วิธีจัดแนวบล็อกกลุ่มที่ซ้อนกันและบางส่วนกว้างผ่าน WordPress Editor
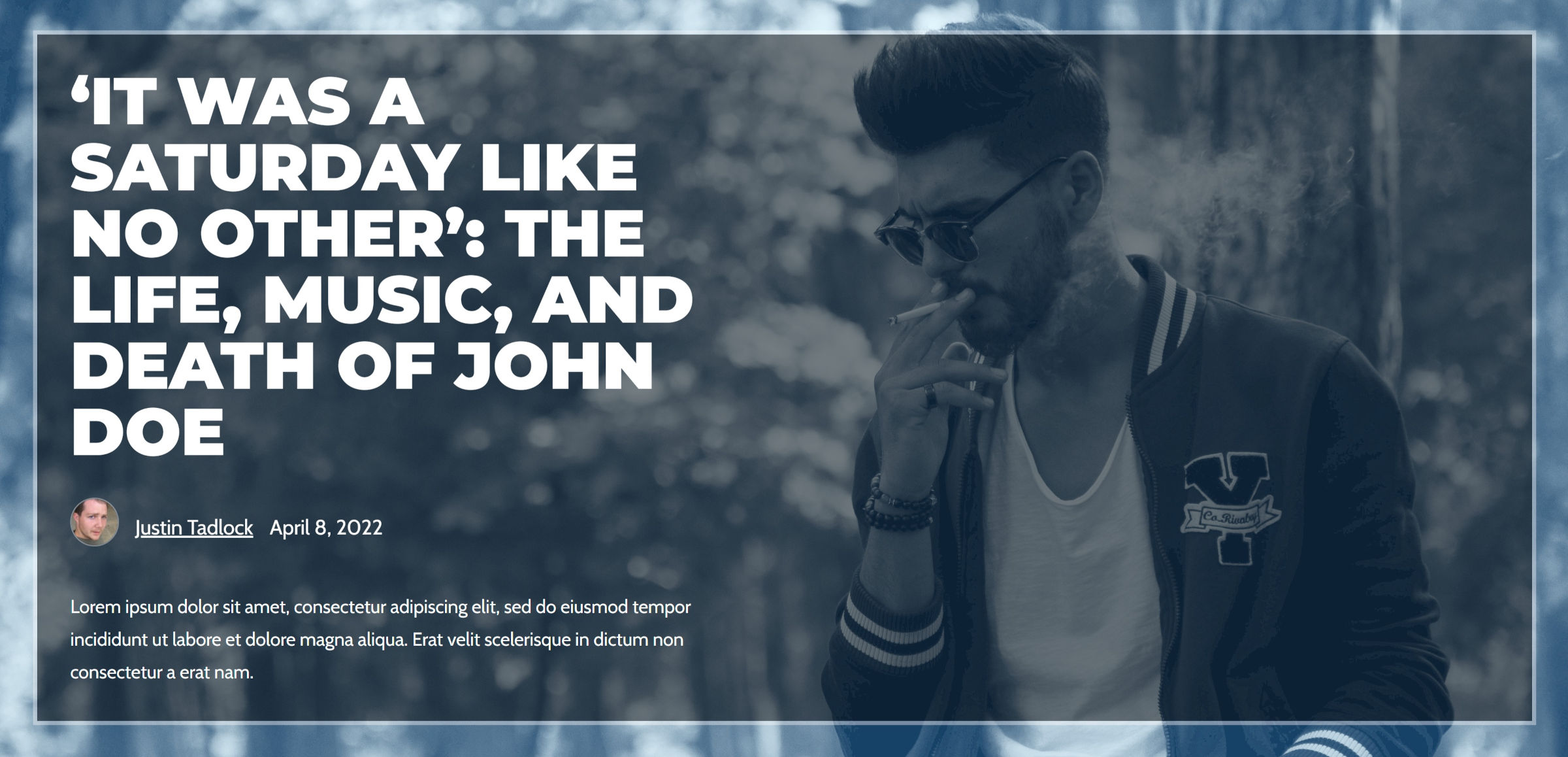
เผยแพร่แล้ว: 2022-04-16เมื่อสัปดาห์ที่แล้วฉันรู้สึกหงุดหงิดเล็กน้อยเมื่อแชร์บทช่วยสอนเกี่ยวกับส่วนหัวของโพสต์สไตล์ฮีโร่ ฉันได้วางแผนที่จะสร้างเลย์เอาต์ด้วยกลุ่มที่จัดชิดซ้ายโดยมีความกว้างสูงสุด ดังที่แสดงในภาพหน้าจอต่อไปนี้:

ซึ่งจะทำให้จุดโฟกัสของภาพพื้นหลังส่องผ่านทางด้านขวาได้ อย่างไรก็ตาม ทั้งสองเทคนิคที่ไม่รู้จักนั้นดูเหมือนจะไม่เหมาะ
วิธีหนึ่งที่ใช้บ่อยที่สุดคือการใช้บล็อกแบบ 50/50 คอลัมน์ โดยปล่อยให้คอลัมน์ทางขวาว่าง นี่ยุ่งกับขนาดหน้าจอบางขนาด อย่างไรก็ตาม ตามที่ Andrew Starr ระบุไว้ในความคิดเห็น การตั้งค่าความกว้างเฉพาะสำหรับคอลัมน์ด้านซ้ายและการล้างความกว้างสำหรับคอลัมน์ด้านขวาจะช่วยแก้ปัญหานี้ได้ แฮททิปส์ในการหาวิธีทำงานภายในระบบ ถึงกระนั้น มันไม่ใช่วิธีที่เข้าใจง่ายที่สุดและปล่อยให้ <div> ว่างเปล่าใน HTML โดยไม่มีเหตุผลที่ดี รู้สึกเหมือนเป็นการแฮ็กที่เราไม่ควรสอนผู้ใช้
อุทรของฉันบอกฉันว่าวิธีแก้ปัญหาที่ฉันต้องการคือวิธีที่ถูกต้อง นอกจากนี้ยังเป็นวิธีที่ง่ายที่สุดในการติดตั้งโดยไม่ต้องใช้คอลัมน์การแฮ็ก ใช้การควบคุมเมทริกซ์การจัดตำแหน่งเนื้อหาสำหรับบล็อกหน้าปกรวมกับความกว้างที่กำหนดไว้ในบล็อกกลุ่มภายใน อย่างไรก็ตาม ฉันพบปัญหานี้แต่ไม่เข้าใจว่าทำไม นั่นคือจนกว่าฉันจะย้อนกลับไปในสัปดาห์นี้ (ฉันจะพูดถึงเรื่องนี้ในภายหลัง) นอกจากนี้ ฉันยังดื้อรั้นพอที่จะพยายามต่อไปจนกว่าจะได้ผลอย่างน่าอัศจรรย์
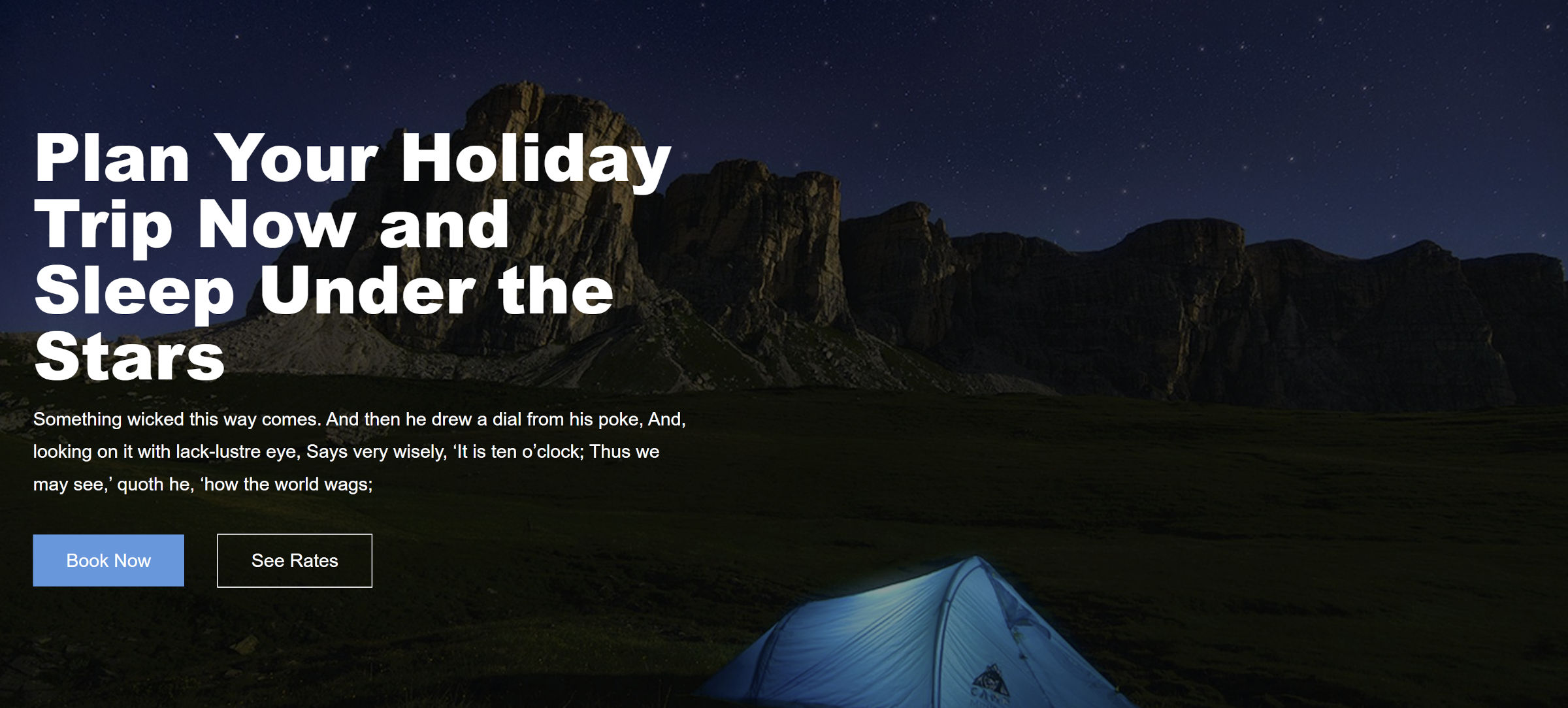
ดังนั้นฉันจึงกลับไปที่กระดานวาดภาพ เหนื่อยกับการดูการออกแบบก่อนหน้านี้ ฉันดึงหนึ่งในแนวคิดเกี่ยวกับรูปแบบแรกที่ฉันมีเมื่อประมาณหนึ่งปีที่แล้ว และสร้างใหม่ด้วยเครื่องมือออกแบบล่าสุด:

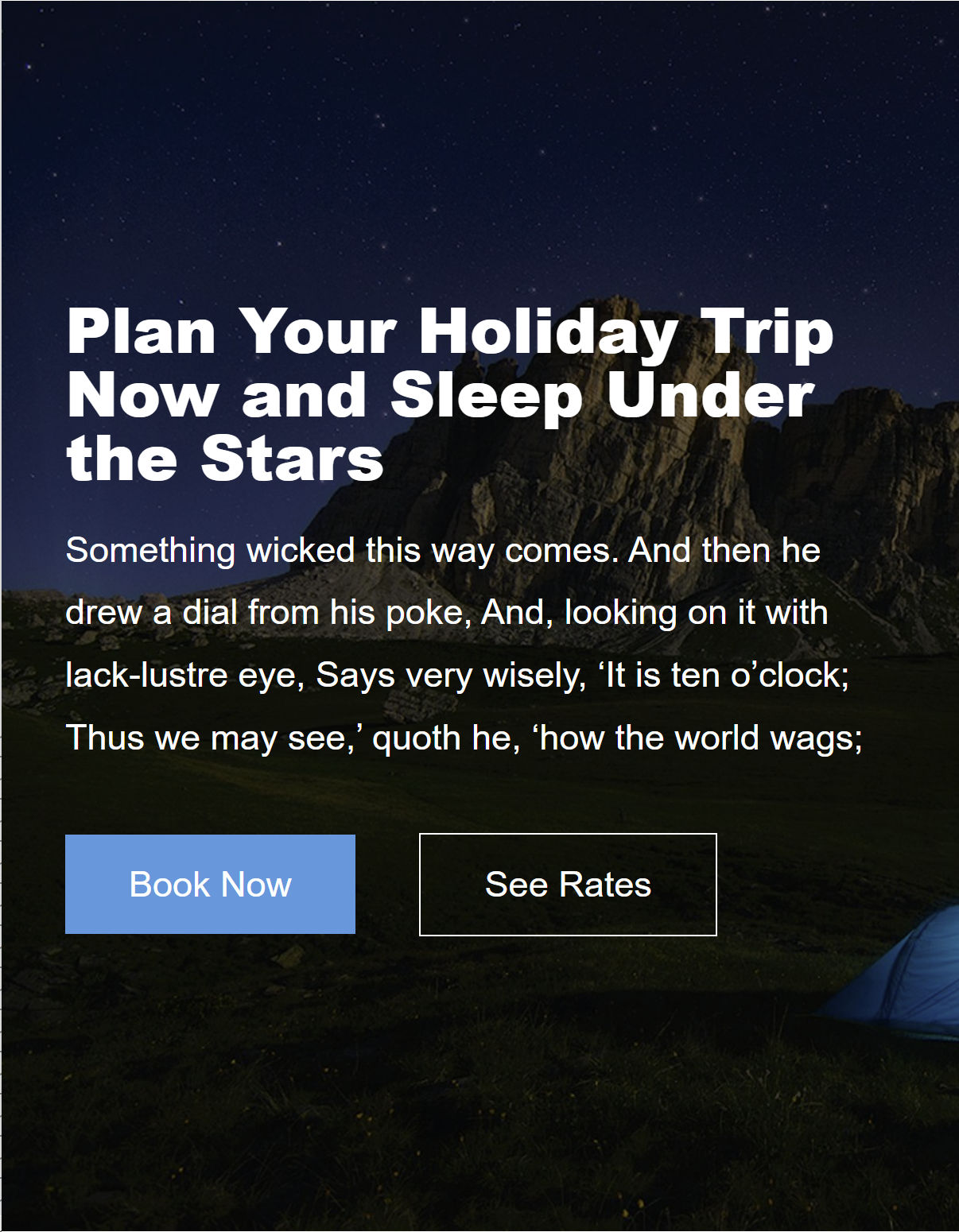
ฉันยังต้องการให้แน่ใจว่าโซลูชันนี้ทำงานได้ดีกับหน้าจอทุกขนาด เมื่อย้ายไปยังวิวพอร์ตที่เล็กลง เนื้อหาควรใช้พื้นที่มากขึ้นจนกว่าจะถึงขอบ วิธีการในบทช่วยสอนนี้จัดการได้อย่างสวยงาม:

รายการในชุด Building with Blocks จะอธิบายวิธีสร้างเลย์เอาต์นี้ เป็นโบนัส ฉันจะแสดงวิธีการทำให้สำเร็จด้วยบล็อก Stack ใหม่ใน WordPress 6.0 สำหรับกรณีที่คอนเทนเนอร์ Cover ไม่สมเหตุสมผล
การสร้างด้วยบล็อกปก
สำหรับคำแนะนำนี้ ฉันใช้ธีมที่กำหนดเอง อย่างไรก็ตาม ฉันได้ทดสอบกับ Archeo, Avant-Garde และ Twenty Twenty-Two แล้ว ได้ทำงานอย่างต่อเนื่องทั่วทั้งกลุ่ม ฉันยังใช้งาน WordPress 6.0 Beta 1 โดยไม่มีปลั๊กอิน Gutenberg ทำงานอยู่
ขั้นตอนที่ 1: เพิ่ม Cover Block

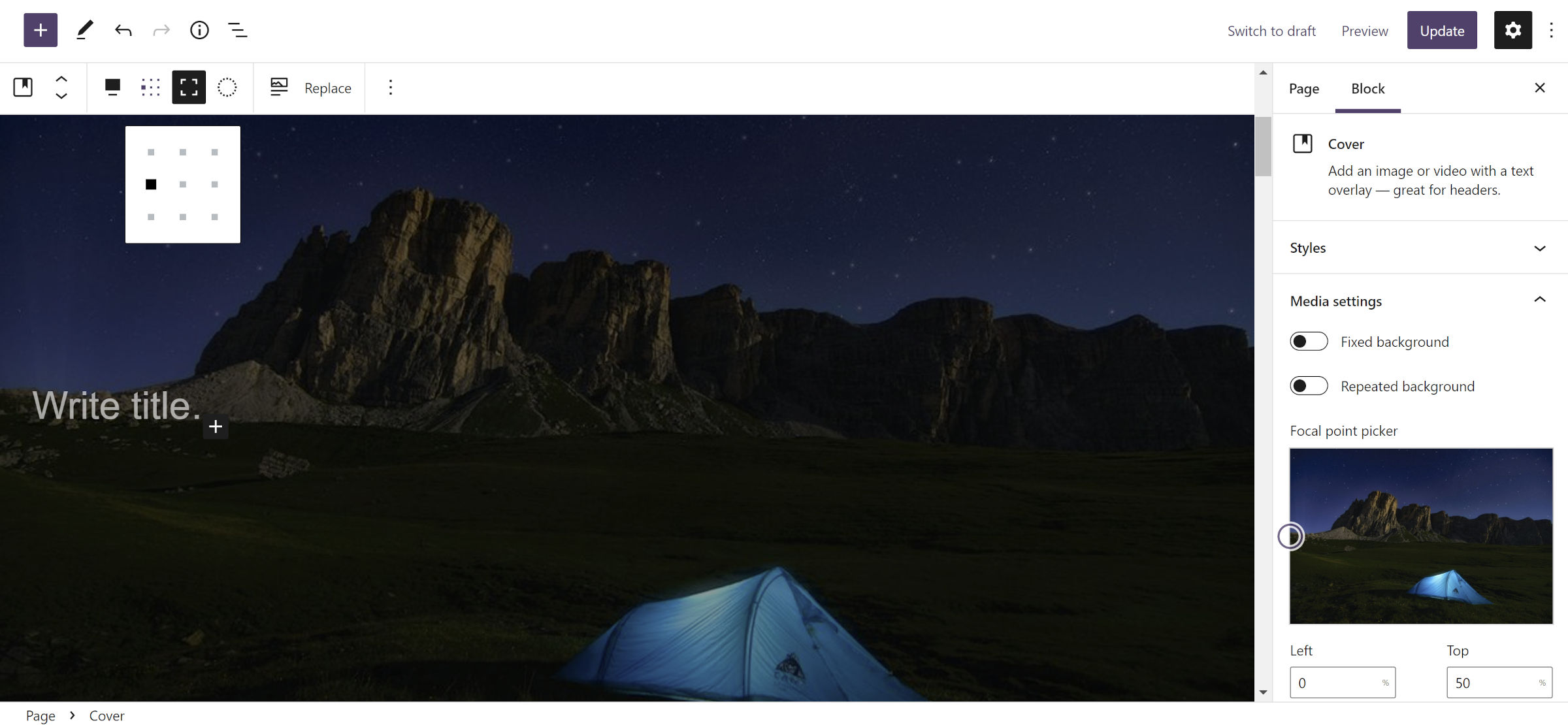
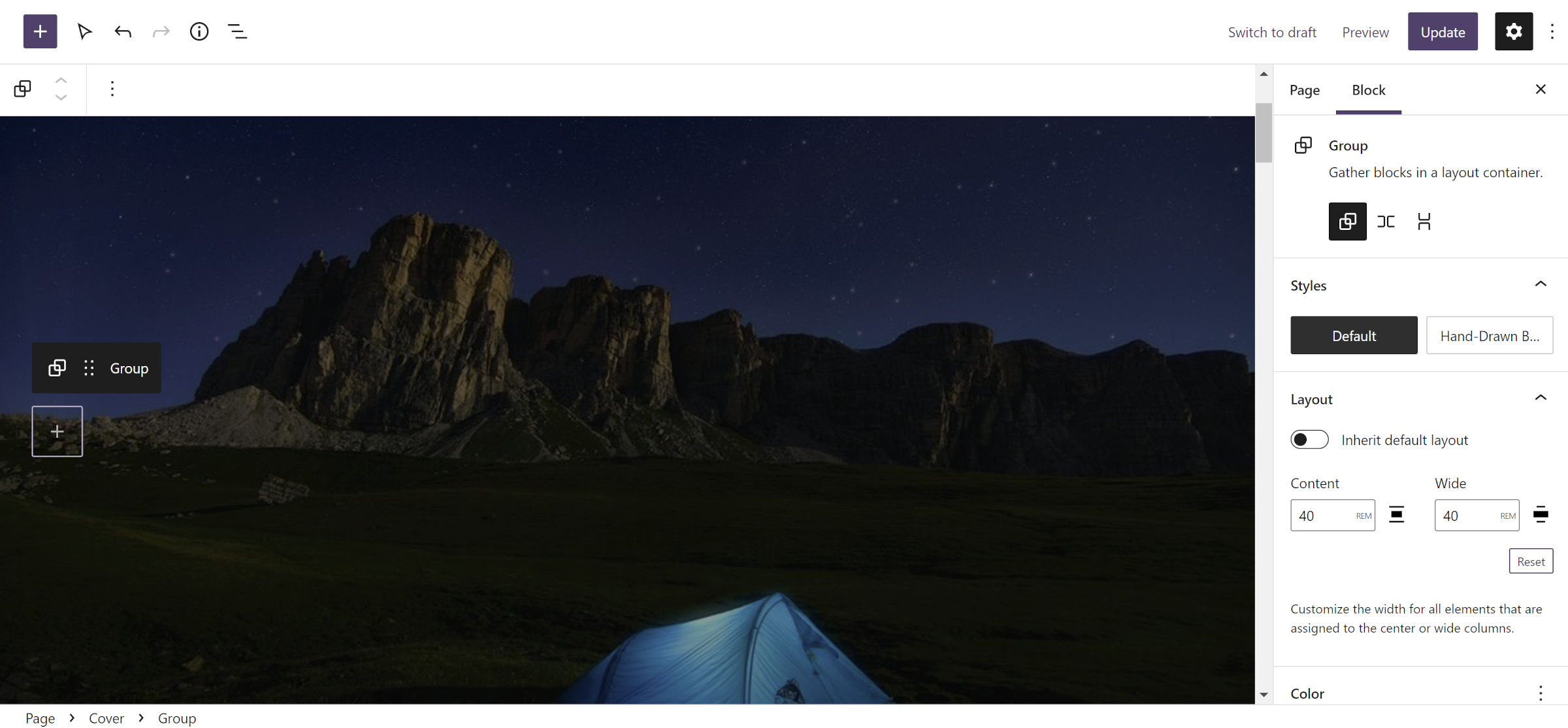
สำหรับขั้นตอนนี้ ให้ใส่แผ่นปกใหม่พร้อมกับรูปภาพที่คุณต้องการ การตั้งค่าส่วนใหญ่จะไม่สำคัญ ฉันเลือกสลับกับตัวเลือกความสูงเต็มและความกว้างเต็ม
ส่วนที่สำคัญที่สุดของขั้นตอนนี้คือการเลือกตัวเลือกจากตัวควบคุมเมทริกซ์การจัดตำแหน่งเนื้อหา ในแถบเครื่องมือจะเป็นไอคอนที่มีสี่เหลี่ยมเล็กๆ เก้าช่อง เกือบเป็นจุด (ดูภาพหน้าจอ) หากต้องการจัดแนวบล็อกจากขั้นตอนถัดไปตรงกลางด้านซ้ายของคอนเทนเนอร์ ให้เลือก "จุด" แรกในแถวที่สอง แน่นอน คุณสามารถลองเล่นกับตัวเลือกต่างๆ ได้ตามสบาย
ทุกสิ่งทุกอย่างเกี่ยวกับการออกแบบปกขึ้นอยู่กับคุณ
ขั้นตอนที่ 2: เพิ่มกลุ่มความกว้างคงที่

เพื่อให้มีเนื้อหาที่คุณจะเพิ่มในขั้นตอนที่ 3 ให้แทรกกลุ่มบล็อกภายในหน้าปกตั้งแต่ขั้นตอนที่ 1

แท็บ "เลย์เอาต์" ในแผงแถบด้านข้างบล็อกมีตัวเลือกที่จำเป็นเท่านั้นที่คุณต้องตั้งค่า คุณจะต้องกำหนดเนื้อหาและตัวเลือกที่หลากหลาย
นี่คือจุดที่ฉันได้เจอสิ่งกีดขวางบนถนนในการทดสอบครั้งก่อนๆ เปอร์เซ็นต์ ( % ) หน่วยมีพฤติกรรมแตกต่างจากหน่วยอื่นทั้งหมด เมื่อใช้ บล็อกกลุ่มจะเต็มความกว้างเสมอ และเนื้อหาจะอยู่กึ่งกลางเสมอ ไม่มีคนอื่นที่มีปัญหานี้ อย่างไรก็ตาม อาจใช้ไม่ได้ทั้งหมดสำหรับเลย์เอาต์นี้ ยูนิต Viewport-width ( vw ) และ viewport-height ( vh ) จะจัดตำแหน่งตามที่คาดไว้ แต่ไม่ขยายข้ามหน้าจอบนอุปกรณ์ขนาดเล็ก
สิ่งสำคัญที่ต้องจำไว้คือการใช้ประเภทหน่วย เช่น px , em หรือ rem คุณยังเลือก "รับช่วงเค้าโครงเริ่มต้น" ได้ แต่ลักษณะการทำงานจะขึ้นอยู่กับธีมที่ใช้งานอยู่ของคุณ
ฉันตั้งค่าทั้งตัวเลือกเนื้อหาและไวด์เป็น 40rem (ไม่จำเป็นต้องตั้งค่าไวด์ให้ใหญ่กว่าเนื้อหาสำหรับการออกแบบประเภทนี้) ในทางเทคนิค ค่านี้เป็นค่าความกว้างสูงสุดแทนที่จะเป็นค่าความกว้างคงที่ ซึ่งช่วยให้สามารถปรับให้เข้ากับขนาดหน้าจอที่เล็กลงได้
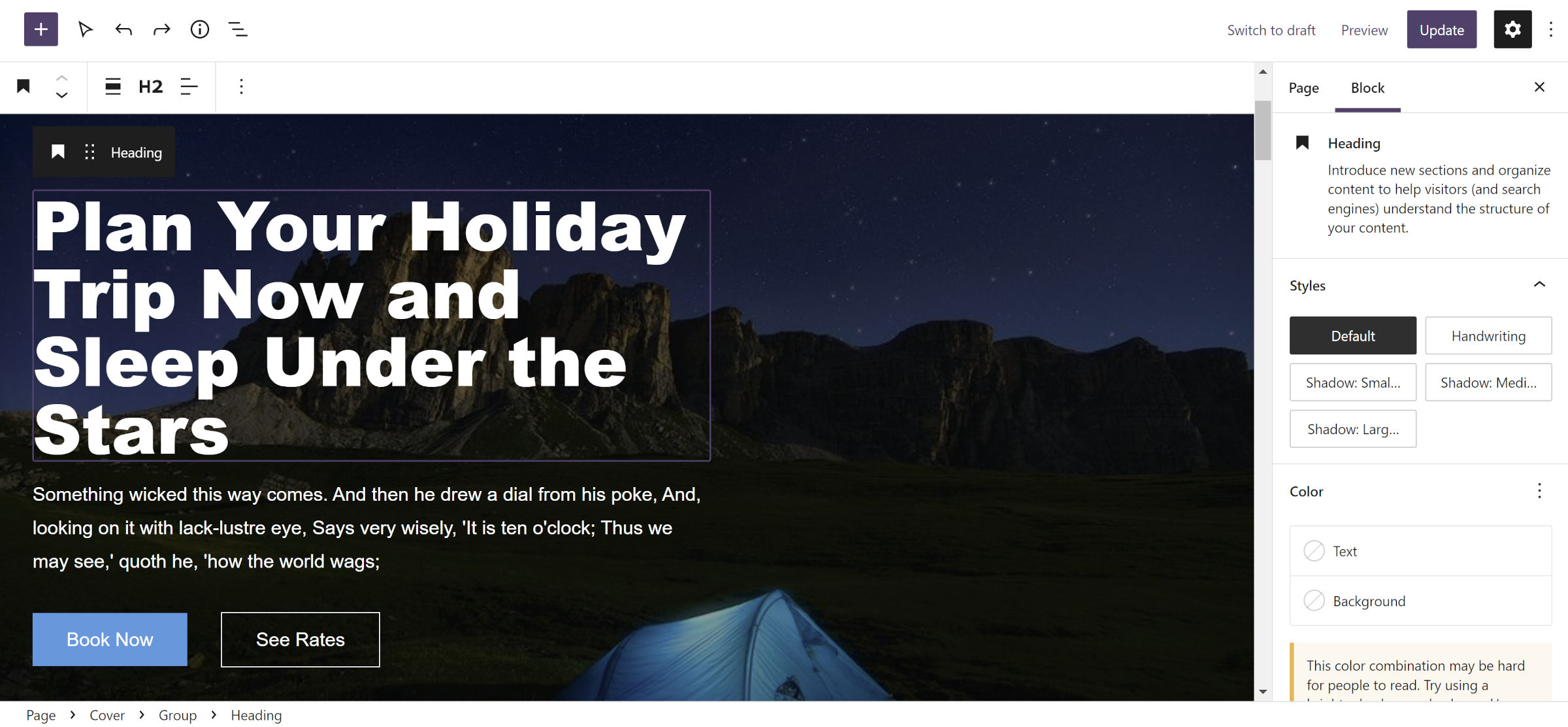
ขั้นตอนที่ 3: เพิ่มเนื้อหา

สำหรับขั้นตอนสุดท้าย คุณเพียงแค่เพิ่มเนื้อหาที่คุณต้องการในกลุ่มจากขั้นตอนที่ 2 ฉันเลือกที่จะเพิ่มบล็อกหัวเรื่อง ย่อหน้า และปุ่ม สิ่งนี้สามารถเป็นอะไรก็ได้ที่คุณต้องการ—ไม่มีกฎเกณฑ์
สร้างด้วย Stack Block
WordPress 6.0 จะแนะนำรูปแบบ Stack ใหม่ของบล็อกกลุ่ม แทนที่จะเป็นโฟลว์จากบนลงล่างทั่วไป มันเป็นเลย์เอาต์เฟล็กซ์แนวตั้ง ฉันครอบคลุมบล็อกใหม่นี้ในโพสต์เผยแพร่ Gutenberg 13.0 ในสัปดาห์นี้
ในการทดสอบเทคนิคต่อไปนี้ คุณต้องติดตั้ง WordPress 6.0 Beta 1 หรือปลั๊กอิน Gutenberg เวอร์ชันล่าสุด ทางเลือกอื่นคือรอสองสามสัปดาห์สำหรับการเปิดตัวทั่วไป
ขั้นตอนที่ 1: เพิ่ม Stack Block

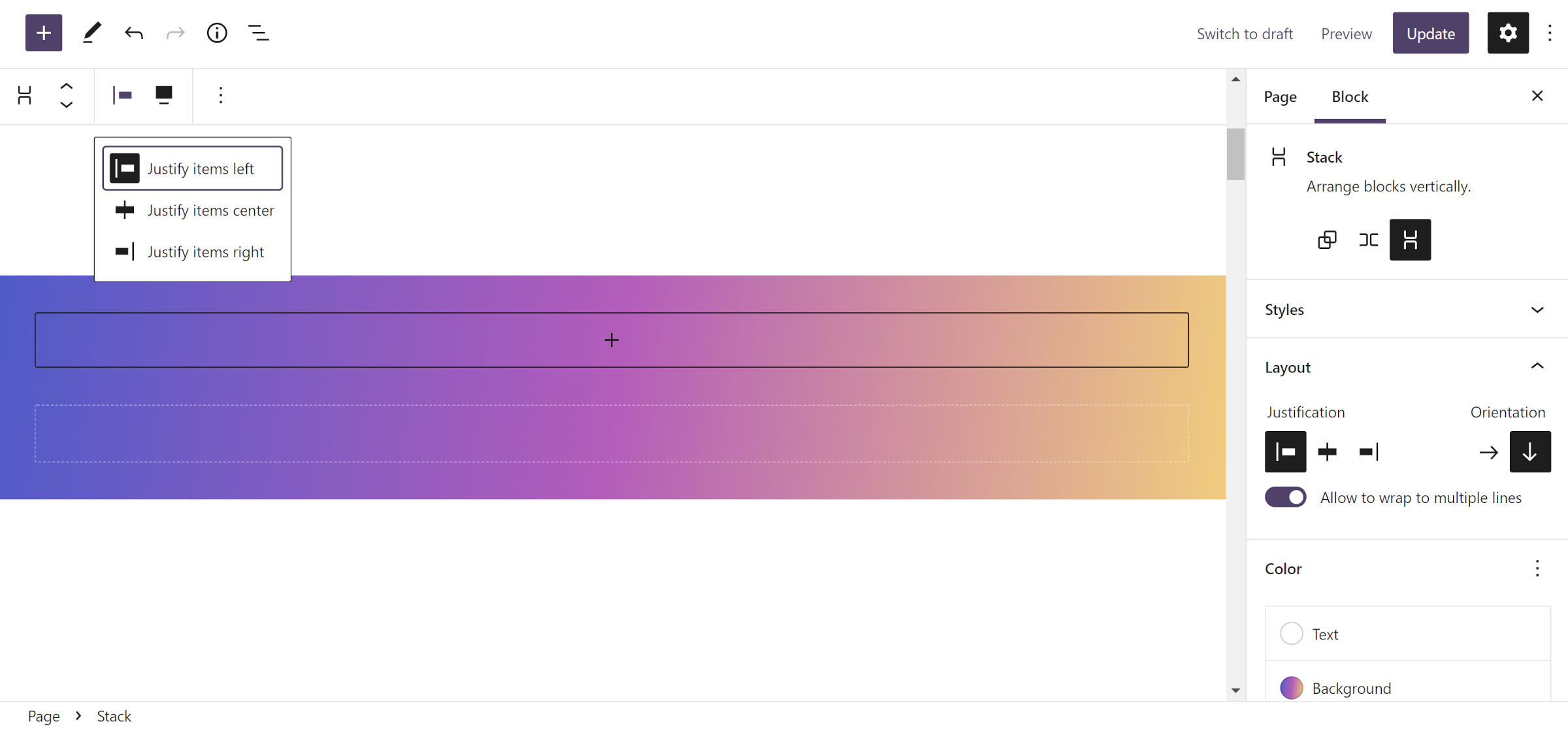
แทรกบล็อกสแต็คใหม่ในพื้นที่เนื้อหาสำหรับขั้นตอนแรก คุณอาจเลือกที่จะให้สีพื้นหลังหรือไล่ระดับสี ฉันเลือกอย่างหลังเพื่อให้สิ่งต่างๆ สนุกสนาน
ไม่เหมือนกับการบล็อกกลุ่ม กองซ้อนมีการควบคุมการให้เหตุผลเนื้อหา หากคุณผ่านส่วนแรกของบทช่วยสอนนี้ คุณก็น่าจะรู้แล้วว่าฉันจะพูดถึงเรื่องนี้อย่างไร มีตัวควบคุม "การให้เหตุผล" ในแถบด้านข้างสำหรับจัดแนวบล็อกที่ซ้อนกันไปทางซ้าย ตรงกลาง หรือทางขวา ตัวเลือกที่ซ้ำกันจะอยู่ในแถบเครื่องมือด้วย
เช่นเดียวกับบล็อกหน้าปก คุณสามารถลองใช้ตัวเลือกต่างๆ ได้ตามสบาย มิฉะนั้นให้ตั้งค่าเป็น "ซ้าย" เพื่อติดตาม
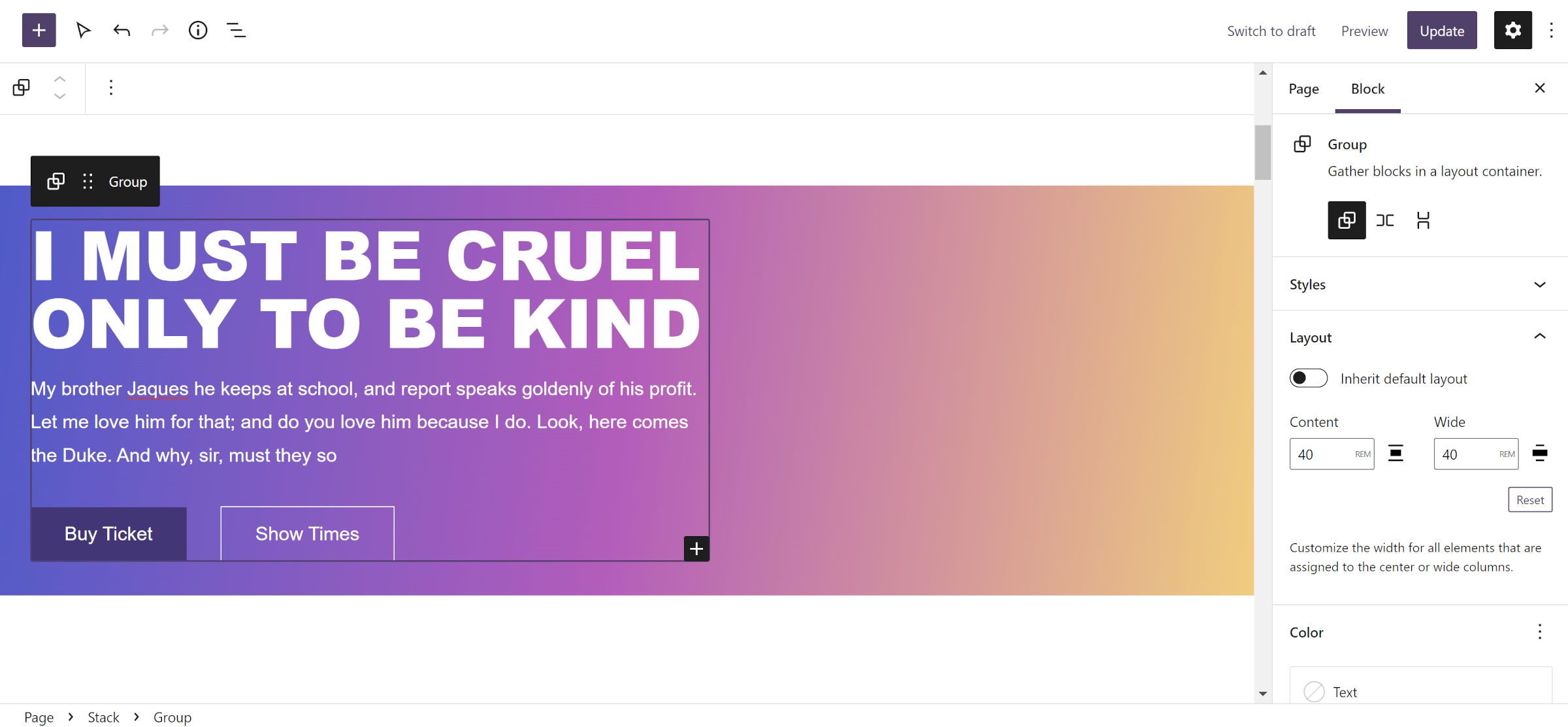
ขั้นตอนที่ 2–3: ล้างและทำซ้ำ

ขั้นตอนที่ #2 และ #3 นั้นเหมือนกันทุกประการกับการใช้ Cover block เป็นคอนเทนเนอร์ด้านนอก ดังนั้น คุณต้องทำซ้ำตามขั้นตอนที่สรุปไว้ก่อนหน้านี้เท่านั้น สิ่งที่สำคัญที่สุดคือการกำหนดความกว้างคงที่สำหรับบล็อกกลุ่ม
สิ่งนี้จบลงง่ายอย่างน่าประหลาดใจหลังจากความคับข้องใจที่ฉันมีเมื่อสัปดาห์ที่แล้ว นี่เป็นตัวอย่างว่าเครื่องมือแก้ไขบล็อกมีประสิทธิภาพเพียงใด และประสบการณ์ของผู้ใช้บางครั้งอาจไม่เป็นไปตามความคาดหวัง หากฉันกำลังเผชิญกับสิ่งกีดขวางบนถนนในฐานะคนที่ใช้ชีวิตและหายใจ WordPress แทบทุกช่วงเวลาที่ตื่น ผู้ใช้รายอื่นอาจประสบปัญหาเดียวกัน ฉันหวังว่าอย่างน้อยฉันได้จุดไฟเล็กๆ น้อยๆ ในด้านหนึ่งของการสร้างเลย์เอาต์ในบทช่วยสอนนี้
