วิธีอัปโหลดรูปภาพ WEBP ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-09-23หากคุณต้องการอัปโหลดภาพ WEBP ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของคุณ ตามค่าเริ่มต้น WordPress ไม่สนับสนุน รูปแบบภาพ WEBP แต่คุณสามารถเพิ่มการสนับสนุนได้โดยการเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); รหัสนี้บอกให้ WordPress เพิ่มการรองรับรูปแบบภาพ WEBP จากนั้นคุณสามารถอัปโหลดภาพ WEBP ไปยังไซต์ WordPress ได้เหมือนกับที่คุณทำกับรูปแบบภาพอื่น ๆ
Google เพิ่งเปิดตัว WebP เป็น รูปแบบไฟล์รูปภาพใหม่ ที่ลดขนาดไฟล์ที่เล็กกว่า 35% โดยยังคงรักษาคุณภาพไว้ ขอแนะนำให้ใช้รูปแบบไฟล์ที่ Google กำหนดไว้เพื่อเพิ่มความเร็วให้กับเว็บไซต์ของคุณ การใช้ปลั๊กอิน WordPress (มีหรือไม่มีปลั๊กอิน) เราสามารถอัปโหลดภาพ WebP ดูตัวอย่างภาพ webp จากไลบรารีสื่อของคุณโดยใช้โค้ดที่มาพร้อมกับฟังก์ชันธีม (functions.php) ด้านล่าง วิธีที่ดีที่สุดในการทำสิ่งนี้ให้สำเร็จคือการใช้ซอร์สโค้ดอื่น ถ้าคุณเชื่อว่าคุณทำได้ คุณก็ต้องทำ ในฐานะนักเขียนมืออาชีพ ฉันกำลังทำงานในบล็อก นักธุรกิจรุ่นเยาว์สามารถใช้บริการของฉันเพื่อสร้างธุรกิจออนไลน์ได้
หากเบราว์เซอร์ไม่รองรับ WebP ภาพจาก ไลบรารี WebP จะใช้งานไม่ได้ อย่างไรก็ตาม การใช้ HTML ช่วยให้คุณใช้รูปภาพ WebP ในแท็ก img> ปกติได้ ตามที่แสดงในโค้ดด้านบน เรามีรูปภาพเวอร์ชันต่างๆ ทั้งใน WebP และ JPEG เพื่อรองรับการแสดงผลความละเอียดสูงที่มีความหนาแน่นของพิกเซล 2x และโหมดมืด
ฉันจะอัปโหลด Webp ไปยัง WordPress ได้อย่างไร
 เครดิต: www.rnkhabri.com
เครดิต: www.rnkhabri.comในการอัปโหลด webp ไปยัง WordPress คุณจะต้องใช้ปลั๊กอิน เช่น WebP Converter for Media ปลั๊กอินนี้จะช่วยให้คุณสามารถแปลงรูปภาพของคุณเป็นรูปแบบ WebP แล้วอัปโหลดไปยังไซต์ WordPress ของคุณ
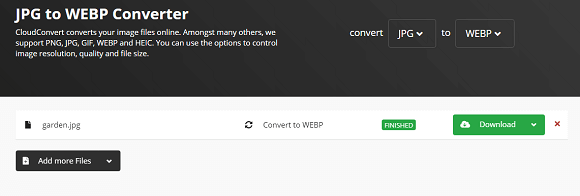
ไม่จำเป็นต้องมีบัญชี สมัครสมาชิก หรือสมัครสมาชิกระบบคลาวด์ คุณสามารถส่งออกไฟล์ jpg, jpeg หรือ png ไปยังตัวแปลงรูปภาพออนไลน์ได้โดยไปที่เว็บไซต์ออนไลน์ คลิกเริ่มการแปลงซึ่งสามารถพบได้ในภาพด้านล่าง หลังจากที่คุณแปลง WebP เสร็จแล้ว คุณสามารถดาวน์โหลดและติดตั้งลงในคอมพิวเตอร์ของคุณ ซึ่งคุณสามารถทำได้ทันทีกับเว็บไซต์ WordPress ของคุณ สามารถเข้าถึง Appearance / Theme Editor ได้ผ่านพื้นที่ผู้ดูแลระบบ WordPress ของคุณ คัดลอกโค้ดด้านล่างไปยังตำแหน่งสุดท้าย แล้วบันทึกเป็นไฟล์แยกต่างหาก หากคุณต้องการใช้คุณลักษณะการแสดงตัวอย่างมุมมองสื่อ html ก่อนอื่นคุณต้องแทรกโค้ดนี้ในไฟล์ function.php เดียวกันกับภาพตัวอย่าง (ภาพขนาดย่อ)
WordPress อนุญาต Webp หรือไม่
เมื่อคุณต้องการใช้ ShortPixel เพื่อแสดงภาพ WebP บน WordPress ก่อนอื่นคุณต้องติดตั้งปลั๊กอินจาก WordPress.org และป้อนคีย์ API ของคุณ (มีให้ฟรีผ่านแบบฟอร์มลงทะเบียน ShortPixel) เมื่อคุณไปที่แท็บขั้นสูง ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายในช่องที่ระบุว่า "รูปภาพ WebP" คุณต้องเลือกช่องนี้หากต้องการส่ง เวอร์ชัน WebP
วิธีอัปโหลดรูปภาพ Webp ในปลั๊กอิน WordPress
หากคุณต้องการอัปโหลดภาพ webp ใน wordpress คุณสามารถใช้ปลั๊กอินเช่น WebP Express เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่การตั้งค่า > WebP Express และเลือกตัวเลือกเพื่อแปลงรูปภาพของคุณเป็นรูปแบบ webp

ไม่สามารถอัปโหลดรูปภาพที่สร้างในรูปแบบ PostgreSQL ไปยัง WordPress ได้โดยตรง อิมเมจ Webp สามารถอัพโหลดได้โดยใช้ปลั๊กอิน ตราบใดที่ไม่ได้สร้างปลั๊กอิน คุณต้องปรับภาพให้เหมาะสมเพื่ออัปโหลด เว็บไซต์ของคุณสามารถอยู่ในอันดับที่สูงกว่าในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) หากมีการตอบสนอง Google ประกาศว่าพวกเขากำลังใช้รูปแบบรูปภาพ WebP ในผลการค้นหารูปภาพในเดือนมกราคม 2014 เครื่องมือเพิ่มประสิทธิภาพเว็บไซต์เกือบทั้งหมดและผู้ดูแลเว็บใช้ WebP Images ในบางจุด ตารางนี้แสดงความแตกต่างของขนาดภาพระหว่างภาพที่เกือบจะเหมือนกันและมีคุณภาพสูงสุด
WordPress ยอมรับสองวิธีในการอัปโหลดภาพ webp คุณสามารถอัปโหลดและแปลงภาพ webP ที่น่าสนใจด้วยปลั๊กอิน หรือคุณสามารถแปลงเป็นรูปแบบ WebP ด้วยปลั๊กอิน อย่างไรก็ตาม สิ่งสำคัญคือต้องเข้าใจว่าเบราว์เซอร์ใดรองรับอิมเมจ WebP ในตอนแรก ฉันได้จัดเตรียมคำแนะนำทีละขั้นตอนสำหรับการอัปโหลดภาพ WebP ใน WordPress เครื่องมือ WebP Images สร้างขึ้นโดย Google เพื่อช่วยเว็บไซต์ในการใช้รูปภาพยุคหน้า Google ได้เปลี่ยนเกณฑ์การจัดอันดับเครื่องมือค้นหาในปี 2561 โดยเพิ่มปัจจัยด้านความเร็วลงในรายการ ส่งผลให้สามารถช่วยเพิ่มอันดับเว็บไซต์ของคุณได้ โดยทั่วไป รูปภาพ WebP มีขนาดเล็กกว่า รูปภาพ PNG และ JPG 25% ถึง 37% เมื่อเทียบกับความละเอียดเดียวกัน
อัปโหลดรูปภาพ Webp
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ WebP เป็นรูปแบบรูปภาพที่ค่อนข้างใหม่ และด้วยเหตุนี้ ยังคงมีการถกเถียงกันเกี่ยวกับวิธีที่ดีที่สุดในการอัปโหลดและใช้รูปภาพ WebP บางคนโต้แย้งว่าควรอัปโหลดรูปภาพ WebP เป็นไฟล์แยกจากรูปภาพอื่น ในขณะที่คนอื่นๆ เชื่อว่าสามารถอัปโหลดควบคู่ไปกับรูปแบบรูปภาพอื่นๆ ได้ ในท้ายที่สุด การตัดสินใจว่าจะอัปโหลดภาพ WebP อย่างไรจะขึ้นอยู่กับความต้องการและความชอบส่วนบุคคลของคุณ
รูปแบบไฟล์รูปภาพ WebP ของ Google เปิดตัวในปี 2010 เป็น รูปแบบไฟล์รูปภาพยุค หน้าสำหรับเว็บไซต์ รูปภาพคุณภาพสูงจัดส่งโดยมีขนาดไฟล์และความละเอียดน้อยกว่าภาพที่มีขนาดไฟล์โดยเฉลี่ย การประหยัดเงินโดยใช้ขนาดภาพที่เล็กลงยังได้รับความช่วยเหลือจากคำขอแบนด์วิดท์จำนวนน้อยลงไปยังเซิร์ฟเวอร์ของคุณ คุณต้องมีเวอร์ชัน WordPress ที่อนุญาตให้คุณอัปโหลดภาพ WebP หากคุณใช้ WordPress เวอร์ชัน 6.0 หรือใหม่กว่า คุณจะได้รับข้อความแสดงข้อผิดพลาดว่า “ขออภัย ไม่อนุญาตให้ใช้ไฟล์ประเภทนี้เนื่องจากปัญหาด้านความปลอดภัย” ในกรณีนี้ เราขอแนะนำให้คุณใช้ปลั๊กอินจากบุคคลที่สามหรือเพียงแค่ทำการเปลี่ยนแปลงเล็กน้อยในไฟล์ functions.php ของธีม WordPress อนุญาตให้คุณเปลี่ยนรูปแบบรูปภาพของการอัปโหลดไฟล์ใหม่ก่อนที่จะอัปโหลด
ด้วย PDA Gold คุณสามารถรับรองความปลอดภัยของรูปภาพทั้งหมดของคุณ รวมถึง ไฟล์ WebP ด้วยปลั๊กอิน คุณสามารถป้องกันไม่ให้เครื่องมือค้นหาสร้างดัชนีไฟล์ของคุณ ผู้ใช้สามารถเข้าถึงไฟล์ได้โดยกำหนดลิงก์ดาวน์โหลดส่วนตัวและแชร์กับพวกเขา เนื่องจาก WordPress เวอร์ชันเก่ากว่า 5.8 ไม่รองรับรูปภาพ WebP เราจึงได้รวบรวมคำแนะนำในการทำเช่นนั้น
เหตุใดรูปแบบภาพ Webp จึงเข้ามาแทนที่
WebP กลายเป็นรูปแบบภาพที่ได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมาเนื่องจากความสะดวกและใช้งานง่าย การบีบอัด WebP นั้นเล็กกว่าการบีบอัด JPEG ประมาณ 25%-34% ที่ดัชนี SSIM ที่เทียบเท่ากัน ดังนั้นจึงอาจเป็นประโยชน์หากคุณต้องการบันทึกขนาดไฟล์ ในการใช้งาน WordPress คุณไม่จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สาม WordPress 5.8 รองรับ WebP เป็นค่าเริ่มต้น
