Cum să aliniați un bloc de grup imbricat, cu lățime parțială prin editorul WordPress
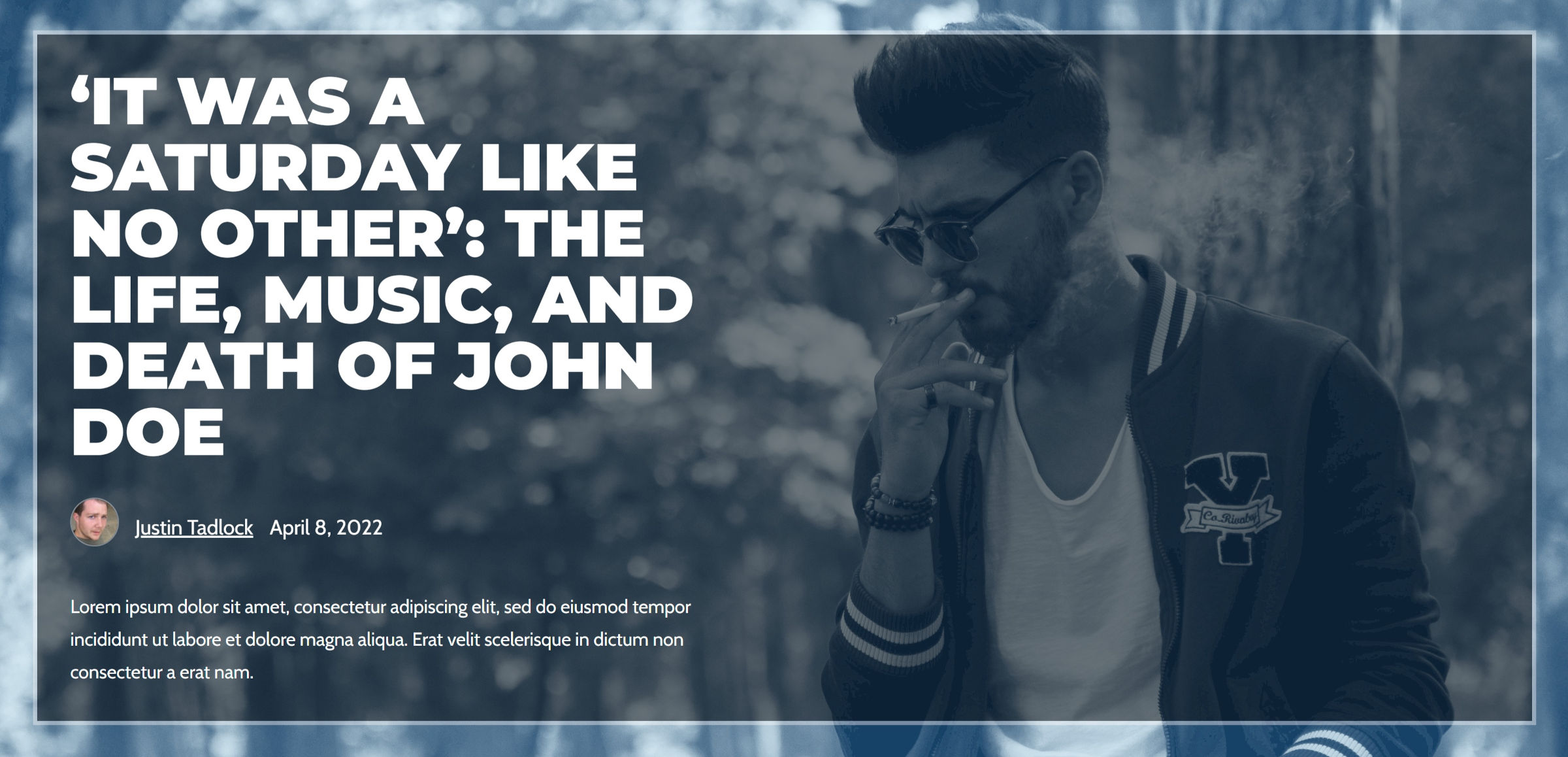
Publicat: 2022-04-16Am fost ușor frustrat săptămâna trecută când am distribuit un tutorial despre un antet de postare în stil erou. Am plănuit să creez un aspect cu un grup aliniat la stânga cu o lățime maximă, așa cum se arată în următoarea captură de ecran:

Acest lucru ar permite punctului focal al imaginii de fundal să strălucească în partea dreaptă. Cu toate acestea, niciuna dintre cele două tehnici cunoscute nu părea a fi ideală.
Una dintre cele mai comune metode este să folosești un bloc 50/50 Coloane, lăsând coloana din dreapta goală. Acest lucru a fost dezordonat la unele dimensiuni de ecran. Cu toate acestea, după cum a remarcat Andrew Starr în comentarii, setarea unei lățimi specifice pentru coloana din stânga și ștergerea lățimii pentru coloana din dreapta abordează această problemă. Sfat pentru el pentru a găsi o modalitate de a lucra în cadrul sistemului. Totuși, nu este cea mai intuitivă metodă și lasă un <div> gol în HTML fără un motiv întemeiat. Se simte ca un hack pe care nu ar trebui să-l învățăm utilizatorilor.
Instinctul îmi spunea că soluția mea preferată era cea potrivită. A fost, de asemenea, cel mai simplu de implementat fără a recurge la coloane de hacking. Utilizează controlul matricei de aliniere a conținutului pentru blocul Cover combinat cu o lățime setată pe un bloc de grup interior. Cu toate acestea, am avut probleme cu asta, dar nu am înțeles de ce. Asta până când m-am aruncat înapoi în ea săptămâna aceasta (voi ajunge la asta mai târziu). În plus, sunt suficient de încăpățânat să continui să încerc ceva până când funcționează magic.
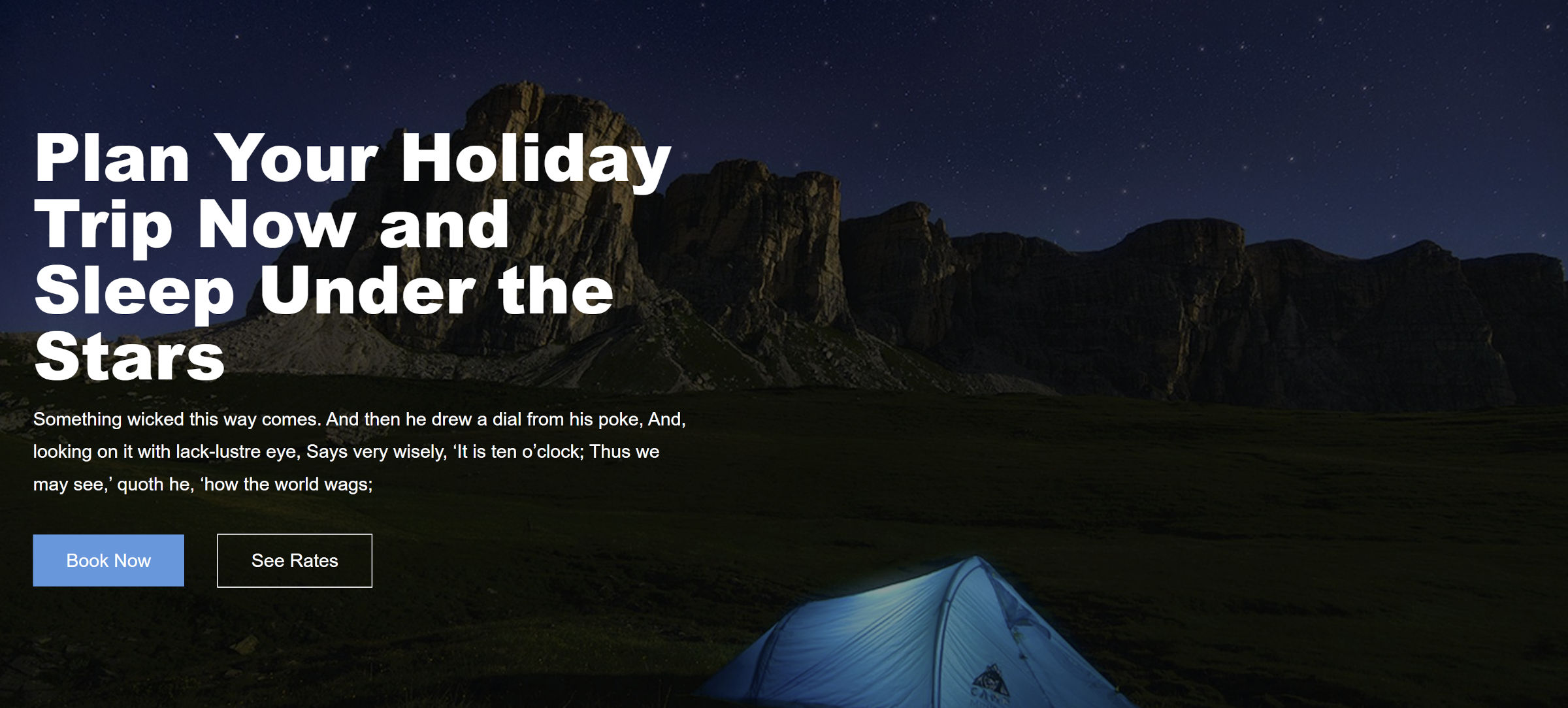
Prin urmare, m-am întors la planșa de desen. Obosit să mă uit la designul anterior, am scos una dintre primele idei de model pe care le-am avut acum aproximativ un an și am recreat-o cu cele mai recente instrumente de design:

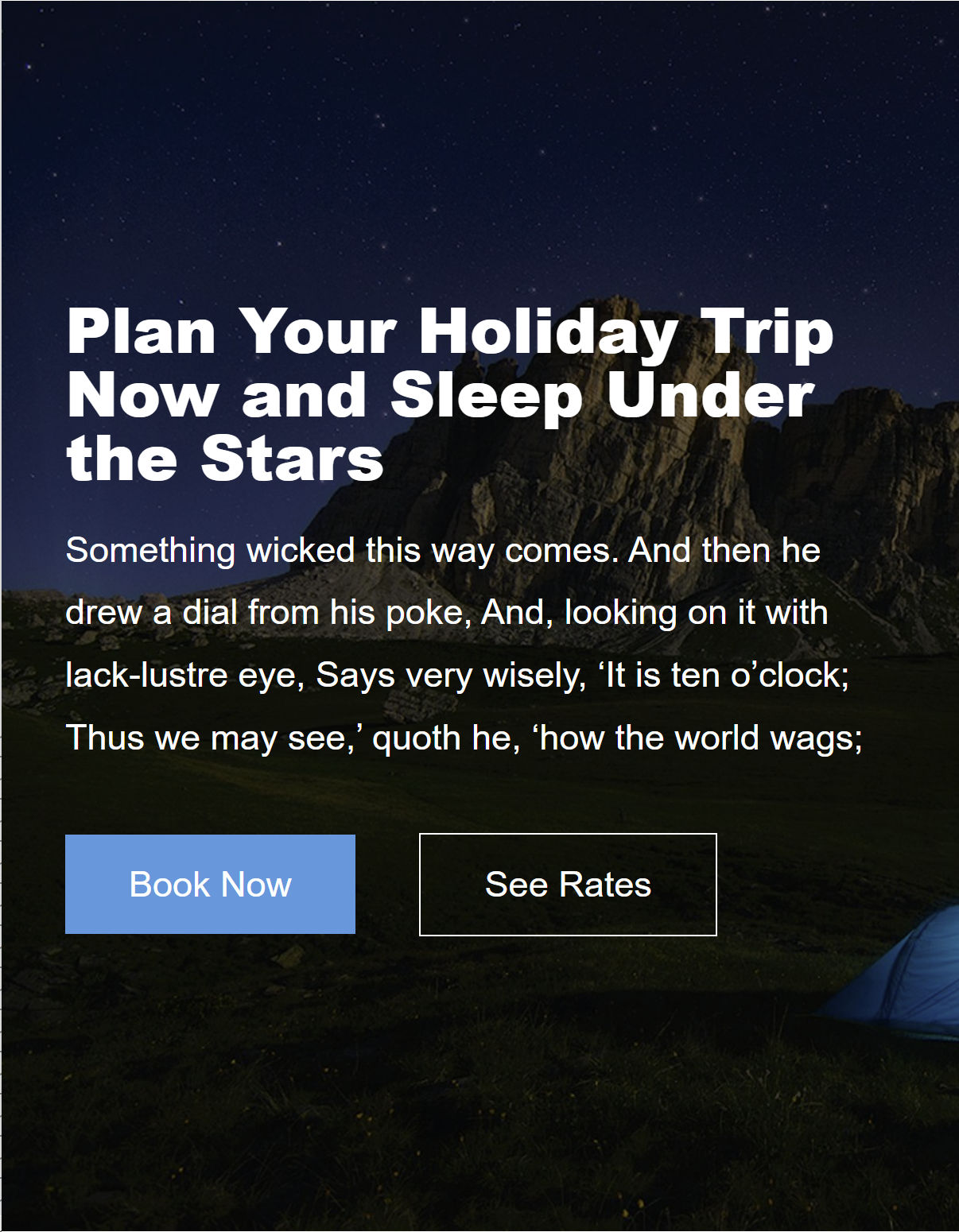
De asemenea, am vrut să mă asigur că această soluție funcționează bine pe orice dimensiune de ecran. Când vă deplasați către ferestre mai mici, conținutul ar trebui să ocupe mai mult spațiu până când atinge marginea. Metoda din acest tutorial se descurcă frumos:

Această intrare din seria Building with Blocks prezintă modul de creare a acestui aspect. Ca bonus, voi arăta și cum se realizează cu noul bloc Stack din WordPress 6.0 pentru cazurile în care un container Cover nu are sens.
Clădire cu un bloc de acoperire
Pentru această explicație, folosesc o temă personalizată. Cu toate acestea, am testat și cu Archeo, Avant-Garde și Twenty Twenty-Two. A funcționat constant în întregul grup. De asemenea, rulez WordPress 6.0 Beta 1 fără plugin-ul Gutenberg activ.
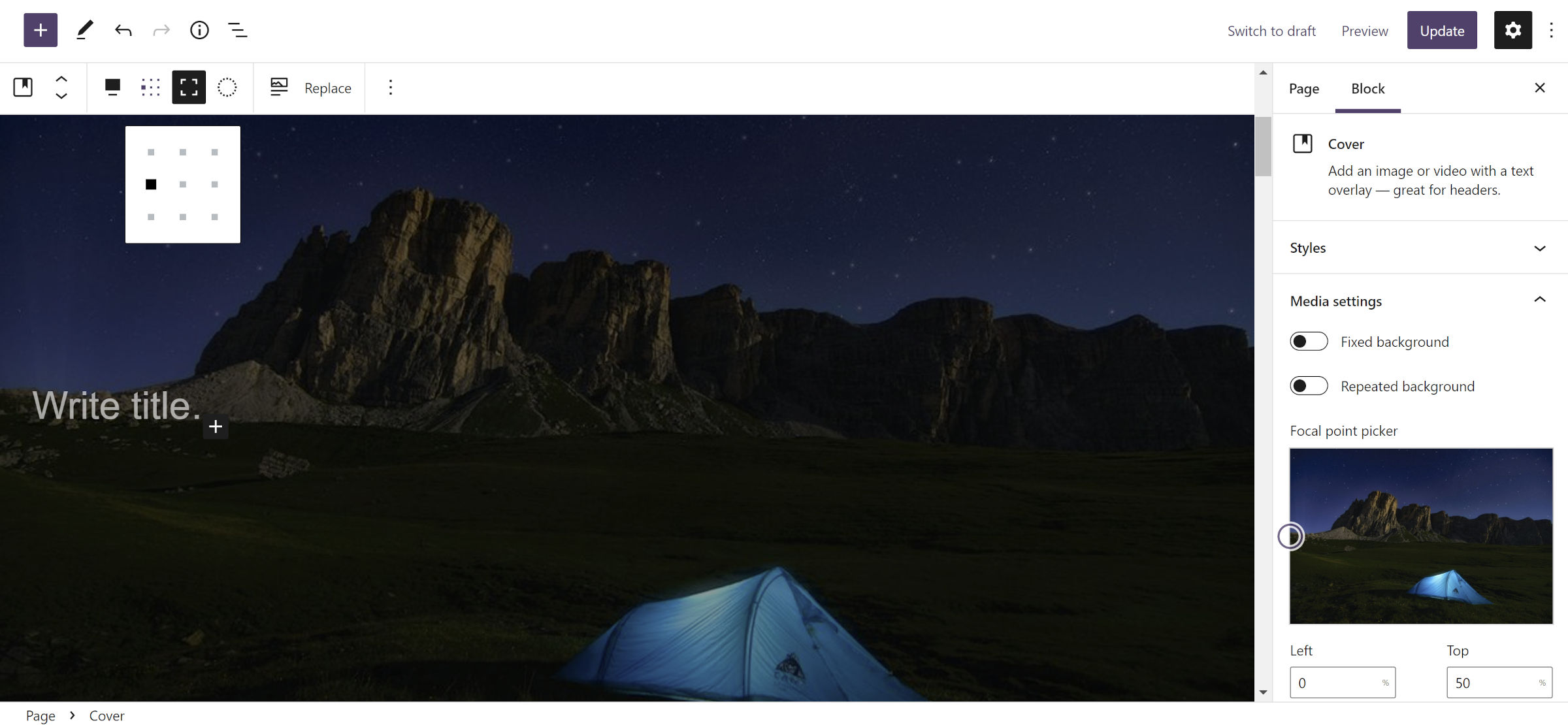
Pasul 1: Adăugați blocul de acoperire

Pentru acest pas, introduceți un nou bloc Cover împreună cu imaginea preferată. Majoritatea setărilor nu vor conta. Am ales să comut între opțiunile de înălțime completă și lățime completă.
Cea mai importantă parte a acestui pas este selectarea unei opțiuni din controlul matricei de aliniere a conținutului. În bara de instrumente, va fi o pictogramă cu nouă pătrate minuscule, aproape puncte (vezi captura de ecran). Pentru a alinia blocurile de la pașii următori în mijlocul stânga al Containerului, selectați primul „punct” de pe al doilea rând. Desigur, nu ezitați să vă jucați cu diferite opțiuni.
Orice altceva despre designul Copertei depinde de tine.
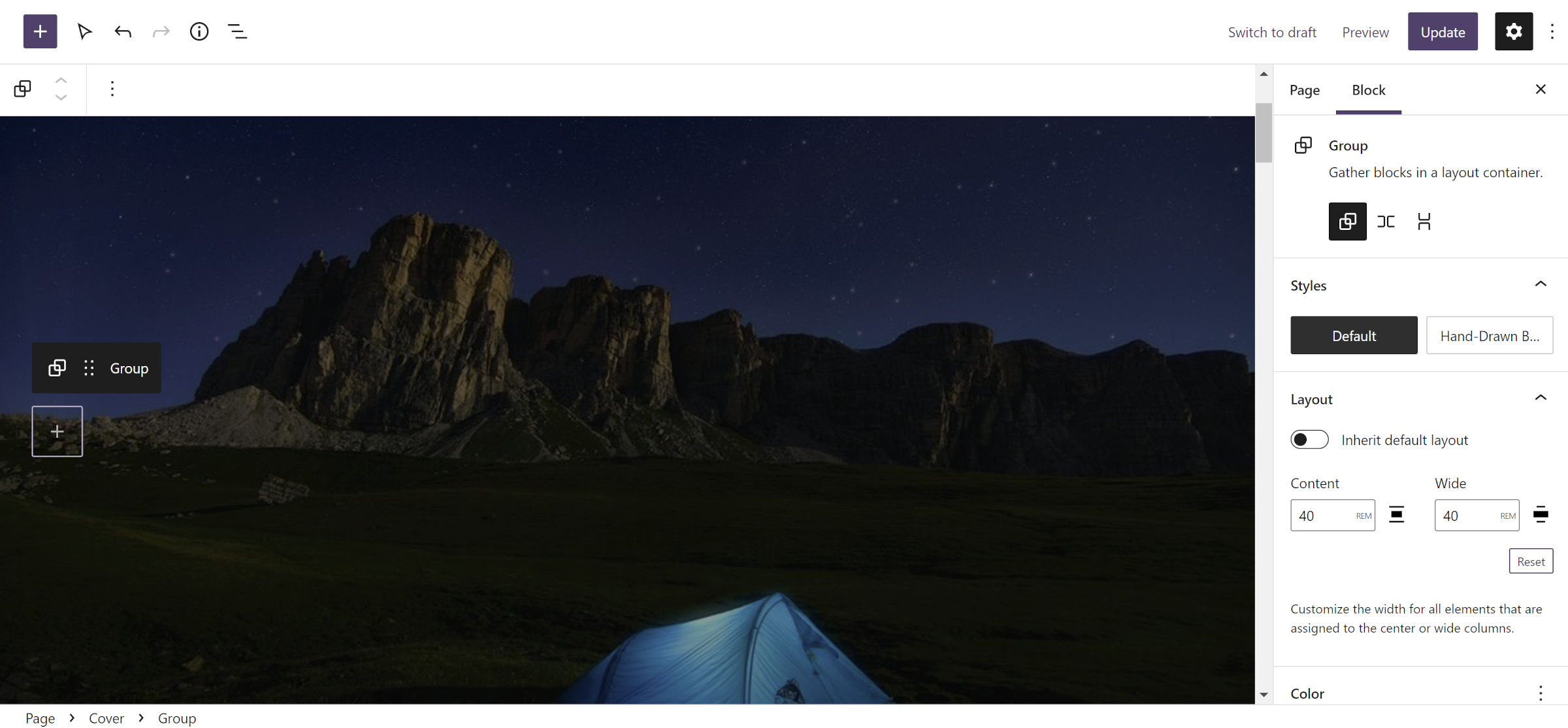
Pasul 2: Adăugați un grup cu lățime fixă

Pentru a conține conținutul pe care îl veți adăuga la pasul #3, introduceți un bloc de grup în Copertă de la pasul #1.

Fila „Aspect” din panoul barei laterale bloc conține singurele opțiuni necesare pe care trebuie să le setați. Va trebui să definiți conținutul și opțiunile largi.
Acesta este punctul în care am lovit un obstacol în testele mele anterioare. Unitățile procentuale ( % ) se comportă diferit față de toate celelalte. Când este utilizat, blocul Grup are întotdeauna lățime completă, iar conținutul său este întotdeauna centrat. Nu alții nu au această problemă. Cu toate acestea, nu toate pot fi utilizate pentru acest aspect particular. Unitățile de lățime ( vw ) și înălțime de vizualizare ( vh ) se vor alinia conform așteptărilor, dar nu se vor extinde pe ecran pe dispozitivele mai mici.
Lucrul vital de reținut este să utilizați un tip de unitate precum px , em sau rem . De asemenea, puteți selecta „Moșteniți aspectul implicit”, dar modul în care se comportă va depinde de tema dvs. activă.
Am setat atât opțiunile Content, cât și Wide la 40rem (nu este nevoie ca setarea Wide să fie mai mare decât Content pentru acest tip de design). Din punct de vedere tehnic, aceasta este mai degrabă o valoare de lățime maximă decât o lățime fixă. Acest lucru îi permite să se adapteze la dimensiuni mai mici ale ecranului.
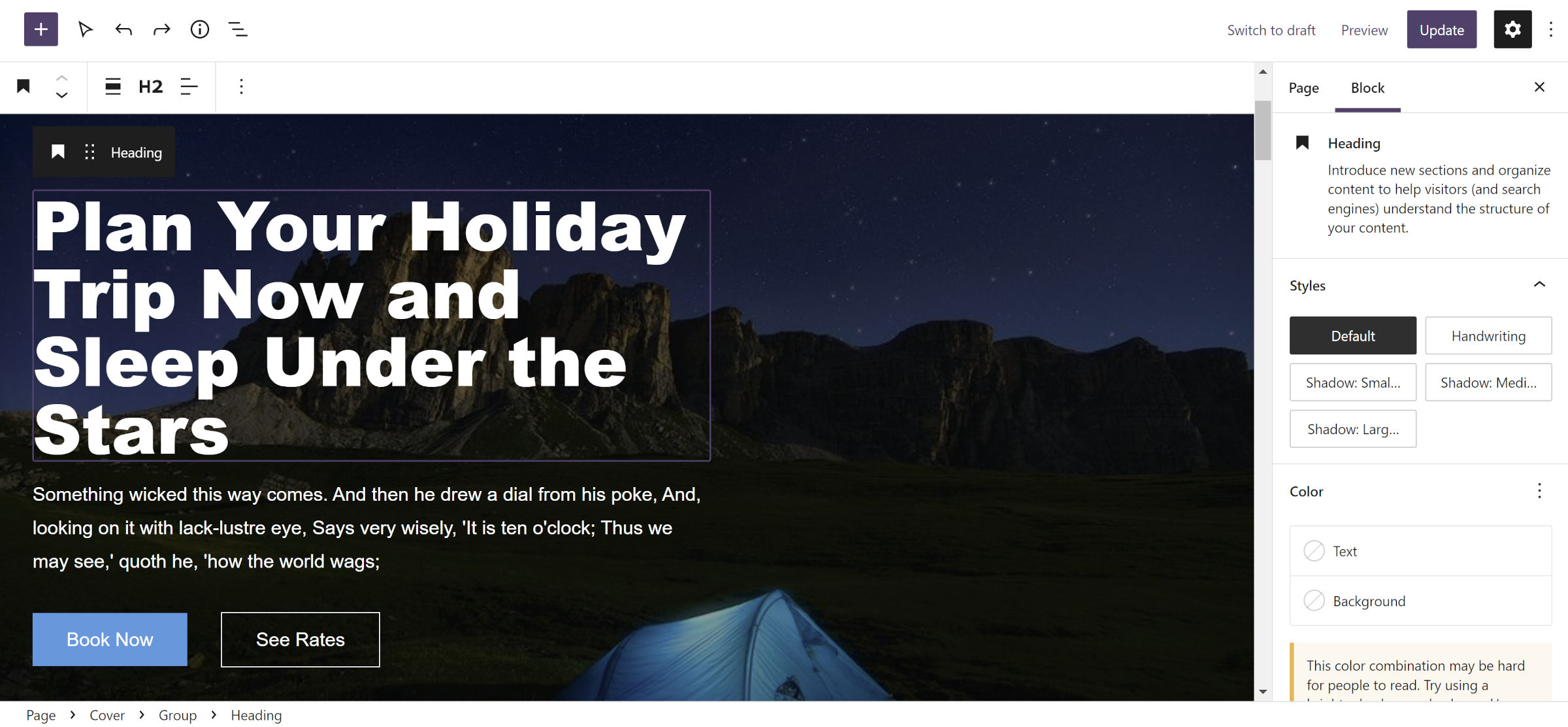
Pasul 3: Adăugați conținut

Pentru ultimul pas, trebuie pur și simplu să adăugați conținutul preferat în cadrul Grupului de la pasul #2. Am optat pentru adăugarea blocurilor Titlu, Paragraf și Butoane. Acesta poate fi orice doriți - nu există reguli.
Clădire cu un bloc de stivă
WordPress 6.0 va introduce o nouă variantă Stack a blocului Group. În loc de fluxul tipic de sus în jos, este un aspect flexibil vertical. Am acoperit acest nou bloc în postarea de lansare Gutenberg 13.0 săptămâna aceasta.
Pentru a testa următoarea tehnică, trebuie fie să instalați WordPress 6.0 Beta 1, fie cea mai recentă versiune a pluginului Gutenberg. Opțiunea alternativă este să așteptați câteva săptămâni pentru lansarea generală.
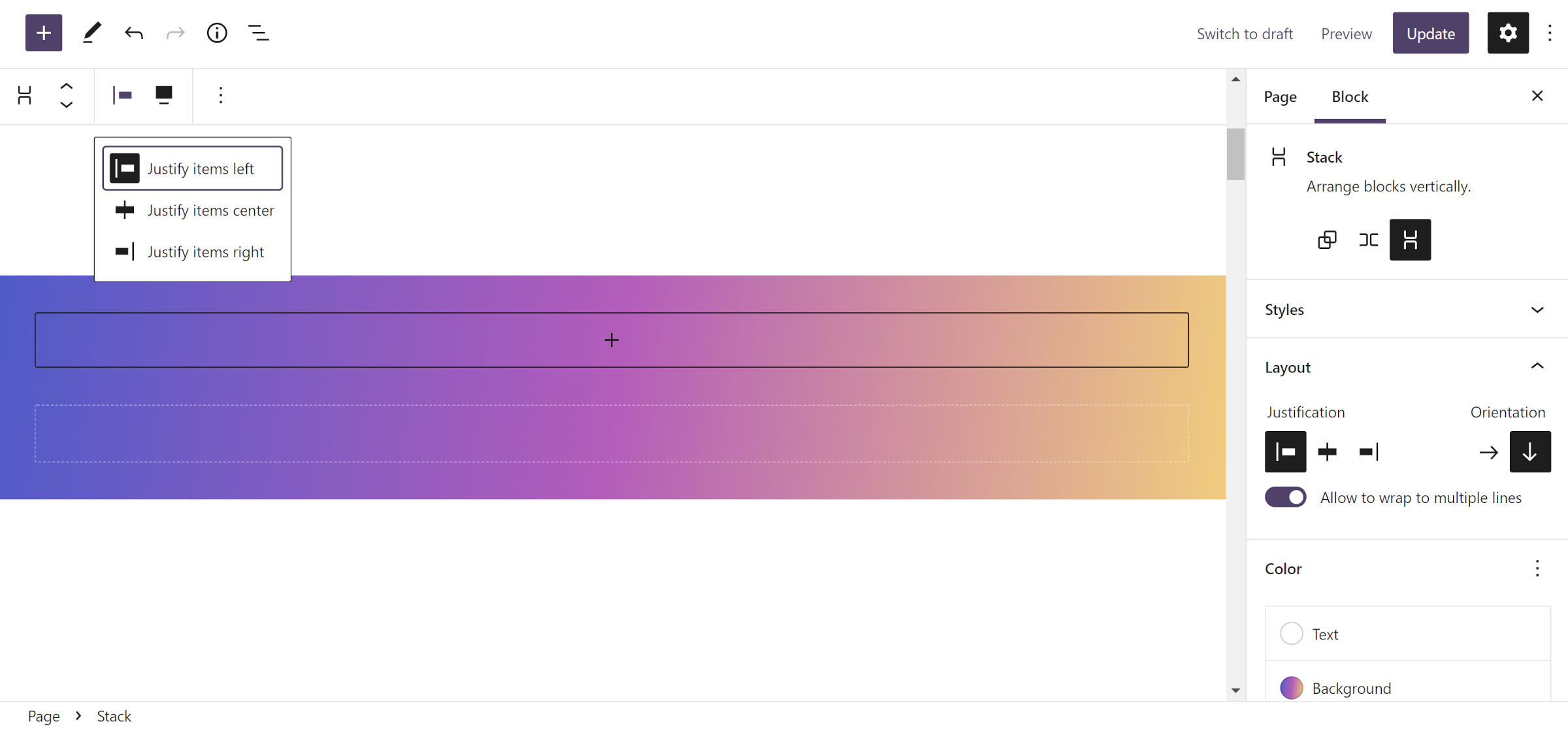
Pasul 1: Adăugați un bloc de stivă

Inserați un nou bloc Stack în pânza de conținut pentru primul pas. Puteți alege să îi oferiți o culoare de fundal sau un gradient. Am ales-o pe cea din urmă pentru a păstra lucrurile distractive.
Spre deosebire de blocul Grup, Stack are controale de justificare a conținutului. Dacă ați trecut prin prima parte a acestui tutorial, probabil că ar trebui să știți deja unde merg cu asta. Există un control „Justificare” în bara laterală pentru alinierea blocurilor imbricate la stânga, la centru sau la dreapta. O opțiune duplicat este, de asemenea, în bara de instrumente.
Ca și în cazul blocului Cover, nu ezitați să vă jucați cu opțiunile. În caz contrar, setați-l la „stânga” pentru a urma.
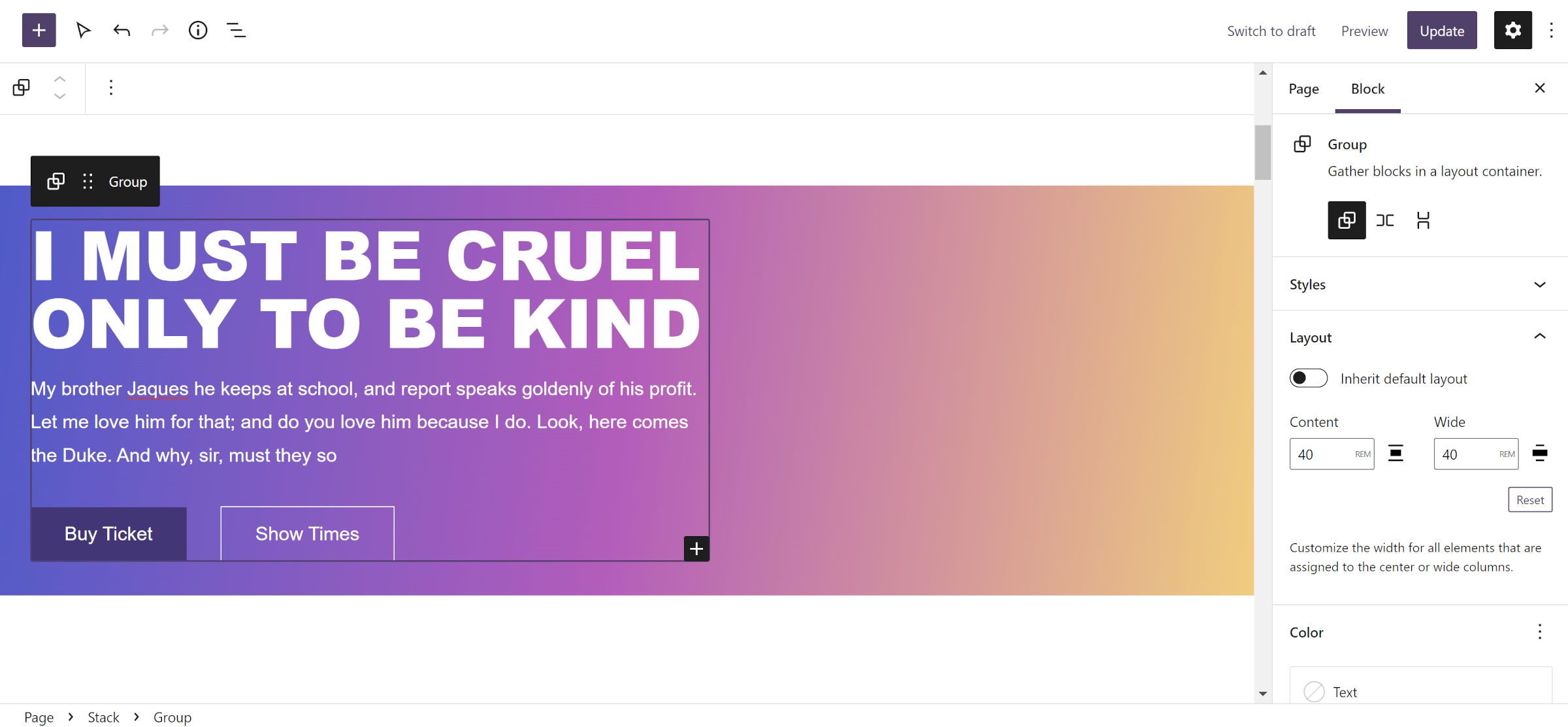
Pasul 2-3: Clătiți și repetați

Pașii #2 și #3 sunt literalmente aceiași ca atunci când utilizați blocul de acoperire ca recipient exterior. Prin urmare, trebuie doar să repetați procesul descris mai devreme. Din nou, cel mai important lucru este să definiți o lățime fixă pentru blocul Grup.
Acest lucru a ajuns să fie surprinzător de ușor după frustrarea pe care am avut-o săptămâna trecută. Acesta este, de asemenea, un exemplu al cât de puternic a devenit editorul de blocuri și al modului în care experiența utilizatorului nu se poate ridica uneori la nivelul așteptărilor. Dacă mă lovesc de obstacole ca cineva care trăiește și respiră WordPress aproape în fiecare moment de trezire, probabil că alți utilizatori se confruntă cu aceleași probleme. Sper că, cel puțin, am adus puțină lumină asupra unui aspect al construcției aspectului în acest tutorial.
