Come caricare immagini WEBP in WordPress senza plug-in
Pubblicato: 2022-09-23Se desideri caricare un'immagine WEBP in WordPress senza utilizzare un plug-in, puoi farlo aggiungendo alcune righe di codice al tuo file functions.php. Per impostazione predefinita, WordPress non supporta il formato immagine WEBP, ma puoi aggiungerne il supporto aggiungendo il seguente codice al tuo file functions.php: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Questo codice dice a WordPress di aggiungere il supporto per il formato immagine WEBP. Puoi quindi caricare le immagini WEBP sul tuo sito WordPress proprio come faresti con qualsiasi altro formato di immagine.
Google ha recentemente introdotto WebP come un nuovo formato di file immagine che riduce le dimensioni dei file più piccoli del 35% preservando la qualità. Si consiglia di utilizzare il formato file impostato da Google per velocizzare il tuo sito web. Utilizzando il plugin di WordPress (con o senza plugin), possiamo caricare immagini WebP. Visualizza in anteprima le immagini webp dalla tua libreria multimediale utilizzando il codice incluso con le funzioni del tema (functions.php) di seguito. Il modo migliore per farlo è utilizzare una fonte di codice alternativa. Se credi di potercela fare, devi farlo. Come scrittore professionista, attualmente sto lavorando su un blog. I giovani imbroglioni possono utilizzare i miei servizi per creare un business online.
Se WebP non è supportato nel browser, un'immagine dalla libreria WebP verrà interrotta; tuttavia, l'utilizzo di HTML consente di utilizzare le immagini WebP nel normale tag img>. Come dimostrato nel codice sopra, abbiamo diverse versioni dell'immagine sia in WebP che in JPEG per supportare display ad alta risoluzione con densità di pixel 2x e modalità oscura.
Come faccio a caricare un Webp su WordPress?
 Credito: www.rnkhabri.com
Credito: www.rnkhabri.comPer caricare un webp su WordPress, dovrai utilizzare un plug-in come WebP Converter for Media. Questo plugin ti consentirà di convertire le tue immagini nel formato WebP e quindi caricarle sul tuo sito WordPress.
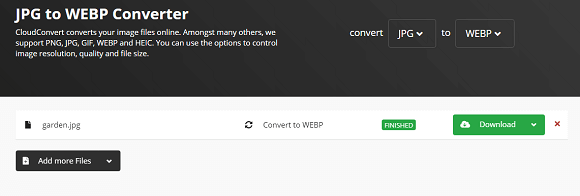
Non è necessario un account, un abbonamento o un abbonamento cloud. Puoi esportare i tuoi file jpg, jpeg o png in un convertitore di immagini online visitando il sito online. Fai clic su Avvia conversione, che puoi trovare nell'immagine qui sotto. Dopo aver finito di convertire WebP, puoi scaricarlo e installarlo sul tuo computer, cosa che puoi fare subito con il tuo sito Web WordPress. È possibile accedere all'Editor aspetto/tema tramite l'area di amministrazione di WordPress. Copia il codice seguente nella posizione finale, quindi salvalo come file separato. Se desideri utilizzare la funzione di anteprima media-html-view, devi prima inserire questo codice nello stesso file function.php dell'anteprima dell'immagine (miniatura).
WordPress consente Webp?
Quando desideri utilizzare ShortPixel per visualizzare immagini WebP su WordPress, devi prima installare il plug-in da WordPress.org e inserire la tua chiave API (disponibile gratuitamente tramite il modulo di registrazione ShortPixel). Quando vai alla scheda Avanzate, assicurati di selezionare la casella "Immagini WebP". È necessario selezionare questa casella se si desidera fornire le versioni WebP .
Come caricare l'immagine Webp nel plugin di WordPress
Se vuoi caricare un'immagine webp in wordpress, puoi usare un plugin come WebP Express . Dopo aver installato e attivato il plug-in, puoi andare su Impostazioni > WebP Express e selezionare l'opzione per convertire le tue immagini in formato webp.
Le immagini create nel formato PostgreSQL non possono essere caricate direttamente su WordPress. Le immagini Webp possono anche essere caricate utilizzando un plug-in, purché non siano generate da plug-in. Devi ottimizzare la tua immagine per caricarla. Il tuo sito Web può essere classificato più in alto nelle pagine dei risultati dei motori di ricerca (SERP) se è reattivo. Google ha annunciato che stavano utilizzando il formato immagine WebP nei risultati di ricerca di immagini nel gennaio 2014. Quasi tutti gli strumenti di ottimizzazione del sito Web e i webmaster hanno utilizzato le immagini WebP a un certo punto. Questa tabella mostra la differenza di dimensione dell'immagine tra immagini quasi identiche e di altissima qualità.

WordPress accetta due metodi per caricare le immagini webp. Puoi caricare e convertire eccitanti immagini webP con un plug-in oppure puoi convertirle in formato WebP con un plug-in. Tuttavia, è fondamentale capire quali browser supportano le immagini WebP. All'inizio, ho fornito una guida passo passo per caricare le immagini WebP in WordPress. Lo strumento WebP Images è stato creato da Google per assistere i siti Web nell'utilizzo di immagini di nuova generazione. Google ha modificato i criteri di posizionamento sui motori di ricerca nel 2018, aggiungendo un fattore di velocità all'elenco. Di conseguenza, può aumentare il posizionamento del tuo sito. Le immagini WebP sono in genere dal 25% al 37% più piccole rispetto alle immagini PNG e JPG rispetto alla stessa risoluzione.
Carica immagini Webp
Non esiste una risposta definitiva a questa domanda. WebP è un formato di immagine relativamente nuovo e, come tale, c'è ancora un dibattito sul modo migliore per caricare e utilizzare le immagini WebP. Alcune persone sostengono che le immagini WebP dovrebbero essere caricate come file separati da altre immagini, mentre altri credono che possano essere caricate insieme ad altri formati di immagine. In definitiva, la decisione su come caricare le immagini WebP dipenderà dalle tue esigenze e preferenze individuali.
Il formato di file di immagine WebP di Google è stato rilasciato nel 2010 come formato di file di immagine di nuova generazione per i siti Web. Un'immagine di alta qualità viene fornita con una dimensione e una risoluzione del file notevolmente inferiori rispetto a un'immagine con una dimensione del file media. Risparmiare denaro utilizzando immagini di dimensioni inferiori è anche aiutato da un numero inferiore di richieste di larghezza di banda al tuo server. Devi disporre di versioni di WordPress che ti consentano di caricare immagini WebP. Se utilizzi WordPress versione 6.0 o successiva, riceverai un messaggio di errore che dice: "Siamo spiacenti, questo tipo di file non è consentito a causa di problemi di sicurezza". In questo caso, ti consigliamo di utilizzare un plug-in di terze parti o semplicemente di apportare piccole modifiche al file functions.php del tema. WordPress ti consente di modificare i formati immagine dei nuovi file caricati prima di caricarli.
Con PDA Gold, puoi garantire la sicurezza di tutte le tue immagini, inclusi i file WebP . Con il plug-in, puoi anche impedire ai motori di ricerca di indicizzare i tuoi file. Gli utenti possono ottenere l'accesso ai file assegnando loro collegamenti di download privati e condividendoli con loro. Poiché le immagini WebP non sono supportate dalle versioni di WordPress precedenti alla 5.8, abbiamo compilato una guida per farlo.
Perché il formato immagine Webp sta prendendo il sopravvento
WebP è emerso come un formato di immagine popolare negli ultimi anni grazie alla sua praticità e facilità d'uso. Si stima che la compressione WebP sia inferiore del 25%-34% rispetto alla compressione JPEG con l'indice SSIM equivalente, quindi potrebbe essere utile se si desidera risparmiare sulle dimensioni del file. Per utilizzare WordPress, non è necessario installare alcun plug-in di terze parti; WordPress 5.8 supporta WebP come impostazione predefinita.
