كيفية دمج Google Web Stories مع موقع WordPress الخاص بك
نشرت: 2022-11-08هل أنت مهتم بدمج Google Web Stories مع موقع WordPress الخاص بك؟ تستخدم Instagram و Facebook و Snapchat و YouTube shorts وغيرها من الأنظمة الأساسية أسلوب سرد القصص الشهير. يمكنك تطوير واستضافة هذا النوع من حكايات المحتوى على موقع الويب الخاص بك باستخدام Google Web Stories. سنوضح في هذه المقالة مدى سهولة دمج Google Web Stories في موقع WordPress الخاص بك.
قصص الويب من Google
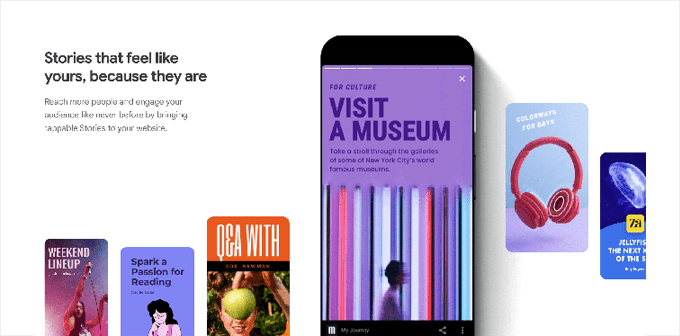
تستخدم مواقع التواصل الاجتماعي مثل Instagram و Facebook و Snapchat وحتى YouTube تنسيق المحتوى القصير الشهير المعروف باسم "القصص". على الرغم من أنهم قد لا يكونون دائمًا بنفس الاسم ، إلا أنهم جميعًا يؤدون نفس الوظيفة.
إنها شرائح تفاعلية قابلة للنقر تحتوي على وسائط غنية مثل الصور والموسيقى ومقاطع الفيديو. تتحد هذه المكونات لتجعلها جذابة للغاية.

ينتج المزيد من المبيعات والتحويلات والنمو لشركتك وعلامتك التجارية من المستخدمين المتفاعلين لأنهم أكثر عرضة للتحويل وقضاء المزيد من الوقت على موقع WordPress الخاص بك. علاوة على ذلك ، فإن نشر المحتوى على مواقع التواصل الاجتماعي غير الرسمية يقيد قدرتك على الوصول إلى جمهور أوسع.
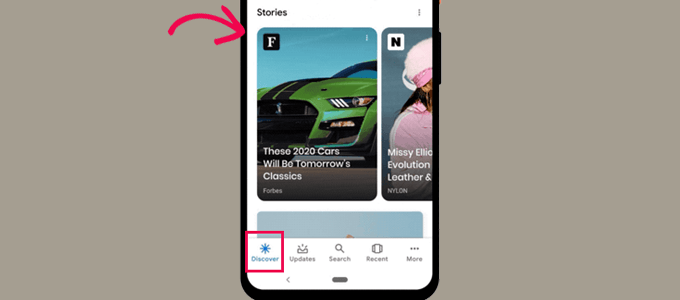
يمكنك دمج نفس بنية القصة في موقع الويب الخاص بك باستخدام Google Web Stories ، مما يسمح لك بإنتاج قصص آسرة بشكل لا يصدق على موقع الويب الخاص بك مباشرة من لوحة معلومات WordPress الخاصة بك. يمكن فهرسة قصص الويب من Google وقد تظهر في نتائج بحث Google و Discover.

أنها تدعم البيانات المنظمة ، وتستخدم تنسيق AMP ، ويمكن حتى أن تكون مربحة باستخدام Google AdSense. دعنا الآن نلقي نظرة على كيفية إضافة Google Web Stories بسرعة إلى موقع WordPress الخاص بك.
مكون WordPress الإضافي لإضافة Google Web Stories
الخطوة الأولى هي تثبيت البرنامج المساعد Web Stories وتنشيطه. يُطلق على المكون الإضافي المجاني الذي تم إنشاؤه وصيانته بواسطة Google اسم Web Stories. وتعتزم جعل حكايات الويب أكثر شيوعًا وتقديمها إلى مواقع الويب المستقلة والمستضافة ذاتيًا.
بعد تنشيط المكون الإضافي ، انتقل إلى Stories »Dashboard page لبدء كتابة قصتك الأولى.
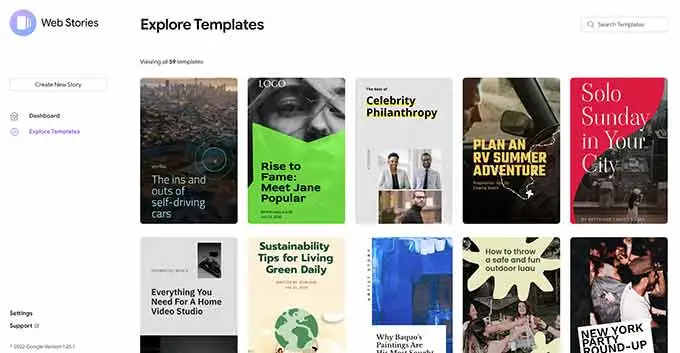
اختر أحد القوالب لاستخدامه كأساس لقصتك ، أو اختر الزر "إنشاء قصة جديدة" للبدء من نقطة الصفر.

يُنصح بالبدء بقالب لأنه يوفر لك بداية قوية وهو أبسط بكثير بالنسبة للمبتدئين.
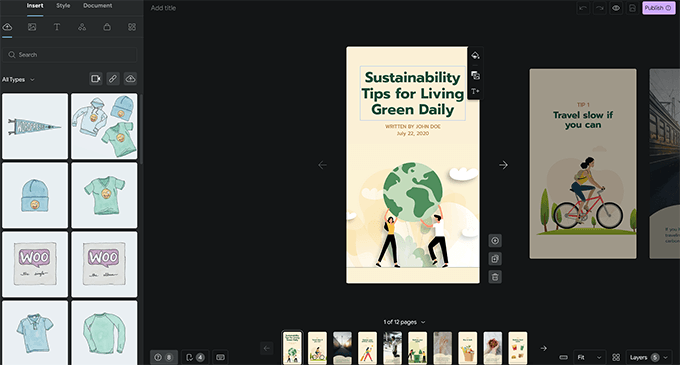
سيفتح المكون الإضافي واجهة Story Builder بعد تحديد قالب. إنه يشبه ملحقات WordPress منشئ صفحات السحب والإفلات المعروفة.

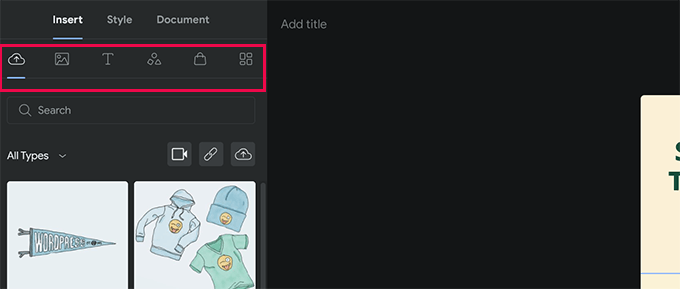
يمكن تحرير أي عنصر بمجرد التأشير عليه والنقر عليه. يمكنك أيضًا إضافة عناصر جديدة من العمود الأيسر. يمكنك تضمين أشياء مثل النصوص والعناوين والملصقات والرموز التعبيرية والصوت والفيديو والصور والمزيد.

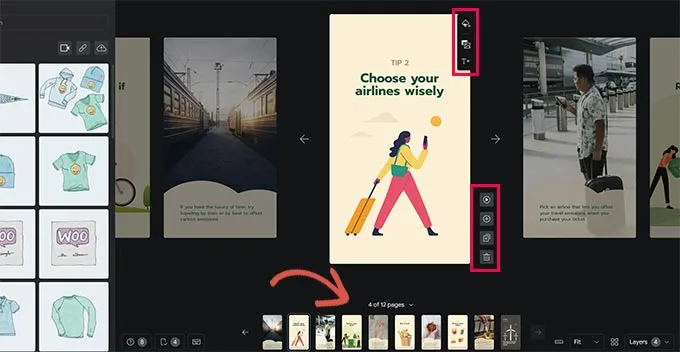
سترى صفحات إضافية تم إنشاؤها بواسطة القالب في الأسفل إذا كنت تستخدم واحدة. من خلال النقر على الصفحات ، يمكنك التنقل بينها. إذا لزم الأمر ، يمكنك أيضًا إزالة صفحة أو إنشاء صفحة جديدة.

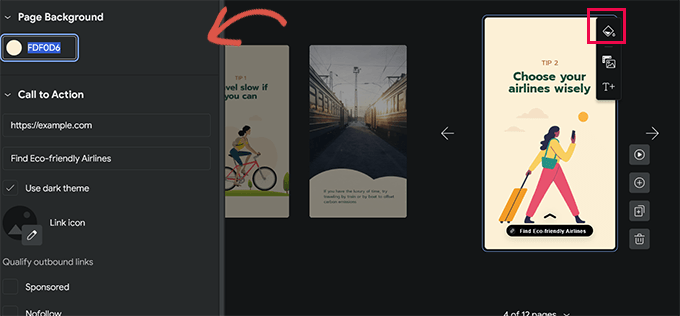
يمكن أيضًا تغيير لون خلفية الصفحة أو وسائطها من خلال النقر عليها. يمكنك إضافة زر عبارة تحث المستخدم على اتخاذ إجراء أثناء تحديد لون الخلفية لموقع الويب الخاص بك.

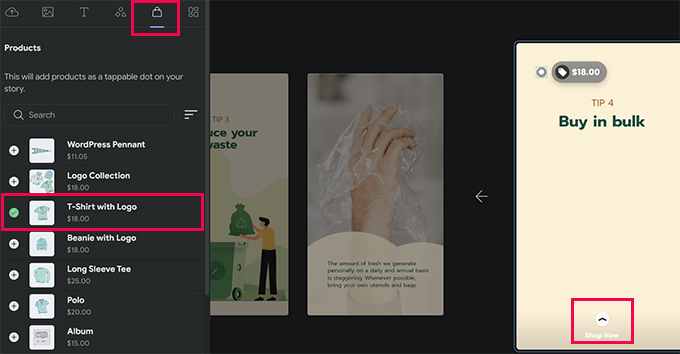
اختر من بين المظاهر الداكنة أو الفاتحة ، ثم أدخل عنوان URL فقط. يمكنك أيضًا ، وفقًا لتقديرك ، جعل الرابط مدعومًا أو nofollow وإضافة رمز إلى زر الحث على اتخاذ إجراء. وبالمثل ، يمكنك عرض المنتجات إذا كان لديك إعداد WooCommerce.

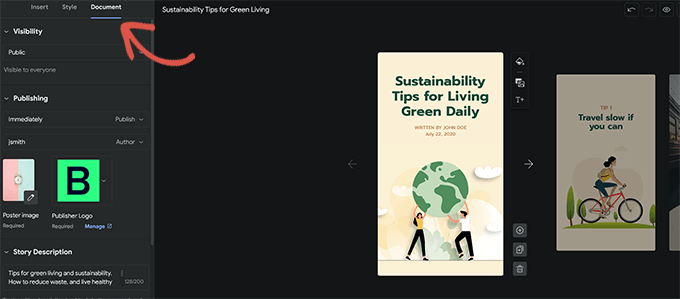
لكن أولاً ، يجب عليك تنشيط تكامل WooCommerce في إعدادات البرنامج المساعد. بمجرد أن تكون سعيدًا بالسرد ، يمكنك ضبط إعدادات النشر بالانتقال إلى خيار "المستند" في العمود الأيسر.
شعار الناشر (سيعمل شعار موقع الويب الخاص بك أو رمز الموقع هنا) ويجب تحميل صورة الملصق لحكايتك بعد ذلك.

يجب أن تحتوي صورة الملصق بشكل مثالي على نسبة عرض إلى ارتفاع تبلغ 3: 4 وألا تقل عن 640 × 853 بكسل. لا تنس تضمين عنوان ووصف لقصتك. سيؤدي ذلك إلى زيادة قابلية اكتشاف قصتك والمساعدة في تحسين محركات البحث.
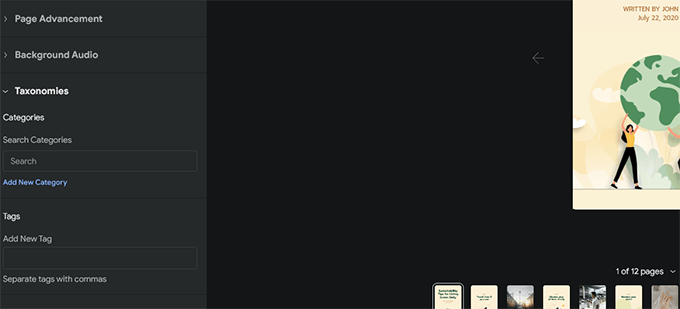
يمكنك تحديد كيفية نقل الصفحات أدناه. تتغير الصفحات كل 7 ثوانٍ افتراضيًا ؛ يمكنك ضبط هذا الإعداد أو السماح للزوار بالنقر على الصفحة يدويًا.

أخيرًا ، يمكنك تحديد العلامات والفئات لقصتك. على الرغم من أن هذه الخطوة اختيارية ، إلا أن تطبيق العلامات وتصنيف مقالتك سيؤدي إلى تحسين مُحسّنات محرّكات البحث.
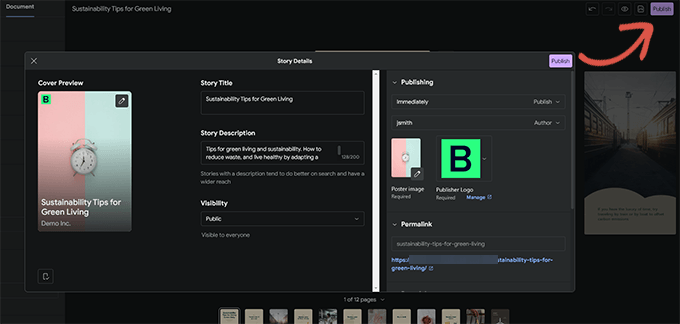
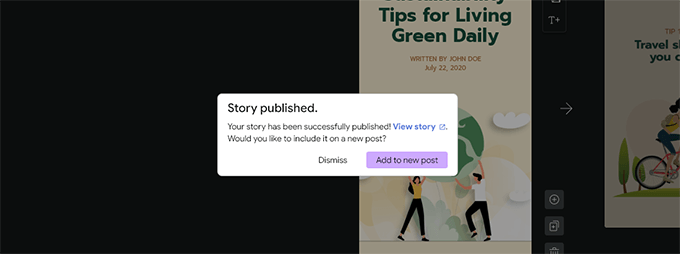
قصتك على الويب جاهزة الآن للنشر. ما عليك سوى تحديد "نشر" من القائمة في الزاوية اليمنى العليا من الشاشة.

سيتم عرض قائمة تحقق ما قبل النشر لك. إذا بدا أن كل شيء على ما يرام ، فاستخدم زر النشر لجعل قصتك علنية.

استخدام WordPress لعرض قصة الويب
عند نشر منشور مدونة جديد ، سيعرض المكون الإضافي زرًا يسمح لك بالمساهمة في سردك.

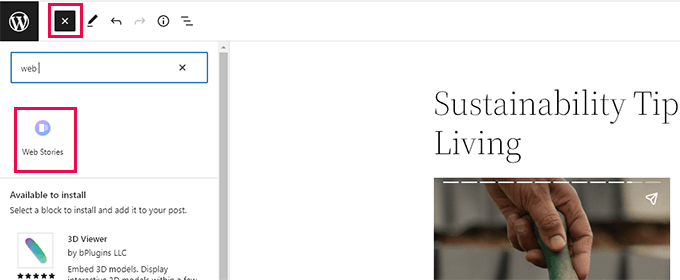
ولكن يمكنك أيضًا إضافة قصتك إلى أي منشور أو صفحة أو شريط جانبي موجود بالفعل. ما عليك سوى إضافة مجموعة قصص الويب إلى محرر المنشور أو الصفحة التي ترغب في عرض الحكاية فيها.

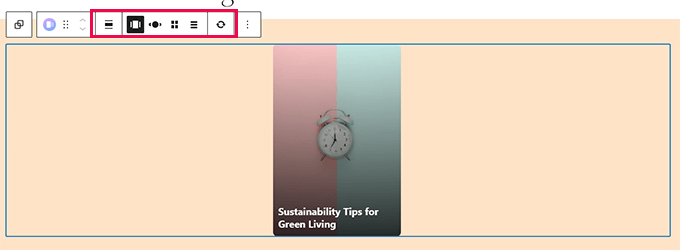
يمكنك تحديد العديد من الحكايات أو أحدث القصص أو قصة واحدة ضمن إعدادات الحظر. ستحصل أيضًا على خيارات عرض أخرى لعرض القصص في دائرة أو دائرة أو قائمة أو شبكة إذا اخترت أحدث القصص أو العديد من خيارات القصص.

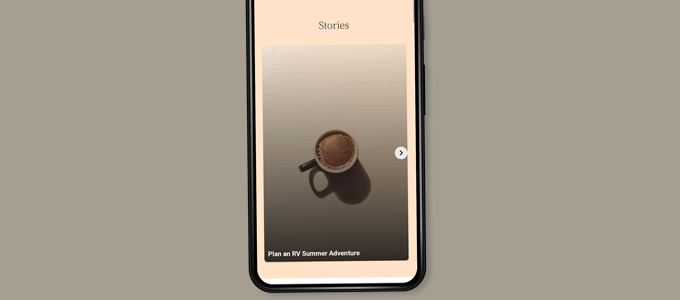
لحفظ التغييرات ، انقر فوق الزر "تحديث" أو "نشر" بعد الانتهاء من المنشور. يمكنك الآن عرض قصص الويب الخاصة بك أثناء العمل من خلال زيارة موقع الويب الخاص بك. إليك كيفية ظهور التنسيق الدائري متعدد الطوابق على الصفحة الرئيسية لموقع الويب الخاص بنا للاختبار.

نظرًا لأن قصص الويب هي نوع المنشور الفريد الخاص بها في WordPress ، يمكنك عرضها هناك تمامًا مثل أي صفحة أو منشور آخر.
على سبيل المثال ، يمكنك استخدام صفحة الأرشيف الخاصة بهم كصفحة مقصودة للزوار ، أو يمكنك تمييزهم بشكل منفصل مثل منتج WooCommerce (والذي يتم عرضه أيضًا باستخدام نوع منشور مخصص).
زيادة Google Web Stories بالتكامل
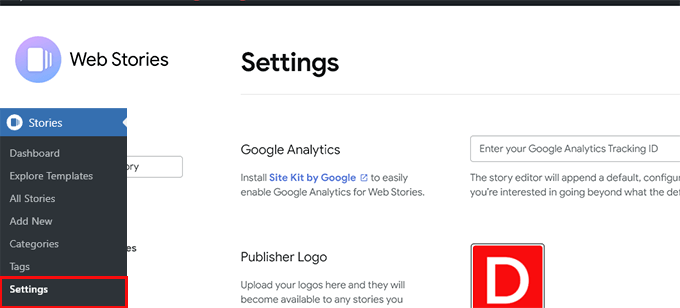
يمكنك تنشيط بعض عمليات الدمج المضمنة المضمنة في المكون الإضافي Web Stories. عمليات الدمج هذه متاحة في القصص »صفحة الإعدادات .
تكامل Google Analytics لقصص الويب
في البداية ، يمكنك إدخال معرف ملف تعريف Google Analytics الخاص بك هنا. سيتيح لك ذلك مراقبة عدد المرات التي تم فيها عرض المحتوى الخاص بك في تقارير Google Analytics.

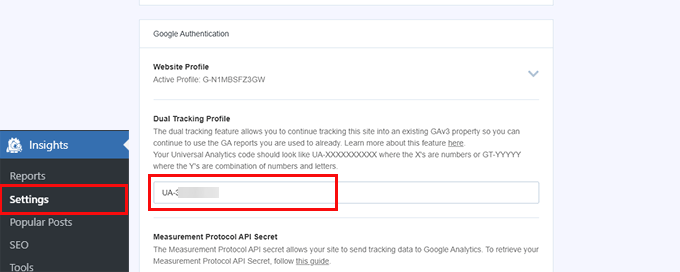
ملاحظة: أحدث مراقبة GA4 Google Analytics غير مدعومة بقصص الويب. لا يقبل سوى معرفات التتبع لبرنامج Universal Analytics التي تبدأ بـ "UA". يمكن العثور على معرّف تتبع Google Analytics في Insights »صفحة الإعدادات إذا كنت تستخدم MonsterInsights.

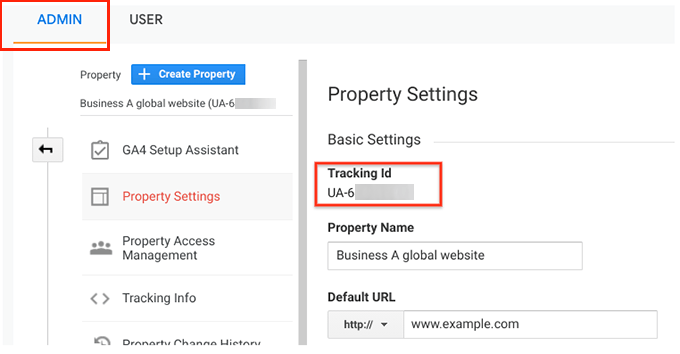
إذا كنت لا تستخدم Monsterinsights ، فإن Google Analytics هو المكان الذي يمكنك فيه تحديد معرّف التتبع. للوصول إلى إعدادات الموقع ، انتقل إلى قائمة "المسؤول" وحدد "إعدادات الموقع"

إنشاء قصص الويب باستخدام الخطوط المخصصة
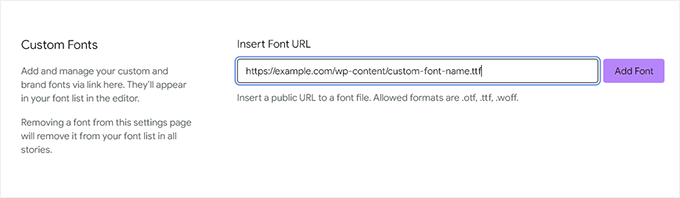
يجب عليك تحميل الخط المطلوب يدويًا باستخدام FTP إلى موقع الويب الخاص بك إذا كنت ترغب في استخدامه في قصص الويب. ما عليك سوى تحميل ملف الخط إلى مجلد / wp-content / موقع الويب الخاص بك. سيكون موقع الخط الذي تم تحميله بعد التحميل هو:
http://example.com/wp-content/font-file-name.ttf
لا تنس تغيير font-file-name.ttf إلى اسم ملف الخط الحقيقي و example.com إلى اسم المجال الخاص بك. بعد ذلك ، يمكنك نسخ عنوان URL هذا ولصقه في قسم الخطوط المخصصة في Stories »الإعدادات .

دمج تحقيق الدخل مع قصص الويب
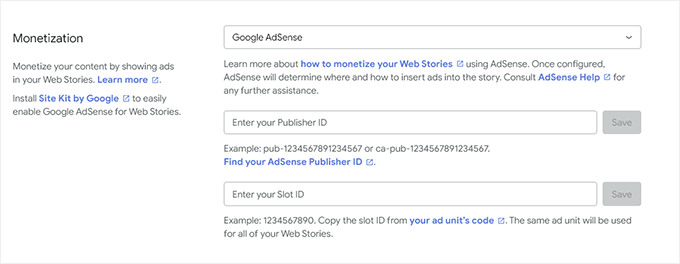
بالنسبة لبدائل الإيرادات ، تدعم قصص الويب Google AdSense و Google Ad Manager. اختر طريقة تحقيق الدخل ، ثم املأ الحقول اللازمة. بالنسبة للوحدة الإعلانية ، على سبيل المثال ، ستحتاج إلى معرف الناشر ومعرف الشريحة الإعلانية.

تفعيل تكامل التجارة الإلكترونية لقصص الويب
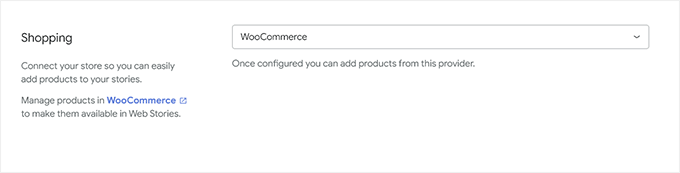
يمكنك إضافة دعم التجارة الإلكترونية لقصص الويب إذا كان متجرك عبر الإنترنت مدعومًا من WooCommerce أو Shopify. يمكنك بعد ذلك تضمين المنتجات في مقالات الويب الخاصة بك كنتيجة لذلك.
حدد منصة التجارة الإلكترونية الخاصة بك من الشريط المنسدل في منطقة التسوق من صفحة Stories »الإعدادات عن طريق التمرير لأسفل ببساطة.

سيبدأ المكون الإضافي على الفور في عرض منتجاتك لـ WooCommerce. يجب عليك إنشاء رمز وصول API لـ Shopify ومنحهم عنوان متجرك.

ما عليك سوى النقر فوق الرابط "تعلم كيفية الحصول على واحد" ليتم إحضاره إلى الإرشادات حول كيفية إنشاء رمز Shopify API المميز الخاص بك إذا لم يكن لديك رمز مميز بالفعل.
نأمل أن تكون إضافة Google Web Stories إلى موقع WordPress الخاص بك أسهل من خلال هذه المقالة. إذا كنت مهتمًا بمعرفة المزيد ، فاقرأ منشورنا حول زيادة حركة مرور WordPress أو اتبع توصياتنا لاستخدام WordPress لزيادة التحويلات.
