Comment télécharger des images WEBP dans WordPress sans plugin
Publié: 2022-09-23Si vous souhaitez télécharger une image WEBP dans WordPress sans utiliser de plugin, vous pouvez le faire en ajoutant quelques lignes de code à votre fichier functions.php. Par défaut, WordPress ne prend pas en charge le format d' image WEBP, mais vous pouvez l'ajouter en ajoutant le code suivant à votre fichier functions.php : function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Ce code indique à WordPress d'ajouter la prise en charge du format d'image WEBP. Vous pouvez ensuite télécharger des images WEBP sur votre site WordPress comme vous le feriez pour tout autre format d'image.
Google a récemment introduit WebP en tant que nouveau format de fichier image qui réduit la taille des fichiers 35 % plus petits tout en préservant la qualité. L'utilisation du format de fichier défini par Google est recommandée pour accélérer votre site Web. En utilisant le plugin WordPress (avec ou sans plugin), nous pouvons télécharger des images WebP. Prévisualisez les images Webp de votre médiathèque en utilisant le code inclus avec les fonctions de thème (functions.php) ci-dessous. La meilleure façon d'y parvenir est d'utiliser une autre source de code. Si vous croyez que vous pouvez le faire, vous devez le faire. En tant qu'écrivain professionnel, je travaille actuellement sur un blog. Les jeunes arnaqueurs peuvent utiliser mes services pour créer une entreprise en ligne.
Si WebP n'est pas pris en charge dans le navigateur, une image de la bibliothèque WebP sera cassée ; cependant, l'utilisation de HTML vous permet d'utiliser des images WebP dans la balise img> normale. Comme démontré dans le code ci-dessus, nous avons différentes versions d'image en WebP et JPEG pour prendre en charge les écrans haute résolution avec une densité de pixels 2x et un mode sombre.
Comment puis-je télécharger un Webp sur WordPress ?
 Crédit : www.rnkhabri.com
Crédit : www.rnkhabri.comPour télécharger un webp sur WordPress, vous devrez utiliser un plugin tel que WebP Converter for Media. Ce plugin vous permettra de convertir vos images au format WebP puis de les télécharger sur votre site WordPress.
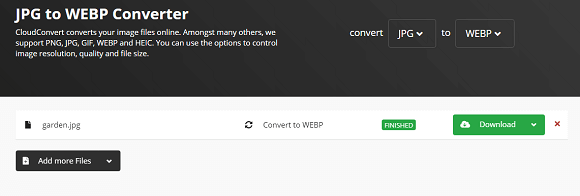
Il n'est pas nécessaire d'avoir un compte, un abonnement ou un abonnement cloud. Vous pouvez exporter vos fichiers jpg, jpeg ou png vers un convertisseur d'image en ligne en visitant le site en ligne. Cliquez sur Démarrer la conversion, qui se trouve dans l'image ci-dessous. Une fois que vous avez terminé la conversion de WebP, vous pouvez le télécharger et l'installer sur votre ordinateur, ce que vous pouvez faire immédiatement avec votre site Web WordPress. L'éditeur d'apparence / thème est accessible via votre espace d'administration WordPress. Copiez le code ci-dessous à l'emplacement final, puis enregistrez-le dans un fichier séparé. Si vous souhaitez utiliser la fonctionnalité de prévisualisation media-html-view, vous devez d'abord insérer ce code dans le même fichier function.php que la prévisualisation de l'image (vignette).
WordPress autorise-t-il Webp ?
Lorsque vous souhaitez utiliser ShortPixel pour afficher des images WebP sur WordPress, vous devez d'abord installer le plugin de WordPress.org et entrer votre clé API (disponible gratuitement via le formulaire d'inscription ShortPixel). Lorsque vous accédez à l'onglet Avancé, assurez-vous de cocher la case "Images WebP". Vous devez cocher cette case si vous souhaitez livrer les versions WebP .
Comment télécharger une image Webp dans le plugin WordPress
Si vous souhaitez télécharger une image webp dans wordpress, vous pouvez utiliser un plugin comme WebP Express . Une fois que vous avez installé et activé le plug-in, vous pouvez accéder à Paramètres> WebP Express et sélectionner l'option permettant de convertir vos images au format WebP.
Les images créées au format PostgreSQL ne peuvent pas être téléchargées directement sur WordPress. Les images Webp peuvent également être téléchargées à l'aide d'un plugin, tant qu'elles ne sont pas générées par un plugin. Vous devez optimiser votre image afin de la télécharger. Votre site Web peut être mieux classé dans les pages de résultats des moteurs de recherche (SERP) s'il est réactif. Google a annoncé qu'il utilisait le format d'image WebP dans ses résultats de recherche d'images en janvier 2014. Presque tous les outils d'optimisation de site Web et les webmasters ont utilisé WebP Images à un moment donné. Ce tableau illustre la différence de taille d'image entre des images presque identiques et de la plus haute qualité.

WordPress accepte deux méthodes de téléchargement d'images Webp. Vous pouvez télécharger et convertir des images WebP passionnantes avec un plugin, ou vous pouvez les convertir au format WebP avec un plugin. Néanmoins, il est essentiel de comprendre quels navigateurs prennent en charge les images WebP. Pour commencer, j'ai fourni un guide étape par étape pour télécharger des images WebP dans WordPress. L'outil WebP Images a été créé par Google pour aider les sites Web à utiliser des images de nouvelle génération. Google a modifié ses critères de classement des moteurs de recherche en 2018, ajoutant un facteur de vitesse à la liste. En conséquence, cela peut améliorer le classement de votre site. Les images WebP sont généralement de 25 % à 37 % plus petites que les images PNG et JPG par rapport à la même résolution.
Télécharger des images Webp
Il n'y a pas de réponse définitive à cette question. WebP est un format d'image relativement nouveau, et en tant que tel, il y a encore un débat sur la meilleure façon de télécharger et d'utiliser des images WebP. Certaines personnes soutiennent que les images WebP doivent être téléchargées en tant que fichiers distincts des autres images, tandis que d'autres pensent qu'elles peuvent être téléchargées avec d'autres formats d'image. En fin de compte, la décision de télécharger des images WebP dépendra de vos besoins et préférences individuels.
Le format de fichier image WebP de Google a été lancé en 2010 en tant que format de fichier image de nouvelle génération pour les sites Web. Une image de haute qualité est livrée avec une taille de fichier et une résolution nettement inférieures à celles d'une image de taille moyenne. Économiser de l'argent en utilisant des tailles d'image plus petites est également facilité par un plus petit nombre de demandes de bande passante à votre serveur. Vous devez avoir des versions de WordPress qui vous permettent de télécharger des images WebP. Si vous utilisez WordPress version 6.0 ou ultérieure, vous recevrez un message d'erreur disant : « Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité. Dans ce cas, nous vous recommandons d'utiliser un plugin d'un tiers ou simplement d'apporter de petites modifications au fichier functions.php du thème. WordPress vous permet de modifier les formats d'image des nouveaux téléchargements de fichiers avant de les télécharger.
Avec PDA Gold, vous pouvez assurer la sécurité de toutes vos images, y compris les fichiers WebP . Avec le plugin, vous pouvez également empêcher les moteurs de recherche d'indexer vos fichiers. Les utilisateurs peuvent accéder aux fichiers en leur attribuant des liens de téléchargement privés et en les partageant avec eux. Étant donné que les images WebP ne sont pas prises en charge par les versions de WordPress antérieures à 5.8, nous avons compilé un guide pour le faire.
Pourquoi le format d'image Webp prend le dessus
WebP est devenu un format d'image populaire ces dernières années en raison de sa commodité et de sa facilité d'utilisation. La compression WebP est estimée être de 25 à 34 % inférieure à la compression JPEG à l'indice SSIM équivalent, elle peut donc être avantageuse si vous souhaitez économiser sur la taille du fichier. Pour utiliser WordPress, vous n'avez pas besoin d'installer de plugins tiers ; WordPress 5.8 prend en charge WebP par défaut.
