Jak przesyłać obrazy WEBP w WordPress bez wtyczki?
Opublikowany: 2022-09-23Jeśli chcesz przesłać obraz WEBP do WordPressa bez użycia wtyczki, możesz to zrobić, dodając kilka linijek kodu do pliku functions.php. Domyślnie WordPress nie obsługuje formatu obrazu WEBP , ale możesz go dodać, dodając następujący kod do pliku functions.php: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Ten kod mówi WordPressowi, aby dodał obsługę formatu obrazu WEBP. Następnie możesz przesłać obrazy WEBP do swojej witryny WordPress, tak jak w przypadku każdego innego formatu obrazu.
Google niedawno wprowadził WebP jako nowy format plików graficznych, który zmniejsza rozmiar o 35% mniejszych plików przy jednoczesnym zachowaniu jakości. Zaleca się korzystanie z formatu pliku ustawionego przez Google, aby przyspieszyć działanie witryny. Za pomocą wtyczki WordPress (z wtyczką lub bez) możemy przesyłać obrazy WebP. Podgląd obrazów webp z biblioteki multimediów za pomocą kodu zawartego w funkcjach motywu (functions.php) poniżej. Najlepszym sposobem na osiągnięcie tego jest użycie alternatywnego źródła kodu. Jeśli wierzysz, że możesz to zrobić, musisz to zrobić. Jako zawodowy pisarz pracuję obecnie nad blogiem. Młodzi handlarze mogą skorzystać z moich usług, aby stworzyć biznes online.
Jeśli WebP nie jest obsługiwany w przeglądarce, obraz z biblioteki WebP zostanie uszkodzony; jednak użycie HTML pozwala na użycie obrazów WebP w normalnym tagu img>. Jak pokazano w powyższym kodzie, mamy różne wersje obrazu zarówno w WebP, jak i JPEG, aby obsługiwać wyświetlacze o wysokiej rozdzielczości z 2-krotną gęstością pikseli i trybem ciemnym.
Jak wgrać webp do WordPressa?
 Źródło: www.rnkhabri.com
Źródło: www.rnkhabri.comAby przesłać stronę internetową do WordPress, musisz użyć wtyczki, takiej jak WebP Converter for Media. Ta wtyczka pozwoli Ci przekonwertować obrazy do formatu WebP, a następnie przesłać je do witryny WordPress.
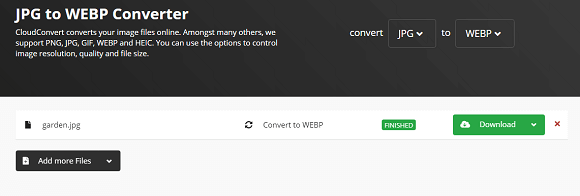
Nie ma potrzeby posiadania konta, subskrypcji ani subskrypcji w chmurze. Możesz wyeksportować pliki jpg, jpeg lub png do konwertera obrazów online, odwiedzając witrynę internetową. Kliknij Rozpocznij konwersję, którą można znaleźć na poniższym obrazku. Po zakończeniu konwersji WebP możesz pobrać i zainstalować go na swoim komputerze, co możesz zrobić od razu w witrynie WordPress. Dostęp do edytora wyglądu / motywu można uzyskać za pośrednictwem obszaru administracyjnego WordPress. Skopiuj poniższy kod do ostatecznej lokalizacji, a następnie zapisz go jako osobny plik. Jeśli chcesz użyć funkcji podglądu media-html-view, musisz najpierw wstawić ten kod w tym samym pliku function.php, co podgląd obrazu (miniaturki).
Czy WordPress pozwala na Webp?
Jeśli chcesz używać ShortPixel do wyświetlania obrazów WebP na WordPress, musisz najpierw zainstalować wtyczkę z WordPress.org i wprowadzić swój klucz API (dostępny bezpłatnie poprzez formularz rejestracyjny ShortPixel). Po przejściu do karty Zaawansowane zaznacz pole „Obrazy WebP”. Musisz zaznaczyć to pole, jeśli chcesz dostarczać wersje WebP .
Jak przesłać obraz Webp do wtyczki WordPress?
Jeśli chcesz przesłać obraz webp w wordpressie, możesz użyć wtyczki, takiej jak WebP Express . Po zainstalowaniu i aktywacji wtyczki możesz przejść do Ustawienia > WebP Express i wybrać opcję konwersji obrazów do formatu webp.
Obrazy utworzone w formacie PostgreSQL nie mogą być przesyłane bezpośrednio do WordPressa. Obrazy Webp można również przesyłać za pomocą wtyczki, o ile nie są one generowane przez wtyczkę. Musisz zoptymalizować swój obraz, aby go przesłać. Twoja witryna może znajdować się wyżej w wynikach wyszukiwania (SERP), jeśli jest responsywna. Google ogłosił, że używa formatu obrazu WebP w swoich wynikach wyszukiwania grafiki w styczniu 2014 r. Prawie każde narzędzie do optymalizacji witryny i webmaster korzystało w pewnym momencie z WebP Images. Ta tabela przedstawia różnicę wielkości obrazu między obrazami, które są prawie identyczne i najwyższej jakości.

WordPress akceptuje dwie metody przesyłania obrazów webp. Możesz przesyłać i konwertować ciekawe obrazy WebP za pomocą wtyczki lub konwertować je do formatu WebP za pomocą wtyczki. Niemniej jednak bardzo ważne jest, aby zrozumieć, które przeglądarki obsługują obrazy WebP. Na początek udostępniłem przewodnik krok po kroku dotyczący przesyłania obrazów WebP w WordPress. Narzędzie WebP Images zostało stworzone przez Google, aby pomóc stronom internetowym w korzystaniu z obrazów nowej generacji. Google zmienił kryteria rankingu wyszukiwarek w 2018 roku, dodając do listy czynnik szybkości. W rezultacie może poprawić ranking Twojej witryny. Obrazy WebP są zwykle o 25% do 37% mniejsze niż obrazy PNG i JPG w porównaniu z tą samą rozdzielczością.
Prześlij obrazy internetowe
Nie ma jednej ostatecznej odpowiedzi na to pytanie. WebP to stosunkowo nowy format obrazu i jako taki wciąż trwa debata na temat najlepszego sposobu przesyłania i używania obrazów WebP. Niektórzy twierdzą, że obrazy WebP powinny być przesyłane jako oddzielne pliki od innych obrazów, podczas gdy inni uważają, że można je przesyłać wraz z innymi formatami obrazów. Ostatecznie decyzja o tym, jak przesłać obrazy WebP, będzie zależeć od Twoich indywidualnych potrzeb i preferencji.
Format plików graficznych Google WebP został wydany w 2010 roku jako format plików graficznych nowej generacji dla witryn internetowych. Obraz wysokiej jakości jest dostarczany ze znacznie mniejszym rozmiarem pliku i rozdzielczością niż obraz o średnim rozmiarze pliku. Oszczędność pieniędzy dzięki mniejszym rozmiarom obrazu jest również wspomagana przez mniejszą liczbę żądań przepustowości przesyłanych do serwera. Musisz mieć wersje WordPress, które umożliwiają przesyłanie obrazów WebP. Jeśli korzystasz z WordPressa w wersji 6.0 lub nowszej, otrzymasz komunikat o błędzie „Przepraszamy, ten typ pliku jest niedozwolony ze względów bezpieczeństwa”. W takim przypadku zalecamy użycie wtyczki innej firmy lub po prostu wprowadzenie niewielkich zmian w pliku functions.php motywu. WordPress umożliwia zmianę formatów obrazów przesyłanych nowych plików przed ich przesłaniem.
Dzięki PDA Gold możesz zapewnić bezpieczeństwo wszystkich swoich obrazów, w tym plików WebP . Dzięki wtyczce możesz również uniemożliwić wyszukiwarkom indeksowanie Twoich plików. Użytkownicy mogą uzyskać dostęp do plików, przypisując im prywatne łącza do pobierania i udostępniając je im. Ponieważ obrazy WebP nie są obsługiwane przez WordPress w wersji starszej niż 5.8, opracowaliśmy przewodnik, jak to zrobić.
Dlaczego format obrazu Webp zwycięża?
WebP stał się popularnym formatem graficznym w ostatnich latach ze względu na wygodę i łatwość użytkowania. Szacuje się, że kompresja WebP jest o 25%-34% mniejsza niż kompresja JPEG przy równoważnym indeksie SSIM, więc może być korzystne, jeśli chcesz zaoszczędzić na rozmiarze pliku. Aby korzystać z WordPressa, nie musisz instalować żadnych wtyczek innych firm; WordPress 5.8 domyślnie obsługuje WebP.
