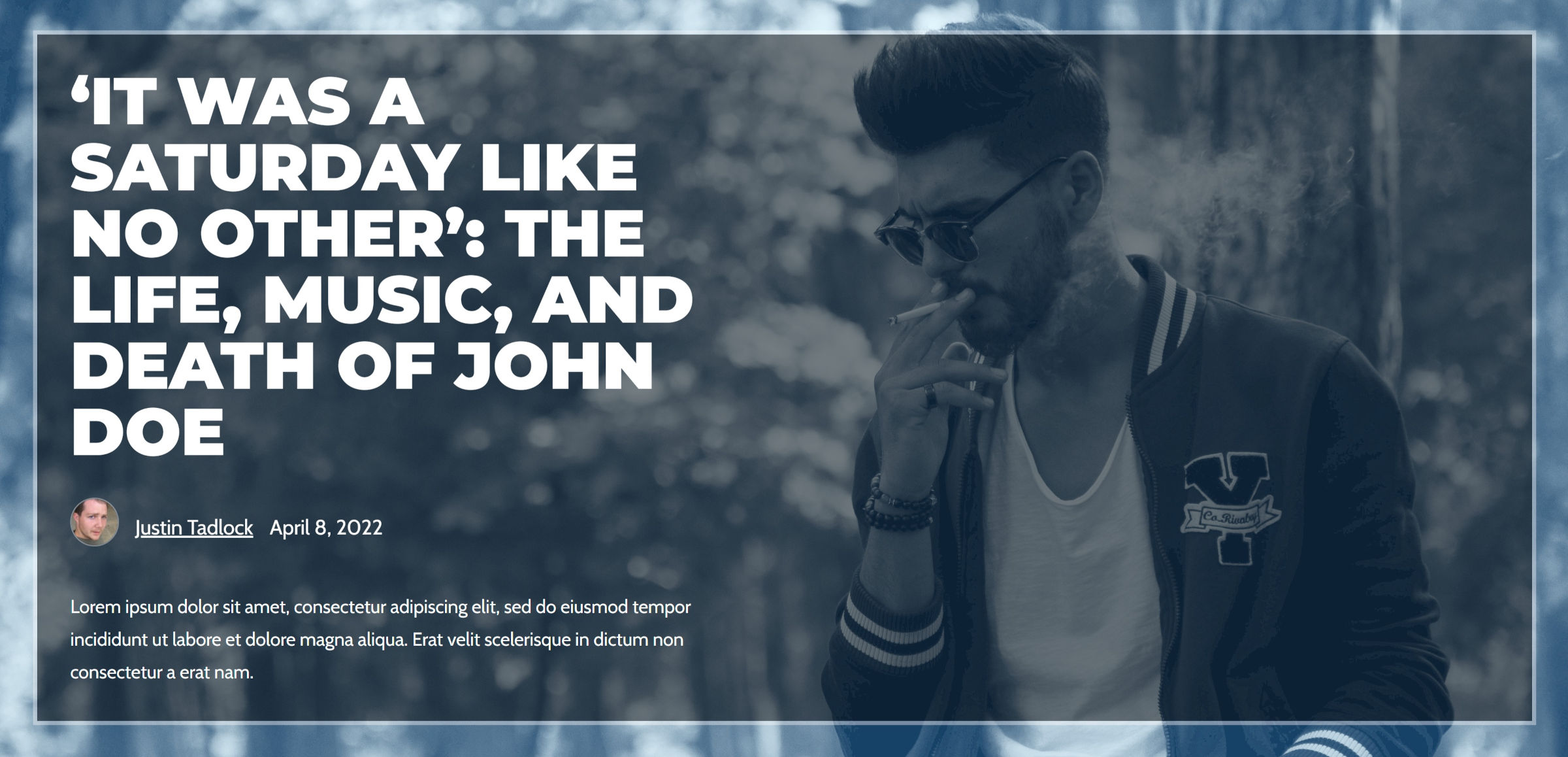
Veröffentlicht: 2022-04-16Ich war letzte Woche etwas frustriert, als ich ein Tutorial zu einem Post-Header im Hero-Stil geteilt habe. Ich hatte geplant, ein Layout mit einer linksbündigen Gruppe mit maximaler Breite zu erstellen, wie im folgenden Screenshot gezeigt:

Dadurch würde der Brennpunkt des Hintergrundbildes rechts durchscheinen. Jedoch schien keine der beiden bekannten Techniken ideal zu sein.
Eine der gebräuchlichsten Methoden ist die Verwendung eines 50/50-Spaltenblocks, bei dem die rechte Spalte leer bleibt. Dies war bei einigen Bildschirmgrößen chaotisch. Wie jedoch von Andrew Starr in den Kommentaren angemerkt, wird dieses Problem behoben, indem eine bestimmte Breite für die linke Spalte festgelegt und die Breite für die rechte Spalte gelöscht wird. Hut ab für ihn, weil er einen Weg gefunden hat, innerhalb des Systems zu arbeiten. Dennoch ist es nicht die intuitivste Methode und hinterlässt ohne triftigen Grund ein leeres <div> im HTML. Es fühlt sich wie ein Hack an, dass wir Benutzern nicht beibringen sollten.
Mein Bauchgefühl sagte mir, dass meine bevorzugte Lösung die richtige war. Es war auch am einfachsten zu implementieren, ohne auf Hacking-Spalten zurückzugreifen. Es verwendet die Steuerung der Inhaltsausrichtungsmatrix für den Cover-Block in Kombination mit einer festgelegten Breite für einen inneren Gruppenblock. Ich bin jedoch auf Probleme damit gestoßen, habe aber nicht verstanden, warum. Das war, bis ich mich diese Woche wieder damit beschäftigte (dazu komme ich später). Außerdem bin ich stur genug, etwas so lange auszuprobieren, bis es auf magische Weise funktioniert.
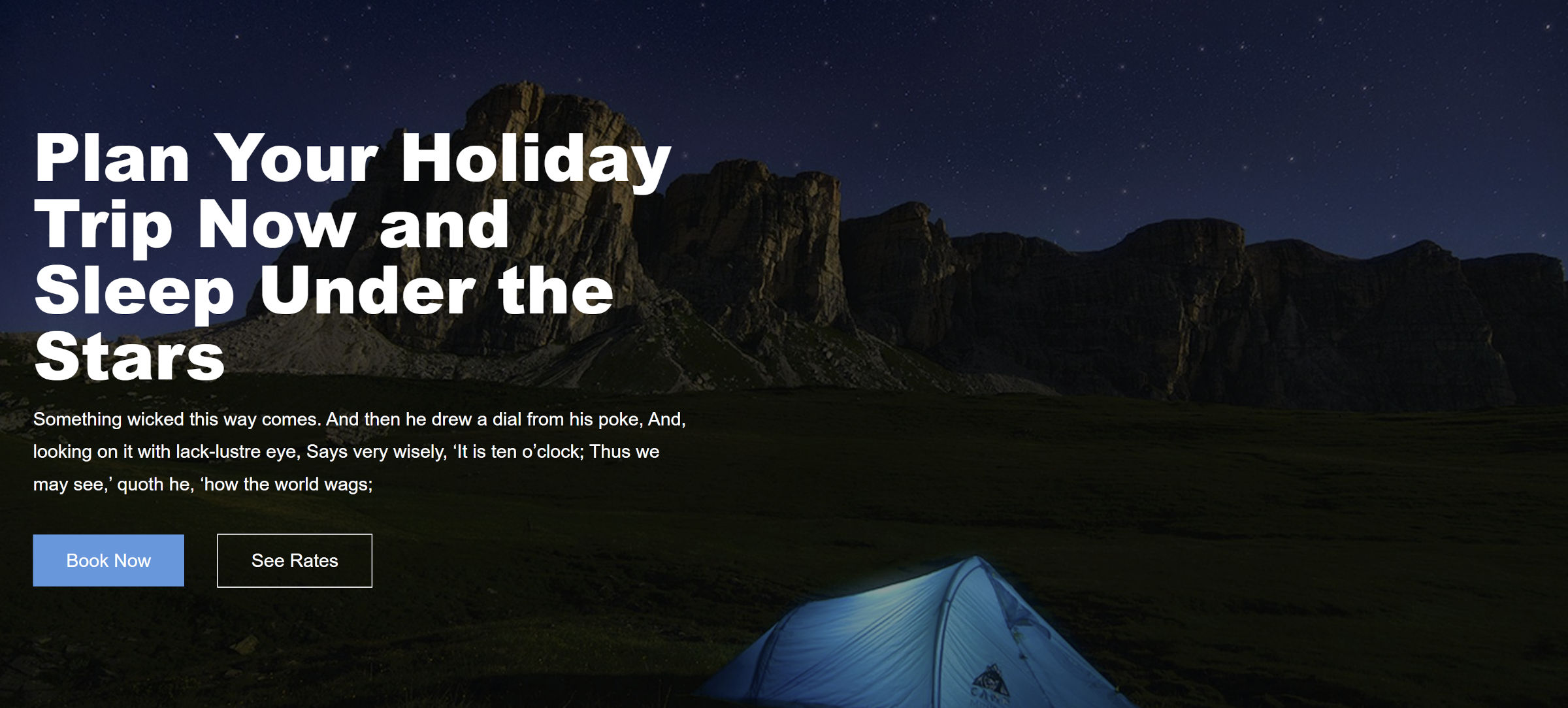
Deshalb ging ich zurück ans Reißbrett. Ich war es leid, mir das vorherige Design anzusehen, und habe eine der ersten Musterideen, die ich vor etwa einem Jahr hatte, herausgeholt und mit den neuesten Designwerkzeugen neu erstellt:

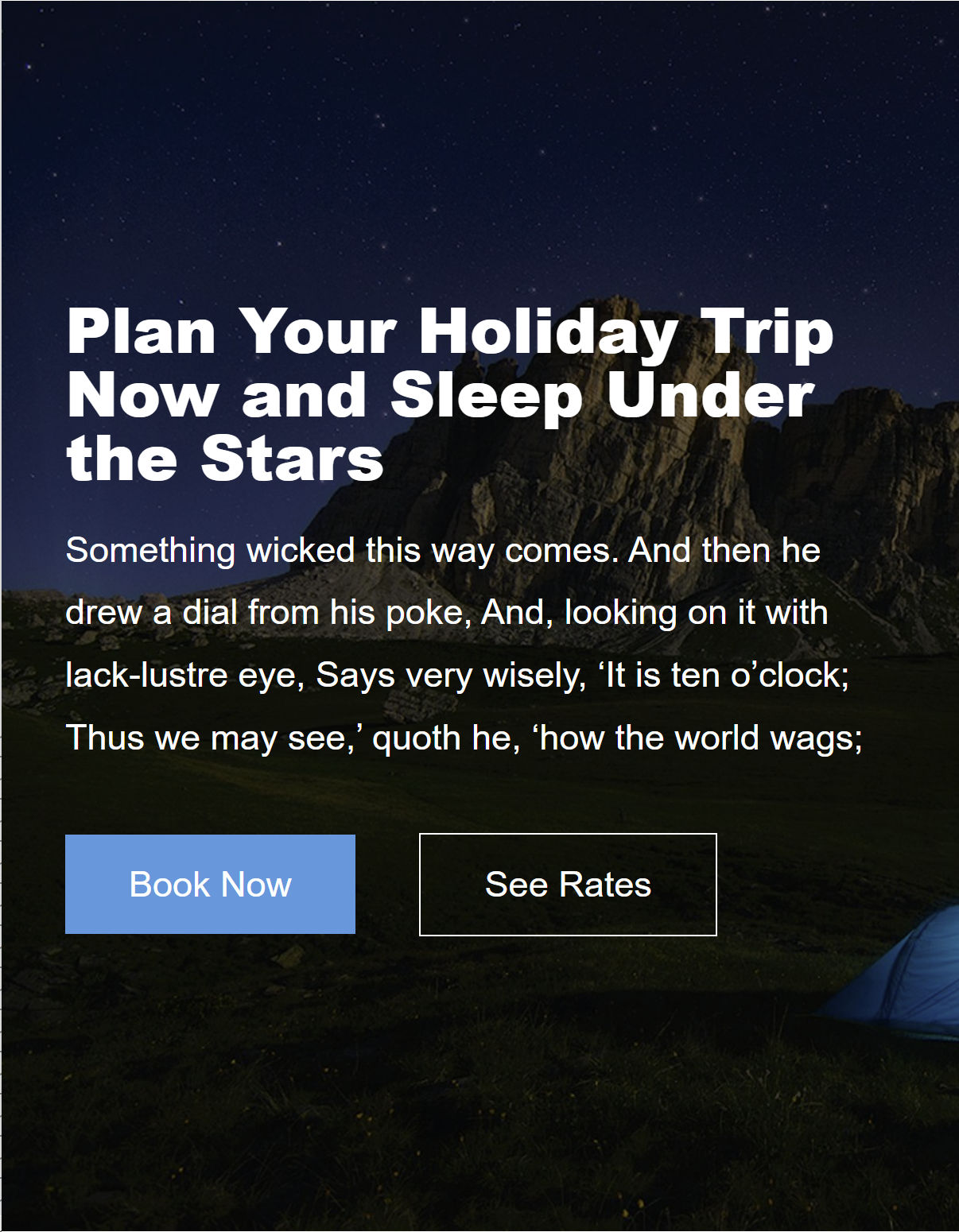
Ich wollte auch sicherstellen, dass diese Lösung auf jeder Bildschirmgröße gut funktioniert. Wenn Sie sich zu kleineren Ansichtsfenstern bewegen, sollte der Inhalt mehr Platz einnehmen, bis er an den Rand stößt. Die Methode in diesem Tutorial handhabt dies wunderbar:

Dieser Eintrag in der Reihe „Building with Blocks“ führt Sie durch die Erstellung dieses Layouts. Als Bonus zeige ich auch, wie man das mit dem neuen Stack-Block in WordPress 6.0 für Fälle bewerkstelligen kann, in denen ein Cover-Container keinen Sinn macht.
Gebäude mit einem Abdeckblock
Für diese exemplarische Vorgehensweise verwende ich ein benutzerdefiniertes Design. Allerdings habe ich auch mit Archeo, Avant-Garde und Twenty Twenty-Two getestet. Es hat in der gesamten Gruppe konsequent funktioniert. Ich verwende auch WordPress 6.0 Beta 1 ohne aktives Gutenberg-Plugin.
Schritt 1: Abdeckblock hinzufügen

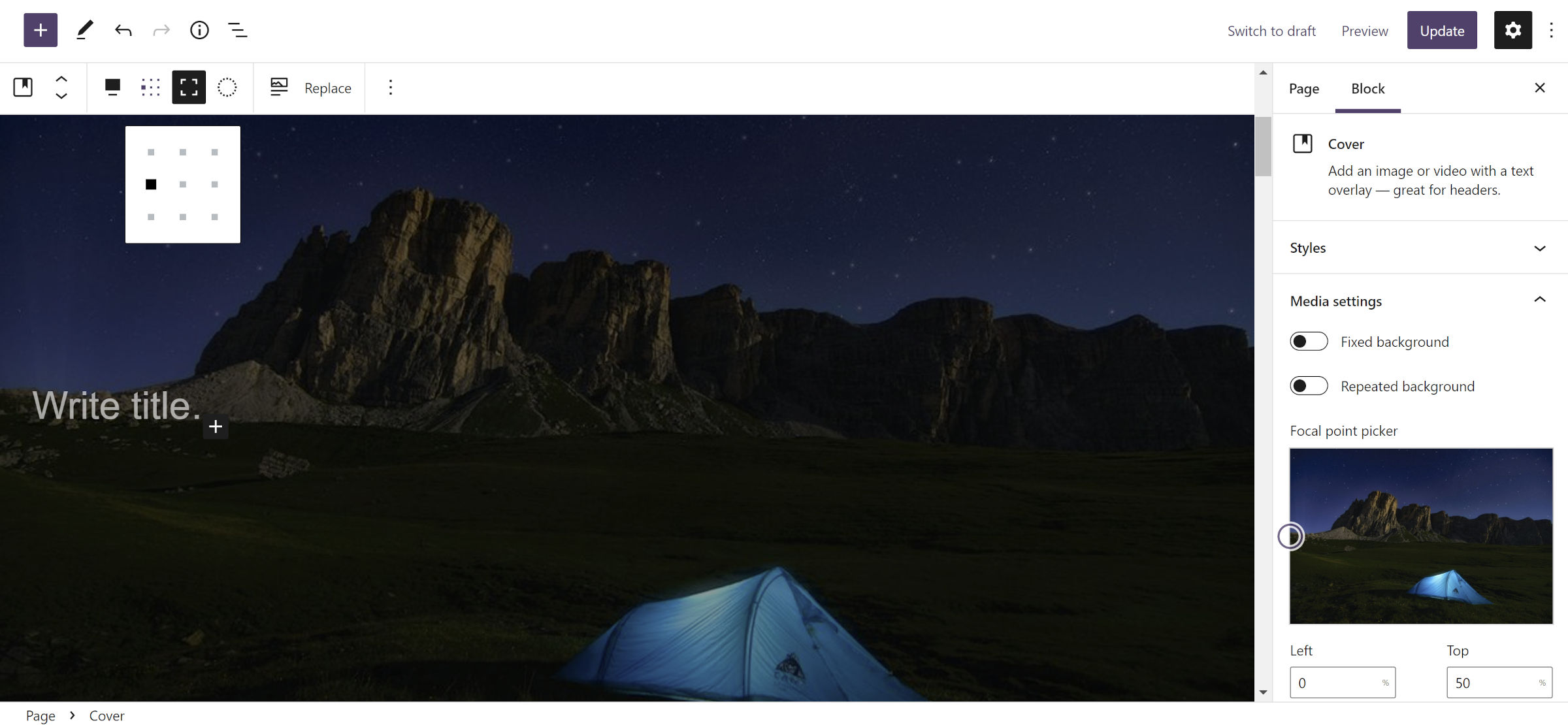
Fügen Sie für diesen Schritt einen neuen Cover-Block zusammen mit Ihrem bevorzugten Bild ein. Die meisten Einstellungen spielen keine Rolle. Ich habe mich für die Option „Volle Höhe“ und „Volle Breite“ entschieden.
Der wichtigste Teil dieses Schritts besteht darin, eine Option aus der Steuerung der Inhaltsausrichtungsmatrix auszuwählen. In der Symbolleiste wird es ein Symbol mit neun kleinen Quadraten, fast Punkten (siehe Screenshot). Um die Blöcke aus den nächsten Schritten in der linken Mitte des Containers auszurichten, wählen Sie den ersten „Punkt“ in der zweiten Reihe aus. Natürlich können Sie gerne mit verschiedenen Optionen herumspielen.
Alles andere über die Gestaltung des Covers bleibt Ihnen überlassen.
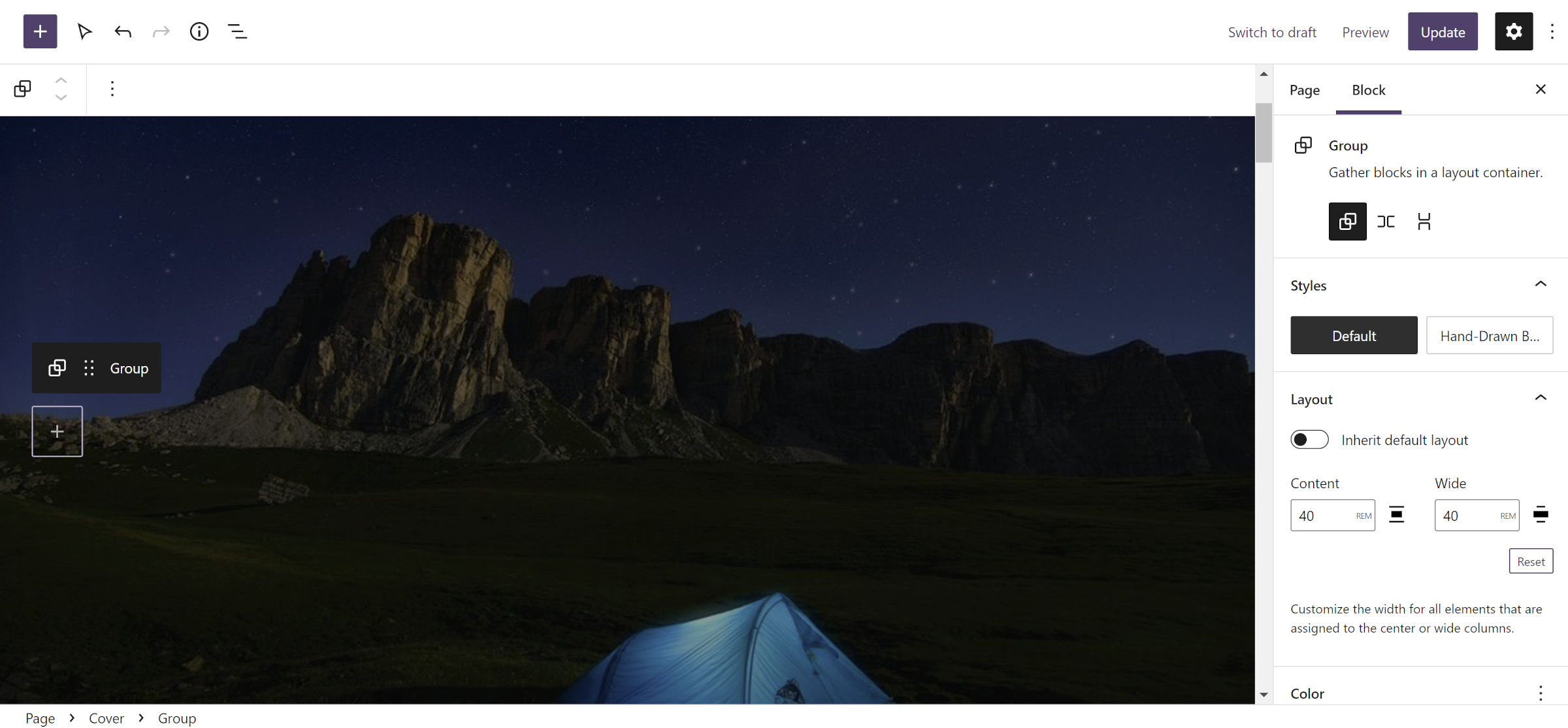
Schritt 2: Gruppe mit fester Breite hinzufügen

Um den Inhalt aufzunehmen, den Sie in Schritt 3 hinzufügen, fügen Sie einen Gruppenblock in das Cover aus Schritt 1 ein.

Die Registerkarte „Layout“ in der Seitenleiste des Blocks enthält die einzigen notwendigen Optionen, die Sie einstellen müssen. Sie müssen den Inhalt und die breiten Optionen definieren.
Dies ist der Punkt, an dem ich in meinen früheren Tests auf eine Straßensperre gestoßen bin. Prozenteinheiten ( % ) verhalten sich anders als alle anderen. Wenn er verwendet wird, ist der Gruppenblock immer in voller Breite und sein Inhalt ist immer zentriert. Kein anderer hat dieses Problem. Es können jedoch nicht alle für dieses spezielle Layout verwendet werden. Viewport-Breite ( vw ) und Viewport-Höhe ( vh ) Einheiten werden wie erwartet ausgerichtet, aber auf kleineren Geräten nicht über den Bildschirm erweitert.
Es ist wichtig, daran zu denken, einen Einheitentyp wie px , em oder rem zu verwenden. Sie können auch „Standardlayout erben“ auswählen, aber wie es sich verhält, hängt von Ihrem aktiven Design ab.
Ich habe sowohl die Optionen „Content“ als auch „Breit“ auf 40rem (für diese Art von Design muss die Einstellung „Breit“ nicht größer als „Content“ sein). Technisch gesehen ist dies eher ein Wert für die maximale Breite als eine feste Breite. Dadurch kann es sich an kleinere Bildschirmgrößen anpassen.
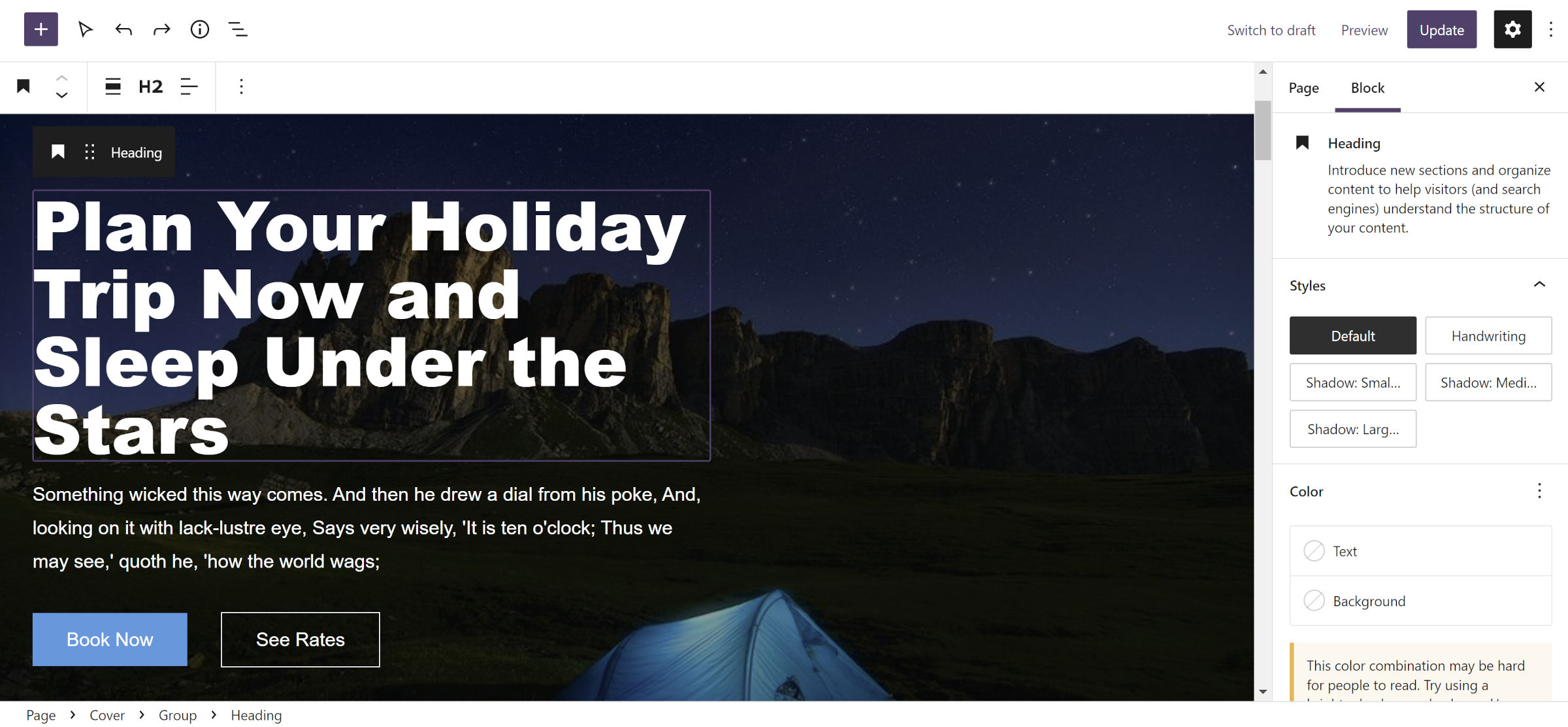
Schritt 3: Inhalt hinzufügen

Für den letzten Schritt müssen Sie einfach Ihre bevorzugten Inhalte in der Gruppe aus Schritt 2 hinzufügen. Ich habe mich für das Hinzufügen von Überschriften-, Absatz- und Schaltflächenblöcken entschieden. Das kann alles sein, was Sie wollen – es gibt keine Regeln.
Bauen mit einem Stapelblock
WordPress 6.0 wird eine neue Stack-Variante des Group-Blocks einführen. Anstelle des typischen Top-Down-Flusses handelt es sich um ein vertikales Flex-Layout. Ich habe diesen neuen Block diese Woche im Post zur Veröffentlichung von Gutenberg 13.0 behandelt.
Um die folgende Technik zu testen, müssen Sie entweder WordPress 6.0 Beta 1 oder die neueste Version des Gutenberg-Plugins installieren. Die Alternative ist, ein paar Wochen auf die allgemeine Veröffentlichung zu warten.
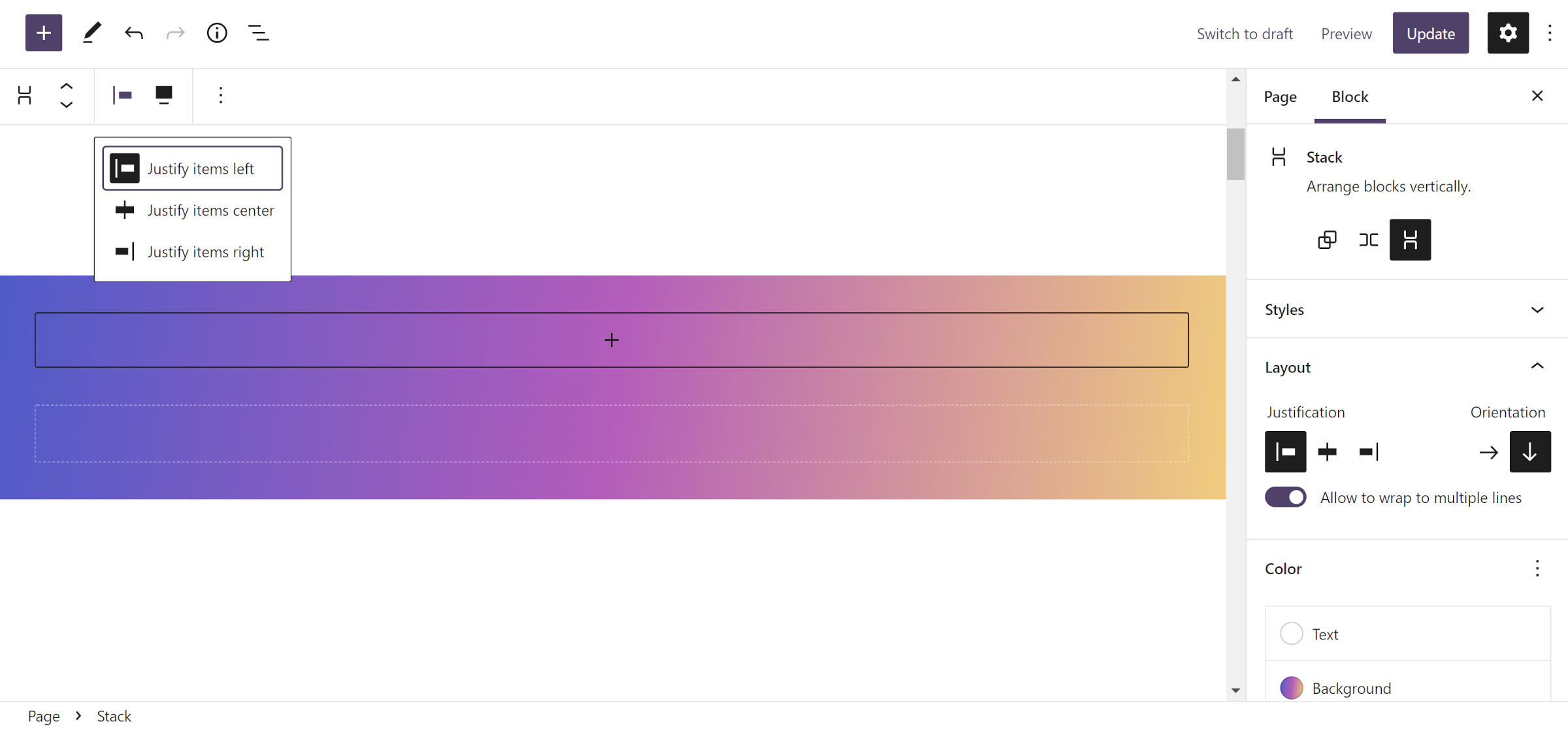
Schritt 1: Fügen Sie einen Stack-Block hinzu

Fügen Sie für den ersten Schritt einen neuen Stack-Block in den Inhaltsbereich ein. Sie können wählen, ob Sie ihm eine Hintergrundfarbe oder einen Farbverlauf geben möchten. Ich habe mich für Letzteres entschieden, um Spaß zu haben.
Im Gegensatz zum Gruppenblock verfügt Stack über Steuerelemente zur Ausrichtung von Inhalten. Wenn Sie es durch den ersten Teil dieses Tutorials geschafft haben, sollten Sie wahrscheinlich bereits wissen, worauf ich damit hinaus will. In der Seitenleiste gibt es ein Steuerelement „Ausrichtung“, um verschachtelte Blöcke links, zentriert oder rechts auszurichten. Eine Duplikatoption befindet sich auch in der Symbolleiste.
Wie beim Cover-Block können Sie mit den Optionen herumspielen. Andernfalls stellen Sie ihn auf „links“, um mitzumachen.
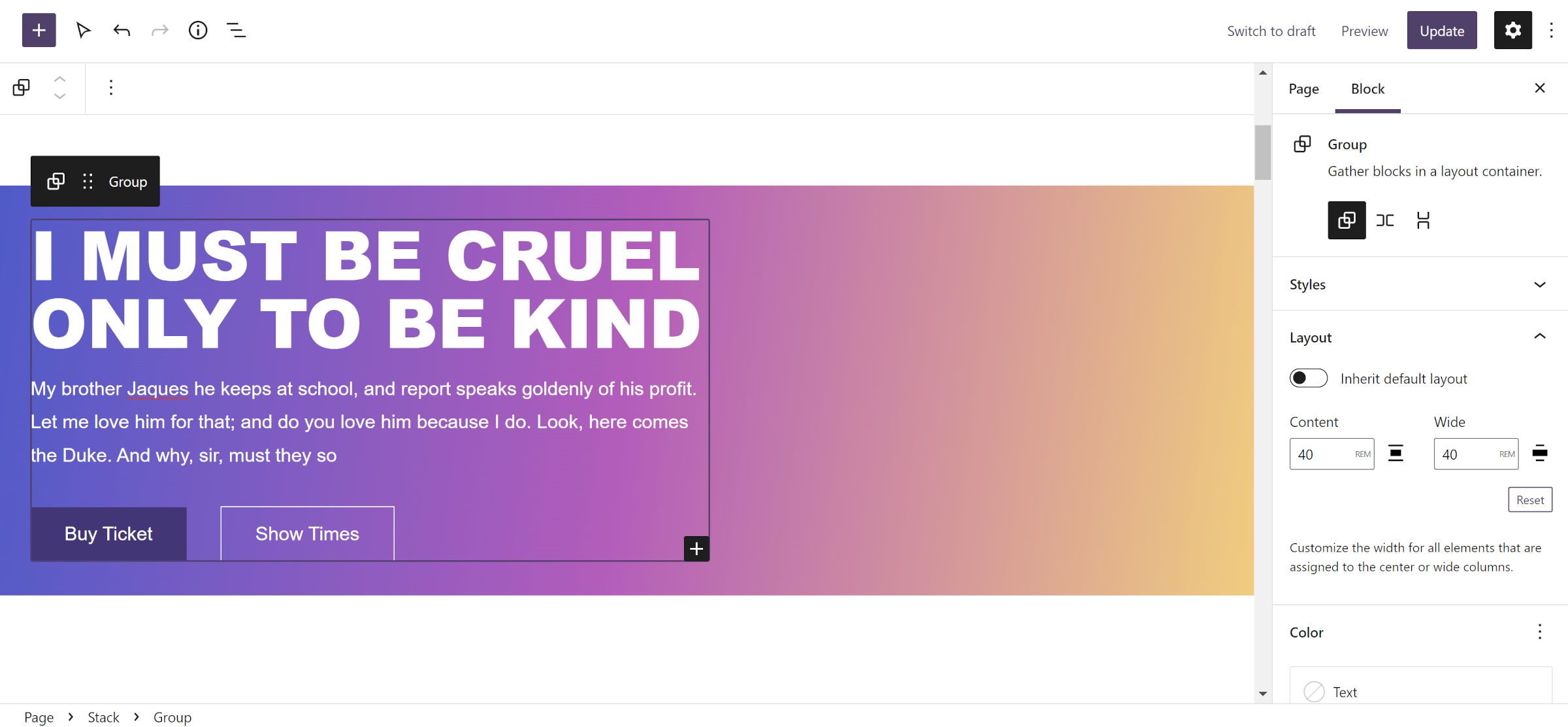
Schritt 2–3: Spülen und wiederholen

Die Schritte Nr. 2 und Nr. 3 sind buchstäblich die gleichen wie bei der Verwendung des Abdeckblocks als Außenbehälter. Daher müssen Sie nur den zuvor beschriebenen Vorgang wiederholen. Auch hier ist es am wichtigsten, eine feste Breite für den Gruppenblock zu definieren.
Das war nach der Frustration, die ich letzte Woche hatte, überraschend einfach. Dies ist auch ein Beispiel dafür, wie leistungsfähig der Blockeditor geworden ist und wie die Benutzererfahrung manchmal nicht den Erwartungen entsprechen kann. Wenn ich als jemand, der WordPress fast jeden wachen Moment lebt und atmet, auf Straßensperren stoße, werden andere Benutzer wahrscheinlich auf dieselben Probleme stoßen. Ich hoffe, dass ich in diesem Tutorial zumindest einen Aspekt des Layout-Baus ein wenig beleuchtet habe.
