Cómo subir imágenes WEBP en WordPress sin un complemento
Publicado: 2022-09-23Si desea cargar una imagen WEBP en WordPress sin usar un complemento, puede hacerlo agregando algunas líneas de código a su archivo functions.php. De forma predeterminada, WordPress no es compatible con el formato de imagen WEBP, pero puede agregar soporte agregando el siguiente código a su archivo functions.php: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Este código le dice a WordPress que agregue soporte para el formato de imagen WEBP. Luego puede cargar imágenes WEBP en su sitio de WordPress como lo haría con cualquier otro formato de imagen.
Google introdujo recientemente WebP como un nuevo formato de archivo de imagen que reduce el tamaño de los archivos un 35 % más pequeños y conserva la calidad. Se recomienda utilizar el formato de archivo establecido por Google para acelerar su sitio web. Usando el complemento de WordPress (con o sin complemento), podemos cargar imágenes WebP. Obtenga una vista previa de las imágenes webp de su biblioteca de medios utilizando el código incluido con las funciones del tema (funciones.php) a continuación. La mejor manera de lograr esto es usar una fuente alternativa de código. Si crees que puedes hacerlo, debes hacerlo. Como escritor profesional, actualmente estoy trabajando en un blog. Los estafadores jóvenes pueden usar mis servicios para crear un negocio en línea.
Si WebP no es compatible con el navegador, se romperá una imagen de la biblioteca de WebP ; sin embargo, usar HTML le permite usar imágenes WebP en la etiqueta img> normal. Como se demuestra en el código anterior, tenemos diferentes versiones de imágenes tanto en WebP como en JPEG para admitir pantallas de alta resolución con una densidad de píxeles de 2x y modo oscuro.
¿Cómo subo una Webp a WordPress?
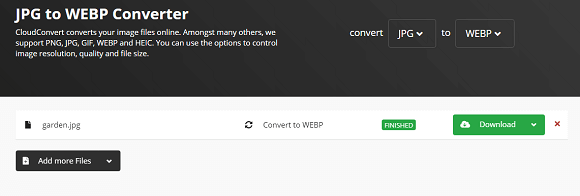
 Crédito: www.rnkhabri.com
Crédito: www.rnkhabri.comPara cargar un webp en WordPress, deberá usar un complemento como WebP Converter for Media. Este complemento le permitirá convertir sus imágenes al formato WebP y luego subirlas a su sitio de WordPress.
No hay necesidad de una cuenta, una suscripción o una suscripción a la nube. Puede exportar sus archivos jpg, jpeg o png a un convertidor de imágenes en línea visitando el sitio en línea. Haga clic en Iniciar conversión, que se puede encontrar en la imagen a continuación. Una vez que haya terminado de convertir WebP, puede descargarlo e instalarlo en su computadora, lo que puede hacer de inmediato con su sitio web de WordPress. Se puede acceder al Editor de apariencia/tema a través de su área de administración de WordPress. Copie el código a continuación en la ubicación final y luego guárdelo como un archivo separado. Si desea utilizar la función de vista previa de media-html-view, primero debe insertar este código en el mismo archivo function.php que la vista previa de la imagen (miniatura).
¿WordPress permite Webp?
Cuando desee utilizar ShortPixel para mostrar imágenes WebP en WordPress, primero debe instalar el complemento de WordPress.org e ingresar su clave API (disponible de forma gratuita a través del formulario de registro de ShortPixel). Cuando vaya a la pestaña Avanzado, asegúrese de marcar la casilla que dice "Imágenes WebP". Debe marcar esta casilla si desea entregar las versiones WebP .
Cómo cargar una imagen Webp en el complemento de WordPress
Si desea cargar una imagen webp en wordpress, puede usar un complemento como WebP Express . Una vez que instale y active el complemento, puede ir a Configuración> WebP Express y seleccionar la opción para convertir sus imágenes al formato webp.
Las imágenes creadas en el formato PostgreSQL no se pueden cargar directamente en WordPress. Las imágenes de Webp también se pueden cargar mediante un complemento, siempre que no se generen mediante un complemento. Debes optimizar tu imagen para subirla. Su sitio web puede clasificarse más alto en las páginas de resultados del motor de búsqueda (SERP) si responde. Google anunció que estaba utilizando el formato de imagen WebP en sus resultados de búsqueda de imágenes en enero de 2014. Casi todas las herramientas de optimización de sitios web y webmasters utilizaron imágenes WebP en algún momento. Esta tabla muestra la diferencia de tamaño de imagen entre imágenes que son casi idénticas y de la más alta calidad.

WordPress acepta dos métodos para cargar imágenes webp. Puede cargar y convertir emocionantes imágenes webP con un complemento, o puede convertirlas al formato WebP con un complemento. No obstante, es fundamental comprender qué navegadores admiten imágenes WebP. Para empezar, proporcioné una guía paso a paso para cargar imágenes WebP en WordPress. La herramienta WebP Images fue creada por Google para ayudar a los sitios web a utilizar imágenes de próxima generación. Google cambió sus criterios de clasificación de motores de búsqueda en 2018, agregando un factor de velocidad a la lista. Como resultado, puede aumentar la clasificación de su sitio. Las imágenes WebP suelen tener un tamaño entre un 25 % y un 37 % más pequeño que las imágenes PNG y JPG en comparación con la misma resolución.
Subir imágenes webp
No hay una respuesta definitiva a esta pregunta. WebP es un formato de imagen relativamente nuevo y, como tal, todavía existe cierto debate sobre la mejor manera de cargar y utilizar imágenes WebP. Algunas personas argumentan que las imágenes WebP deben cargarse como archivos separados de otras imágenes, mientras que otras creen que pueden cargarse junto con otros formatos de imagen. En última instancia, la decisión de cómo cargar imágenes WebP dependerá de sus necesidades y preferencias individuales.
El formato de archivo de imagen WebP de Google se lanzó en 2010 como el formato de archivo de imagen de próxima generación para sitios web. Se entrega una imagen de alta calidad con un tamaño de archivo y una resolución significativamente menores que una con un tamaño de archivo promedio. El ahorro de dinero mediante el uso de tamaños de imagen más pequeños también se ve favorecido por una menor cantidad de solicitudes de ancho de banda a su servidor. Debe tener versiones de WordPress que le permitan cargar imágenes WebP. Si usa WordPress versión 6.0 o posterior, recibirá un mensaje de error que dice: "Lo sentimos, este tipo de archivo no está permitido debido a problemas de seguridad". En este caso, le recomendamos que utilice un complemento de un tercero o simplemente realice pequeños cambios en el archivo functions.php del tema. WordPress le permite cambiar los formatos de imagen de las cargas de archivos nuevos antes de cargarlos.
Con PDA Gold, puede garantizar la seguridad de todas sus imágenes, incluidos los archivos WebP . Con el complemento, también puede evitar que los motores de búsqueda indexen sus archivos. Los usuarios pueden obtener acceso a los archivos asignándoles enlaces de descarga privados y compartiéndolos con ellos. Debido a que las imágenes de WebP no son compatibles con las versiones de WordPress anteriores a la 5.8, hemos compilado una guía para hacerlo.
Por qué el formato de imagen Webp está tomando el control
WebP se ha convertido en un formato de imagen popular en los últimos años debido a su conveniencia y facilidad de uso. Se estima que la compresión WebP es entre un 25 % y un 34 % más pequeña que la compresión JPEG en el índice SSIM equivalente, por lo que puede ser beneficioso si desea ahorrar en el tamaño del archivo. Para usar WordPress, no necesita instalar complementos de terceros; WordPress 5.8 es compatible con WebP de forma predeterminada.
