Cara Mengunggah Gambar WEBP Di WordPress Tanpa Plugin
Diterbitkan: 2022-09-23Jika Anda ingin mengunggah gambar WEBP di WordPress tanpa menggunakan plugin, Anda dapat melakukannya dengan menambahkan beberapa baris kode ke file functions.php Anda. Secara default, WordPress tidak mendukung format gambar WEBP , tetapi Anda dapat menambahkan dukungan untuk itu dengan menambahkan kode berikut ke file functions.php Anda: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Kode ini memberitahu WordPress untuk menambahkan dukungan untuk format gambar WEBP. Anda kemudian dapat mengunggah gambar WEBP ke situs WordPress Anda seperti halnya format gambar lainnya.
Google baru-baru ini memperkenalkan WebP sebagai format file gambar baru yang mengurangi ukuran file 35% lebih kecil sambil menjaga kualitasnya. Menggunakan format file yang ditetapkan oleh Google disarankan untuk mempercepat situs web Anda. Menggunakan plugin WordPress (dengan atau tanpa plugin), kita dapat mengunggah gambar WebP. Pratinjau gambar webp dari perpustakaan media Anda menggunakan kode yang disertakan dengan fungsi tema (functions.php) di bawah ini. Cara terbaik untuk mencapai ini adalah dengan menggunakan sumber kode alternatif. Jika Anda yakin bisa melakukannya, Anda harus melakukannya. Sebagai seorang penulis profesional, saat ini saya sedang mengerjakan sebuah blog. Penipu muda bisa menggunakan jasa saya untuk membuat bisnis online.
Jika WebP tidak didukung di browser, gambar dari perpustakaan WebP akan rusak; namun, menggunakan HTML memungkinkan Anda menggunakan gambar WebP dalam tag img> normal. Seperti yang ditunjukkan dalam kode di atas, kami memiliki versi gambar yang berbeda di WebP dan JPEG untuk mendukung tampilan beresolusi tinggi dengan kepadatan piksel 2x dan mode gelap.
Bagaimana Saya Mengunggah Webp Ke WordPress?
 Kredit: www.rnkhabri.com
Kredit: www.rnkhabri.comUntuk mengunggah webp ke WordPress, Anda perlu menggunakan plugin seperti WebP Converter for Media. Plugin ini akan memungkinkan Anda untuk mengonversi gambar Anda ke format WebP dan kemudian mengunggahnya ke situs WordPress Anda.
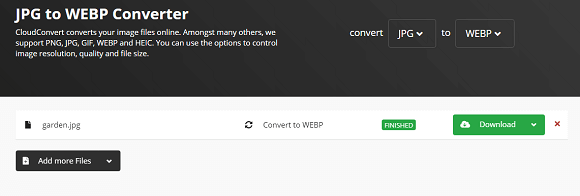
Tidak perlu akun, langganan, atau langganan cloud. Anda dapat mengekspor file jpg, jpeg, atau png Anda ke konverter online gambar dengan mengunjungi situs online. Klik Mulai Konversi, yang dapat ditemukan pada gambar di bawah. Setelah Anda selesai mengonversi WebP, Anda dapat mengunduh dan menginstalnya di komputer Anda, yang dapat Anda lakukan langsung dengan situs web WordPress Anda. Editor Penampilan / Tema dapat diakses melalui area admin WordPress Anda. Salin kode di bawah ini ke lokasi akhir, lalu simpan sebagai file terpisah. Jika Anda ingin menggunakan fitur media-html-view preview, Anda harus terlebih dahulu memasukkan kode ini ke dalam file function.php yang sama dengan preview gambar (thumbnail).
Apakah WordPress Mengizinkan Webp?
Ketika Anda ingin menggunakan ShortPixel untuk menampilkan gambar WebP di WordPress, Anda harus menginstal plugin dari WordPress.org terlebih dahulu dan memasukkan kunci API Anda (tersedia secara gratis melalui formulir pendaftaran ShortPixel). Saat Anda membuka tab Lanjutan, pastikan untuk mencentang kotak yang bertuliskan "Gambar WebP". Anda harus mencentang kotak ini jika ingin mengirimkan versi WebP .
Cara Mengunggah Gambar Webp Di Plugin WordPress
Jika Anda ingin mengunggah gambar webp di wordpress, Anda dapat menggunakan plugin seperti WebP Express . Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat pergi ke Pengaturan > WebP Express dan pilih opsi untuk mengonversi gambar Anda ke format webp.
Gambar yang dibuat dalam format PostgreSQL tidak dapat diunggah langsung ke WordPress. Gambar Webp juga dapat diunggah menggunakan plugin, selama gambar tersebut tidak dibuat oleh plugin. Anda harus mengoptimalkan gambar Anda untuk mengunggahnya. Situs web Anda dapat berperingkat lebih tinggi di halaman hasil mesin pencari (SERP) jika responsif. Google mengumumkan bahwa mereka menggunakan format gambar WebP dalam hasil pencarian gambar mereka pada Januari 2014. Hampir setiap alat pengoptimalan situs web dan webmaster menggunakan Gambar WebP di beberapa titik. Tabel ini menggambarkan perbedaan ukuran gambar antara gambar yang hampir identik dan dengan kualitas terbaik.

WordPress menerima dua metode mengunggah gambar webp. Anda dapat mengunggah dan mengonversi gambar webP yang menarik dengan plugin, atau Anda dapat mengubahnya menjadi format WebP dengan plugin. Meskipun demikian, penting untuk memahami browser mana yang mendukung gambar WebP. Sebagai permulaan, saya telah memberikan panduan langkah demi langkah untuk mengunggah gambar WebP di WordPress. Alat Gambar WebP dibuat oleh Google untuk membantu situs web dalam menggunakan gambar generasi berikutnya. Google mengubah kriteria peringkat mesin pencarinya pada tahun 2018, menambahkan faktor kecepatan ke dalam daftar. Akibatnya, itu dapat meningkatkan peringkat situs Anda. Gambar WebP biasanya berukuran 25% hingga 37% lebih kecil daripada gambar PNG dan JPG jika dibandingkan dengan resolusi yang sama.
Unggah Gambar Webp
Tidak ada satu jawaban pasti untuk pertanyaan ini. WebP adalah format gambar yang relatif baru, dan karena itu, masih ada beberapa perdebatan tentang cara terbaik untuk mengunggah dan menggunakan gambar WebP. Beberapa orang berpendapat bahwa gambar WebP harus diunggah sebagai file terpisah dari gambar lain, sementara yang lain percaya bahwa gambar tersebut dapat diunggah bersama format gambar lainnya. Pada akhirnya, keputusan tentang cara mengunggah gambar WebP akan bergantung pada kebutuhan dan preferensi pribadi Anda.
Format file gambar WebP Google dirilis pada tahun 2010 sebagai format file gambar generasi berikutnya untuk situs web. Gambar berkualitas tinggi ditampilkan dengan ukuran dan resolusi file yang jauh lebih sedikit daripada gambar dengan ukuran file rata-rata. Menghemat uang dengan menggunakan ukuran gambar yang lebih kecil juga dibantu oleh jumlah permintaan bandwidth yang lebih kecil ke server Anda. Anda harus memiliki versi WordPress yang memungkinkan Anda mengunggah gambar WebP. Jika Anda menggunakan WordPress versi 6.0 atau yang lebih baru, Anda akan menerima pesan kesalahan yang mengatakan, "Maaf, jenis file ini tidak diizinkan karena masalah keamanan." Dalam hal ini, kami menyarankan Anda menggunakan plugin dari pihak ketiga atau cukup membuat perubahan kecil pada file functions.php tema. WordPress memungkinkan Anda untuk mengubah format gambar dari unggahan file baru sebelum mengunggahnya.
Dengan PDA Gold, Anda dapat memastikan keamanan semua gambar Anda, termasuk file WebP . Dengan plugin, Anda juga dapat mencegah mesin pencari mengindeks file Anda. Pengguna dapat memperoleh akses file dengan memberi mereka tautan unduhan pribadi dan membagikannya kepada mereka. Karena gambar WebP tidak didukung oleh versi WordPress yang lebih lama dari 5.8, kami telah menyusun panduan untuk melakukannya.
Mengapa Format Gambar Webp Mengambil alih
WebP telah muncul sebagai format gambar yang populer dalam beberapa tahun terakhir karena kenyamanan dan kemudahan penggunaannya. Kompresi WebP diperkirakan 25%-34% lebih kecil dari kompresi JPEG pada indeks SSIM yang setara, jadi mungkin bermanfaat jika Anda ingin menghemat ukuran file. Untuk menggunakan WordPress, Anda tidak perlu menginstal plugin pihak ketiga; WordPress 5.8 mendukung WebP sebagai default.
