Google Web Hikayelerini WordPress Sitenize Nasıl Entegre Edersiniz?
Yayınlanan: 2022-11-08Google Web Stories'i WordPress web sitenize entegre etmekle ilgileniyor musunuz? Instagram, Facebook, Snapchat, YouTube shorts ve diğer platformlar popüler hikaye anlatımı stilini kullanıyor. Bu tür içerik hikayelerini Google Web Stories'i kullanarak kendi web sitenizde geliştirebilir ve barındırabilirsiniz. Bu makalede, Google Web Hikayelerini WordPress web sitenize entegre etmenin ne kadar basit olduğunu göstereceğiz.
Google Web Hikayeleri
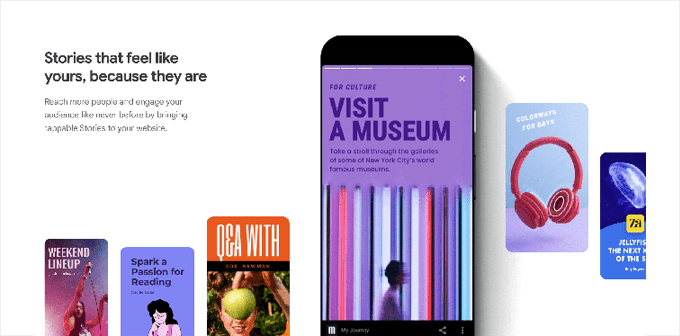
Instagram, Facebook, Snapchat ve hatta YouTube gibi sosyal medya siteleri, "hikayeler" olarak bilinen popüler kısa biçimli içerik biçimini kullanır. Her zaman aynı adla anılmasalar da, hepsi aynı işlevi yerine getirir.
Resimler, müzik ve videolar gibi zengin medya içeren etkileşimli dokunulabilir slaytlardır. Bu bileşenler, onları çok ilgi çekici hale getirmek için birleşir.

Şirketiniz ve markanız için daha fazla satış, dönüşüm ve büyüme, etkileşimli kullanıcılardan kaynaklanır, çünkü dönüşüm sağlama ve WordPress web sitenizde daha fazla zaman geçirme olasılıkları daha yüksektir. Ayrıca, resmi olmayan sosyal medya sitelerinde içerik yayınlamak, daha geniş bir kitleye ulaşma kapasitenizi kısıtlar.
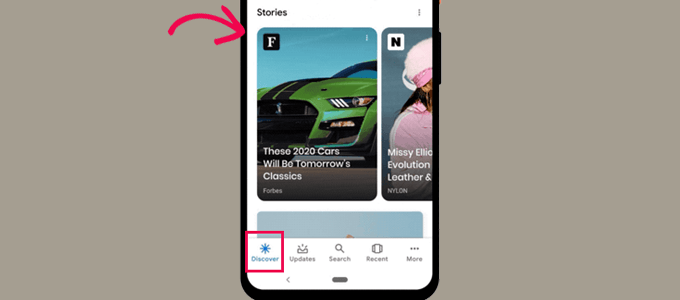
Aynı hikaye yapısını Google Web Stories'i kullanarak kendi web sitenize dahil edebilirsiniz, bu da web sitenizde doğrudan WordPress kontrol panelinizden inanılmaz derecede büyüleyici hikayeler oluşturmanıza olanak tanır. Google Web Hikayeleri dizine eklenebilir ve Keşfet ve Google arama sonuçlarında görünebilir.

Yapılandırılmış verileri desteklerler, AMP biçimini kullanırlar ve hatta Google AdSense kullanılarak kârlı hale getirilebilirler. Şimdi, Google Web Stories'i WordPress sitenize nasıl hızlı bir şekilde ekleyeceğinize bakalım.
Google Web Hikayeleri eklemek için WordPress eklentisi
Web Hikayeleri eklentisini kurmak ve etkinleştirmek ilk adımdır. Google tarafından oluşturulan ve bakımı yapılan ücretsiz bir eklentiye Web Hikayeleri denir. Web hikayelerini daha yaygın hale getirmeyi ve onları bağımsız, kendi kendine barındırılan web siteleriyle tanıştırmayı amaçlıyor.
Eklenti etkinleştirildikten sonra, ilk hikayenizi yazmaya başlamak için Hikayeler » Kontrol Paneli sayfasına gidin.
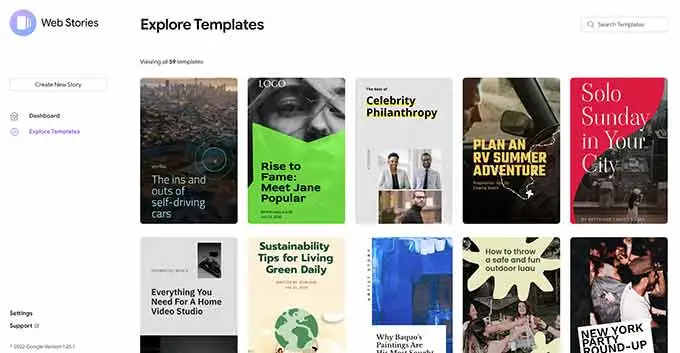
Hikayenizin temeli olarak kullanacağınız şablonlardan birini seçin veya sıfırdan başlamak için "Yeni Hikaye Oluştur" düğmesini seçin.

Bir şablonla başlamanız önerilir çünkü size avantajlı bir başlangıç sunar ve yeni başlayanlar için çok daha kolaydır.
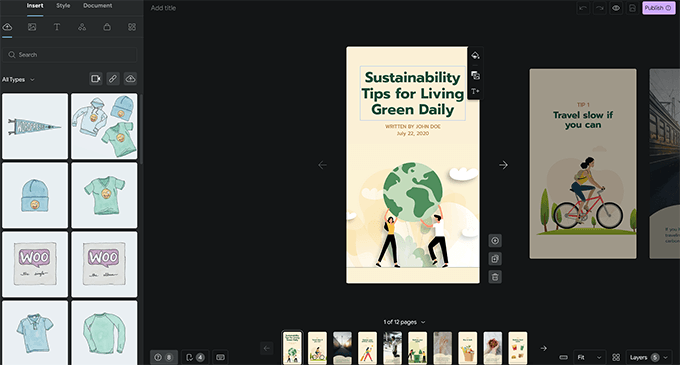
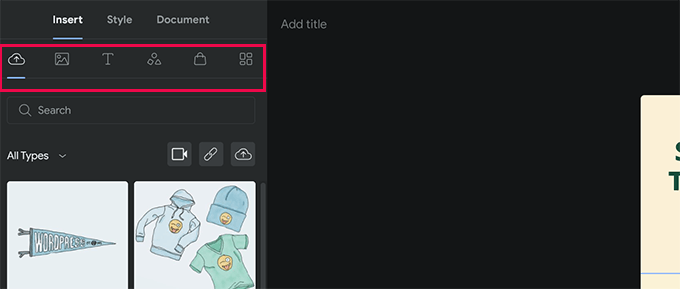
Eklenti, bir şablon seçtikten sonra hikaye oluşturucu arayüzünü açacaktır. İyi bilinen sürükle ve bırak sayfa oluşturucu WordPress eklentilerine benzer.

Herhangi bir öğe, yalnızca işaretlenip üzerine tıklanarak düzenlenebilir. Ayrıca sol sütundan yeni öğeler ekleyebilirsiniz. Metin, başlıklar, çıkartmalar, emojiler, ses, video, fotoğraflar ve daha fazlasını dahil edebilirsiniz.

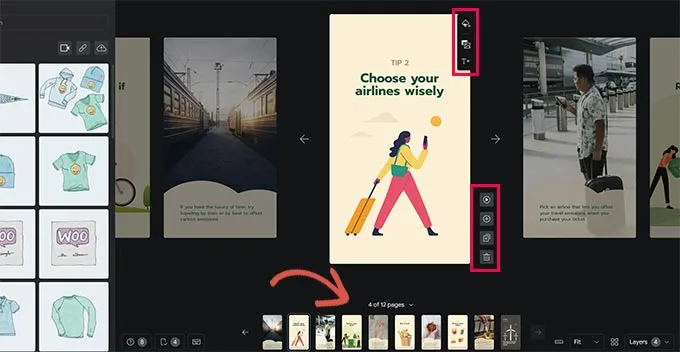
Kullanıyorsanız, altta şablon tarafından oluşturulan fazladan sayfalar göreceksiniz. Sayfalara tıklayarak aralarında gezinebilirsiniz. Gerekirse, bir sayfayı kaldırabilir veya yeni bir tane oluşturabilirsiniz.

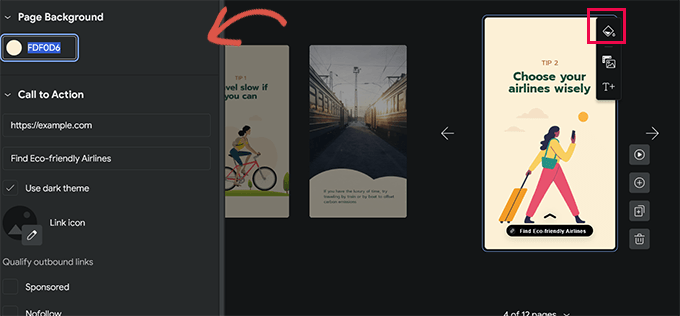
Bir sayfanın arka plan rengi veya ortamı da üzerine tıklayarak değiştirilebilir. Web siteniz için arka plan rengini seçerken harekete geçirici mesaj düğmesi ekleyebilirsiniz.

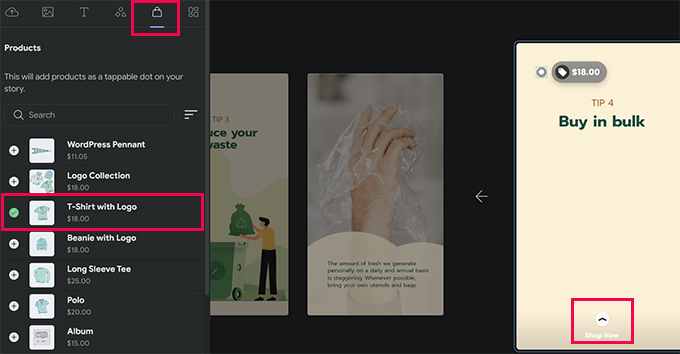
Koyu veya açık temalar arasında seçim yapın, ardından bir URL girin. Hatta, kendi takdirinize bağlı olarak, bağlantıyı sponsorlu veya nofollow yapabilir ve harekete geçirici mesaj düğmenize bir simge ekleyebilirsiniz. Benzer şekilde, WooCommerce kurulumunuz varsa ürünleri görüntüleyebilirsiniz.

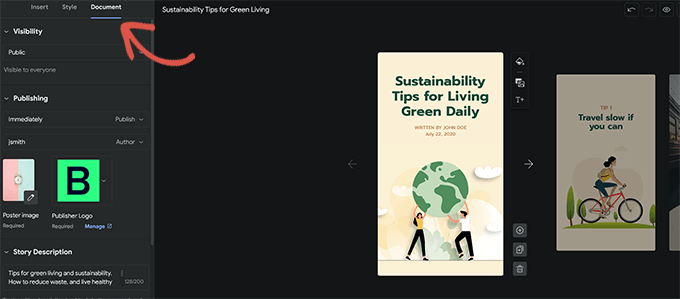
Ancak önce, eklenti ayarlarında WooCommerce entegrasyonunu etkinleştirmelisiniz. Anlatımdan memnun kaldığınızda, sol sütundaki “Belge” seçeneğine giderek yayınlama ayarlarını düzenleyebilirsiniz.
Yayıncı logosu (web sitenizin logosu veya site sembolü burada çalışacaktır) ve hikayeniz için poster resmi daha sonra yüklenmelidir.

Bir poster resmi ideal olarak 3:4 en boy oranına ve en az 640 x 853 piksele sahip olmalıdır. Hikayeniz için bir başlık ve açıklama eklemeyi unutmayın. Bu, hikayenizin keşfedilebilirliğini artıracak ve SEO optimizasyonuna yardımcı olacaktır.
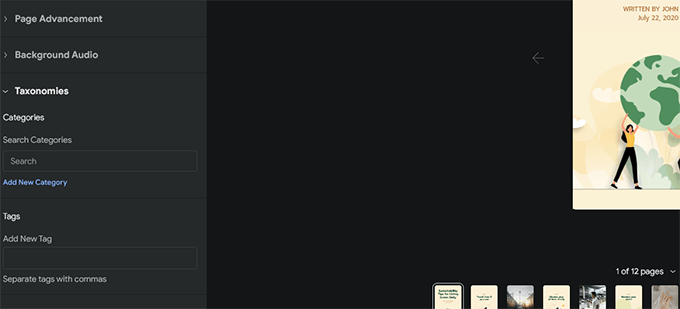
Bunun altında sayfaların nasıl hareket edeceğini seçebilirsiniz. Sayfalar varsayılan olarak her 7 saniyede bir değişir; bu ayarı değiştirebilir veya ziyaretçilerin sayfaya manuel olarak dokunmasına izin verebilirsiniz.

Son olarak, hikayeniz için etiketler ve kategoriler seçebilirsiniz. Bu adım isteğe bağlı olsa da, etiketler uygulamak ve makalenizi kategorilere ayırmak SEO'yu iyileştirecektir.
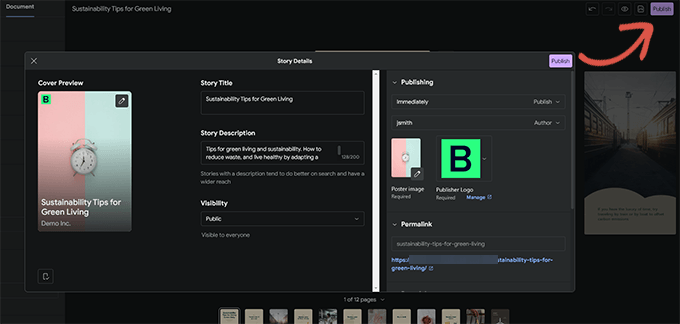
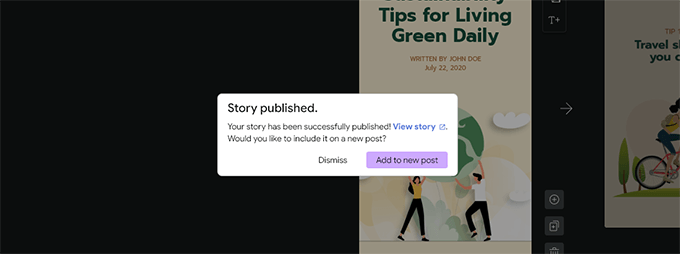
Web hikayeniz artık yayına hazır. Ekranın sağ üst köşesindeki menüden “Yayınla”yı seçmeniz yeterlidir.

Bir yayın öncesi kontrol listesi size gösterilecektir. Her şey yolunda görünüyorsa, hikayenizi herkese açık hale getirmek için yayınla düğmesini kullanın.

Bir Web Hikayesini Görüntülemek için WordPress'i Kullanma
Yeni bir blog gönderisi yayınladığınızda, eklenti, hikayenize katkıda bulunmanıza izin veren bir düğme görüntüler.

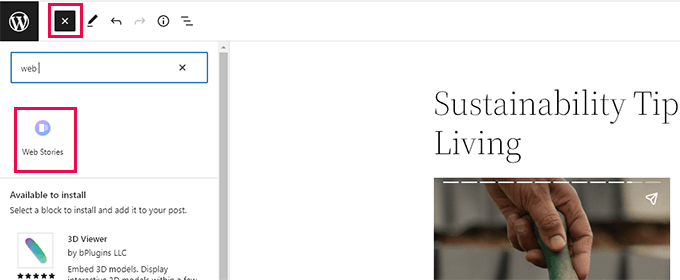
Ancak hikayenizi zaten var olan herhangi bir gönderiye, sayfaya veya kenar çubuğuna da ekleyebilirsiniz. Web Hikayeleri bloğunu, hikayeyi görüntülemek istediğiniz gönderi veya sayfanın gönderi düzenleyicisine eklemeniz yeterlidir.

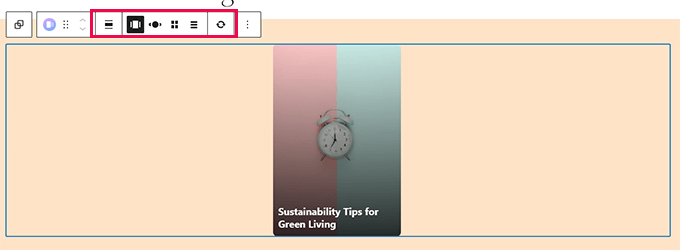
Blok ayarları altında çok sayıda hikaye, en yeni hikaye veya tek bir hikaye seçebilirsiniz. En yeni hikayeleri veya çok sayıda hikaye seçeneğini seçerseniz, hikayeleri bir daire, atlıkarınca, liste veya ızgarada görüntülemek için başka görüntüleme seçenekleri de alırsınız.

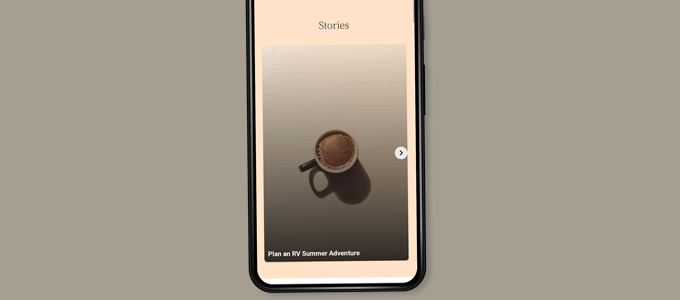
Değişikliklerinizi kaydetmek için gönderiyi bitirdikten sonra "Güncelle" veya "Yayınla" düğmesini tıklayın. Artık web sitenizi ziyaret ederek web hikayelerinizi çalışırken görüntüleyebilirsiniz. Test web sitemizin ana sayfasında çok katlı atlıkarınca formatının nasıl göründüğü aşağıda açıklanmıştır.

Web hikayeleri WordPress'te kendi benzersiz gönderi türleri olduğundan, onları diğer sayfalar veya gönderiler gibi orada gösterebilirsiniz.
Örneğin, arşiv sayfasını ziyaretçiler için bir açılış sayfası olarak kullanabilir veya bunları bir WooCommerce ürünü gibi (özel bir gönderi türü kullanılarak da görüntülenir) ayrı olarak öne çıkarabilirsiniz.
Entegrasyonlarla Google Web Hikayelerini Artırma
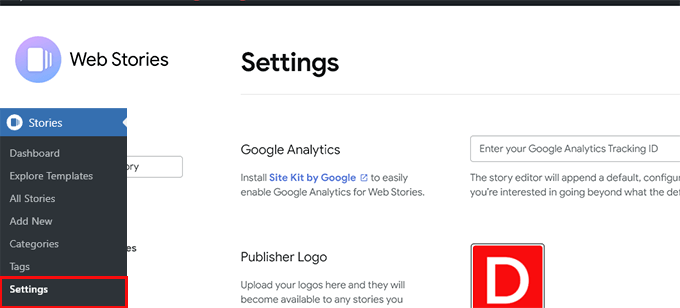
Web Hikayeleri eklentisine dahil olan birkaç yerleşik entegrasyonu etkinleştirebilirsiniz. Bu entegrasyonlar, Hikayeler » Ayarlar sayfasında mevcuttur.
Web Hikayeleri için Google Analytics Entegrasyonu
Başlangıçta, Google Analytics profil kimliğinizi buraya girebilirsiniz. Bu, içeriğinizin Google Analytics raporlarında kaç kez görüntülendiğini izlemenize olanak tanır.

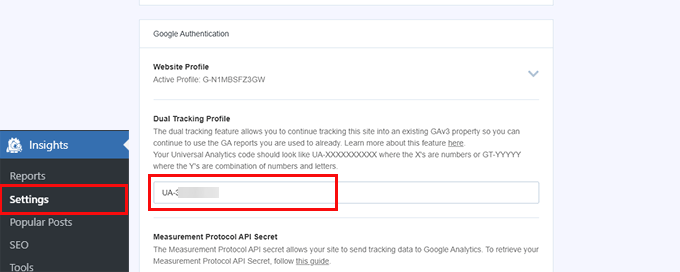
Not: Daha yeni GA4 Google Analytics izleme, web hikayeleri tarafından desteklenmez. Yalnızca Universal Analytics için "UA" ile başlayan izleme kimliklerini kabul eder. MonsterInsights kullanıyorsanız Google Analytics izleme kimliğiniz Insights »Ayarlar sayfasında bulunabilir.

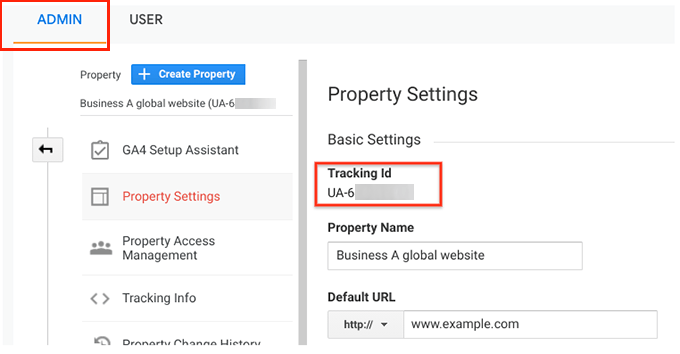
Monsterinsights kullanmıyorsanız, Google Analytics, izleme kimliğini bulabileceğiniz yerdir. Mülk ayarlarına erişmek için "Yönetici" menüsüne gidin ve "mülk ayarları"nı seçin

Web Hikayelerini Özel Yazı Tiplerini Kullanmak
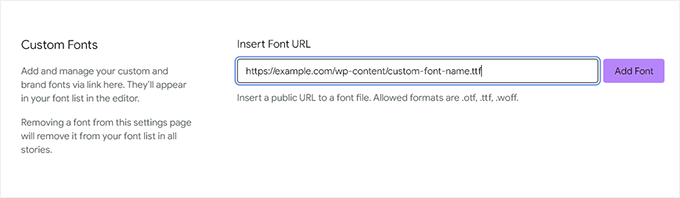
Web Hikayelerinde kullanmak istiyorsanız, istediğiniz yazı tipini FTP kullanarak web sitenize manuel olarak yüklemelisiniz. Sadece yazı tipi dosyasını web sitenizin /wp-content/ klasörüne yükleyin. Yükledikten sonra yüklediğiniz yazı tipinin konumu şöyle olacaktır:
http://example.com/wp-content/font-file-name.ttf
font-file-name.ttf'yi gerçek font dosya adıyla ve example.com'u kendi alan adınızla değiştirmeyi unutmayın. Bundan sonra, bu URL'yi kopyalayıp Hikayeler » Ayarlar'ın özel yazı tipleri bölümüne yapıştırabilirsiniz.

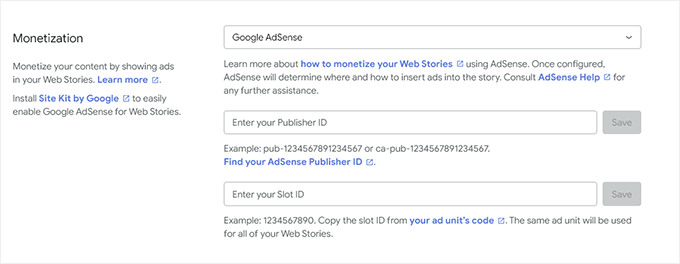
Para Kazanmayı Web Hikayeleriyle Entegre Etme
Gelir alternatifleri için Web Hikayeleri, Google AdSense ve Google Ad Manager'ı destekler. Para kazanma yönteminizi seçin, ardından gerekli alanları doldurun. Örneğin, reklam birimi için Yayıncı Kimliği ve Reklam Alanı Kimliği'ne ihtiyacınız olacaktır.

Web Hikayelerinin E-Ticaret Entegrasyonunu Etkinleştirin
Çevrimiçi mağazanız WooCommerce veya Shopify tarafından destekleniyorsa Web Hikayeleri için e-Ticaret desteği ekleyebilirsiniz. Sonuç olarak ürünleri web makalelerinize dahil edebilirsiniz.
Hikayeler » Ayarlar sayfasının Alışveriş alanındaki açılır çubuktan aşağı kaydırarak e-ticaret platformunuzu seçin.

Eklenti, ürünlerinizi WooCommerce için hemen görüntülemeye başlayacaktır. Shopify için bir API erişim belirteci oluşturmalı ve onlara mağazanızın adresini vermelisiniz.

Henüz yoksa Shopify API jetonunuzu nasıl oluşturacağınıza ilişkin talimatlara ulaşmak için "nasıl alacağınızı öğrenin" bağlantısını tıklamanız yeterlidir.
Bu makale ile WordPress web sitenize Google Web Hikayeleri eklemenin kolaylaştırıldığını umuyoruz. Daha fazla bilgi edinmek istiyorsanız, WordPress trafiğini artırma hakkındaki yazımızı okuyun veya dönüşümleri artırmak için WordPress kullanma önerimizi izleyin.
