Cómo integrar las historias web de Google en su sitio de WordPress
Publicado: 2022-11-08¿Está interesado en integrar Google Web Stories con su sitio web de WordPress? Instagram, Facebook, Snapchat, los cortos de YouTube y otras plataformas utilizan el popular estilo narrativo. Puede desarrollar y alojar este tipo de historias de contenido en su propio sitio web utilizando Google Web Stories. Demostraremos en este artículo lo simple que es integrar Google Web Stories en su sitio web de WordPress.
Historias web de Google
Los sitios de redes sociales como Instagram, Facebook, Snapchat e incluso YouTube utilizan el popular formato de contenido de formato corto conocido como "historias". Aunque no siempre tengan el mismo nombre, todos realizan la misma función.
Son diapositivas interactivas que se pueden tocar y que contienen medios enriquecidos como imágenes, música y videos. Estos componentes se combinan para hacerlos muy atractivos.

Más ventas, conversiones y crecimiento para su empresa y marca son el resultado de usuarios comprometidos porque es más probable que conviertan y pasen más tiempo en su sitio web de WordPress. Además, publicar contenido en sitios de redes sociales no oficiales restringe su capacidad para llegar a un público más amplio.
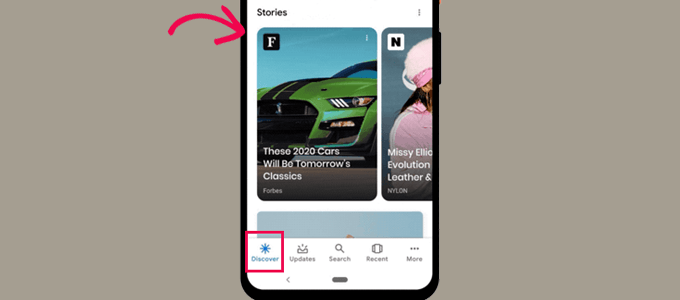
Puede incorporar la misma estructura de historia en su propio sitio web utilizando Google Web Stories, lo que le permite producir historias increíblemente cautivadoras en su sitio web directamente desde su panel de WordPress. Google Web Stories se puede indexar y puede aparecer en los resultados de búsqueda de Discover y Google.

Admiten datos estructurados, emplean el formato AMP e incluso pueden rentabilizarse utilizando Google AdSense. Veamos ahora cómo agregar rápidamente Google Web Stories a su sitio de WordPress.
El complemento de WordPress para agregar Google Web Stories
Instalar y activar el complemento Web Stories es el primer paso. Un complemento gratuito creado y mantenido por Google se llama Web Stories. Tiene la intención de hacer que las historias web sean más comunes e introducirlas en sitios web independientes y autohospedados.
Una vez que se haya activado el complemento, vaya a la página Historias » Panel de control para comenzar a escribir su primera historia.
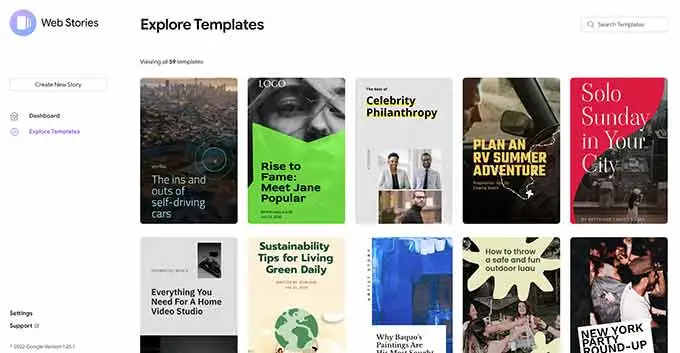
Elija una de las plantillas para usar como base para su historia, o elija el botón "Crear nueva historia" para comenzar desde cero.

Se recomienda comenzar con una plantilla porque le ofrece una ventaja inicial y es mucho más simple para los principiantes.
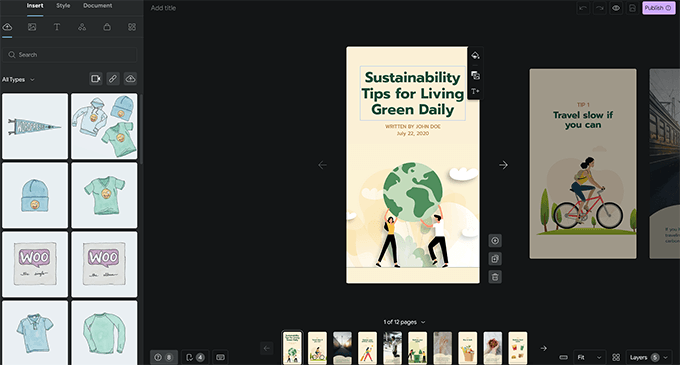
El complemento abrirá la interfaz del generador de historias después de seleccionar una plantilla. Se parece a los conocidos complementos de WordPress del creador de páginas de arrastrar y soltar.

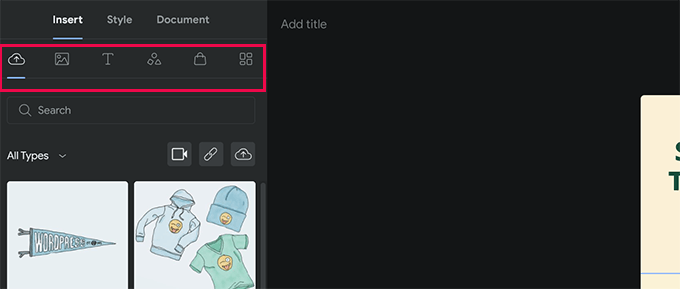
Cualquier elemento se puede editar simplemente apuntando y haciendo clic en él. También puede agregar nuevos elementos desde la columna izquierda. Puede incluir cosas como texto, encabezados, pegatinas, emojis, audio, video, fotos y más.

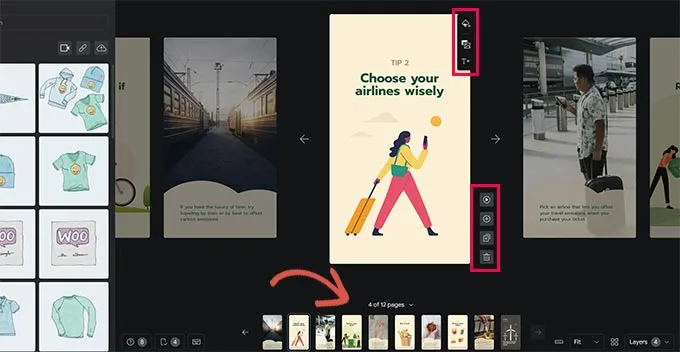
Verá páginas adicionales generadas por la plantilla en la parte inferior si está usando una. Al hacer clic en las páginas, puede navegar entre ellas. Si es necesario, también puede eliminar una página o crear una nueva.

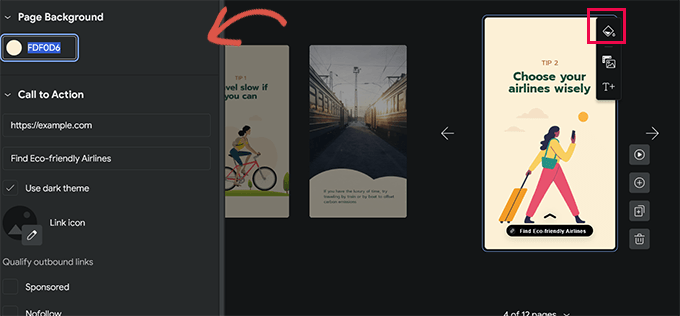
El color de fondo o los medios de una página también se pueden cambiar haciendo clic en él. Puede agregar un botón de llamada a la acción mientras selecciona el color de fondo para su sitio web.

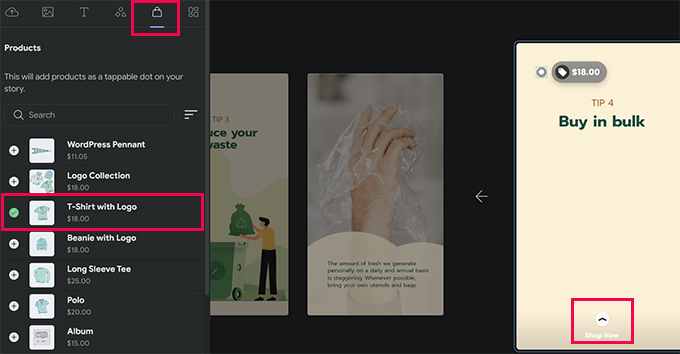
Elija entre los temas oscuros o claros, luego ingrese una URL. Incluso puede, a su discreción, hacer que el enlace sea patrocinado o nofollow y agregar un icono a su botón de llamada a la acción. Del mismo modo, puede mostrar productos si tiene configurado WooCommerce.

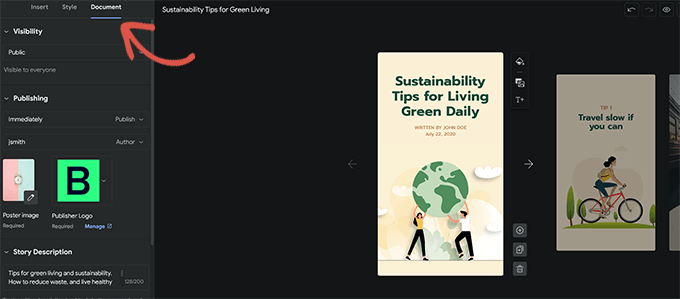
Pero primero, debe activar la integración de WooCommerce en la configuración del complemento. Una vez que esté satisfecho con la narrativa, puede ajustar la configuración de publicación navegando a la opción "Documento" en la columna de la izquierda.
El logotipo del editor (el logotipo de su sitio web o el símbolo del sitio funcionarán aquí) y la imagen del póster de su historia deben cargarse a continuación.

Lo ideal es que una imagen de póster tenga una relación de aspecto de 3:4 y al menos 640 x 853 píxeles. No olvides incluir un título y una descripción para tu historia. Esto aumentará la visibilidad de su historia y ayudará en la optimización SEO.
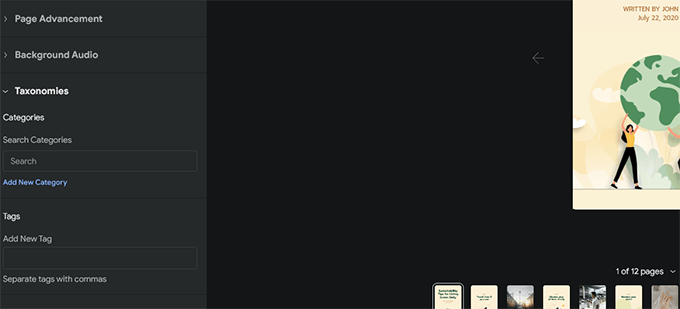
Puede seleccionar cómo deben moverse las páginas debajo de eso. Las páginas cambian cada 7 segundos por defecto; puede ajustar esta configuración o permitir que los visitantes toquen la página manualmente.

Finalmente, puede seleccionar etiquetas y categorías para su cuento. Aunque este paso es opcional, aplicar etiquetas y categorizar tu artículo mejorará el SEO.
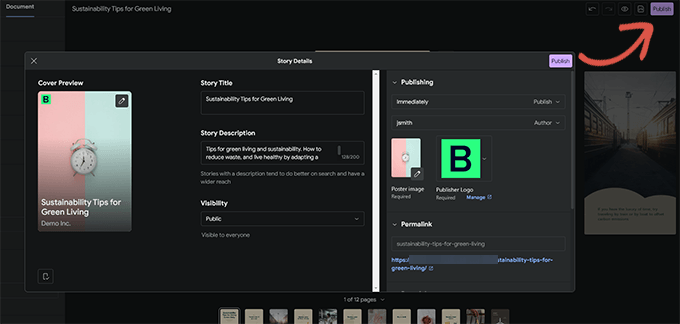
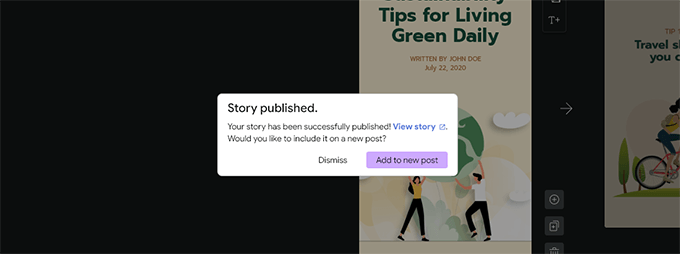
Su historia web ahora está lista para su publicación. Simplemente seleccione "Publicar" en el menú en la esquina superior derecha de la pantalla.

Se le mostrará una lista de verificación previa a la publicación. Si todo parece estar en orden, use el botón de publicar para hacer pública su historia.

Usar WordPress para mostrar una historia web
Cuando publica una nueva publicación de blog, el complemento mostrará un botón que le permite contribuir con su narrativa.

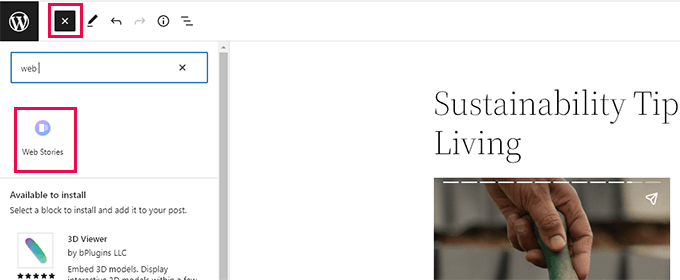
Pero también puede agregar su historia a cualquier publicación, página o barra lateral que ya exista. Simplemente agregue el bloque Historias web al editor de publicaciones de la publicación o página donde desea mostrar la historia.

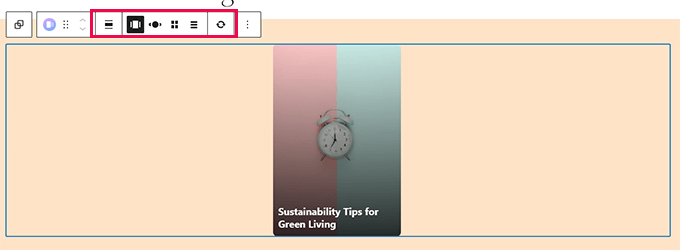
Puede seleccionar muchas historias, las historias más nuevas o una sola historia en la configuración del bloque. También obtendrá otras opciones de visualización para mostrar historias en un círculo, carrusel, lista o cuadrícula si elige las historias más recientes o numerosas opciones de historias.

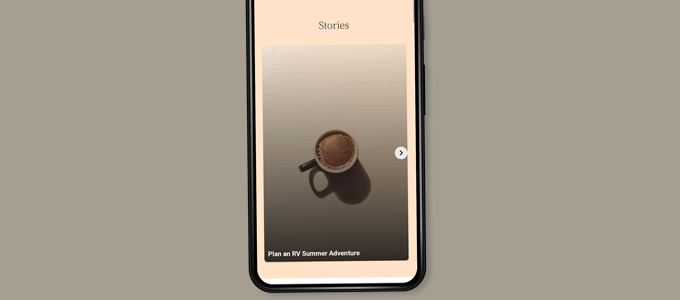
Para guardar sus cambios, haga clic en el botón "Actualizar" o "Publicar" una vez que haya terminado con la publicación. Ahora puede ver sus historias web en acción visitando su sitio web. Así es como apareció el formato de carrusel de varios pisos en la página de inicio de nuestro sitio web de prueba.

Debido a que las historias web son su propio tipo de publicación única en WordPress, puede mostrarlas allí como cualquier otra página o publicación.
Por ejemplo, puede usar su página de archivo como una página de destino para los visitantes, o puede presentarlos por separado como un producto de WooCommerce (que también se muestra usando un tipo de publicación personalizada).
Aumento de las historias web de Google con integraciones
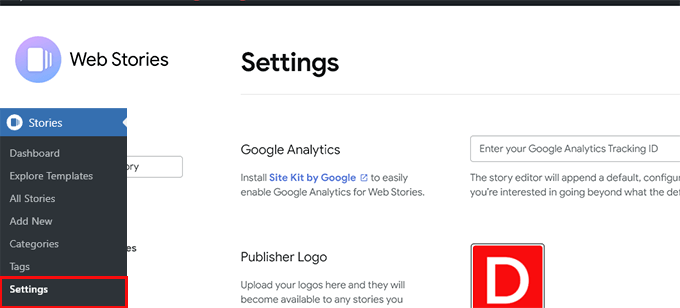
Puede activar algunas integraciones integradas que se incluyen con el complemento Web Stories. Estas integraciones están disponibles en la página Historias » Configuración .
Integración de Google Analytics para historias web
Inicialmente, puede ingresar su ID de perfil de Google Analytics aquí. Esto le permitirá controlar la cantidad de veces que se ha visto su contenido en los informes de Google Analytics.

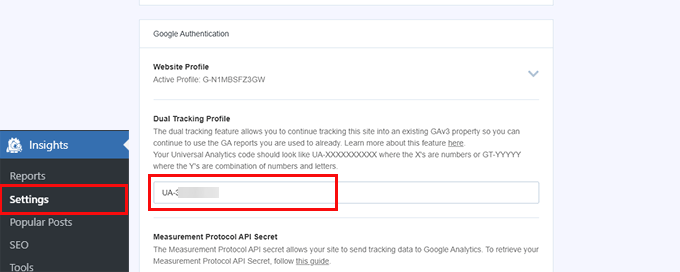
Nota: Las historias web no admiten el monitoreo de Google Analytics de GA4 más reciente. Solo acepta ID de seguimiento para Universal Analytics que comienzan con "UA". Su ID de seguimiento de Google Analytics se puede encontrar en la página Insights » Settings si está utilizando MonsterInsights.

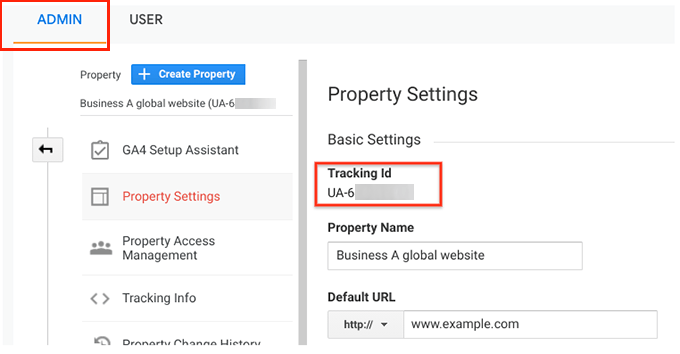
Si no utiliza Monsterinsights, Google Analytics es donde puede ubicar la identificación de seguimiento. Para acceder a la configuración de la propiedad, vaya al menú "Administrador" y seleccione "configuración de la propiedad"

Hacer que las historias web usen fuentes personalizadas
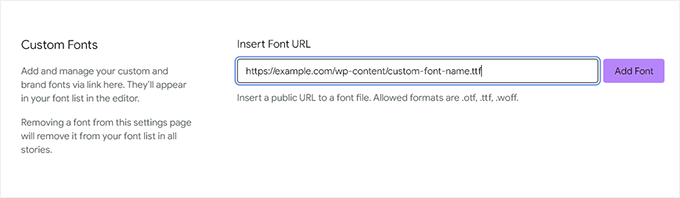
Debe cargar manualmente la fuente deseada mediante FTP en su sitio web si desea utilizarla en Web Stories. Simplemente cargue el archivo de fuente en la carpeta /wp-content/ de su sitio web. La ubicación de la fuente cargada después de cargarla sería:
http://example.com/wp-content/font-file-name.ttf
No olvide cambiar font-file-name.ttf al nombre de archivo de fuente real y example.com a su propio nombre de dominio. Después de eso, puede copiar y pegar esta URL en la sección de fuentes personalizadas de Historias » Configuración .

Integración de la monetización con historias web
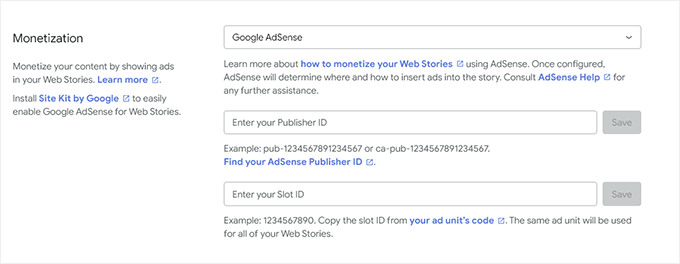
Para alternativas de ingresos, Web Stories es compatible con Google AdSense y Google Ad Manager. Elija su método de monetización, luego complete los campos necesarios. Para el bloque de anuncios, por ejemplo, necesitará el ID del editor y el ID del espacio publicitario.

Habilitar la integración de comercio electrónico de Web Stories
Puede agregar soporte de comercio electrónico para Web Stories si su tienda en línea funciona con WooCommerce o Shopify. A continuación, puede incluir productos en sus artículos web como resultado.
Seleccione su plataforma de comercio electrónico desde la barra desplegable en el área de Compras de la página Historias » Configuración simplemente desplazándose hacia abajo.

El complemento comenzará a mostrar inmediatamente sus productos para WooCommerce. Debes crear un token de acceso API para Shopify y darles la dirección de tu tienda.

Simplemente haga clic en el enlace "aprender a obtener uno" para acceder a las instrucciones sobre cómo crear su token API de Shopify si aún no tiene uno.
Esperamos que este artículo haya facilitado la adición de Google Web Stories a su sitio web de WordPress. Si está interesado en obtener más información, lea nuestra publicación sobre cómo aumentar el tráfico de WordPress o siga nuestra recomendación para utilizar WordPress para aumentar las conversiones.
