プラグインなしでWordPressにWEBP画像をアップロードする方法
公開: 2022-09-23プラグインを使用せずに WordPress に WEBP 画像をアップロードするには、functions.php ファイルに数行のコードを追加します。 デフォルトでは、WordPress は WEBP画像形式をサポートしていませんが、functions.php ファイルに次のコードを追加することで、サポートを追加できます。 } add_action( 'after_setup_theme', 'my_theme_setup' ); このコードは、WordPress に WEBP 画像形式のサポートを追加するように指示します。 その後、他の画像形式と同じように、WEBP 画像を WordPress サイトにアップロードできます。
Google は最近、品質を維持しながら 35% 小さいファイルのサイズを縮小する新しい画像ファイル形式として WebP を導入しました。 ウェブサイトを高速化するには、Google が設定したファイル形式を使用することをお勧めします。 WordPress プラグイン (プラグインの有無にかかわらず) を使用して、WebP 画像をアップロードできます。 以下のテーマ関数 (functions.php) に含まれるコードを使用して、メディア ライブラリから webp 画像をプレビューします。 これを実現する最善の方法は、別のコード ソースを使用することです。 できると信じているなら、やらなければならない。 プロのライターとして、私は現在ブログに取り組んでいます。 若いハスラーは、私のサービスを使用してオンライン ビジネスを作成できます。
ブラウザで WebP がサポートされていない場合、 WebP ライブラリの画像は破損します。 ただし、HTML を使用すると、通常の img> タグで WebP 画像を使用できます。 上記のコードで示されているように、WebP と JPEG の両方に異なる画像バージョンがあり、2 倍のピクセル密度とダーク モードの高解像度ディスプレイをサポートしています。
Webp を WordPress にアップロードするにはどうすればよいですか?
 クレジット: www.rnkhabri.com
クレジット: www.rnkhabri.comWebP を WordPress にアップロードするには、 WebP Converter for Media などのプラグインを使用する必要があります。 このプラグインを使用すると、画像を WebP 形式に変換してから、WordPress サイトにアップロードできます。
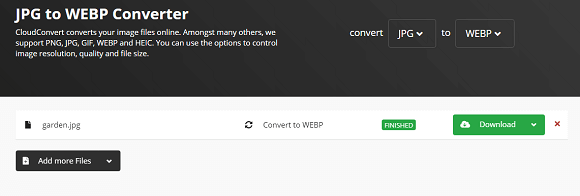
アカウント、サブスクリプション、またはクラウド サブスクリプションは必要ありません。 オンライン サイトにアクセスして、jpg、jpeg、またはpng ファイルを画像オンライン コンバーターにエクスポートできます。 下の画像にある [変換の開始] をクリックします。 WebP の変換が完了したら、ダウンロードしてコンピューターにインストールできます。これは、WordPress Web サイトですぐに実行できます。 外観/テーマ エディターには、WordPress 管理エリアからアクセスできます。 以下のコードを最終的な場所にコピーし、別のファイルとして保存します。 media-html-view プレビュー機能を使用する場合は、最初にこのコードを画像 (サムネイル) プレビューと同じ function.php ファイルに挿入する必要があります。
WordPress は Webp を許可しますか?
ShortPixel を使用して WordPress で WebP 画像を表示するには、まず WordPress.org からプラグインをインストールし、API キーを入力する必要があります (ShortPixel 登録フォームから無料で入手できます)。 [詳細設定] タブに移動したら、[WebP 画像] というボックスにチェックを入れてください。 WebP バージョンを配信する場合は、このボックスをオンにする必要があります。
WordPressプラグインでWebp画像をアップロードする方法
ワードプレスで webp 画像をアップロードする場合は、 WebP Expressなどのプラグインを使用できます。 プラグインをインストールして有効にすると、[設定] > [WebP Express] に移動して、画像を webp 形式に変換するオプションを選択できます。

PostgreSQL 形式で作成された画像は、WordPress に直接アップロードできません。 Webp 画像は、プラグインで生成されていない限り、プラグインを使用してアップロードすることもできます。 画像をアップロードするには、画像を最適化する必要があります。 Web サイトがレスポンシブであれば、検索エンジンの結果ページ (SERP) で上位にランク付けされる可能性があります。 Google は、2014 年 1 月に画像検索結果で WebP 画像形式を使用していることを発表しました。ほぼすべての Web サイト最適化ツールと Web マスターは、ある時点で WebP 画像を使用しました。 この表は、ほぼ同一で最高品質の画像間の画像サイズの違いを示しています。
WordPress は、webp 画像をアップロードする 2 つの方法を受け入れます。 プラグインを使用してエキサイティングな webP 画像をアップロードして変換したり、プラグインを使用してそれらを WebP 形式に変換したりできます。 とはいえ、どのブラウザーが WebP 画像をサポートしているかを理解することは重要です。 最初に、WordPress で WebP 画像をアップロードするための段階的なガイドを提供しました。 WebP 画像ツールは、Web サイトが次世代の画像を使用するのを支援するために Google によって作成されました。 Google は 2018 年に検索エンジンのランキング基準を変更し、リストにスピード ファクターを追加しました。 その結果、サイトのランキングを上げることができます。 同じ解像度で比較した場合、WebP 画像は通常、PNG およびJPG 画像よりもサイズが 25% から 37% 小さくなります。
Webp 画像をアップロードする
この質問に対する決定的な答えはありません。 WebP は比較的新しい画像形式であるため、WebP 画像をアップロードして使用する最良の方法については、まだいくつかの議論があります。 WebP 画像は他の画像とは別のファイルとしてアップロードする必要があると主張する人もいれば、他の画像形式と一緒にアップロードできると考える人もいます。 最終的に、WebP 画像をアップロードする方法の決定は、個々のニーズと好みによって異なります。
Google の WebP 画像ファイル形式は、Web サイト用の次世代画像ファイル形式として 2010 年にリリースされました。 高品質の画像は、平均的なファイル サイズよりもはるかに小さいファイル サイズと解像度で配信されます。 より小さい画像サイズを使用してコストを節約することは、サーバーへの帯域幅要求の数を減らすことにも役立ちます。 WebP 画像をアップロードできる WordPress のバージョンが必要です。 WordPress バージョン 6.0 以降を使用している場合、「セキュリティ上の問題により、このファイル形式は許可されていません」というエラー メッセージが表示されます。 この場合、サードパーティのプラグインを使用するか、テーマの functions.php ファイルに小さな変更を加えることをお勧めします。 WordPress では、アップロードする前に、新しいファイル アップロードの画像形式を変更できます。
PDA Gold を使用すると、 WebP ファイルを含むすべての画像の安全性を確保できます。 プラグインを使用すると、検索エンジンがファイルをインデックスに登録しないようにすることもできます。 ユーザーは、プライベート ダウンロード リンクを割り当てて共有することで、ファイル アクセスを取得できます。 WebP 画像は WordPress バージョン 5.8 より古いバージョンではサポートされていないため、サポートするためのガイドをまとめました。
Webp 画像フォーマットが人気を博している理由
WebP は、その便利さと使いやすさから、近年人気のある画像形式として台頭してきました。 WebP 圧縮は、同等の SSIM インデックスで JPEG 圧縮よりも 25% ~ 34% 小さいと推定されているため、ファイル サイズを節約したい場合は有益です。 WordPress を使用するために、サードパーティのプラグインをインストールする必要はありません。 WordPress 5.8 はデフォルトで WebP をサポートしています。
