> كيفية استخدام الرموز القصيرة في ووردبريس
نشرت: 2022-09-23أسهل طريقة لإظهار مكون إضافي على صفحة WordPress هي باستخدام رمز قصير. الرمز المختصر هو رمز خاص بـ WordPress يتيح لك القيام بأشياء رائعة بأقل مجهود. يمكن للرموز القصيرة تضمين ملفات أو إنشاء كائنات تتطلب عادةً الكثير من الرموز المعقدة والقبيحة في سطر واحد فقط. وأفضل ما في الأمر أن الرموز القصيرة سهلة الاستخدام. لاستخدام رمز قصير ، تحتاج إلى معرفة شيئين: علامة الرمز القصير ، والتي تتكون من اسم الرمز القصير والأقواس المربعة [] ، ومعلمات الرمز القصير ، التي تحدد كيفية عمل الرمز القصير. على سبيل المثال ، سيضمّن الرمز المختصر التالي ملف PDF في منشور أو صفحة: [embedpdf src = ”http://example.com/path/to/file.pdf”] العلامة هي [embedpdf] والمعلمة الوحيدة هو src ، والتي تحدد عنوان URL لملف PDF المراد تضمينه. لاستخدام رمز قصير ، ما عليك سوى وضع علامة الرمز القصير في منشورك أو محتوى الصفحة حيث تريد ظهور محتوى المكون الإضافي. عندما يتم عرض منشور أو صفحة ، سيقوم WordPress بتحليل المحتوى وتشغيل أي رموز قصيرة يعثر عليها. في حالة الرمز المختصر [embedpdf] ، سيقوم WordPress بجلب ملف PDF وتضمينه في المنشور أو الصفحة. إذا كنت تريد استخدام رمز قصير في سمة WordPress ، فيمكنك استخدام وظيفة do_shortcode (). على سبيل المثال ، سوف تقوم التعليمات البرمجية التالية بتضمين ملف PDF في قالب WordPress: يعد القيام بذلك بهذه الطريقة مفيدًا إذا كنت تريد عرض المحتوى بشكل مشروط بناءً على وجود رمز قصير معين أم لا. على سبيل المثال ، يمكنك استخدام وظيفة has_shortcode () للتحقق مما إذا كان المنشور يحتوي على الرمز القصير [embedpdf] ، ثم عرض رسالة وفقًا لذلك: post_content، 'embedpdf')) {echo 'هذا المنشور به ملف PDF مضمن فيه! "؛ }؟
كيفية عرض معلومات المكون الإضافي والسمات في موقع WordPress الخاص بك. هناك أيضًا بطاقات معلومات للتقييمات وعدد التنزيلات والتحديثات والرموز والمزيد. ترشدك هذه المقالة خلال خطوات تثبيت وتكوين بطاقة معلومات المكون الإضافي WP. معلومات المكون الإضافي أو السمة المعروضة متاحة فقط على موقع WordPress.org. يمكنك معاينة المنشور الخاص بك في متصفح الويب لمعرفة كيفية استخدام البطاقة. قد يكون من الأفضل لبعض المستخدمين إنشاء رمز قصير خاص بهم يدويًا. تحتوي صفحة الملحقات على قائمة بمعلمات الرمز القصير بالإضافة إلى القائمة الكاملة. قمنا أيضًا بتجميع قائمة تضم 20 مكونًا إضافيًا لبرنامج WordPress لعام 2015.
هل يمكنني استخدام مكونات WordPress الإضافية على موقعي؟
 الائتمان: ebadore.com
الائتمان: ebadore.comيعد WordPress موطنًا لآلاف المكونات الإضافية ، ومجتمع WordPress كبير تقريبًا مثل موقع الويب نفسه. لست بحاجة إلى أن تكون مبرمجًا أو مطور ويب لدمج هذه الأجزاء المستقلة من التعليمات البرمجية في أي موقع WordPress.
المكوّن الإضافي في WordPress هو جزء من التعليمات البرمجية يتم استخدامه لإضافة وظائف أو ميزات جديدة إلى موقع الويب الخاص بك ، إما لتوسيع وظائفه أو لتزويدك بميزات جديدة. يمكن استخدام المكونات الإضافية لتخصيص موقع WordPress الخاص بك دون الحاجة إلى تعديل الوظائف الأساسية. لكي تتمكن من نقل الإضافات الخاصة بك خارج WordPress ، يجب أن تتعلم أولاً كيفية البرمجة. في الواقع ، تم استخدام WordPress من قبل أكثر من 75 مليون موقع. هناك العديد من أنظمة CMS المتاحة ، لكنها الأكثر شيوعًا نظرًا لإمكانية الوصول إليها للأشخاص الذين ليسوا متطورين تقنيًا ولكنهم مدونون. نظرًا لحقيقة أن WordPress عبارة عن نظام أساسي مجاني ومفتوح المصدر ، فمن الممكن للمطورين إنشاء المكونات الإضافية الخاصة بهم. في WordPress ، يمكنك التحقق من توافق المكون الإضافي أو تحديد ما إذا كان قد تم اختباره قبل التثبيت.
من المرجح أنك مطالب بتشفير هذه الوظيفة إذا لم تكن من مستخدمي WordPress. لا يمكن تحديد توافق المكون الإضافي مع الموقع الذي يتم استخدامه فيه على وجه اليقين. يمكن استخدام المكون الإضافي للوصول إلى وظائف WordPress خارج WordPress بالفهم والتطبيق الصحيحين. تتضمن بعض الإضافات الأكثر شيوعًا WordPress و Photoshop. خارج WordPress ، هناك بعض الخيارات الأخرى. يمكنك معرفة الرموز المحددة المطلوبة لاستخدام هذه المكونات الإضافية المستندة إلى WordPress في مكان آخر من خلال قراءة هذه المقالة.
هل يمكنك استخدام مكونات WordPress الإضافية على موقع ويب للجوال؟
ما هي مكونات WordPress الإضافية غير المتوافقة مع موقع الويب للجوال؟
هناك طريقة لاستخدام مكونات WordPress الإضافية على الأجهزة المحمولة.
هل يمكنني استخدام مكونات WordPress الإضافية في نطاق فرعي؟
يمكن استخدام مكونات WordPress الإضافية في نطاق فرعي.
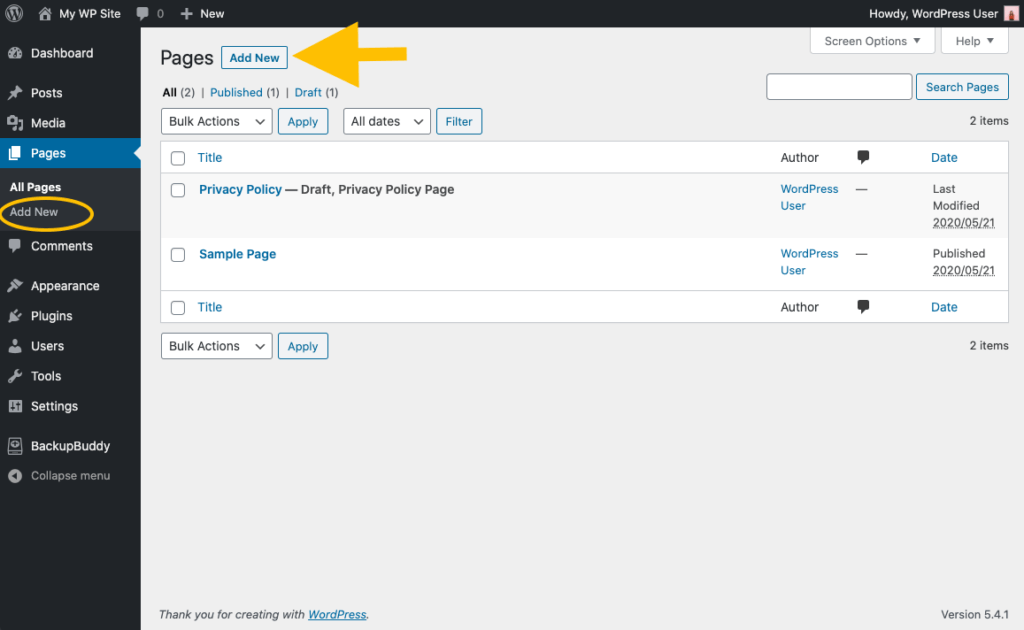
كيفية إضافة البرنامج المساعد إلى صفحة ووردبريس
 الائتمان: ithemes.com
الائتمان: ithemes.com تعد إضافة مكون إضافي إلى صفحة WordPress عملية بسيطة. أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى صفحة الملحقات. من هناك ، انقر فوق الزر "إضافة جديد".
بعد ذلك ، ابحث عن المكون الإضافي الذي تريد تثبيته. بمجرد العثور عليه ، انقر فوق الزر "تثبيت".
أخيرًا ، قم بتنشيط المكون الإضافي وستنتهي!

فيما يلي تعليمات التثبيت لملحقات WordPress. باستخدام المكونات الإضافية ، يمكنك إضافة وظائف إلى موقع WordPress الخاص بك. يوجد أكثر من 55000 مكون إضافي في قاعدة بيانات WordPress.org وحدها. يجب أيضًا اعتبار مكون إضافي للأمان جيدًا. يمكن للقراصنة والروبوتات الاستفادة بسهولة من أصغر مواقع الويب للوصول إليها. باستخدام FTP ، يمكنك تثبيت مكون إضافي يدويًا عن طريق تحميله مباشرة إلى صفحة WordPress الخاصة بك. بمساعدة برامج مثل FileZilla ، يمكنك الوصول إلى المجلد الجذر لموقعك وإضافة الملفات الضرورية. عندما يتم تثبيت الملف ، انقر فوق الزر تنشيط المكون الإضافي لتنشيطه.
إضافة ملحق جديد لا يظهر في ووردبريس
إذا كنت تحاول تثبيت مكون إضافي جديد ولم يظهر في موقع WordPress الخاص بك ، فهناك بعض الأسباب المحتملة. قد يكون المكون الإضافي غير متوافق مع إصدار WordPress الحالي لديك ، أو ربما لم يتم تحميله بشكل صحيح. الاحتمال الآخر هو أن المكون الإضافي الخاص بك نشط ولكن تم تعطيله بواسطة إعداد أمان. إذا كنت لا تزال تواجه مشكلة ، فاتصل بمضيف WordPress الخاص بك للحصول على المساعدة.
في صفحة المكونات الإضافية ، لم يكن هناك زر "إضافة جديد". هناك أيضًا مشكلة في المكونات الإضافية التي يبدو أنها قادرة على إلغاء تنشيط نفسها وإعادة تنشيطها دون التمكن من حذفها. لقد استخدمت مدير ملفات شركة الاستضافة الخاصة بي لحذف جميع المكونات الإضافية ، بالإضافة إلى السمات (نظرًا لأن هذه كانت الطريقة الوحيدة للقيام بذلك). لقد قمت بعمل نسخة احتياطية من موقع الويب الخاص بي حتى يمكن استعادته في حالة حدوث أي خطأ بعد إزالة جميع المكونات الإضافية والسمات الخاصة بي. عندما قمت بتثبيت Health Check ، تلقيت الأخطاء التالية أثناء استخدام مدير الملفات. تم تعريف DISALLOW_FILE_MODS وتكوينه باستخدام ثابت DISALLOW_FILE_MODS. قام هذا المكون الإضافي بتعطيل WP_version_check () - ، مما يمنع التحديثات.
أنا غير قادر على تحديد سبب المشكلة. ماذا قد تكون المشكلة؟ شكرا جزيلا لك.
كيف تجد الإضافات على ووردبريس
هناك عدة طرق مختلفة يمكنك من خلالها العثور على المكونات الإضافية على WordPress. الطريقة الأولى هي الانتقال ببساطة إلى دليل المكونات الإضافية على موقع WordPress الإلكتروني وتصفح الخيارات المختلفة المتاحة. يمكنك أيضًا استخدام وظيفة البحث للعثور على مكونات إضافية معينة قد تكون مهتمًا بها. وهناك طريقة أخرى للعثور على المكونات الإضافية وهي البحث عنها على Google أو على محرك بحث آخر. أخيرًا ، يمكنك أيضًا أن تطلب من مستخدمي WordPress الآخرين تقديم توصيات حول المكونات الإضافية التي يستخدمونها ولماذا يحبونها.
كيفية تحديد المكونات الإضافية المستخدمة على موقع ويب يعمل بنظام WordPress. هناك العديد من الطرق لاكتشاف المكونات الإضافية المثبتة على أحد المواقع ، ولكن هذه ليست طريقة سريعة وسهلة لمعرفة ذلك. يعد استخدام أداة آلية مكانًا جيدًا للبدء ، ولكنها لا تستطيع دائمًا اكتشاف جميع المكونات الإضافية. إذا كنت تعرف كيفية القيام بذلك ، يمكنك بسهولة رؤية وفهم الكود المصدري لموقع الويب. في هذه الحالة ، ستجد بالتأكيد عينة صغيرة من مكونات WordPress الإضافية. من خلال التمرير مباشرة فوق أي ميزة في الصفحة ، يمكنك النقر بزر الماوس الأيمن عليها والتحقق منها. سيتم تقسيم الصفحة والكود الأساسي الخاص بها عندما تختار فحص العنصر من القائمة المنسدلة الناتجة.
ابحث في الشفرة وحاول العثور على المعرف أو اسم الفئة للميزة ، والتي من المحتمل أن تكون اسم المكون الإضافي الذي أنشأها. يمكنك دائمًا أن تسأل عن المكون الإضافي الذي يستخدمه الموقع من خلال النقر هنا. يمكن إدخال المصطلح "WP-content / plugins /" كمصطلح بحث في Chrome. إذا كنت عضوًا في منتدى أو مجموعة على Facebook ، فقد ترغب في سؤال هؤلاء الأعضاء عما إذا كانوا يعرفون مكونًا إضافيًا لموقعك على الويب.
فوائد فحص رمز مصدر موقع الويب
عندما تقوم بفحص الكود المصدري لموقع ويب ، قد يكون من الممكن تحديد المكونات الإضافية قيد الاستخدام حاليًا. يمكن أن يساعدك الثابت الداخلي في WordPress في تحديد المسار إلى المكونات الإضافية لموقع WordPress.
