플러그인 없이 WordPress에서 WEBP 이미지를 업로드하는 방법
게시 됨: 2022-09-23플러그인을 사용하지 않고 WordPress에 WEBP 이미지를 업로드하려면 functions.php 파일에 몇 줄의 코드를 추가하면 됩니다. 기본적으로 WordPress는 WEBP 이미지 형식 을 지원하지 않지만 functions.php 파일에 다음 코드를 추가하여 지원을 추가할 수 있습니다. function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); 이 코드는 WordPress에 WEBP 이미지 형식에 대한 지원을 추가하도록 지시합니다. 그런 다음 다른 이미지 형식과 마찬가지로 WEBP 이미지를 WordPress 사이트에 업로드할 수 있습니다.
Google은 최근 품질을 유지하면서 파일 크기를 35% 줄이는 새로운 이미지 파일 형식으로 WebP를 도입했습니다. 웹사이트 속도를 높이려면 Google에서 설정한 파일 형식을 사용하는 것이 좋습니다. WordPress 플러그인(플러그인 유무에 관계없이)을 사용하여 WebP 이미지를 업로드할 수 있습니다. 아래 테마 함수(functions.php)에 포함된 코드를 사용하여 미디어 라이브러리에서 webp 이미지를 미리 봅니다. 이를 수행하는 가장 좋은 방법은 대체 코드 소스를 사용하는 것입니다. 할 수 있다고 믿으면 해야 합니다. 전문 작가로서 현재 블로그 작업을 하고 있습니다. 젊은 사기꾼은 내 서비스를 사용하여 온라인 비즈니스를 만들 수 있습니다.
브라우저에서 WebP가 지원되지 않으면 WebP 라이브러리 의 이미지가 손상됩니다. 그러나 HTML을 사용하면 일반 img> 태그에서 WebP 이미지를 사용할 수 있습니다. 위의 코드에서 볼 수 있듯이 2x 픽셀 밀도와 다크 모드의 고해상도 디스플레이를 지원하기 위해 WebP와 JPEG 모두 다른 이미지 버전을 가지고 있습니다.
Webp를 WordPress에 어떻게 업로드합니까?
 크레딧: www.rnkhabri.com
크레딧: www.rnkhabri.comwebp를 WordPress에 업로드하려면 WebP Converter for Media와 같은 플러그인을 사용해야 합니다. 이 플러그인을 사용하면 이미지를 WebP 형식으로 변환한 다음 WordPress 사이트에 업로드할 수 있습니다.
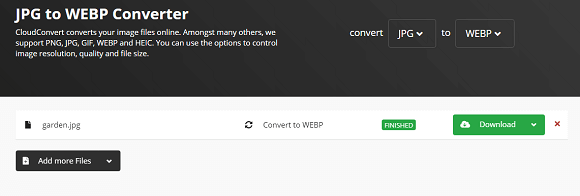
계정, 구독 또는 클라우드 구독이 필요하지 않습니다. 온라인 사이트를 방문하여 jpg, jpeg 또는 png 파일 을 이미지 온라인 변환기로 내보낼 수 있습니다. 아래 이미지에서 찾을 수 있는 변환 시작을 클릭합니다. WebP 변환을 완료한 후 컴퓨터에 다운로드하여 설치할 수 있습니다. 이 작업은 WordPress 웹사이트에서 바로 수행할 수 있습니다. 모양/테마 편집기는 WordPress 관리 영역을 통해 액세스할 수 있습니다. 아래 코드를 최종 위치에 복사한 후 별도의 파일로 저장합니다. media-html-view 미리보기 기능을 사용하려면 먼저 이 코드를 이미지(썸네일) 미리보기와 동일한 function.php 파일에 삽입해야 합니다.
WordPress는 Webp를 허용합니까?
ShortPixel을 사용하여 WordPress에 WebP 이미지를 표시하려면 먼저 WordPress.org에서 플러그인을 설치하고 API 키를 입력해야 합니다(ShortPixel 등록 양식을 통해 무료로 사용 가능). 고급 탭으로 이동할 때 "WebP 이미지"라는 상자를 선택해야 합니다. WebP 버전 을 제공하려면 이 확인란을 선택해야 합니다.
WordPress 플러그인에서 Webp 이미지를 업로드하는 방법
워드프레스에서 webp 이미지를 업로드하려면 WebP Express 와 같은 플러그인을 사용할 수 있습니다. 플러그인을 설치하고 활성화하면 설정 > WebP Express로 이동하여 이미지를 webp 형식으로 변환하는 옵션을 선택할 수 있습니다.

PostgreSQL 형식으로 생성된 이미지는 WordPress에 직접 업로드할 수 없습니다. Webp 이미지는 플러그인 생성이 아닌 한 플러그인을 사용하여 업로드할 수도 있습니다. 이미지를 업로드하려면 이미지를 최적화해야 합니다. 귀하의 웹사이트는 반응형인 경우 검색 엔진 결과 페이지(SERP)에서 더 높은 순위를 차지할 수 있습니다. Google은 2014년 1월 이미지 검색 결과에 WebP 이미지 형식을 사용하고 있다고 발표했습니다. 거의 모든 웹사이트 최적화 도구와 웹마스터는 어느 시점에서 WebP 이미지를 사용했습니다. 이 표는 거의 동일하고 최고 품질의 이미지 간의 이미지 크기 차이를 보여줍니다.
WordPress는 webp 이미지를 업로드하는 두 가지 방법을 허용합니다. 플러그인을 사용하여 흥미로운 webP 이미지를 업로드 및 변환하거나 플러그인을 사용하여 WebP 형식으로 변환할 수 있습니다. 그럼에도 불구하고 WebP 이미지를 지원하는 브라우저를 이해하는 것이 중요합니다. 처음에는 WordPress에 WebP 이미지를 업로드하기 위한 단계별 가이드를 제공했습니다. WebP 이미지 도구는 차세대 이미지를 사용하는 웹사이트를 지원하기 위해 Google에서 만들었습니다. Google은 2018년에 검색 엔진 순위 기준을 변경하여 목록에 속도 요소를 추가했습니다. 결과적으로 사이트의 순위를 높일 수 있습니다. WebP 이미지는 동일한 해상도와 비교할 때 일반적으로 PNG 및 JPG 이미지 보다 크기가 25% ~ 37% 작습니다.
Webp 이미지 업로드
이 질문에 대한 확실한 답은 없습니다. WebP는 비교적 새로운 이미지 형식이므로 WebP 이미지를 업로드하고 사용하는 가장 좋은 방법에 대해 여전히 논쟁이 있습니다. 어떤 사람들은 WebP 이미지를 다른 이미지와 별개의 파일로 업로드해야 한다고 주장하지만 다른 사람들은 다른 이미지 형식과 함께 업로드할 수 있다고 생각합니다. 궁극적으로 WebP 이미지를 업로드하는 방법은 개인의 필요와 선호도에 따라 결정됩니다.
Google의 WebP 이미지 파일 형식은 2010년 웹사이트용 차세대 이미지 파일 형식으로 출시되었습니다. 평균 파일 크기보다 훨씬 작은 파일 크기와 해상도로 고품질 이미지를 제공합니다. 더 작은 이미지 크기를 사용하여 비용을 절약하는 것은 서버에 대한 더 적은 수의 대역폭 요청도 도움이 됩니다. WebP 이미지를 업로드할 수 있는 WordPress 버전이 있어야 합니다. WordPress 버전 6.0 이상을 사용하는 경우 "죄송합니다. 이 파일 형식은 보안 문제로 인해 허용되지 않습니다."라는 오류 메시지가 표시됩니다. 이 경우 타사 플러그인을 사용하거나 테마 functions.php 파일을 약간만 변경하는 것이 좋습니다. WordPress를 사용하면 업로드하기 전에 새 파일 업로드의 이미지 형식을 변경할 수 있습니다.
PDA Gold를 사용하면 WebP 파일 을 포함한 모든 이미지의 안전을 보장할 수 있습니다. 플러그인을 사용하면 검색 엔진이 파일을 인덱싱하는 것을 방지할 수도 있습니다. 사용자는 개인 다운로드 링크를 할당하고 공유하여 파일 액세스 권한을 얻을 수 있습니다. WebP 이미지는 WordPress 5.8 이전 버전에서 지원되지 않으므로 이에 대한 가이드를 작성했습니다.
Webp 이미지 형식이 널리 사용되는 이유
WebP는 편의성과 사용 용이성으로 인해 최근 몇 년 동안 인기 있는 이미지 형식으로 부상했습니다. WebP 압축 은 동등한 SSIM 인덱스에서 JPEG 압축보다 25%-34% 작은 것으로 추정되므로 파일 크기를 절약하려는 경우 유용할 수 있습니다. WordPress를 사용하기 위해 타사 플러그인을 설치할 필요가 없습니다. 워드프레스 5.8은 기본적으로 WebP를 지원합니다.
