Como fazer upload de imagens WEBP no WordPress sem um plug-in
Publicados: 2022-09-23Se você quiser fazer upload de uma imagem WEBP no WordPress sem usar um plugin, você pode fazer isso adicionando algumas linhas de código ao seu arquivo functions.php. Por padrão, o WordPress não suporta o formato de imagem WEBP , mas você pode adicionar suporte para ele adicionando o seguinte código ao seu arquivo functions.php: function my_theme_setup() { add_theme_support( 'webp' ); } add_action( 'after_setup_theme', 'my_theme_setup' ); Este código diz ao WordPress para adicionar suporte para o formato de imagem WEBP. Você pode então fazer upload de imagens WEBP para o seu site WordPress como faria com qualquer outro formato de imagem.
O Google introduziu recentemente o WebP como um novo formato de arquivo de imagem que reduz o tamanho de arquivos 35% menores, preservando a qualidade. O uso do formato de arquivo definido pelo Google é recomendado para acelerar seu site. Usando o plugin WordPress (com ou sem plugin), podemos fazer upload de imagens WebP. Visualize imagens webp de sua biblioteca de mídia usando o código incluído nas funções do tema (functions.php) abaixo. A melhor maneira de fazer isso é usar uma fonte alternativa de código. Se você acredita que pode fazê-lo, você deve fazê-lo. Como escritor profissional, atualmente estou trabalhando em um blog. Jovens traficantes podem usar meus serviços para criar um negócio online.
Se o WebP não for suportado no navegador, uma imagem da biblioteca WebP será quebrada; no entanto, usar HTML permite que você use imagens WebP na tag img> normal. Conforme demonstrado no código acima, temos diferentes versões de imagem em WebP e JPEG para oferecer suporte a telas de alta resolução com densidade de pixels 2x e modo escuro.
Como faço para enviar um Webp para o WordPress?
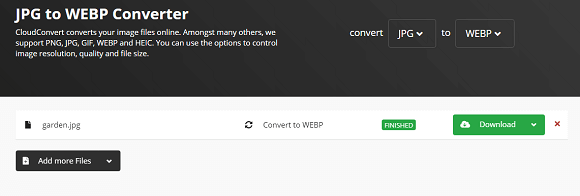
 Crédito: www.rnkhabri.com
Crédito: www.rnkhabri.comPara fazer upload de um webp para o WordPress, você precisará usar um plug-in como o WebP Converter for Media. Este plugin permitirá que você converta suas imagens para o formato WebP e, em seguida, envie-as para o seu site WordPress.
Não há necessidade de uma conta, uma assinatura ou uma assinatura na nuvem. Você pode exportar seus arquivos jpg, jpeg ou png para um conversor online de imagens visitando o site online. Clique em Iniciar conversão, que pode ser encontrado na imagem abaixo. Depois de terminar de converter o WebP, você pode baixá-lo e instalá-lo em seu computador, o que pode ser feito imediatamente com seu site WordPress. O Editor de Aparência / Tema pode ser acessado através da sua área de administração do WordPress. Copie o código abaixo para o local final e salve-o como um arquivo separado. Se você quiser usar o recurso de visualização media-html-view, você deve primeiro inserir este código no mesmo arquivo function.php que a visualização da imagem (miniatura).
O WordPress permite Webp?
Quando você deseja usar o ShortPixel para exibir imagens WebP no WordPress, primeiro você deve instalar o plug-in do WordPress.org e inserir sua chave de API (disponível gratuitamente no formulário de registro do ShortPixel). Quando você for para a guia Avançado, certifique-se de marcar a caixa que diz “Imagens WebP”. Você deve marcar esta caixa se quiser entregar as versões WebP .
Como fazer upload de imagem Webp no plugin WordPress
Se você quiser fazer upload de uma imagem webp no wordpress, você pode usar um plugin como o WebP Express . Depois de instalar e ativar o plugin, você pode acessar Configurações > WebP Express e selecionar a opção de converter suas imagens para o formato webp.
Imagens criadas no formato PostgreSQL não podem ser carregadas diretamente no WordPress. As imagens Webp também podem ser carregadas usando um plug-in, desde que não sejam geradas por plug-in. Você deve otimizar sua imagem para carregá-la. Seu site pode ter uma classificação mais alta nas páginas de resultados dos mecanismos de pesquisa (SERPs) se for responsivo. O Google anunciou que estava usando o formato de imagem WebP em seus resultados de pesquisa de imagens em janeiro de 2014. Quase todas as ferramentas de otimização de sites e webmasters usaram imagens WebP em algum momento. Esta tabela mostra a diferença de tamanho de imagem entre imagens quase idênticas e da mais alta qualidade.

O WordPress aceita dois métodos de upload de imagens webp. Você pode fazer upload e converter imagens webP interessantes com um plug-in ou convertê-las no formato WebP com um plug-in. No entanto, é fundamental entender quais navegadores suportam imagens WebP. Para começar, forneci um guia passo a passo para fazer upload de imagens WebP no WordPress. A ferramenta WebP Images foi criada pelo Google para auxiliar sites na utilização de imagens de última geração. O Google mudou seus critérios de classificação do mecanismo de pesquisa em 2018, adicionando um fator de velocidade à lista. Como resultado, pode aumentar a classificação do seu site. As imagens WebP são normalmente 25% a 37% menores em tamanho do que as imagens PNG e JPG quando comparadas com a mesma resolução.
Carregar imagens Webp
Não há uma resposta definitiva para essa pergunta. WebP é um formato de imagem relativamente novo e, como tal, ainda há algum debate sobre a melhor maneira de fazer upload e usar imagens WebP. Algumas pessoas argumentam que as imagens WebP devem ser carregadas como arquivos separados de outras imagens, enquanto outras acreditam que podem ser carregadas junto com outros formatos de imagem. Em última análise, a decisão de como fazer upload de imagens WebP dependerá de suas necessidades e preferências individuais.
O formato de arquivo de imagem WebP do Google foi lançado em 2010 como o formato de arquivo de imagem de próxima geração para sites. Uma imagem de alta qualidade é fornecida com tamanho de arquivo e resolução significativamente menores do que uma com tamanho de arquivo médio. Economizar dinheiro usando tamanhos de imagem menores também é auxiliado por um número menor de solicitações de largura de banda para seu servidor. Você deve ter versões do WordPress que permitam fazer upload de imagens WebP. Se você usa o WordPress versão 6.0 ou posterior, receberá uma mensagem de erro dizendo: “Desculpe, este tipo de arquivo não é permitido devido a questões de segurança”. Neste caso, recomendamos que você use um plugin de terceiros ou simplesmente faça pequenas alterações no arquivo functions.php do tema. O WordPress permite que você altere os formatos de imagem dos novos uploads de arquivos antes de carregá-los.
Com o PDA Gold, você pode garantir a segurança de todas as suas imagens, incluindo arquivos WebP . Com o plug-in, você também pode impedir que os mecanismos de pesquisa indexem seus arquivos. Os usuários podem obter acesso aos arquivos atribuindo-lhes links de download privados e compartilhando-os com eles. Como as imagens WebP não são suportadas por versões do WordPress anteriores à 5.8, compilamos um guia para fazer isso.
Por que o formato de imagem Webp está tomando conta
O WebP surgiu como um formato de imagem popular nos últimos anos devido à sua conveniência e facilidade de uso. Estima-se que a compactação WebP seja de 25% a 34% menor que a compactação JPEG no índice SSIM equivalente, portanto, pode ser benéfico se você quiser economizar no tamanho do arquivo. Para usar o WordPress, você não precisa instalar nenhum plugin de terceiros; O WordPress 5.8 suporta WebP como padrão.
