Как загрузить изображения WEBP в WordPress без плагина
Опубликовано: 2022-09-23Если вы хотите загрузить изображение WEBP в WordPress без использования плагина, вы можете сделать это, добавив несколько строк кода в файл functions.php. По умолчанию WordPress не поддерживает формат изображения WEBP, но вы можете добавить его поддержку, добавив следующий код в файл functions.php: function my_theme_setup() { add_theme_support('webp'); } add_action('after_setup_theme', 'my_theme_setup'); Этот код указывает WordPress добавить поддержку формата изображения WEBP. Затем вы можете загружать изображения WEBP на свой сайт WordPress, как и любой другой формат изображения.
Google недавно представил WebP как новый формат файлов изображений, который уменьшает размер файлов меньшего размера на 35% при сохранении качества. Использование формата файла, установленного Google, рекомендуется для ускорения вашего сайта. Используя плагин WordPress (с плагином или без него), мы можем загружать изображения WebP. Предварительно просмотрите изображения webp из вашей медиатеки, используя код, включенный в функции темы (functions.php) ниже. Лучший способ добиться этого — использовать альтернативный источник кода. Если вы верите, что можете это сделать, вы должны это сделать. Как профессиональный писатель, я в настоящее время работаю над блогом. Юные дельцы могут воспользоваться моими услугами для создания онлайн-бизнеса.
Если WebP не поддерживается в браузере, изображение из библиотеки WebP будет битым; однако использование HTML позволяет использовать изображения WebP в обычном теге img>. Как показано в приведенном выше коде, у нас есть разные версии изображений как в WebP, так и в JPEG для поддержки дисплеев с высоким разрешением с удвоенной плотностью пикселей и темным режимом.
Как загрузить WebP в WordPress?
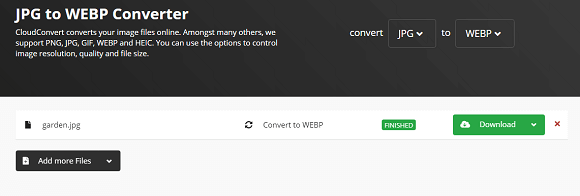
 Кредит: www.rnkhabri.com
Кредит: www.rnkhabri.comЧтобы загрузить веб-сайт в WordPress, вам нужно будет использовать плагин, такой как WebP Converter for Media. Этот плагин позволит вам конвертировать ваши изображения в формат WebP, а затем загружать их на ваш сайт WordPress.
Нет необходимости в учетной записи, подписке или облачной подписке. Вы можете экспортировать файлы jpg, jpeg или png в онлайн-конвертер изображений, посетив онлайн-сайт. Нажмите «Начать преобразование», которое можно найти на изображении ниже. После того, как вы закончите преобразование WebP, вы можете загрузить и установить его на свой компьютер, что вы можете сделать прямо сейчас на своем веб-сайте WordPress. Доступ к редактору внешнего вида / темы можно получить через админ-панель WordPress. Скопируйте приведенный ниже код в окончательное место, а затем сохраните его как отдельный файл. Если вы хотите использовать функцию предварительного просмотра media-html-view, вы должны сначала вставить этот код в тот же файл function.php, что и предварительный просмотр изображения (миниатюры).
Разрешает ли WordPress Webp?
Если вы хотите использовать ShortPixel для отображения изображений WebP в WordPress, вы должны сначала установить плагин с WordPress.org и ввести свой ключ API (доступен бесплатно через регистрационную форму ShortPixel). Когда вы перейдете на вкладку «Дополнительно», обязательно установите флажок «Изображения WebP». Вы должны установить этот флажок, если хотите доставлять версии WebP .
Как загрузить изображение Webp в плагин WordPress
Если вы хотите загрузить изображение webp в wordpress, вы можете использовать такой плагин, как WebP Express . После того, как вы установите и активируете плагин, вы можете перейти в «Настройки»> «WebP Express» и выбрать параметр для преобразования ваших изображений в формат webp.

Изображения, созданные в формате PostgreSQL, нельзя загружать напрямую в WordPress. Изображения Webp также можно загружать с помощью плагина, если они не генерируются плагином. Вы должны оптимизировать изображение, чтобы загрузить его. Ваш веб-сайт может занимать более высокое место на страницах результатов поисковых систем (SERP), если он отзывчив. Google объявил, что они используют формат изображения WebP в своих результатах поиска изображений в январе 2014 года. Почти каждый инструмент оптимизации веб-сайта и веб-мастер в какой-то момент использовали изображения WebP. В этой таблице показана разница в размерах изображений между почти идентичными изображениями самого высокого качества.
WordPress поддерживает два метода загрузки веб-изображений. Вы можете загружать и конвертировать захватывающие изображения WebP с помощью плагина или конвертировать их в формат WebP с помощью плагина. Тем не менее, важно понимать, какие браузеры поддерживают изображения WebP. Для начала я предоставил пошаговое руководство по загрузке изображений WebP в WordPress. Инструмент WebP Images был создан Google, чтобы помочь веб-сайтам использовать изображения нового поколения. Google изменил свои критерии ранжирования в поисковых системах в 2018 году, добавив в список фактор скорости. В результате это может повысить рейтинг вашего сайта. Изображения WebP обычно на 25-37% меньше по размеру, чем изображения PNG и JPG по сравнению с тем же разрешением.
Загрузить веб-изображения
На этот вопрос нет однозначного ответа. WebP — это относительно новый формат изображений, поэтому до сих пор ведутся споры о том, как лучше всего загружать и использовать изображения WebP. Некоторые люди утверждают, что изображения WebP следует загружать как отдельные файлы от других изображений, в то время как другие считают, что их можно загружать вместе с изображениями других форматов. В конечном счете, решение о том, как загружать изображения WebP, будет зависеть от ваших индивидуальных потребностей и предпочтений.
Формат файлов изображений Google WebP был выпущен в 2010 году как формат файлов изображений следующего поколения для веб-сайтов. Высококачественное изображение поставляется со значительно меньшим размером файла и разрешением, чем изображение со средним размером файла. Экономии денег за счет использования изображений меньшего размера также способствует меньшее количество запросов пропускной способности к вашему серверу. У вас должны быть версии WordPress, позволяющие загружать изображения WebP. Если вы используете WordPress версии 6.0 или более поздней, вы получите сообщение об ошибке: «Извините, этот тип файла не разрешен из соображений безопасности». В этом случае мы рекомендуем вам использовать сторонний плагин или просто внести небольшие изменения в файл functions.php темы. WordPress позволяет изменять форматы изображений новых загружаемых файлов перед их загрузкой.
С PDA Gold вы можете обеспечить безопасность всех ваших изображений, включая файлы WebP . С помощью плагина вы также можете запретить поисковым системам индексировать ваши файлы. Пользователи могут получить доступ к файлам, назначив им частные ссылки для скачивания и поделившись ими с ними. Поскольку изображения WebP не поддерживаются версиями WordPress старше 5.8, мы составили для этого руководство.
Почему формат изображения Webp берет верх
В последние годы WebP стал популярным форматом изображений из-за его удобства и простоты использования. Сжатие WebP оценивается на 25-34% меньше, чем сжатие JPEG при эквивалентном индексе SSIM, поэтому оно может быть полезным, если вы хотите сэкономить на размере файла. Чтобы использовать WordPress, вам не нужно устанавливать какие-либо сторонние плагины; WordPress 5.8 поддерживает WebP по умолчанию.
