Cara Mengintegrasikan Cerita Web Google ke Situs WordPress Anda
Diterbitkan: 2022-11-08Apakah Anda tertarik untuk mengintegrasikan Google Web Stories dengan situs WordPress Anda? Instagram, Facebook, Snapchat, YouTube shorts, dan platform lainnya menggunakan gaya bercerita yang populer. Anda dapat mengembangkan dan menghosting kisah konten semacam ini di situs web Anda sendiri menggunakan Google Web Stories. Kami akan menunjukkan dalam artikel ini betapa sederhananya mengintegrasikan Google Web Stories ke situs web WordPress Anda.
Cerita Web Google
Situs media sosial seperti Instagram, Facebook, Snapchat, dan bahkan YouTube menggunakan format konten bentuk pendek populer yang dikenal sebagai "cerita". Meskipun mereka mungkin tidak selalu memiliki nama yang sama, mereka semua melakukan fungsi yang sama.
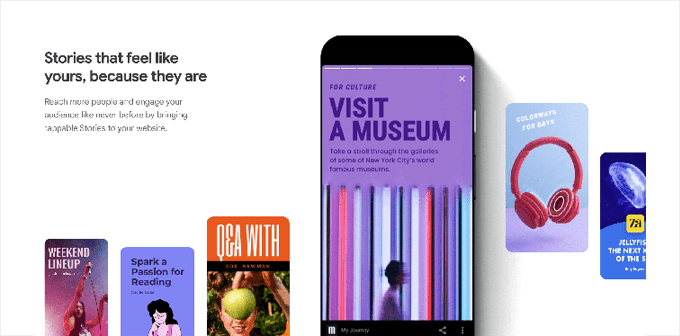
Mereka adalah slide interaktif yang dapat disadap yang berisi media kaya seperti gambar, musik, dan video. Komponen-komponen ini bergabung untuk membuatnya sangat menarik.

Lebih banyak penjualan, konversi, dan pertumbuhan untuk perusahaan dan merek Anda dihasilkan dari pengguna yang terlibat karena mereka lebih cenderung berkonversi dan menghabiskan lebih banyak waktu di situs WordPress Anda. Selain itu, menerbitkan konten di situs media sosial tidak resmi membatasi kemampuan Anda untuk menjangkau khalayak yang lebih luas.
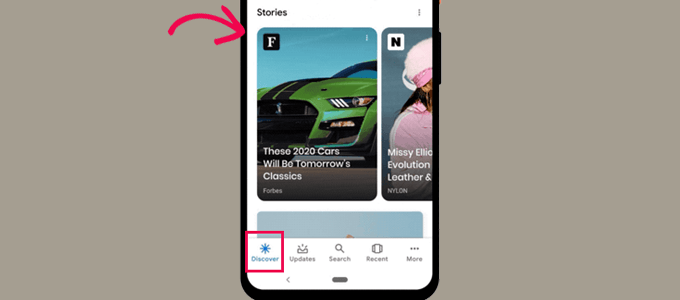
Anda dapat menggabungkan struktur cerita yang sama ke situs web Anda sendiri menggunakan Google Web Stories, memungkinkan Anda untuk menghasilkan cerita yang sangat menawan di situs web Anda langsung dari dasbor WordPress Anda. Cerita Web Google dapat diindeks dan mungkin muncul di Discover dan hasil penelusuran Google.

Mereka mendukung data terstruktur, menggunakan format AMP, dan bahkan dapat menghasilkan keuntungan dengan menggunakan Google AdSense. Sekarang mari kita lihat cara menambahkan Google Web Stories dengan cepat ke situs WordPress Anda.
Plugin WordPress untuk menambahkan Google Web Stories
Memasang dan mengaktifkan plugin Cerita Web adalah langkah pertama. Sebuah plugin gratis yang dibuat dan dikelola oleh Google disebut Web Stories. Ini bermaksud untuk membuat cerita web lebih umum dan memperkenalkannya ke situs web independen yang dihosting sendiri.
Setelah plugin diaktifkan, buka halaman Stories » Dashboard untuk mulai menulis cerita pertama Anda.
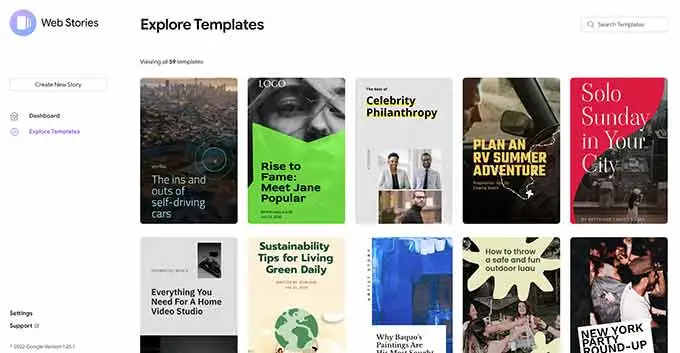
Pilih salah satu template untuk digunakan sebagai dasar cerita Anda, atau pilih tombol "Buat Cerita Baru" untuk memulai dari awal.

Memulai dengan template disarankan karena menawarkan Anda permulaan dan jauh lebih sederhana untuk pemula.
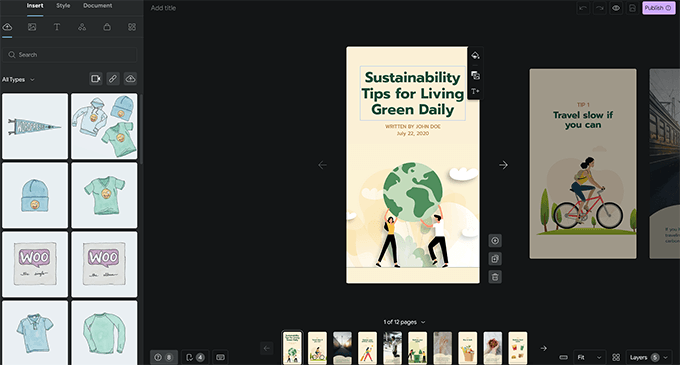
Plugin akan membuka antarmuka pembuat cerita setelah Anda memilih template. Ini menyerupai plugin WordPress pembuat halaman drag-and-drop yang terkenal.

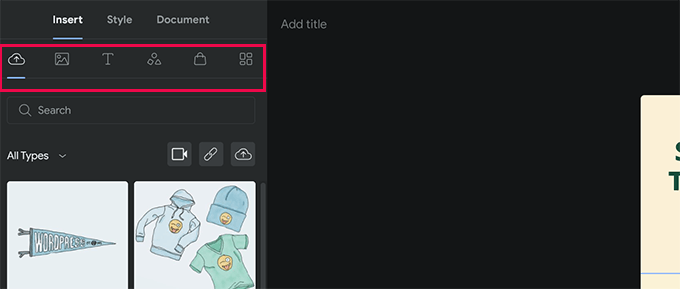
Elemen apa pun dapat diedit hanya dengan mengarahkan dan mengkliknya. Anda juga dapat menambahkan elemen baru dari kolom kiri. Anda dapat menyertakan hal-hal seperti teks, judul, stiker, emoji, audio, video, foto, dan lainnya.

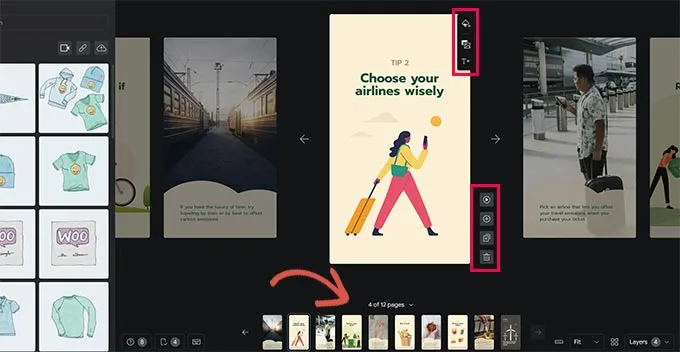
Anda akan melihat halaman tambahan yang dihasilkan oleh template di bagian bawah jika Anda menggunakannya. Dengan mengklik halaman, Anda dapat menavigasi di antara mereka. Jika perlu, Anda juga dapat menghapus halaman atau membuat yang baru.

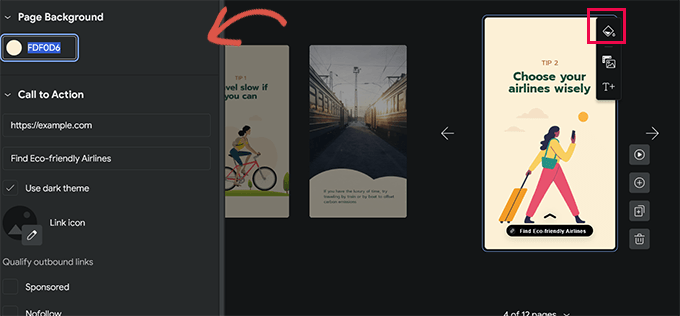
Warna latar belakang halaman atau media juga dapat diubah dengan mengkliknya. Anda dapat menambahkan tombol ajakan bertindak saat memilih warna latar belakang untuk situs web Anda.

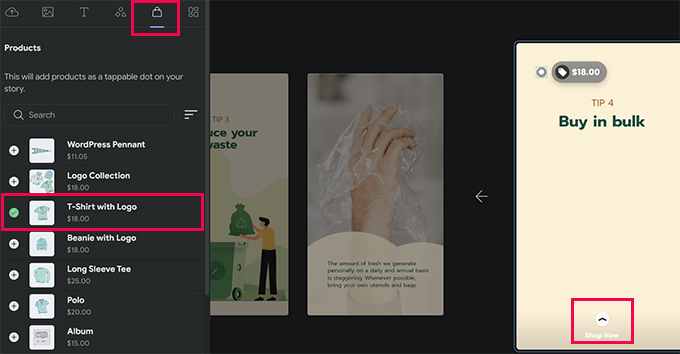
Pilih antara tema gelap atau terang, lalu cukup masukkan URL. Anda bahkan dapat, sesuai kebijaksanaan Anda, membuat tautan bersponsor atau nofollow dan menambahkan ikon ke tombol ajakan bertindak Anda. Demikian pula, Anda dapat menampilkan produk jika Anda telah menyiapkan WooCommerce.

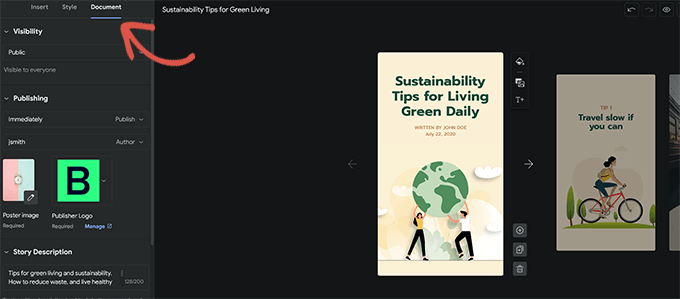
Tapi pertama-tama, Anda harus mengaktifkan integrasi WooCommerce di pengaturan plugin. Setelah Anda puas dengan narasinya, Anda dapat menyesuaikan pengaturan publikasi dengan menavigasi ke opsi "Dokumen" di kolom kiri.
Logo penerbit (logo situs web atau simbol situs Anda akan berfungsi di sini) dan gambar poster untuk kisah Anda selanjutnya harus diunggah.

Gambar poster idealnya memiliki rasio aspek 3:4 dan setidaknya 640 x 853 piksel. Jangan lupa sertakan judul dan deskripsi untuk cerita Anda. Ini akan meningkatkan kemampuan untuk menemukan cerita Anda dan membantu dalam pengoptimalan SEO.
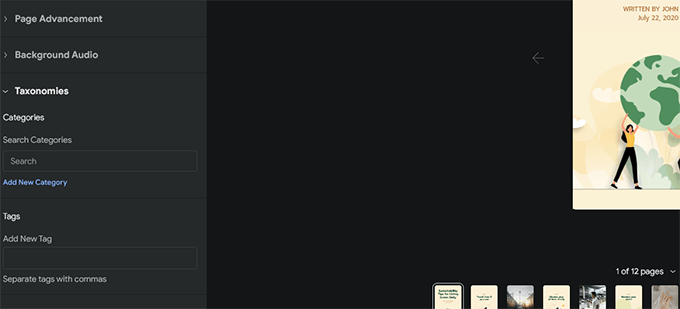
Anda dapat memilih bagaimana halaman harus bergerak di bawahnya. Halaman berubah setiap 7 detik secara default; Anda dapat menyesuaikan pengaturan ini atau mengizinkan pengunjung untuk mengetuk halaman secara manual.

Terakhir, Anda dapat memilih tag dan kategori untuk kisah Anda. Meskipun langkah ini opsional, menerapkan tag dan mengkategorikan artikel Anda akan meningkatkan SEO.
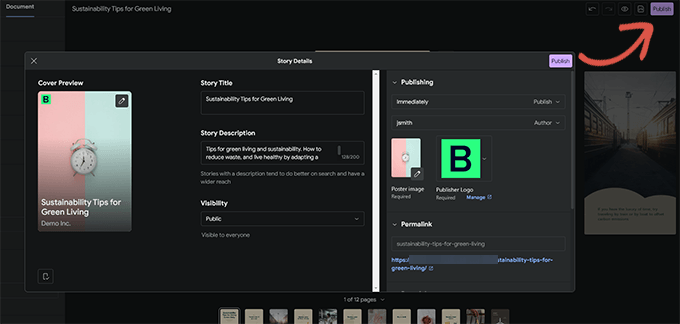
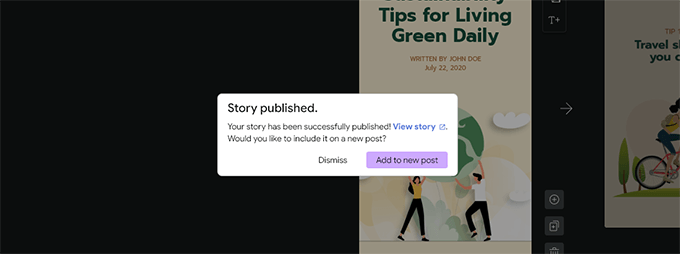
Cerita web Anda sekarang siap untuk dipublikasikan. Cukup pilih "Terbitkan" dari menu di sudut kanan atas layar.

Daftar periksa pra-publikasi akan ditampilkan kepada Anda. Jika semuanya tampak beres, gunakan tombol terbitkan untuk membuat cerita Anda menjadi publik.

Menggunakan WordPress untuk Menampilkan Cerita Web
Saat Anda mempublikasikan posting blog baru, plugin akan menampilkan tombol yang memungkinkan Anda untuk menyumbangkan narasi Anda.

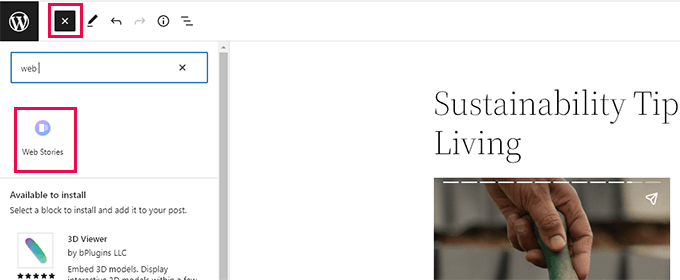
Tetapi Anda juga dapat menambahkan kisah Anda ke pos, halaman, atau bilah sisi mana pun yang sudah ada. Cukup tambahkan blok Cerita Web ke editor posting dari posting atau halaman tempat Anda ingin menampilkan kisah tersebut.

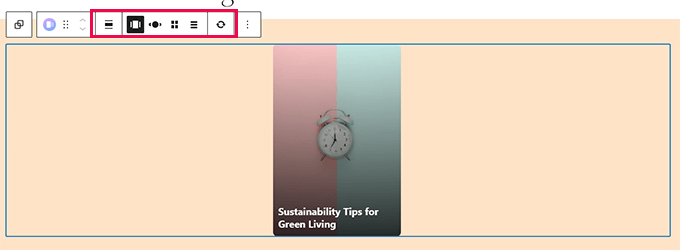
Anda dapat memilih banyak cerita, cerita terbaru, atau satu cerita di bawah pengaturan blok. Anda juga akan mendapatkan opsi tampilan lain untuk menampilkan cerita dalam lingkaran, korsel, daftar, atau kisi jika Anda memilih cerita terbaru atau banyak pilihan cerita.

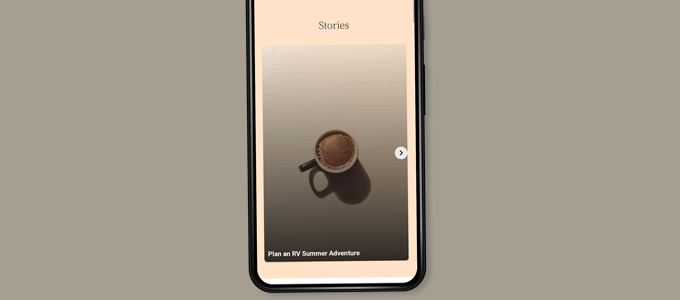
Untuk menyimpan perubahan Anda, klik tombol "Perbarui" atau "Terbitkan" setelah Anda selesai dengan posting. Anda sekarang dapat melihat cerita web Anda beraksi dengan mengunjungi situs web Anda. Berikut adalah bagaimana format carousel bertingkat muncul di halaman beranda situs web pengujian kami.

Karena cerita web adalah jenis posting unik mereka sendiri di WordPress, Anda dapat menunjukkannya di sana seperti halaman atau posting lainnya.
Misalnya, Anda dapat menggunakan halaman arsip mereka sebagai halaman arahan untuk pengunjung, atau Anda dapat menampilkannya secara terpisah seperti produk WooCommerce (yang juga ditampilkan menggunakan jenis posting khusus).
Meningkatkan Cerita Web Google dengan Integrasi
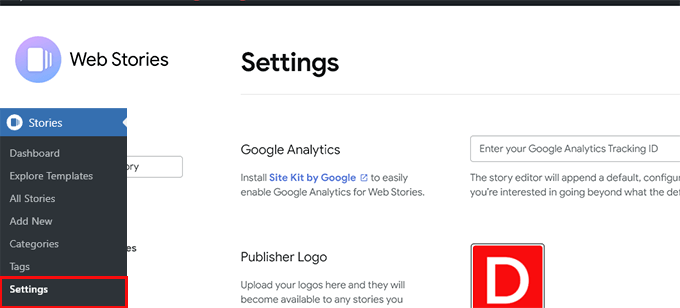
Anda dapat mengaktifkan beberapa integrasi bawaan yang disertakan dengan plugin Cerita Web. Integrasi ini tersedia di halaman Cerita »Pengaturan .
Integrasi Google Analytics untuk Cerita Web
Awalnya, Anda dapat memasukkan ID profil Google Analytics Anda di sini. Ini akan memungkinkan Anda memantau berapa kali konten Anda telah dilihat dalam laporan Google Analytics.

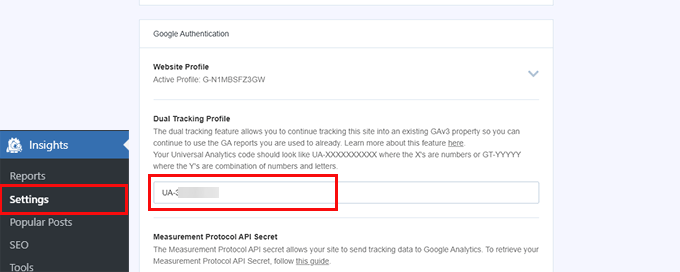
Catatan: Pemantauan Google Analytics GA4 yang lebih baru tidak didukung oleh cerita web. Ini hanya menerima ID pelacakan untuk Universal Analytics yang dimulai dengan "UA." ID pelacakan Google Analytics Anda dapat ditemukan di halaman Wawasan »Pengaturan jika Anda menggunakan MonsterInsights.

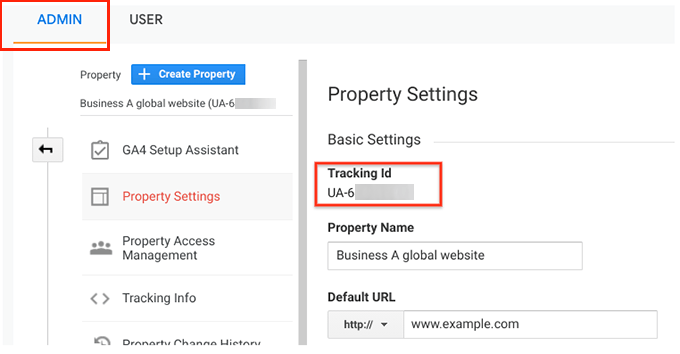
Jika Anda tidak menggunakan Monsterinsights, Google Analytics adalah tempat Anda dapat menemukan ID pelacakan. Untuk mengakses pengaturan properti, buka menu “Admin” dan pilih “pengaturan properti”

Membuat Cerita Web Menggunakan Font Kustom
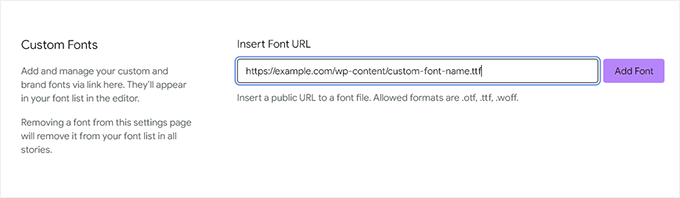
Anda harus mengunggah font yang diinginkan secara manual menggunakan FTP ke situs web Anda jika Anda ingin menggunakannya di Cerita Web. Cukup unggah file font ke folder /wp-content/ situs web Anda. Lokasi font yang Anda unggah setelah mengunggah adalah:
http://example.com/wp-content/font-file-name.ttf
Jangan lupa untuk mengubah font-file-name.ttf menjadi nama file font asli dan example.com menjadi nama domain Anda sendiri. Setelah itu, Anda dapat menyalin dan menempelkan URL ini ke bagian font khusus Cerita »Pengaturan .

Mengintegrasikan Monetisasi dengan Cerita Web
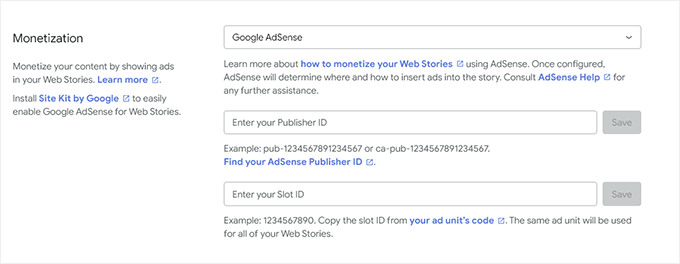
Untuk alternatif pendapatan, Cerita Web mendukung Google AdSense dan Google Ad Manager. Pilih metode monetisasi Anda, lalu isi kolom yang diperlukan. Untuk unit iklan, misalnya, Anda memerlukan ID Penayang dan ID Slot Iklan.

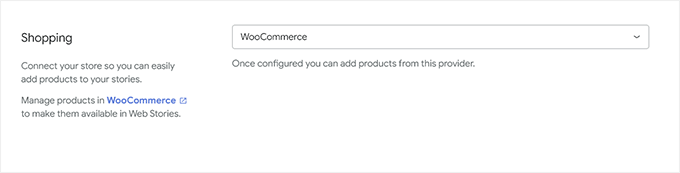
Aktifkan Integrasi E-niaga Cerita Web
Anda dapat menambahkan dukungan eCommerce untuk Cerita Web jika toko online Anda didukung oleh WooCommerce atau Shopify. Anda kemudian dapat memasukkan produk dalam artikel web Anda sebagai hasilnya.
Pilih platform eCommerce Anda dari bilah tarik-turun di area Belanja halaman Cerita »Pengaturan hanya dengan menggulir ke bawah.

Plugin akan segera mulai menampilkan produk Anda untuk WooCommerce. Anda harus membuat token akses API untuk Shopify dan memberi mereka alamat toko Anda.

Cukup klik tautan "pelajari cara mendapatkannya" untuk dibawa ke petunjuk tentang cara membuat token API Shopify Anda jika Anda belum memilikinya.
Kami berharap menambahkan Google Web Stories ke situs WordPress Anda menjadi lebih mudah dengan artikel ini. Jika Anda tertarik untuk mempelajari lebih lanjut, baca posting kami tentang meningkatkan lalu lintas WordPress atau ikuti rekomendasi kami untuk memanfaatkan WordPress untuk meningkatkan konversi.
