Come integrare le storie web di Google nel tuo sito WordPress
Pubblicato: 2022-11-08Sei interessato all'integrazione di Google Web Stories con il tuo sito Web WordPress? Instagram, Facebook, Snapchat, i cortometraggi di YouTube e altre piattaforme utilizzano il popolare stile di narrazione. Puoi sviluppare e ospitare questo tipo di racconti di contenuti sul tuo sito Web utilizzando Google Web Stories. In questo articolo dimostreremo quanto sia semplice integrare Google Web Stories nel tuo sito Web WordPress.
Storie web di Google
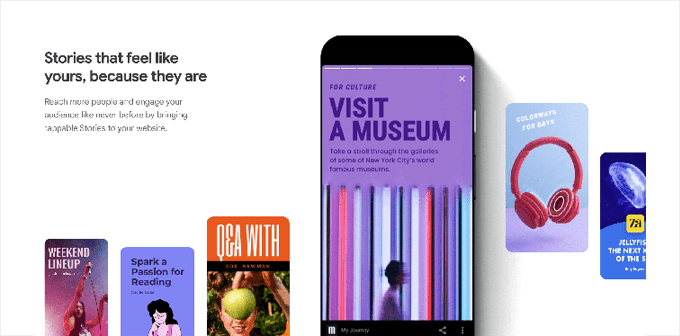
I siti di social media come Instagram, Facebook, Snapchat e persino YouTube utilizzano il popolare formato di contenuto in formato breve noto come "storie". Anche se potrebbero non avere sempre lo stesso nome, svolgono tutti la stessa funzione.
Sono diapositive toccabili interattive che contengono contenuti multimediali come immagini, musica e video. Questi componenti si combinano per renderli molto coinvolgenti.

Più vendite, conversioni e crescita per la tua azienda e il tuo marchio derivano da utenti coinvolti perché è più probabile che si convertano e trascorrano più tempo sul tuo sito Web WordPress. Inoltre, la pubblicazione di contenuti su siti di social media non ufficiali limita la tua capacità di raggiungere un pubblico più ampio.
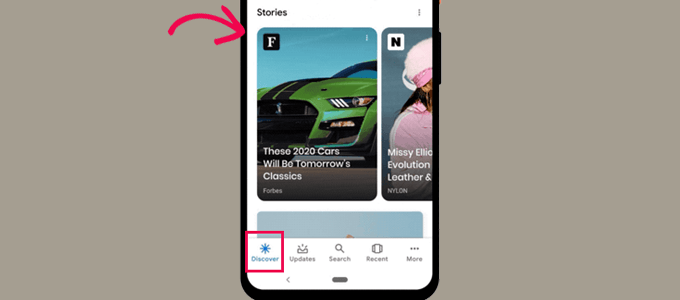
Puoi incorporare la stessa struttura della storia sul tuo sito Web utilizzando Google Web Stories, consentendoti di produrre storie incredibilmente accattivanti sul tuo sito Web direttamente dalla dashboard di WordPress. Le storie web di Google possono essere indicizzate e potrebbero essere visualizzate in Discover e nei risultati di ricerca di Google.

Supportano dati strutturati, utilizzano il formato AMP e possono anche essere resi redditizi utilizzando Google AdSense. Diamo ora un'occhiata a come aggiungere rapidamente Google Web Stories al tuo sito WordPress.
Il plugin di WordPress per aggiungere Google Web Stories
L'installazione e l'attivazione del plug-in Storie Web è il primo passo. Un plugin gratuito creato e gestito da Google si chiama Web Stories. Intende rendere i racconti sul web più comuni e introdurli a siti Web indipendenti e auto-ospitati.
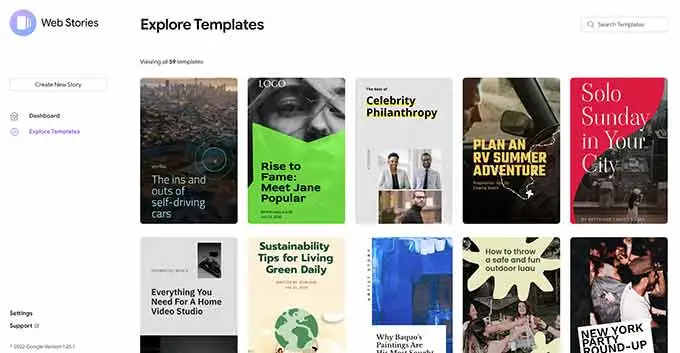
Dopo che il plugin è stato attivato, vai alla pagina Storie »Dashboard per iniziare a scrivere la tua prima storia.
Scegli uno dei modelli da utilizzare come base per la tua storia, oppure scegli il pulsante "Crea nuova storia" per iniziare da zero.

Si consiglia di iniziare con un modello perché offre un vantaggio ed è molto più semplice per i principianti.
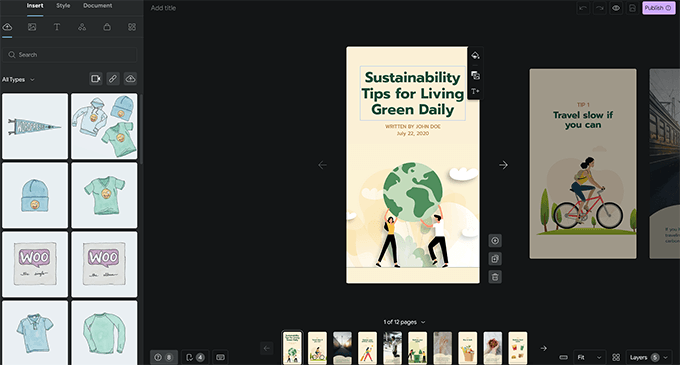
Il plug-in aprirà l'interfaccia dello story builder dopo aver selezionato un modello. Assomiglia ai famosi plugin di WordPress per la creazione di pagine drag-and-drop.

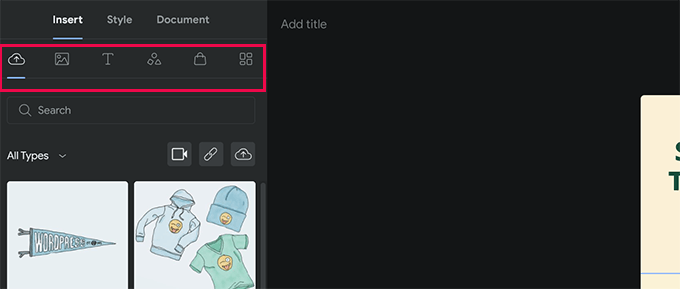
Qualsiasi elemento può essere modificato semplicemente puntandolo e facendo clic su di esso. Puoi anche aggiungere nuovi elementi dalla colonna di sinistra. Puoi includere elementi come testo, intestazioni, adesivi, emoji, audio, video, foto e altro.

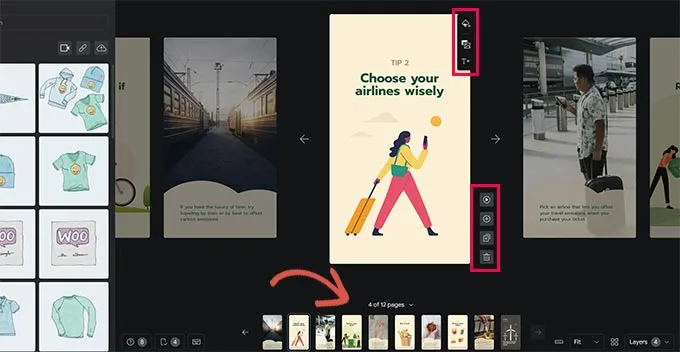
Vedrai pagine extra generate dal modello in basso se ne stai utilizzando uno. Cliccando sulle pagine è possibile navigare tra di esse. Se necessario, puoi anche rimuovere una pagina o crearne una nuova.

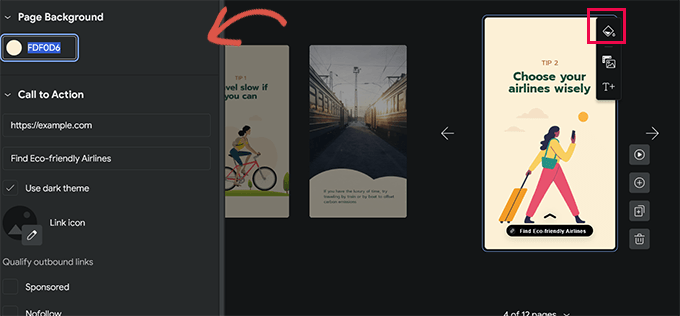
Il colore di sfondo o il supporto di una pagina possono anche essere modificati facendo clic su di esso. Puoi aggiungere un pulsante di invito all'azione mentre selezioni il colore di sfondo per il tuo sito web.

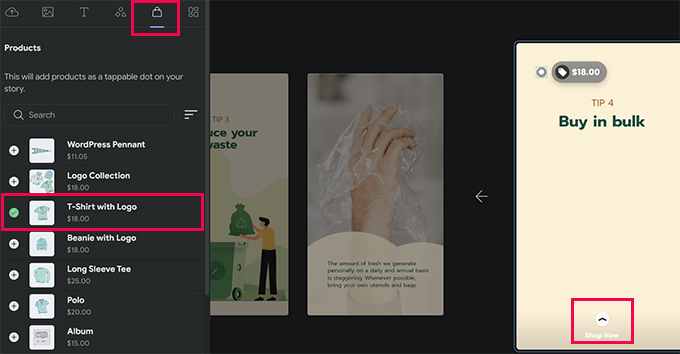
Scegli tra i temi scuri o chiari, quindi inserisci semplicemente un URL. Puoi anche, a tua discrezione, rendere il link sponsorizzato o nofollow e aggiungere un'icona al tuo pulsante di invito all'azione. Allo stesso modo, puoi visualizzare i prodotti se hai impostato WooCommerce.

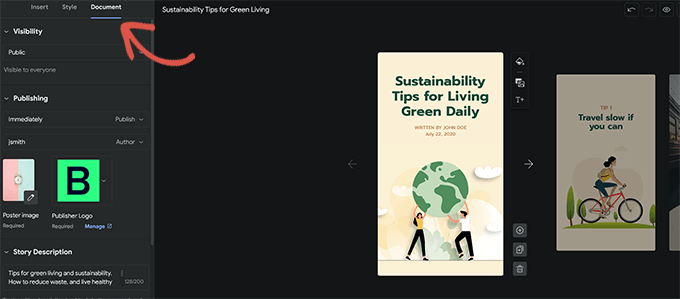
Ma prima devi attivare l'integrazione WooCommerce nelle impostazioni del plugin. Una volta che sei soddisfatto della narrazione, puoi modificare le impostazioni di pubblicazione andando all'opzione "Documento" nella colonna di sinistra.
Il logo dell'editore (il logo del tuo sito web o il simbolo del tuo sito funzionerà qui) e l'immagine del poster per il tuo racconto devono essere caricati successivamente.

Un'immagine poster dovrebbe idealmente avere un rapporto di aspetto 3:4 e almeno 640 x 853 pixel. Non dimenticare di includere un titolo e una descrizione per la tua storia. Ciò aumenterà la rilevabilità della tua storia e aiuterà nell'ottimizzazione SEO.
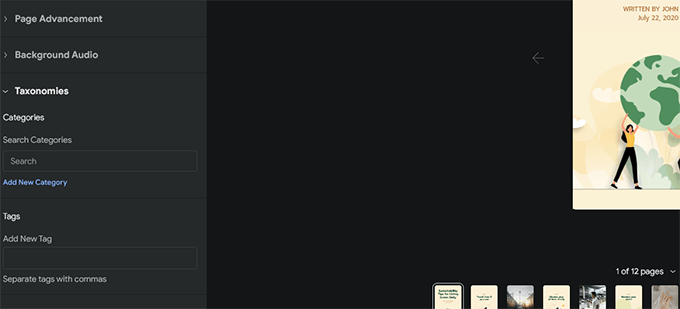
Puoi selezionare come le pagine devono spostarsi al di sotto di quello. Le pagine cambiano ogni 7 secondi per impostazione predefinita; puoi modificare questa impostazione o consentire ai visitatori di toccare manualmente la pagina.

Infine, puoi selezionare tag e categorie per il tuo racconto. Sebbene questo passaggio sia facoltativo, l'applicazione di tag e la categorizzazione del tuo articolo miglioreranno la SEO.
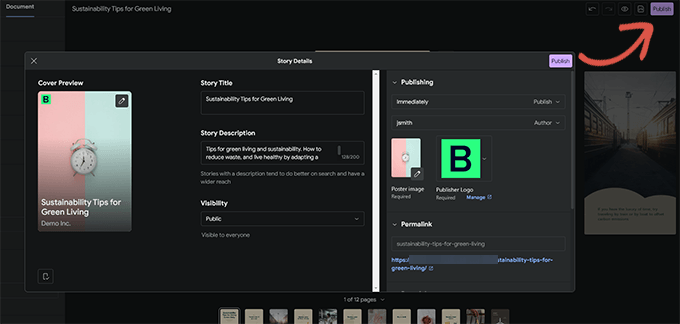
La tua storia web è ora pronta per la pubblicazione. Basta selezionare "Pubblica" dal menu nell'angolo in alto a destra dello schermo.

Ti verrà mostrata una checklist di pre-pubblicazione. Se tutto sembra essere in ordine, usa il pulsante Pubblica per rendere pubblica la tua storia.

Utilizzo di WordPress per visualizzare una storia web
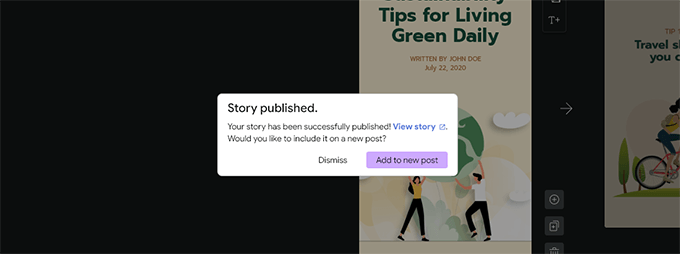
Quando pubblichi un nuovo post sul blog, il plug-in mostrerà un pulsante che ti consente di contribuire con la tua narrativa.

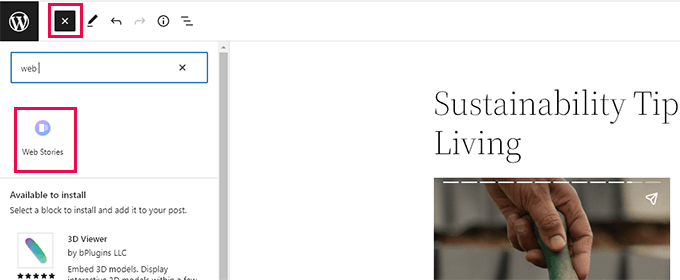
Ma puoi anche aggiungere il tuo racconto a qualsiasi post, pagina o barra laterale già esistente. Aggiungi semplicemente il blocco Storie Web all'editor del post o della pagina in cui desideri visualizzare il racconto.

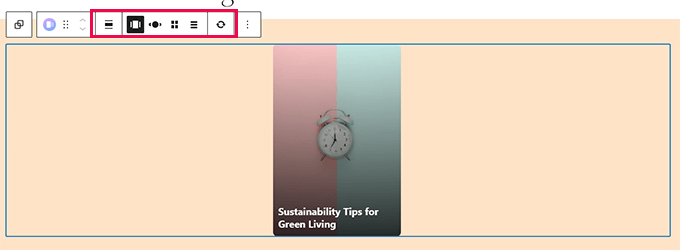
Puoi selezionare più racconti, le storie più recenti o una singola storia nelle impostazioni del blocco. Avrai anche altre opzioni di visualizzazione per visualizzare le storie in un cerchio, un carosello, un elenco o una griglia se scegli le storie più recenti o numerose opzioni di storie.

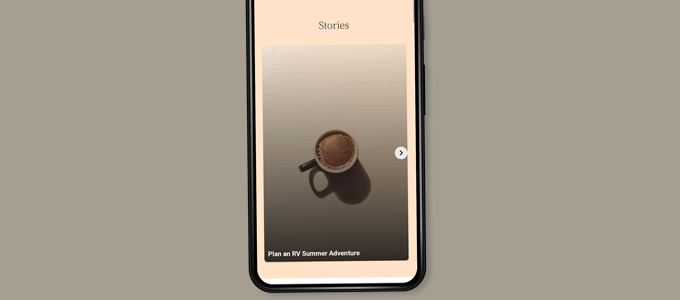
Per salvare le modifiche, fai clic sul pulsante "Aggiorna" o "Pubblica" dopo aver finito con il post. Ora puoi visualizzare le tue storie web in azione visitando il tuo sito web. Ecco come è apparso il formato del carosello a più piani sulla home page del nostro sito Web di prova.

Poiché le storie web sono il loro tipo di post unico in WordPress, puoi mostrarle lì proprio come qualsiasi altra pagina o post.
Ad esempio, puoi utilizzare la loro pagina di archivio come pagina di destinazione per i visitatori, oppure puoi metterli in evidenza separatamente come un prodotto WooCommerce (che viene visualizzato anche utilizzando un tipo di post personalizzato).
Aumentare le storie web di Google con le integrazioni
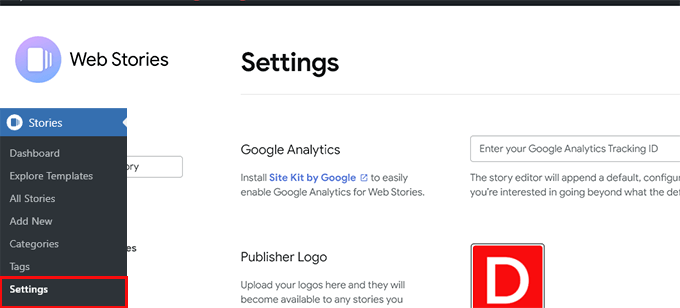
Puoi attivare alcune integrazioni integrate che sono incluse con il plug-in Storie Web. Queste integrazioni sono disponibili nella pagina Storie »Impostazioni .
Integrazione di Google Analytics per le storie web
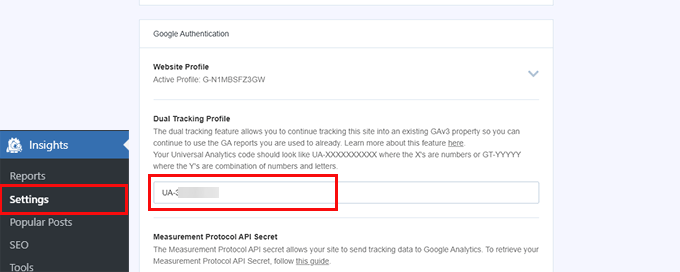
Inizialmente, puoi inserire qui il tuo ID profilo Google Analytics. Ciò ti consentirà di monitorare il numero di volte in cui i tuoi contenuti sono stati visualizzati nei rapporti di Google Analytics.

Nota: il monitoraggio GA4 di Google Analytics più recente non è supportato dalle storie web. Accetta solo ID di monitoraggio per Universal Analytics che iniziano con "UA". Il tuo ID di monitoraggio di Google Analytics può essere trovato nella pagina Insights »Impostazioni se stai utilizzando MonsterInsights.

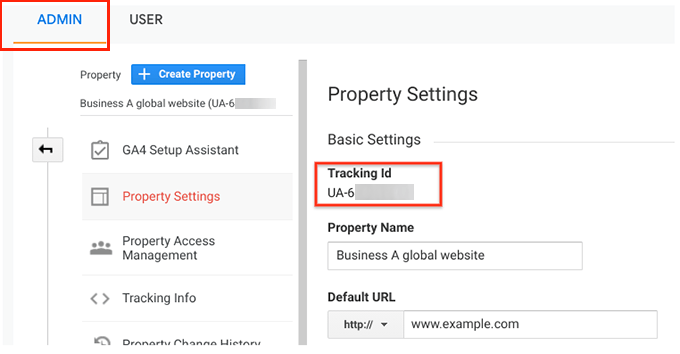
Se non utilizzi Monsterinsights, Google Analytics è il luogo in cui puoi individuare l'ID di monitoraggio. Per accedere alle impostazioni della proprietà vai al menu "Amministrazione" e seleziona "impostazioni proprietà"

Fare in modo che le storie web utilizzino caratteri personalizzati
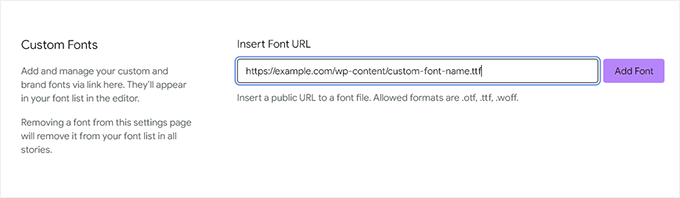
È necessario caricare manualmente il carattere desiderato tramite FTP sul proprio sito Web se si desidera utilizzarlo nelle Storie Web. Basta caricare il file del carattere nella cartella /wp-content/ del tuo sito web. La posizione del carattere caricato dopo il caricamento sarebbe:
http://example.com/wp-content/font-file-name.ttf
Non dimenticare di cambiare font-file-name.ttf con il nome del file di font reale e example.com con il tuo nome di dominio. Successivamente, puoi copiare e incollare questo URL nella sezione dei caratteri personalizzati di Storie »Impostazioni .

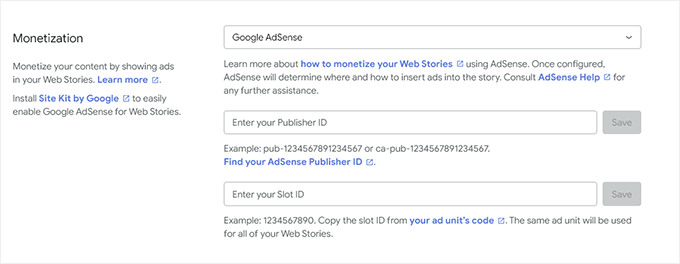
Integrazione della monetizzazione con le storie web
Per le alternative di guadagno, Storie web supporta Google AdSense e Google Ad Manager. Scegli il tuo metodo di monetizzazione, quindi compila i campi necessari. Per l'unità pubblicitaria, ad esempio, avrai bisogno dell'ID editore e dell'area annuncio.

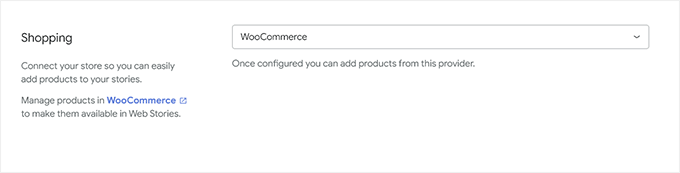
Abilita l'integrazione dell'e-commerce di Web Stories
Puoi aggiungere il supporto eCommerce per Web Stories se il tuo negozio online è alimentato da WooCommerce o Shopify. Di conseguenza, puoi includere prodotti nei tuoi articoli web.
Seleziona la tua piattaforma eCommerce dalla barra a tendina nell'area Shopping della pagina Storie »Impostazioni semplicemente scorrendo verso il basso.

Il plugin inizierà immediatamente a mostrare i tuoi prodotti per WooCommerce. Devi creare un token di accesso API per Shopify e fornire loro l'indirizzo del tuo negozio.

Fai semplicemente clic sul link "scopri come ottenerne uno" per accedere alle istruzioni su come creare il tuo token API Shopify se non ne hai già uno.
Ci auguriamo che l'aggiunta di Google Web Stories al tuo sito Web WordPress sia stata semplificata da questo articolo. Se sei interessato a saperne di più, leggi il nostro post sull'aumento del traffico di WordPress o segui il nostro consiglio per l'utilizzo di WordPress per aumentare le conversioni.
