Jak zintegrować historie internetowe Google z witryną WordPress?
Opublikowany: 2022-11-08Czy jesteś zainteresowany integracją Google Web Stories ze swoją witryną WordPress? Instagram, Facebook, Snapchat, krótkie filmy na YouTube i inne platformy korzystają z popularnego stylu opowiadania historii. Możesz tworzyć i hostować tego rodzaju opowieści we własnej witrynie za pomocą Google Web Stories. W tym artykule pokażemy, jak łatwo jest zintegrować Google Web Stories z witryną WordPress.
Historie internetowe Google
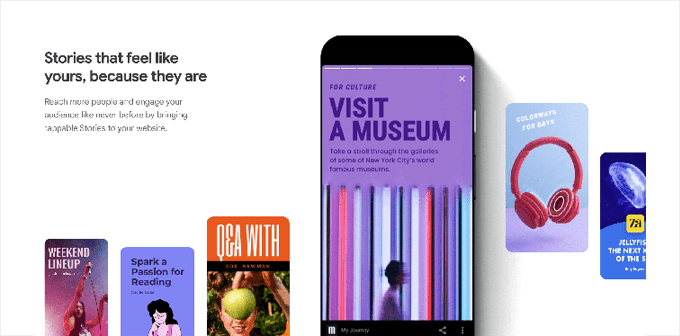
Serwisy społecznościowe, takie jak Instagram, Facebook, Snapchat, a nawet YouTube, używają popularnego formatu krótkich treści, znanego jako „historie”. Chociaż nie zawsze mają tę samą nazwę, wszystkie pełnią tę samą funkcję.
Są to interaktywne slajdy, które można stukać, zawierające bogate multimedia, takie jak zdjęcia, muzyka i filmy. Te elementy łączą się, aby były bardzo wciągające.

Większa sprzedaż, konwersje i wzrost Twojej firmy i marki wynikają z zaangażowanych użytkowników, ponieważ są bardziej skłonni do konwersji i spędzania więcej czasu w witrynie WordPress. Ponadto publikowanie treści w nieoficjalnych serwisach społecznościowych ogranicza możliwość dotarcia do szerszego grona odbiorców.
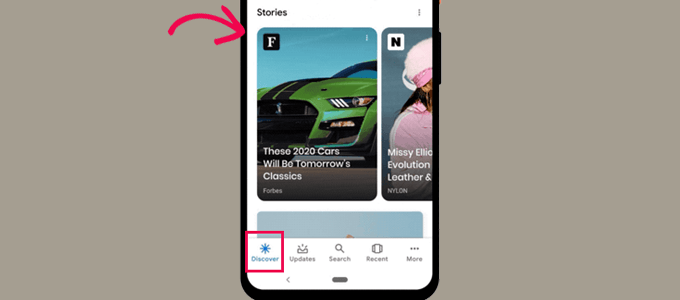
Możesz włączyć tę samą strukturę historii do swojej własnej witryny za pomocą Google Web Stories, co pozwala tworzyć niesamowicie wciągające historie w swojej witrynie bezpośrednio z pulpitu WordPress. Relacje internetowe Google mogą być indeksowane i mogą pojawiać się w Discover i wynikach wyszukiwania Google.

Obsługują uporządkowane dane, wykorzystują format AMP, a nawet mogą być opłacalne dzięki Google AdSense. Przyjrzyjmy się teraz, jak szybko dodać Relacje internetowe Google do witryny WordPress.
Wtyczka WordPress do dodawania Google Web Stories
Instalacja i aktywacja wtyczki Web Stories to pierwszy krok. Bezpłatna wtyczka stworzona i utrzymywana przez Google nazywa się Web Stories. Zamierza upowszechnić opowieści internetowe i wprowadzić je na niezależne, samodzielnie hostowane strony internetowe.
Po aktywacji wtyczki przejdź do strony Stories » Dashboard , aby rozpocząć pisanie swojej pierwszej historii.
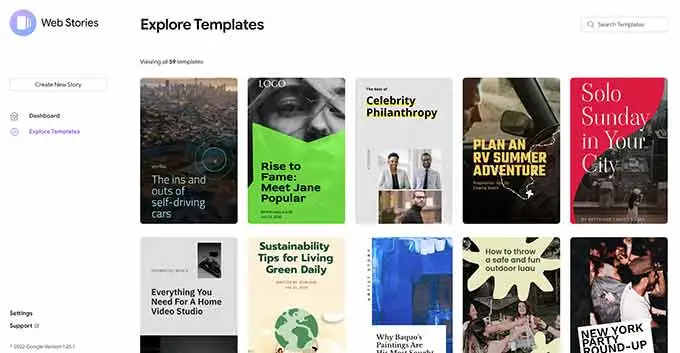
Wybierz jeden z szablonów, których użyjesz jako podstawy swojej historii, lub wybierz przycisk „Utwórz nową historię”, aby zacząć od zera.

Zalecane jest rozpoczęcie od szablonu, ponieważ zapewnia on przewagę i jest znacznie prostsze dla początkujących.
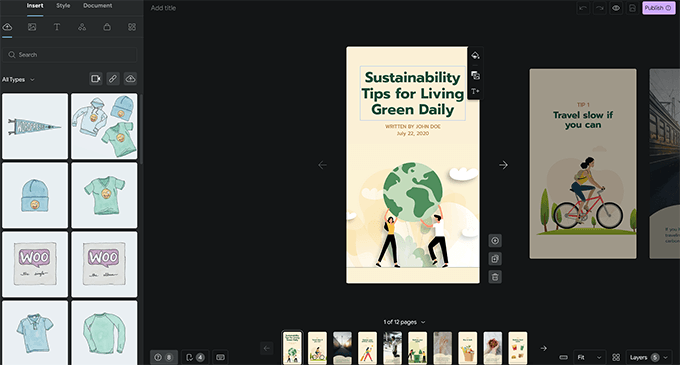
Wtyczka otworzy interfejs konstruktora historii po wybraniu szablonu. Przypomina dobrze znane wtyczki WordPress do tworzenia stron typu „przeciągnij i upuść”.

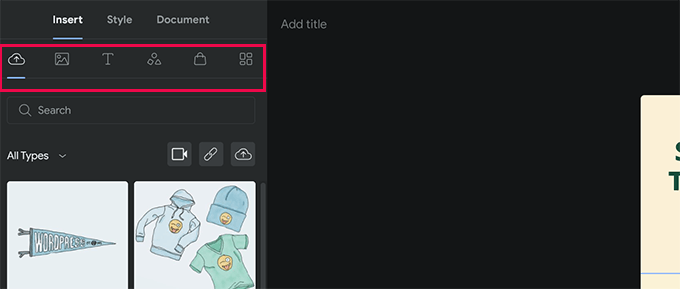
Każdy element można edytować, po prostu wskazując i klikając na niego. Możesz także dodać nowe elementy z lewej kolumny. Możesz dołączyć takie elementy, jak tekst, nagłówki, naklejki, emotikony, audio, wideo, zdjęcia i inne.

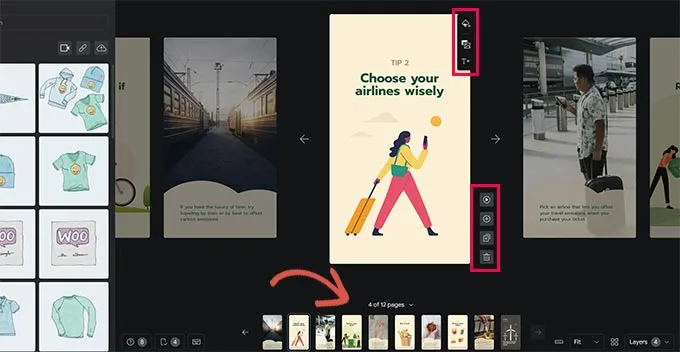
Zobaczysz dodatkowe strony wygenerowane przez szablon na dole, jeśli go używasz. Klikając strony, możesz nawigować między nimi. W razie potrzeby możesz również usunąć stronę lub utworzyć nową.

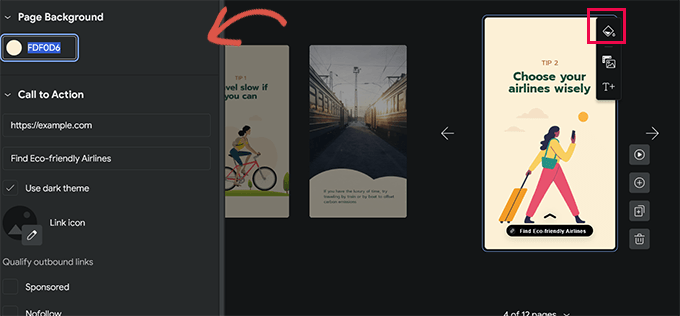
Kolor tła lub media strony można również zmienić, klikając na nią. Możesz dodać przycisk wezwania do działania podczas wybierania koloru tła dla swojej witryny.

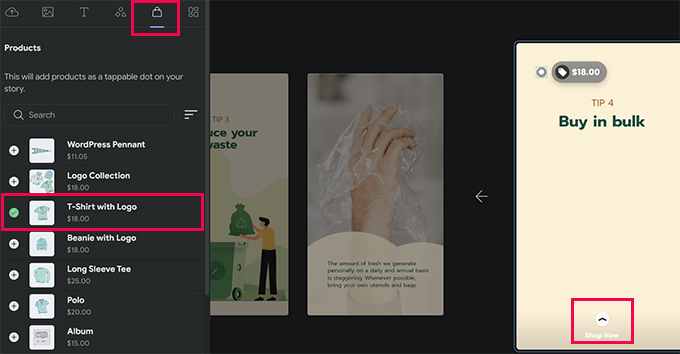
Wybierz między ciemnym a jasnym motywem, a następnie wpisz adres URL. Możesz nawet, według własnego uznania, uczynić link sponsorowany lub nofollow i dodać ikonę do przycisku wezwania do działania. Podobnie możesz wyświetlać produkty, jeśli masz skonfigurowany WooCommerce.

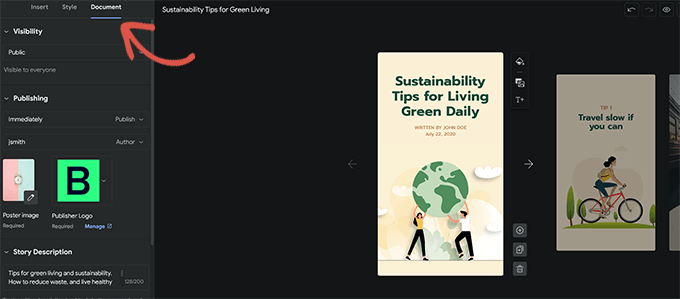
Ale najpierw musisz aktywować integrację WooCommerce w ustawieniach wtyczki. Gdy jesteś zadowolony z narracji, możesz dostosować ustawienia publikowania, przechodząc do opcji „Dokument” w lewej kolumnie.
Logo wydawcy (logo Twojej witryny lub symbol witryny będzie działać tutaj) oraz obraz plakatu do Twojej opowieści muszą zostać przesłane.

Obraz plakatowy powinien mieć proporcje 3:4 i co najmniej 640 x 853 pikseli. Nie zapomnij podać tytułu i opisu swojej historii. Zwiększy to wykrywalność Twojej historii i pomoże w optymalizacji SEO.
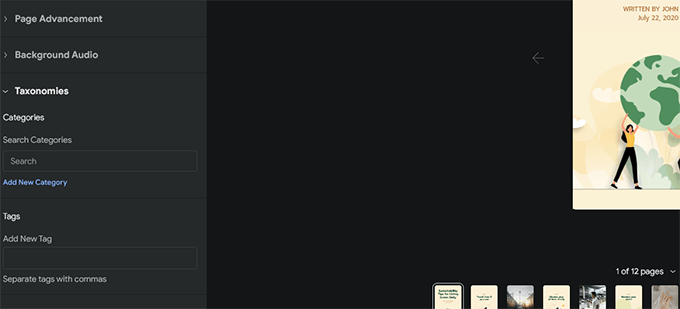
Poniżej możesz wybrać sposób poruszania się stron. Strony zmieniają się domyślnie co 7 sekund; możesz dostosować to ustawienie lub zezwolić odwiedzającym na ręczne dotknięcie strony.

Na koniec możesz wybrać tagi i kategorie dla swojej opowieści. Chociaż ten krok jest opcjonalny, zastosowanie tagów i kategoryzacja artykułu poprawi SEO.
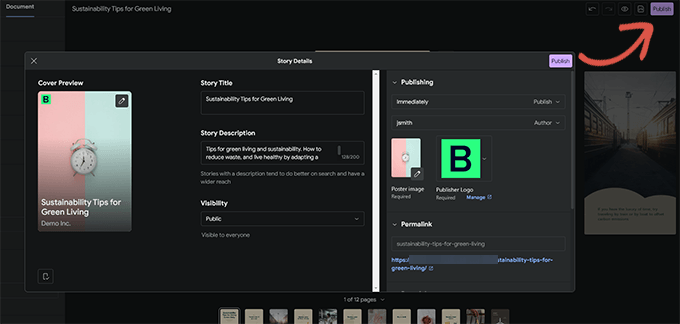
Twoja relacja internetowa jest teraz gotowa do publikacji. Po prostu wybierz „Opublikuj” z menu w prawym górnym rogu ekranu.

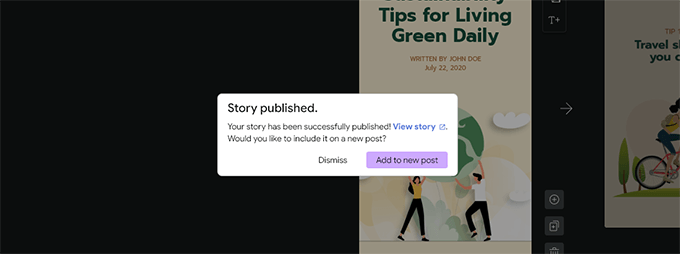
Zostanie wyświetlona lista kontrolna przed publikacją. Jeśli wszystko wydaje się być w porządku, użyj przycisku publikowania, aby opublikować swoją historię.

Korzystanie z WordPressa do wyświetlania historii internetowej
Kiedy opublikujesz nowy post na blogu, wtyczka wyświetli przycisk, który pozwoli ci wnieść swoją narrację.

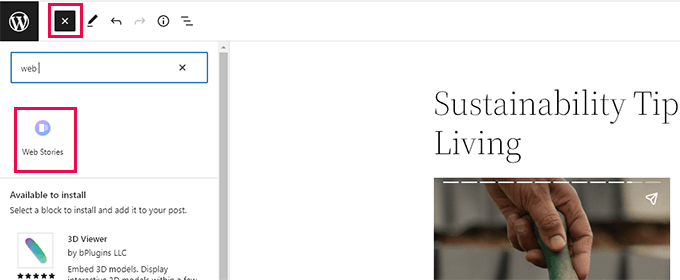
Ale możesz także dodać swoją opowieść do dowolnego postu, strony lub paska bocznego, który już istnieje. Po prostu dodaj blok Web Stories do edytora postów lub strony, na której chcesz wyświetlić opowieść.

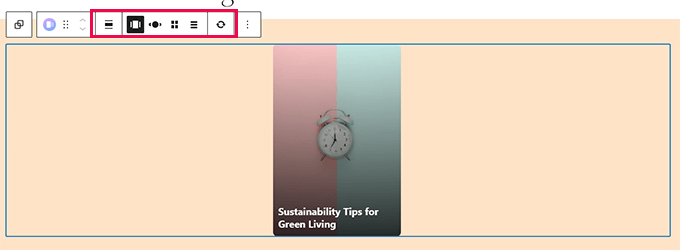
Możesz wybrać wiele opowieści, najnowsze historie lub pojedynczą historię w ustawieniach bloku. Otrzymasz również inne opcje wyświetlania, aby wyświetlać historie w kręgu, karuzeli, liście lub siatce, jeśli wybierzesz najnowsze historie lub liczne opcje historii.

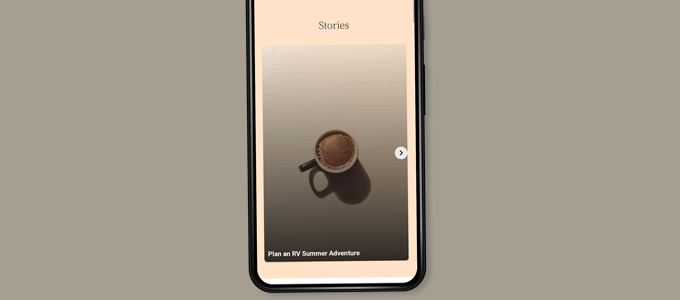
Aby zapisać zmiany, kliknij przycisk „Aktualizuj” lub „Opublikuj” po zakończeniu publikacji. Możesz teraz przeglądać swoje historie internetowe w akcji, odwiedzając swoją witrynę. Oto jak wielopiętrowy format karuzeli pojawił się na stronie głównej naszej testowej witryny.

Ponieważ historie internetowe są własnym, unikalnym typem postu w WordPress, możesz je tam pokazać tak jak każdą inną stronę lub post.
Na przykład możesz użyć ich strony archiwum jako strony docelowej dla odwiedzających lub możesz zaprezentować je osobno, jak produkt WooCommerce (który jest również wyświetlany przy użyciu niestandardowego typu postu).
Zwiększanie Relacji internetowych Google dzięki integracji
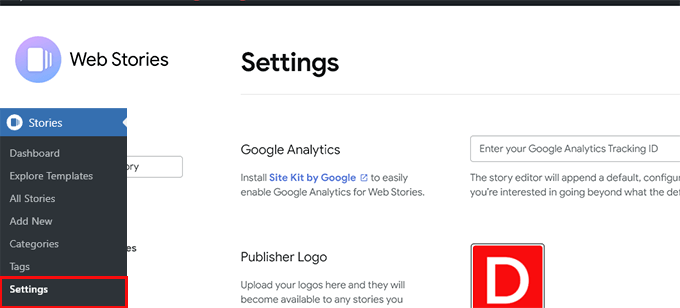
Możesz aktywować kilka wbudowanych integracji, które są dołączone do wtyczki Web Stories. Te integracje są dostępne na stronie Stories »Ustawienia .
Integracja z Google Analytics dla relacji internetowych
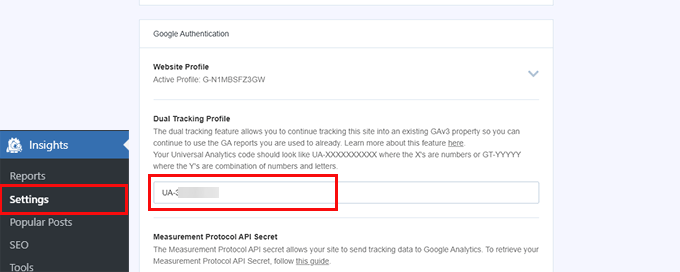
Początkowo możesz tutaj wpisać swój identyfikator profilu Google Analytics. Umożliwi to monitorowanie liczby wyświetleń Twojej treści w raportach Google Analytics.

Uwaga: nowsze monitorowanie Google Analytics GA4 nie jest obsługiwane przez historie internetowe. Akceptuje tylko identyfikatory śledzenia dla Universal Analytics, które zaczynają się od „UA”. Twój identyfikator śledzenia Google Analytics można znaleźć na stronie Statystyki »Ustawienia , jeśli korzystasz z MonsterInsights.

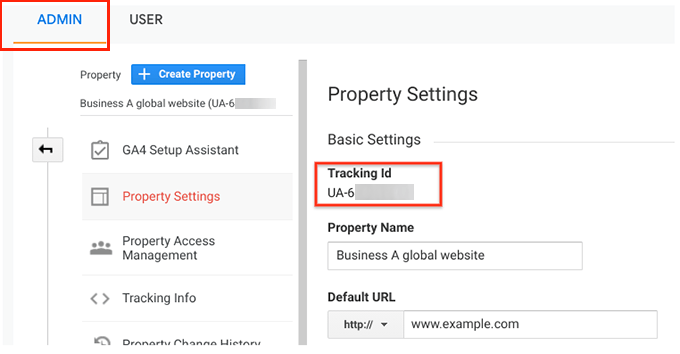
Jeśli nie korzystasz z Monsterinsights, Google Analytics to miejsce, w którym możesz znaleźć identyfikator śledzenia. Aby uzyskać dostęp do ustawień właściwości przejdź do menu „Administrator” i wybierz „Ustawienia właściwości”

Tworzenie historii internetowych przy użyciu niestandardowych czcionek
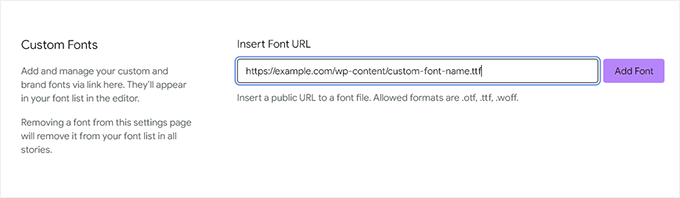
Musisz ręcznie przesłać żądaną czcionkę za pomocą FTP do swojej witryny, jeśli chcesz ją wykorzystać w relacjach internetowych. Po prostu prześlij plik czcionki do folderu /wp-content/ na swojej stronie. Lokalizacja przesłanej czcionki po przesłaniu to:
http://example.com/wp-content/font-file-name.ttf
Nie zapomnij zmienić font-file-name.ttf na rzeczywistą nazwę pliku czcionki i example.com na własną nazwę domeny. Następnie możesz skopiować ten adres URL i wkleić go do sekcji czcionek niestandardowych w Stories » Settings .

Integracja zarabiania z relacjami internetowymi
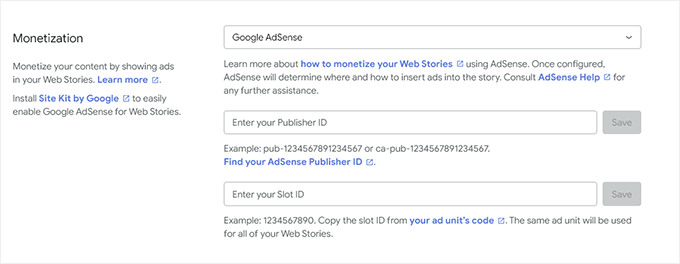
W przypadku alternatywnych źródeł przychodów Relacje internetowe obsługują Google AdSense i Google Ad Manager. Wybierz metodę zarabiania, a następnie wypełnij wymagane pola. Na przykład w przypadku jednostki reklamowej potrzebujesz identyfikatora wydawcy i identyfikatora boksu reklamowego.

Włącz integrację e-commerce z relacjami internetowymi
Możesz dodać obsługę eCommerce dla historii internetowych, jeśli Twój sklep internetowy jest obsługiwany przez WooCommerce lub Shopify. W rezultacie możesz uwzględnić produkty w swoich artykułach internetowych.
Wybierz swoją platformę eCommerce z rozwijanego paska w obszarze Zakupy na stronie Stories »Ustawienia, po prostu przewijając w dół.

Wtyczka natychmiast zacznie wyświetlać Twoje produkty dla WooCommerce. Musisz utworzyć token dostępu API dla Shopify i podać im adres swojego sklepu.

Po prostu kliknij link „dowiedz się, jak go zdobyć”, aby przejść do instrukcji tworzenia tokena Shopify API, jeśli jeszcze go nie masz.
Mamy nadzieję, że ten artykuł ułatwił dodawanie Google Web Stories do witryny WordPress. Jeśli chcesz dowiedzieć się więcej, przeczytaj nasz post na temat zwiększania ruchu WordPress lub postępuj zgodnie z naszą rekomendacją dotyczącą wykorzystania WordPressa do zwiększenia konwersji.
