Como integrar o Google Web Stories ao seu site WordPress
Publicados: 2022-11-08Você está interessado em integrar o Google Web Stories ao seu site WordPress?Instagram, Facebook, Snapchat, curtas do YouTube e outras plataformas usam o estilo popular de contar histórias. Você pode desenvolver e hospedar esse tipo de conteúdo em seu próprio site usando o Google Web Stories. Vamos demonstrar neste artigo como é simples integrar o Google Web Stories ao seu site WordPress.
Histórias da Web do Google
Sites de mídia social como Instagram, Facebook, Snapchat e até mesmo o YouTube usam o popular formato de conteúdo curto conhecido como “histórias”. Embora nem sempre tenham o mesmo nome, todos desempenham a mesma função.
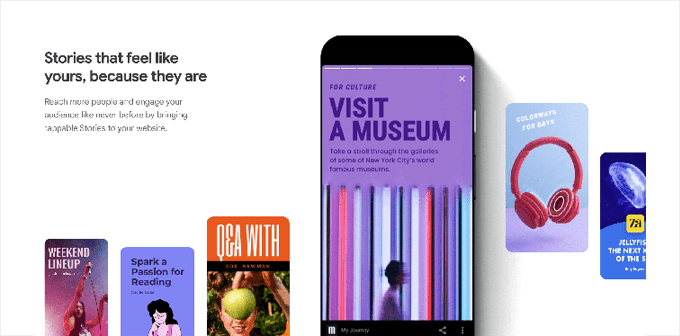
São slides tocáveis interativos que contêm mídia avançada, como fotos, músicas e vídeos. Esses componentes se combinam para torná-los muito atraentes.

Mais vendas, conversões e crescimento para sua empresa e marca resultam de usuários engajados porque eles têm maior probabilidade de converter e passar mais tempo em seu site WordPress. Além disso, publicar conteúdo em sites de mídia social não oficiais restringe sua capacidade de alcançar um público mais amplo.
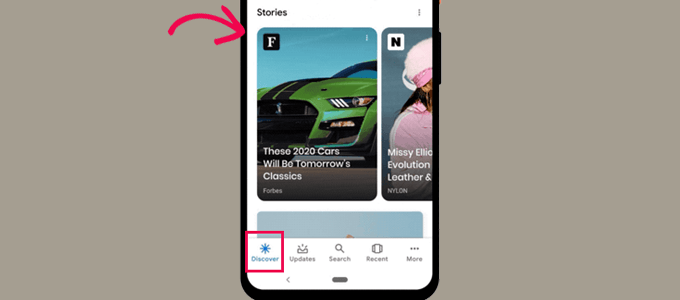
Você pode incorporar a mesma estrutura de histórias em seu próprio site usando o Google Web Stories, permitindo que você produza histórias incrivelmente cativantes em seu site diretamente do painel do WordPress. O Google Web Stories pode ser indexado e pode aparecer nos resultados de pesquisa do Discover e do Google.

Eles suportam dados estruturados, empregam o formato AMP e podem até ser rentáveis usando o Google AdSense. Vamos agora ver como adicionar rapidamente o Google Web Stories ao seu site WordPress.
O plug-in do WordPress para adicionar o Google Web Stories
Instalar e ativar o plugin Web Stories é o primeiro passo. Um plugin gratuito criado e mantido pelo Google é chamado de Web Stories. Ele pretende tornar os contos da web mais comuns e apresentá-los a sites independentes e auto-hospedados.
Depois que o plug-in for ativado, vá para a página Stories » Dashboard para começar a escrever sua primeira história.
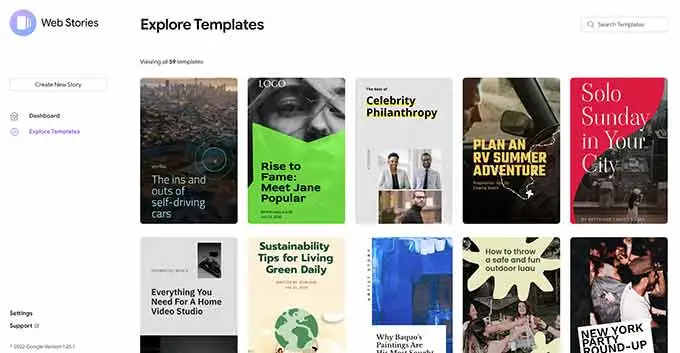
Escolha um dos modelos para usar como base para sua história ou escolha o botão “Criar nova história” para começar do zero.

É aconselhável começar com um modelo porque oferece uma vantagem inicial e é muito mais simples para iniciantes.
O plug-in abrirá a interface do construtor de histórias depois que você selecionar um modelo. Assemelha-se aos conhecidos plugins WordPress de construtor de páginas de arrastar e soltar.

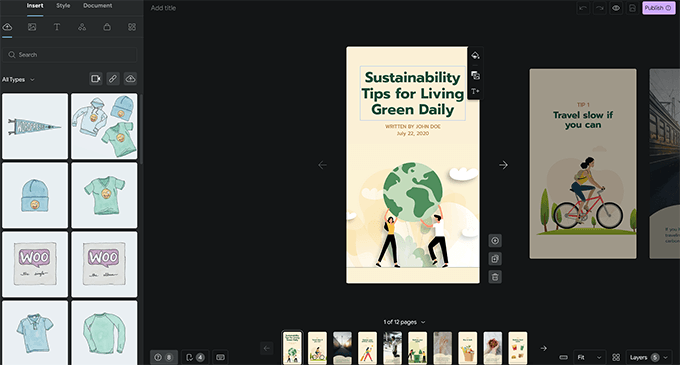
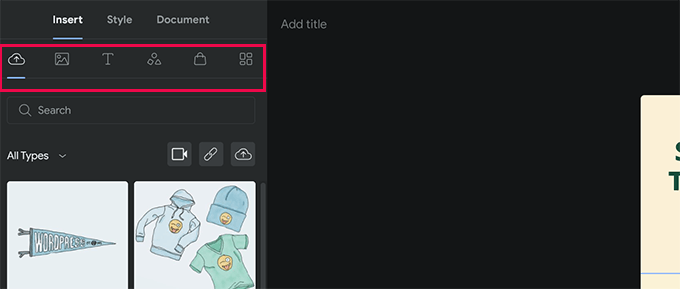
Qualquer elemento pode ser editado apenas apontando e clicando nele. Você também pode adicionar novos elementos da coluna da esquerda. Você pode incluir itens como texto, títulos, adesivos, emojis, áudio, vídeo, fotos e muito mais.

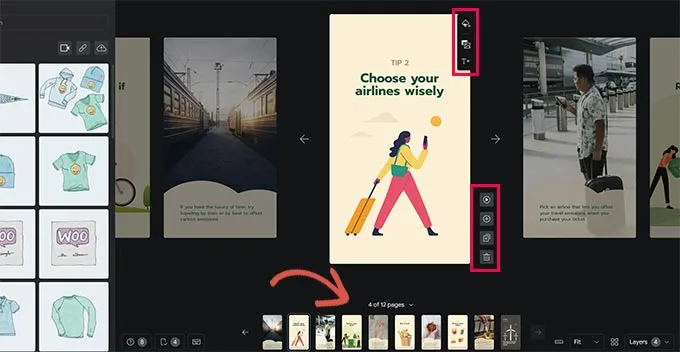
Você verá páginas extras geradas pelo modelo na parte inferior se estiver usando um. Ao clicar nas páginas, você pode navegar entre elas. Se necessário, você também pode remover uma página ou criar uma nova.

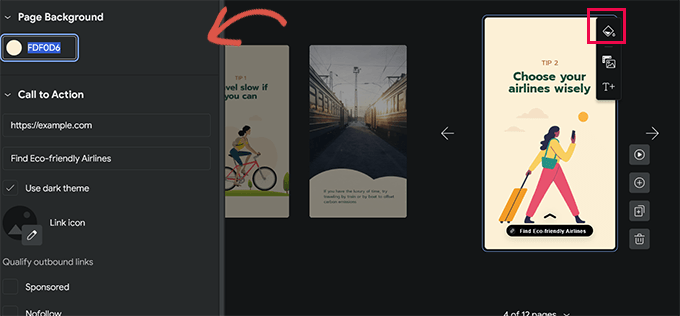
A cor de fundo ou mídia de uma página também pode ser alterada clicando nela. Você pode adicionar um botão de chamada para ação enquanto seleciona a cor de fundo do seu site.

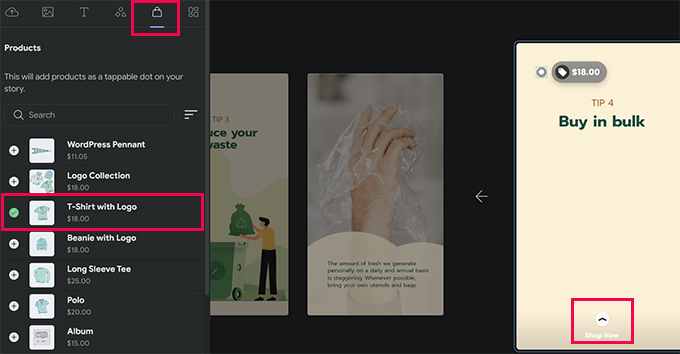
Escolha entre os temas escuros ou claros e, em seguida, basta inserir um URL. Você pode até, a seu critério, tornar o link patrocinado ou nofollow e adicionar um ícone ao seu botão de call to action. Da mesma forma, você pode exibir produtos se tiver o WooCommerce configurado.

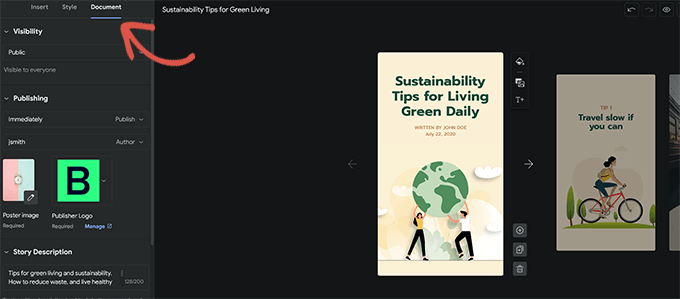
Mas primeiro, você deve ativar a integração WooCommerce nas configurações do plugin. Quando estiver satisfeito com a narrativa, você pode ajustar as configurações de publicação navegando até a opção “Documento” na coluna da esquerda.
O logotipo do editor (o logotipo do seu site ou o símbolo do site funcionará aqui) e a imagem do pôster do seu conto devem ser enviados em seguida.

Idealmente, uma imagem de pôster deve ter uma proporção de 3:4 e pelo menos 640 x 853 pixels. Não se esqueça de incluir um título e uma descrição para sua história. Isso aumentará a capacidade de descoberta de sua história e ajudará na otimização de SEO.
Você pode selecionar como as páginas devem se mover abaixo disso. As páginas mudam a cada 7 segundos por padrão; você pode ajustar essa configuração ou permitir que os visitantes toquem na página manualmente.

Por fim, você pode selecionar tags e categorias para o seu conto. Embora essa etapa seja opcional, aplicar tags e categorizar seu artigo melhorará o SEO.
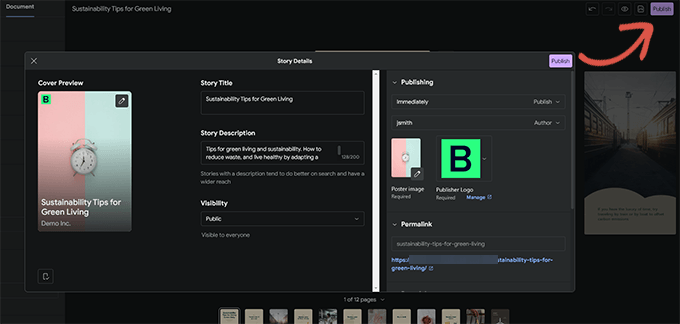
Sua história na web agora está pronta para publicação. Basta selecionar “Publicar” no menu no canto superior direito da tela.

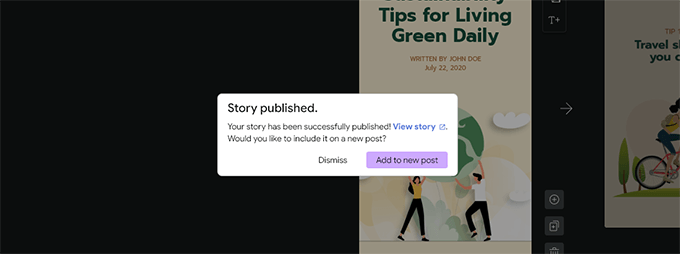
Uma lista de verificação de pré-publicação será exibida para você. Se tudo parecer estar em ordem, use o botão publicar para tornar sua história pública.

Usando o WordPress para exibir uma história na Web
Quando você publica uma nova postagem no blog, o plug-in exibe um botão que permite que você contribua com sua narrativa.

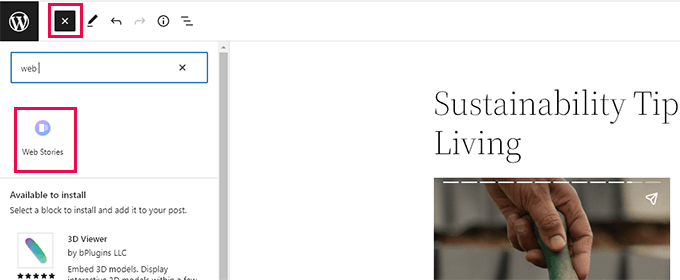
Mas você também pode adicionar seu conto a qualquer postagem, página ou barra lateral que já exista. Basta adicionar o bloco de Histórias da Web ao editor de postagem da postagem ou página em que deseja exibir o conto.

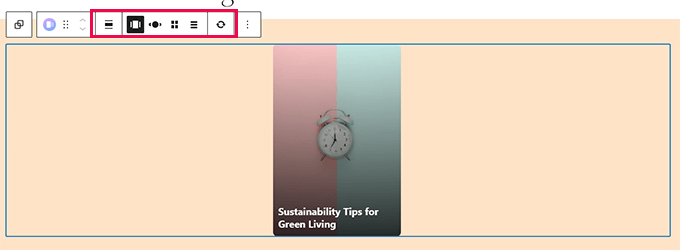
Você pode selecionar muitos contos, as histórias mais recentes ou uma única história nas configurações do bloco. Você também terá outras opções de exibição para exibir histórias em um círculo, carrossel, lista ou grade se escolher as histórias mais recentes ou várias opções de histórias.

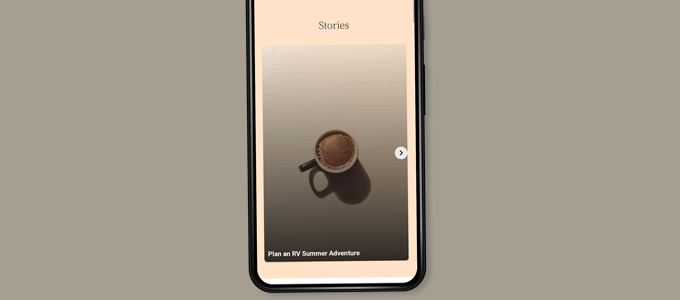
Para salvar suas alterações, clique no botão “Atualizar” ou “Publicar” depois de terminar a postagem. Agora você pode ver suas histórias da web em ação visitando seu site. Veja como o formato de carrossel de vários andares apareceu na página inicial do nosso site de teste.

Como as histórias da web são seu próprio tipo de postagem exclusivo no WordPress, você pode mostrá-las lá como qualquer outra página ou postagem.
Por exemplo, você pode usar a página de arquivo deles como uma página de destino para os visitantes ou pode apresentá-los separadamente como um produto WooCommerce (que também é exibido usando um tipo de postagem personalizado).
Aumentando o Google Web Stories com integrações
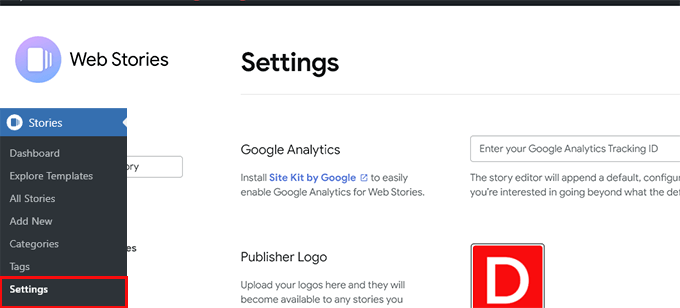
Você pode ativar algumas integrações internas que estão incluídas no plug-in do Web Stories. Essas integrações estão disponíveis na página Histórias » Configurações .
Integração do Google Analytics para Web Stories
Inicialmente, você pode inserir seu ID de perfil do Google Analytics aqui. Isso permitirá que você monitore o número de vezes que seu conteúdo foi visualizado nos relatórios do Google Analytics.

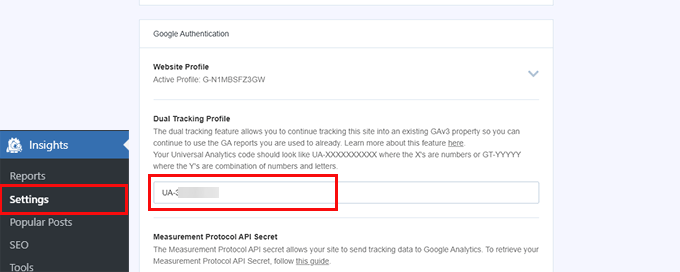
Observação: o monitoramento GA4 mais recente do Google Analytics não é compatível com histórias da web. Ele só aceita IDs de rastreamento para o Universal Analytics que começam com "UA". Seu ID de rastreamento do Google Analytics pode ser encontrado na página Insights » Configurações se você estiver usando o MonsterInsights.

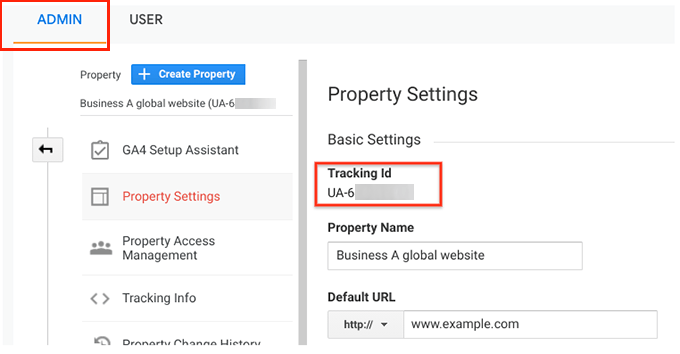
Se você não usa o Monsterinsights, o Google Analytics é onde você pode localizar o ID de rastreamento. Para acessar as configurações da propriedade, vá ao menu “Admin” e selecione “configurações da propriedade”

Fazendo Web Stories usar fontes personalizadas
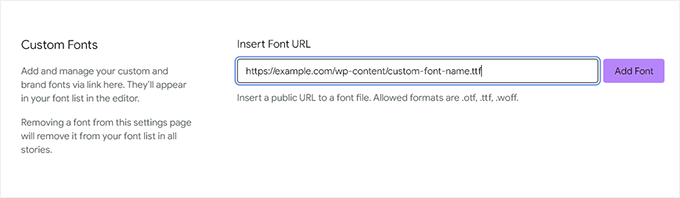
Você deve carregar manualmente a fonte desejada usando FTP para seu site se desejar utilizá-la em Web Stories. Basta fazer o upload do arquivo de fonte para a pasta /wp-content/ do seu site. A localização da sua fonte enviada após o upload seria:
http://example.com/wp-content/font-file-name.ttf
Não se esqueça de alterar font-file-name.ttf para o nome do arquivo de fonte real e example.com para seu próprio nome de domínio. Depois disso, você pode copiar e colar esse URL na seção de fontes personalizadas de Histórias » Configurações .

Integrando monetização com histórias da web
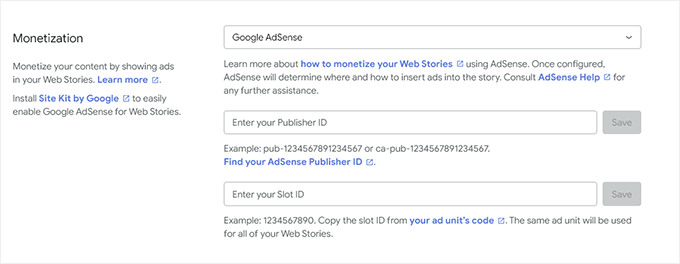
Para alternativas de receita, o Web Stories oferece suporte ao Google AdSense e ao Google Ad Manager. Escolha seu método de monetização e preencha os campos necessários. Para o bloco de anúncios, por exemplo, você precisará do ID do editor e do ID do local do anúncio.

Ativar a integração de comércio eletrônico do Web Stories
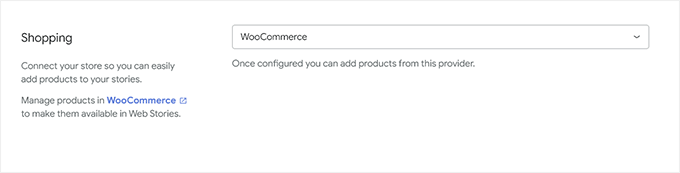
Você pode adicionar suporte de comércio eletrônico para Web Stories se sua loja online for alimentada por WooCommerce ou Shopify. Você pode incluir produtos em seus artigos da web como resultado.
Selecione sua plataforma de comércio eletrônico na barra suspensa na área de compras da página Histórias »Configurações simplesmente rolando para baixo.

O plugin começará imediatamente a exibir seus produtos para WooCommerce. Você deve criar um token de acesso à API para Shopify e fornecer a eles o endereço da sua loja.

Basta clicar no link “saiba como obter um” para obter instruções sobre como criar seu token da API da Shopify, caso ainda não tenha um.
Esperamos que a adição do Google Web Stories ao seu site WordPress tenha sido facilitada por este artigo. Se você estiver interessado em aprender mais, leia nosso post sobre como aumentar o tráfego do WordPress ou siga nossa recomendação para utilizar o WordPress para aumentar as conversões.
