كيفية تحميل صور WEBP في WordPress بدون البرنامج المساعد
نشرت: 2022-09-23إذا كنت ترغب في تحميل صورة WEBP في WordPress دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى ملف function.php الخاص بك. افتراضيًا ، لا يدعم WordPress تنسيق صورة WEBP ، ولكن يمكنك إضافة دعم له عن طريق إضافة الكود التالي إلى ملف function.php: function my_theme_setup () {add_theme_support ('webp')؛ } add_action ('after_setup_theme'، 'my_theme_setup') ؛ يخبر هذا الرمز WordPress بإضافة دعم لتنسيق صورة WEBP. يمكنك بعد ذلك تحميل صور WEBP إلى موقع WordPress الخاص بك تمامًا كما تفعل مع أي تنسيق آخر للصور.
قدمت Google مؤخرًا WebP كتنسيق ملف صور جديد يقلل من حجم الملفات الأصغر بنسبة 35٪ مع الحفاظ على الجودة. يوصى باستخدام تنسيق الملف الذي حددته Google لتسريع موقع الويب الخاص بك. باستخدام مكون WordPress الإضافي (مع أو بدون مكون إضافي) ، يمكننا تحميل صور WebP. قم بمعاينة صور webp من مكتبة الوسائط الخاصة بك باستخدام الشفرة المضمنة في وظائف السمة (function.php) أدناه. أفضل طريقة لتحقيق ذلك هي استخدام مصدر بديل للكود. إذا كنت تعتقد أنه يمكنك القيام بذلك ، فيجب عليك القيام بذلك. بصفتي كاتبًا محترفًا ، أعمل حاليًا على مدونة. يمكن للمحتالين الشباب استخدام خدماتي لإنشاء عمل تجاري عبر الإنترنت.
إذا لم يكن WebP مدعومًا في المستعرض ، فسيتم كسر صورة من مكتبة WebP ؛ ومع ذلك ، يتيح لك استخدام HTML استخدام صور WebP في علامة img> العادية. كما هو موضح في الكود أعلاه ، لدينا إصدارات مختلفة من الصور في كل من WebP و JPEG لدعم الشاشات عالية الدقة بكثافة 2x بكسل والوضع المظلم.
كيف أقوم بتحميل Webp إلى WordPress؟
 الائتمان: www.rnkhabri.com
الائتمان: www.rnkhabri.comلتحميل ملف webp إلى WordPress ، ستحتاج إلى استخدام مكون إضافي مثل WebP Converter for Media. سيسمح لك هذا المكون الإضافي بتحويل صورك إلى تنسيق WebP ثم تحميلها على موقع WordPress الخاص بك.
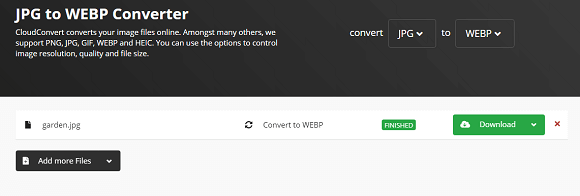
ليست هناك حاجة لحساب أو اشتراك أو اشتراك سحابي. يمكنك تصدير ملفات jpg أو jpeg أو png إلى محول صور عبر الإنترنت من خلال زيارة الموقع على الإنترنت. انقر فوق بدء التحويل ، والذي يمكن العثور عليه في الصورة أدناه. بعد الانتهاء من تحويل WebP ، يمكنك تنزيله وتثبيته على جهاز الكمبيوتر الخاص بك ، وهو ما يمكنك القيام به على الفور من خلال موقع WordPress الخاص بك. يمكن الوصول إلى محرر المظهر / المظهر عبر منطقة إدارة WordPress الخاصة بك. انسخ الكود أدناه إلى الموقع النهائي ، ثم احفظه كملف منفصل. إذا كنت تريد استخدام ميزة معاينة media-html-view ، فيجب عليك أولاً إدراج هذا الرمز في نفس ملف function.php مثل معاينة الصورة (المصغرة).
هل يسمح WordPress باستخدام Webp؟
عندما تريد استخدام ShortPixel لعرض صور WebP على WordPress ، يجب عليك أولاً تثبيت المكون الإضافي من WordPress.org وإدخال مفتاح API الخاص بك (متاح مجانًا عبر نموذج تسجيل ShortPixel). عندما تنتقل إلى علامة التبويب "خيارات متقدمة" ، تأكد من تحديد المربع الذي يشير إلى "صور WebP". يجب تحديد هذا المربع إذا كنت تريد تسليم إصدارات WebP .
كيفية تحميل صورة ويب في البرنامج المساعد وورد
إذا كنت ترغب في تحميل صورة webp في Wordpress ، فيمكنك استخدام مكون إضافي مثل WebP Express . بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك الانتقال إلى الإعدادات> WebP Express وتحديد خيار تحويل صورك إلى تنسيق webp.

لا يمكن تحميل الصور التي تم إنشاؤها بتنسيق PostgreSQL مباشرة إلى WordPress. يمكن أيضًا تحميل صور Webp باستخدام مكون إضافي ، طالما لم يتم إنشاؤها بواسطة مكون إضافي. يجب عليك تحسين صورتك من أجل تحميلها. يمكن أن يحتل موقع الويب الخاص بك مرتبة أعلى في صفحات نتائج محرك البحث (SERPs) إذا كان متجاوبًا. أعلنت Google أنها كانت تستخدم تنسيق صورة WebP في نتائج البحث عن الصور في يناير 2014. وقد استفادت كل أداة تحسين مواقع الويب ومسؤول الموقع تقريبًا من صور WebP في مرحلة ما. يوضح هذا الجدول اختلاف حجم الصورة بين الصور المتطابقة تقريبًا والأعلى جودة.
يقبل WordPress طريقتين لتحميل صور webp. يمكنك تحميل وتحويل صور webP المثيرة باستخدام مكون إضافي ، أو يمكنك تحويلها إلى تنسيق WebP باستخدام مكون إضافي. ومع ذلك ، من الضروري فهم المتصفحات التي تدعم صور WebP. كبداية ، قدمت دليلًا تفصيليًا لتحميل صور WebP في WordPress. تم إنشاء أداة WebP Images بواسطة Google لمساعدة مواقع الويب في استخدام الجيل التالي من الصور. غيرت Google معايير تصنيف محرك البحث الخاصة بها في عام 2018 ، مضيفة عامل السرعة إلى القائمة. نتيجة لذلك ، يمكن أن يعزز ترتيب موقعك. عادةً ما تكون صور WebP أصغر حجمًا بنسبة 25٪ إلى 37٪ من صور PNG و JPG عند مقارنتها بنفس الدقة.
تحميل صور Webp
لا توجد إجابة واحدة محددة لهذا السؤال. WebP هو تنسيق صور جديد نسبيًا ، وعلى هذا النحو ، لا يزال هناك بعض الجدل حول أفضل طريقة لتحميل واستخدام صور WebP. يرى بعض الأشخاص أنه يجب تحميل صور WebP كملفات منفصلة عن الصور الأخرى ، بينما يعتقد البعض الآخر أنه يمكن تحميلها جنبًا إلى جنب مع تنسيقات الصور الأخرى. في النهاية ، يعتمد قرار كيفية تحميل صور WebP على احتياجاتك وتفضيلاتك الفردية.
تم إصدار تنسيق ملف صورة Google WebP في عام 2010 كتنسيق ملف صورة من الجيل التالي لمواقع الويب. يتم تسليم صورة عالية الجودة بحجم ملف ودقة أقل بكثير من صورة ذات حجم ملف متوسط. يساعد توفير المال باستخدام أحجام صور أصغر عددًا أقل من طلبات النطاق الترددي إلى الخادم الخاص بك. يجب أن يكون لديك إصدارات WordPress تسمح لك بتحميل صور WebP. إذا كنت تستخدم الإصدار 6.0 من WordPress أو إصدارًا أحدث ، فستتلقى رسالة خطأ تقول ، "عذرًا ، هذا النوع من الملفات غير مسموح به بسبب مخاوف أمنية." في هذه الحالة ، نوصي باستخدام مكون إضافي من جهة خارجية أو إجراء تغييرات بسيطة على ملف function.php السمة. يتيح لك WordPress تغيير تنسيقات الصور لتحميلات الملفات الجديدة قبل تحميلها.
مع PDA Gold ، يمكنك ضمان سلامة جميع صورك ، بما في ذلك ملفات WebP . باستخدام المكون الإضافي ، يمكنك أيضًا منع محركات البحث من فهرسة ملفاتك. يمكن للمستخدمين الوصول إلى الملفات عن طريق تعيين روابط تنزيل خاصة لهم ومشاركتها معهم. نظرًا لأن صور WebP لا تدعمها إصدارات WordPress الأقدم من 5.8 ، فقد قمنا بتجميع دليل للقيام بذلك.
لماذا يتم أخذ تنسيق صورة Webp Ove
برز WebP كتنسيق صور شائع في السنوات الأخيرة بسبب ملاءمته وسهولة استخدامه. يُقدر ضغط WebP بنسبة 25٪ -34٪ أصغر من ضغط JPEG في فهرس SSIM المكافئ ، لذلك قد يكون مفيدًا إذا كنت تريد حفظ حجم الملف. من أجل استخدام WordPress ، لا تحتاج إلى تثبيت أي مكونات إضافية لجهات خارجية ؛ يدعم WordPress 5.8 WebP كإعداد افتراضي.
