So laden Sie WEBP-Bilder in WordPress ohne Plugin hoch
Veröffentlicht: 2022-09-23Wenn Sie ein WEBP-Bild in WordPress hochladen möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie Ihrer Datei functions.php ein paar Codezeilen hinzufügen. Standardmäßig unterstützt WordPress das WEBP -Bildformat nicht, aber Sie können Unterstützung dafür hinzufügen, indem Sie Ihrer functions.php-Datei den folgenden Code hinzufügen: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Dieser Code weist WordPress an, Unterstützung für das WEBP-Bildformat hinzuzufügen. Sie können dann WEBP-Bilder wie jedes andere Bildformat auf Ihre WordPress-Site hochladen.
Google hat kürzlich WebP als neues Bilddateiformat eingeführt, das die Größe kleinerer Dateien um 35 % reduziert und gleichzeitig die Qualität beibehält. Die Verwendung des von Google festgelegten Dateiformats wird empfohlen, um Ihre Website zu beschleunigen. Mit dem WordPress-Plugin (mit oder ohne Plugin) können wir WebP-Bilder hochladen. Zeigen Sie eine Vorschau von Webp-Bildern aus Ihrer Medienbibliothek an, indem Sie den Code verwenden, der in den Themenfunktionen (functions.php) unten enthalten ist. Der beste Weg, dies zu erreichen, ist die Verwendung einer alternativen Codequelle. Wenn du glaubst, dass du es kannst, musst du es tun. Als professioneller Autor arbeite ich derzeit an einem Blog. Junge Hustler können meine Dienste nutzen, um ein Online-Geschäft aufzubauen.
Wenn WebP im Browser nicht unterstützt wird, wird ein Bild aus der WebP-Bibliothek beschädigt ; Mit HTML können Sie jedoch WebP-Bilder im normalen img>-Tag verwenden. Wie im obigen Code gezeigt, haben wir sowohl in WebP als auch in JPEG unterschiedliche Bildversionen, um hochauflösende Displays mit doppelter Pixeldichte und Dunkelmodus zu unterstützen.
Wie lade ich ein Webp in WordPress hoch?
 Bildnachweis: www.rnkhabri.com
Bildnachweis: www.rnkhabri.comUm ein Webp in WordPress hochzuladen, müssen Sie ein Plugin wie WebP Converter for Media verwenden. Mit diesem Plugin können Sie Ihre Bilder in das WebP-Format konvertieren und sie dann auf Ihre WordPress-Site hochladen.
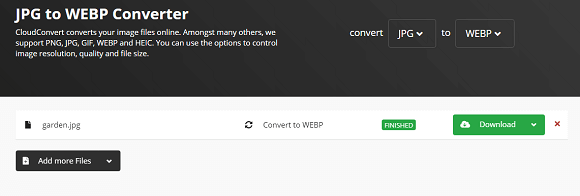
Es ist kein Konto, Abonnement oder Cloud-Abonnement erforderlich. Sie können Ihre JPG-, JPEG- oder PNG- Dateien in einen Online-Bildkonverter exportieren, indem Sie die Online-Site besuchen. Klicken Sie auf Konvertierung starten, die im Bild unten zu finden ist. Nachdem Sie die Konvertierung von WebP abgeschlossen haben, können Sie es herunterladen und auf Ihrem Computer installieren, was Sie sofort mit Ihrer WordPress-Website tun können. Der Appearance / Theme Editor kann über Ihren WordPress-Adminbereich aufgerufen werden. Kopieren Sie den folgenden Code an den endgültigen Speicherort und speichern Sie ihn dann als separate Datei. Wenn Sie die Vorschaufunktion media-html-view verwenden möchten, müssen Sie diesen Code zunächst in dieselbe function.php-Datei einfügen wie die Bildvorschau (Miniaturansicht).
Erlaubt WordPress Webp?
Wenn Sie ShortPixel verwenden möchten, um WebP-Bilder auf WordPress anzuzeigen, müssen Sie zuerst das Plugin von WordPress.org installieren und Ihren API-Schlüssel eingeben (kostenlos erhältlich über das ShortPixel-Registrierungsformular). Wenn Sie zur Registerkarte „Erweitert“ gehen, stellen Sie sicher, dass das Kontrollkästchen „WebP-Bilder“ aktiviert ist. Sie müssen dieses Kontrollkästchen aktivieren, wenn Sie die WebP-Versionen ausliefern möchten.
So laden Sie ein Webp-Bild in das WordPress-Plugin hoch
Wenn Sie ein Webp-Bild in WordPress hochladen möchten, können Sie ein Plugin wie WebP Express verwenden. Sobald Sie das Plugin installiert und aktiviert haben, können Sie zu Einstellungen > WebP Express gehen und die Option zum Konvertieren Ihrer Bilder in das WebP-Format auswählen.
Im PostgreSQL-Format erstellte Bilder können nicht direkt in WordPress hochgeladen werden. Webp-Bilder können auch mit einem Plugin hochgeladen werden, solange sie nicht Plugin-generiert sind. Sie müssen Ihr Bild optimieren, um es hochladen zu können. Ihre Website kann in den Suchmaschinen-Ergebnisseiten (SERPs) höher eingestuft werden, wenn sie responsive ist. Google gab im Januar 2014 bekannt, dass sie das WebP-Bildformat in ihren Bildersuchergebnissen verwenden. Nahezu jedes Website-Optimierungstool und jeder Webmaster haben irgendwann WebP-Bilder verwendet. Diese Tabelle zeigt den Bildgrößenunterschied zwischen Bildern, die nahezu identisch und von höchster Qualität sind.

WordPress akzeptiert zwei Methoden zum Hochladen von Webp-Bildern. Sie können aufregende webP-Bilder mit einem Plugin hochladen und konvertieren oder sie mit einem Plugin in das WebP-Format konvertieren. Dennoch ist es wichtig zu verstehen, welche Browser WebP-Bilder unterstützen. Als Anfang habe ich eine Schritt-für-Schritt-Anleitung zum Hochladen von WebP-Bildern in WordPress bereitgestellt. Das Tool WebP Images wurde von Google entwickelt, um Websites bei der Verwendung von Bildern der nächsten Generation zu unterstützen. Google hat 2018 seine Suchmaschinen-Ranking-Kriterien geändert und der Liste einen Geschwindigkeitsfaktor hinzugefügt. Infolgedessen kann es das Ranking Ihrer Website verbessern. WebP-Bilder sind in der Regel 25 % bis 37 % kleiner als PNG- und JPG-Bilder im Vergleich zu derselben Auflösung.
Laden Sie Webp-Bilder hoch
Auf diese Frage gibt es keine eindeutige Antwort. WebP ist ein relativ neues Bildformat, und als solches gibt es immer noch einige Diskussionen darüber, wie WebP-Bilder am besten hochgeladen und verwendet werden können. Einige Leute argumentieren, dass WebP-Bilder als separate Dateien von anderen Bildern hochgeladen werden sollten, während andere glauben, dass sie zusammen mit anderen Bildformaten hochgeladen werden können. Letztendlich hängt die Entscheidung, wie Sie WebP-Bilder hochladen, von Ihren individuellen Bedürfnissen und Vorlieben ab.
Das WebP-Bilddateiformat von Google wurde 2010 als Bilddateiformat der nächsten Generation für Websites veröffentlicht. Ein qualitativ hochwertiges Bild wird mit deutlich geringerer Dateigröße und Auflösung geliefert als eines mit einer durchschnittlichen Dateigröße. Das Sparen von Geld durch die Verwendung kleinerer Bildgrößen wird auch durch eine geringere Anzahl von Bandbreitenanforderungen an Ihren Server unterstützt. Sie müssen über WordPress-Versionen verfügen, mit denen Sie WebP-Bilder hochladen können. Wenn Sie WordPress Version 6.0 oder höher verwenden, erhalten Sie eine Fehlermeldung mit der Aufschrift „Entschuldigung, dieser Dateityp ist aus Sicherheitsgründen nicht zulässig.“ In diesem Fall empfehlen wir Ihnen, ein Plugin eines Drittanbieters zu verwenden oder einfach kleine Änderungen an der Theme-Functions.php-Datei vorzunehmen. Mit WordPress können Sie die Bildformate neuer Datei-Uploads vor dem Hochladen ändern.
Mit PDA Gold können Sie die Sicherheit all Ihrer Bilder gewährleisten, einschließlich WebP-Dateien . Mit dem Plugin können Sie auch verhindern, dass Suchmaschinen Ihre Dateien indexieren. Benutzer können auf Dateien zugreifen, indem sie ihnen private Download-Links zuweisen und diese mit ihnen teilen. Da WebP-Bilder von WordPress-Versionen älter als 5.8 nicht unterstützt werden, haben wir dazu eine Anleitung zusammengestellt.
Warum das Webp-Bildformat übernommen wird
WebP hat sich in den letzten Jahren aufgrund seiner Bequemlichkeit und Benutzerfreundlichkeit zu einem beliebten Bildformat entwickelt. Die WebP-Komprimierung ist schätzungsweise 25 % bis 34 % kleiner als die JPEG-Komprimierung beim entsprechenden SSIM-Index, sodass dies von Vorteil sein kann, wenn Sie Dateigröße sparen möchten. Um WordPress zu verwenden, müssen Sie keine Plugins von Drittanbietern installieren; WordPress 5.8 unterstützt WebP standardmäßig.
