Comment intégrer Google Web Stories à votre site WordPress
Publié: 2022-11-08Êtes-vous intéressé par l'intégration de Google Web Stories à votre site Web WordPress ? Instagram, Facebook, Snapchat, les courts métrages YouTube et d'autres plates-formes utilisent le style de narration populaire. Vous pouvez développer et héberger ce type de contes de contenu sur votre propre site Web à l'aide de Google Web Stories. Nous allons vous montrer dans cet article à quel point il est simple d'intégrer Google Web Stories à votre site WordPress.
Histoires Web Google
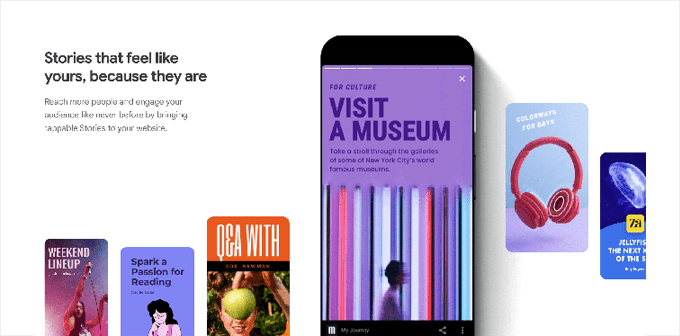
Les sites de médias sociaux comme Instagram, Facebook, Snapchat et même YouTube utilisent le format de contenu abrégé populaire connu sous le nom de "stories". Bien qu'ils ne portent pas toujours le même nom, ils remplissent tous la même fonction.
Ce sont des diapositives tactiles interactives qui contiennent des médias enrichis tels que des images, de la musique et des vidéos. Ces composants se combinent pour les rendre très attrayants.

Plus de ventes, de conversions et de croissance pour votre entreprise et votre marque résultent d'utilisateurs engagés, car ils sont plus susceptibles de convertir et de passer plus de temps sur votre site Web WordPress. De plus, la publication de contenu sur des sites de médias sociaux non officiels limite votre capacité à atteindre un public plus large.
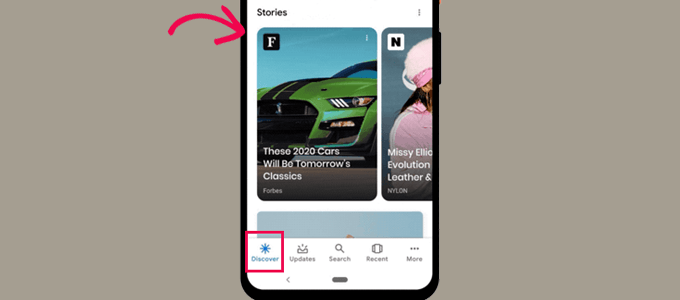
Vous pouvez incorporer la même structure d'histoire sur votre propre site Web à l'aide de Google Web Stories, ce qui vous permet de produire des histoires incroyablement captivantes sur votre site Web directement à partir de votre tableau de bord WordPress. Google Web Stories peut être indexé et peut apparaître dans les résultats de recherche Discover et Google.

Ils prennent en charge les données structurées, utilisent le format AMP et peuvent même être rentabilisés en utilisant Google AdSense. Voyons maintenant comment ajouter rapidement Google Web Stories à votre site WordPress.
Le plugin WordPress pour ajouter Google Web Stories
L'installation et l'activation du plugin Web Stories est la première étape. Un plugin gratuit créé et maintenu par Google s'appelle Web Stories. Il vise à rendre les contes Web plus courants et à les présenter à des sites Web indépendants et auto-hébergés.
Une fois le plugin activé, accédez à la page Histoires » Tableau de bord pour commencer à écrire votre première histoire.
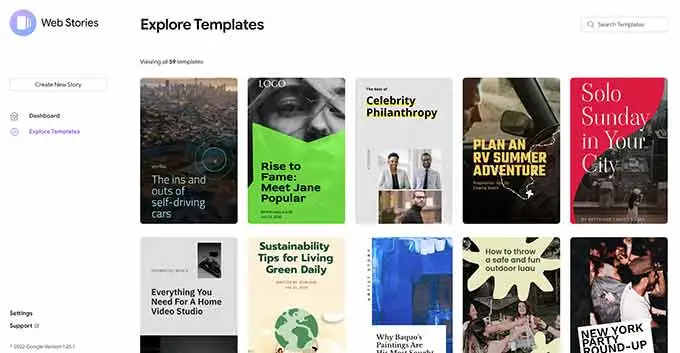
Choisissez l'un des modèles à utiliser comme base pour votre histoire, ou choisissez le bouton "Créer une nouvelle histoire" pour repartir de zéro.

Il est conseillé de commencer avec un modèle car il vous offre une longueur d'avance et est beaucoup plus simple pour les débutants.
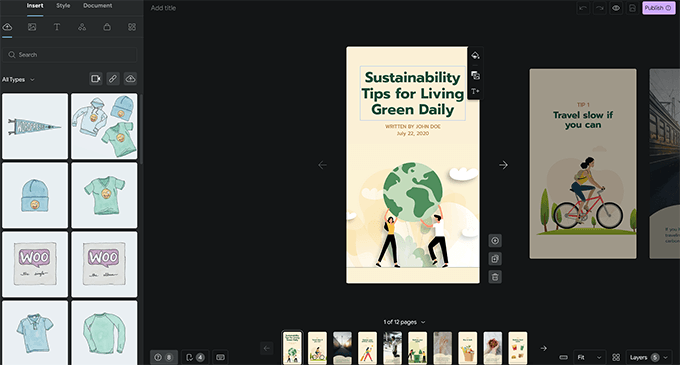
Le plugin ouvrira l'interface du générateur d'histoires après avoir sélectionné un modèle. Il ressemble aux célèbres plugins WordPress de création de pages par glisser-déposer.

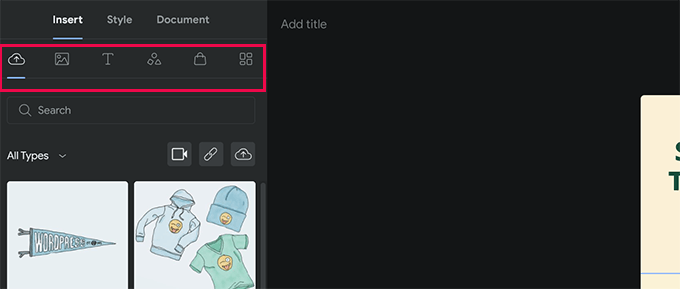
Tout élément peut être modifié simplement en pointant et en cliquant dessus. Vous pouvez également ajouter de nouveaux éléments à partir de la colonne de gauche. Vous pouvez inclure des éléments tels que du texte, des en-têtes, des autocollants, des emojis, de l'audio, de la vidéo, des photos, etc.

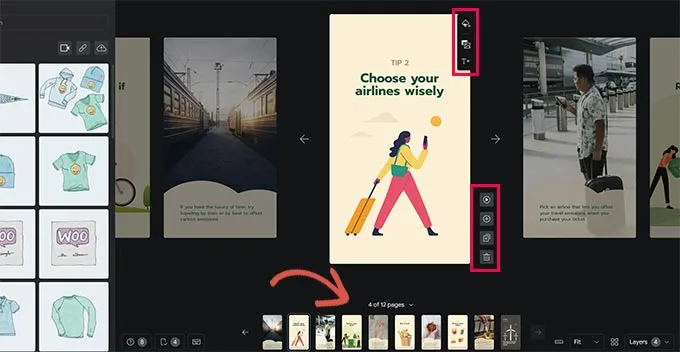
Vous verrez des pages supplémentaires générées par le modèle en bas si vous en utilisez un. En cliquant sur les pages, vous pouvez naviguer entre elles. Si nécessaire, vous pouvez également supprimer une page ou en créer une nouvelle.

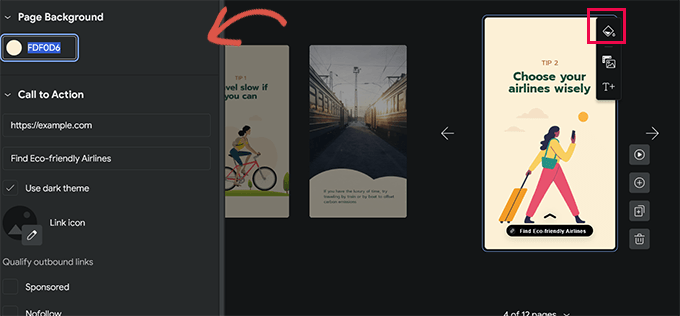
La couleur d'arrière-plan ou le média d'une page peuvent également être modifiés en cliquant dessus. Vous pouvez ajouter un bouton d'appel à l'action tout en sélectionnant la couleur d'arrière-plan de votre site Web.

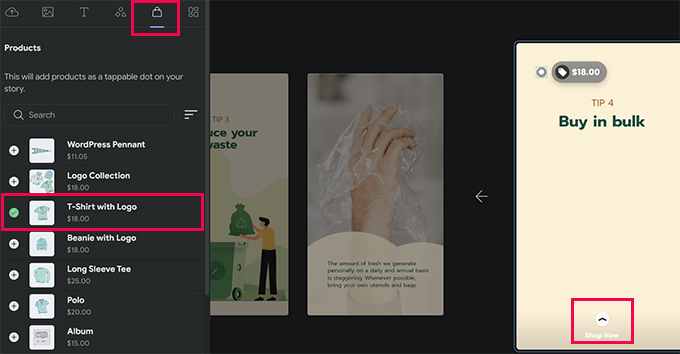
Choisissez entre les thèmes sombres ou clairs, puis entrez simplement une URL. Vous pouvez même, à votre discrétion, rendre le lien sponsorisé ou nofollow et ajouter une icône à votre bouton d'appel à l'action. De même, vous pouvez afficher des produits si vous avez configuré WooCommerce.

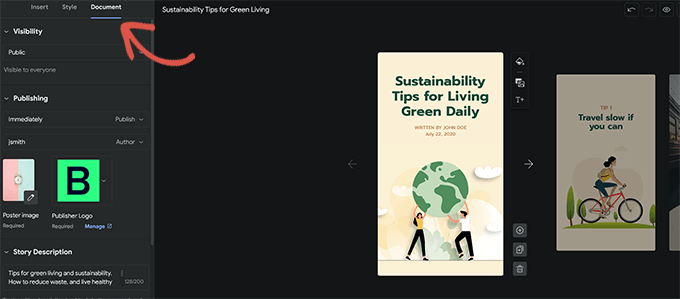
Mais d'abord, vous devez activer l'intégration WooCommerce dans les paramètres du plugin. Une fois que vous êtes satisfait du récit, vous pouvez ajuster les paramètres de publication en accédant à l'option "Document" dans la colonne de gauche.
Le logo de l'éditeur (le logo ou le symbole de votre site Web fonctionnera ici) et l'image de l'affiche de votre conte doivent ensuite être téléchargés.

Une image d'affiche doit idéalement avoir un format d'image de 3:4 et au moins 640 x 853 pixels. N'oubliez pas d'inclure un titre et une description pour votre histoire. Cela augmentera la découvrabilité de votre histoire et contribuera à l'optimisation du référencement.
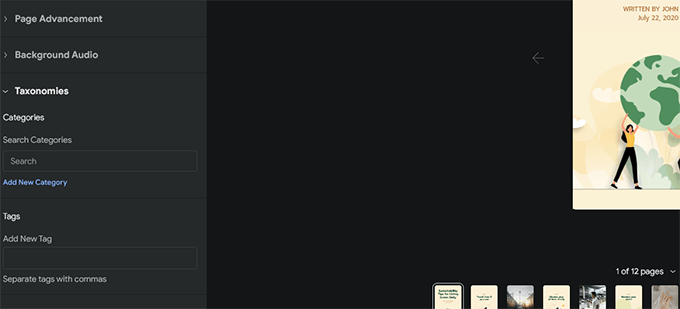
Vous pouvez sélectionner comment les pages doivent se déplacer en dessous. Les pages changent toutes les 7 secondes par défaut ; vous pouvez ajuster ce paramètre ou permettre aux visiteurs d'appuyer sur la page manuellement.

Enfin, vous pouvez sélectionner des balises et des catégories pour votre conte. Bien que cette étape soit facultative, l'application de balises et la catégorisation de votre article amélioreront le référencement.
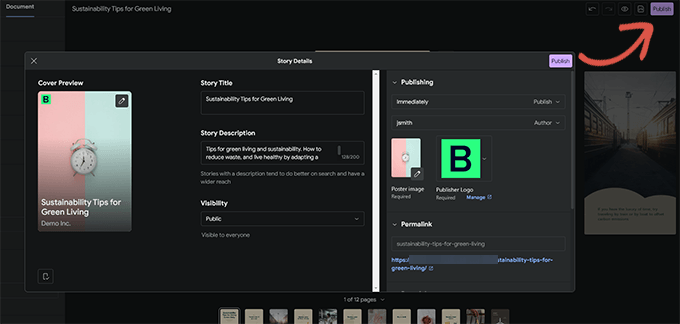
Votre histoire Web est maintenant prête à être publiée. Sélectionnez simplement "Publier" dans le menu en haut à droite de l'écran.

Une check-list de pré-publication s'affichera. Si tout semble être en ordre, utilisez le bouton de publication pour rendre votre histoire publique.

Utiliser WordPress pour afficher une histoire Web
Lorsque vous publiez un nouveau billet de blog, le plugin affiche un bouton qui vous permet de contribuer à votre récit.

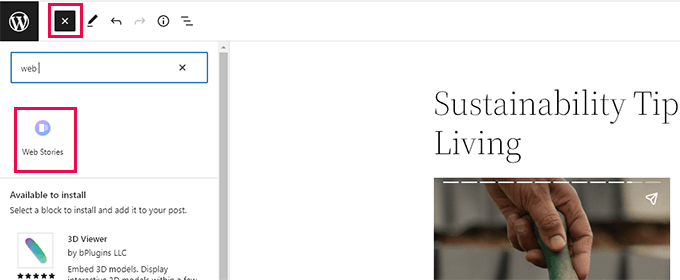
Mais vous pouvez également ajouter votre histoire à n'importe quel article, page ou barre latérale qui existe déjà. Ajoutez simplement le bloc Web Stories à l'éditeur de publication de la publication ou de la page où vous souhaitez afficher le conte.

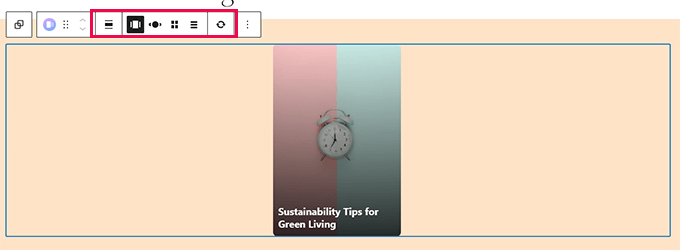
Vous pouvez sélectionner plusieurs histoires, les histoires les plus récentes ou une seule histoire dans les paramètres de bloc. Vous obtiendrez également d'autres options d'affichage pour afficher les histoires dans un cercle, un carrousel, une liste ou une grille si vous choisissez les histoires les plus récentes ou de nombreuses options d'histoires.

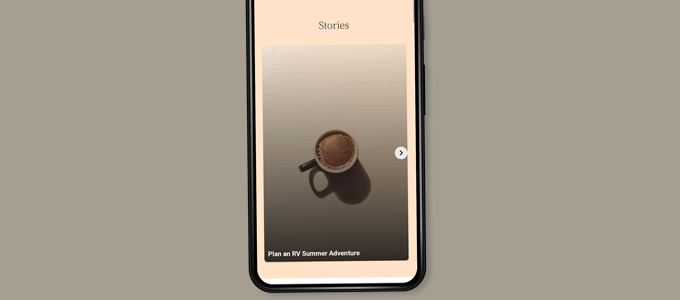
Pour enregistrer vos modifications, cliquez sur le bouton "Mettre à jour" ou "Publier" une fois que vous avez terminé avec le message. Vous pouvez maintenant voir vos histoires Web en action en visitant votre site Web. Voici comment le format carrousel à plusieurs étages est apparu sur la page d'accueil de notre site de test.

Parce que les histoires Web sont leur propre type de publication unique dans WordPress, vous pouvez les y afficher comme n'importe quelle autre page ou publication.
Par exemple, vous pouvez utiliser leur page d'archives comme page de destination pour les visiteurs, ou vous pouvez les présenter séparément comme un produit WooCommerce (qui est également affiché à l'aide d'un type de publication personnalisé).
Augmenter les histoires Web de Google avec des intégrations
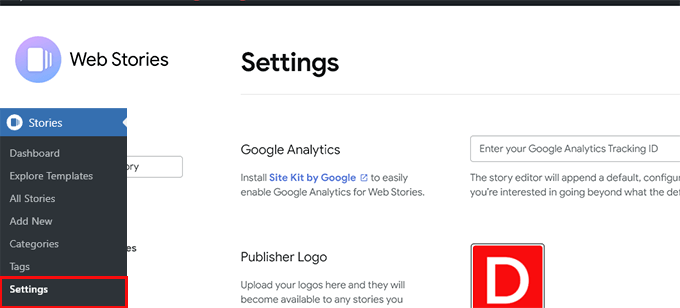
Vous pouvez activer quelques intégrations intégrées incluses dans le plug-in Web Stories. Ces intégrations sont disponibles sur la page Histoires » Paramètres .
Intégration de Google Analytics pour les histoires Web
Dans un premier temps, vous pouvez saisir ici votre ID de profil Google Analytics. Cela vous permettra de surveiller le nombre de fois que votre contenu a été consulté dans les rapports Google Analytics.

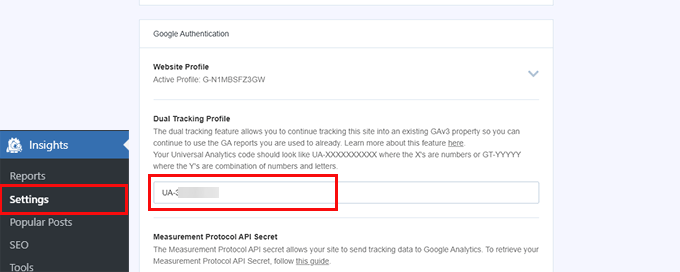
Remarque : La surveillance Google Analytics GA4 la plus récente n'est pas prise en charge par les récits Web. Il n'accepte que les identifiants de suivi pour Universal Analytics qui commencent par "UA". Votre ID de suivi Google Analytics se trouve sur la page Insights » Paramètres si vous utilisez MonsterInsights.

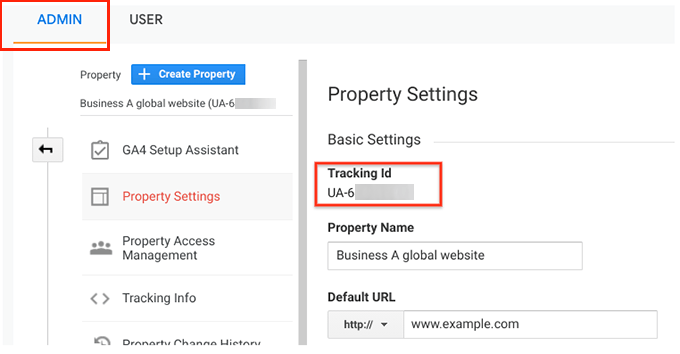
Si vous n'utilisez pas Monsterinsights, Google Analytics est l'endroit où vous pouvez localiser l'ID de suivi. Pour accéder aux paramètres de la propriété, allez dans le menu "Admin" et sélectionnez "paramètres de la propriété"

Faire en sorte que les histoires Web utilisent des polices personnalisées
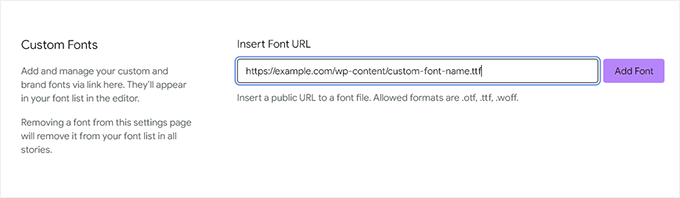
Vous devez télécharger manuellement la police souhaitée via FTP sur votre site Web si vous souhaitez l'utiliser dans Web Stories. Téléchargez simplement le fichier de police dans le dossier /wp-content/ de votre site Web. L'emplacement de votre police téléchargée après le téléchargement serait :
http://example.com/wp-content/font-file-name.ttf
N'oubliez pas de remplacer font-file-name.ttf par le vrai nom du fichier de police et example.com par votre propre nom de domaine. Après cela, vous pouvez copier et coller cette URL dans la section des polices personnalisées de Histoires »Paramètres .

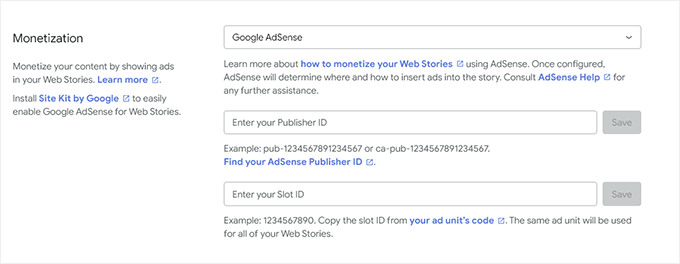
Intégration de la monétisation aux histoires Web
Pour les alternatives de revenus, Web Stories prend en charge Google AdSense et Google Ad Manager. Choisissez votre méthode de monétisation, puis remplissez les champs nécessaires. Pour le bloc d'annonces, par exemple, vous aurez besoin de l'identifiant de l'éditeur et de l'identifiant de l'espace publicitaire.

Activer l'intégration du commerce électronique de Web Stories
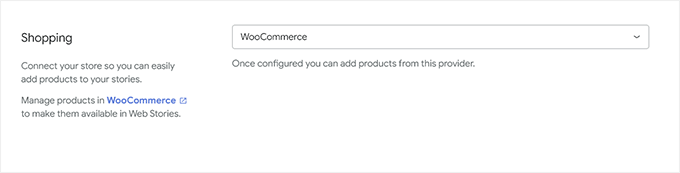
Vous pouvez ajouter la prise en charge du commerce électronique pour Web Stories si votre boutique en ligne est alimentée par WooCommerce ou Shopify. Vous pouvez ensuite inclure des produits dans vos articles Web en conséquence.
Sélectionnez votre plate-forme de commerce électronique dans la barre déroulante de la zone Shopping de la page Histoires » Paramètres en faisant simplement défiler vers le bas.

Le plugin commencera immédiatement à afficher vos produits pour WooCommerce. Vous devez créer un jeton d'accès API pour Shopify et leur donner l'adresse de votre boutique.

Cliquez simplement sur le lien "apprendre à en obtenir un" pour accéder aux instructions sur la façon de créer votre jeton d'API Shopify si vous n'en avez pas déjà un.
Nous espérons que cet article a facilité l'ajout de Google Web Stories à votre site Web WordPress. Si vous souhaitez en savoir plus, lisez notre article sur l'augmentation du trafic WordPress ou suivez notre recommandation pour utiliser WordPress pour augmenter les conversions.
